![]()
![]()
![]()
In the following tutorial you will learn how to create a mobile phone blackjack app interface. This tutorial uses many different vector techniques including the Appearance Panel, Transparency Settings, Patterns and more. This is an advanced tutorial that people of an intermediate skill level will find to be a challenge, but also very rewarding. Let’s begin!
Step 1
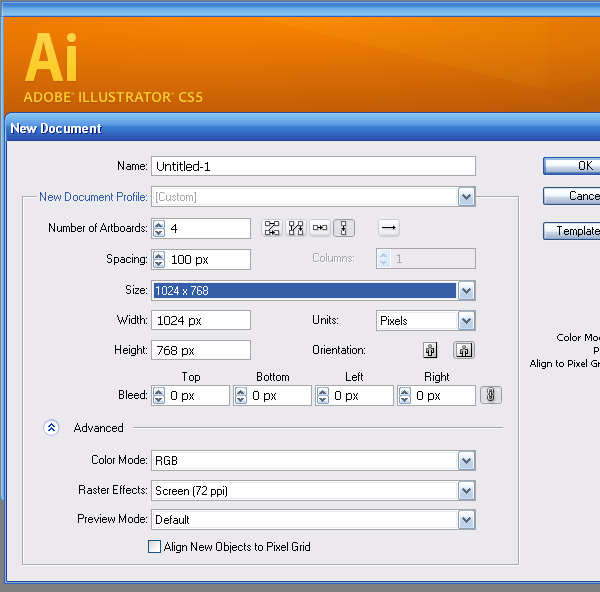
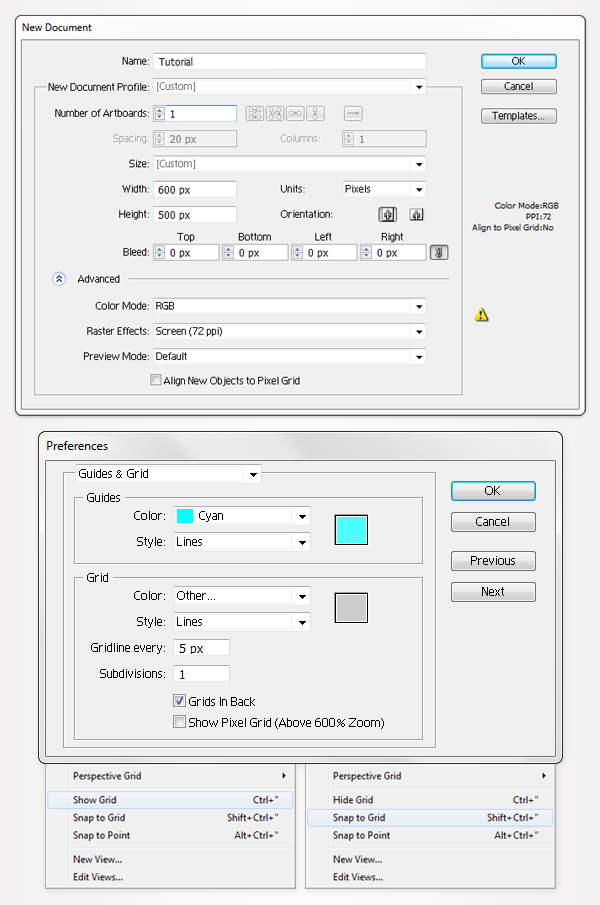
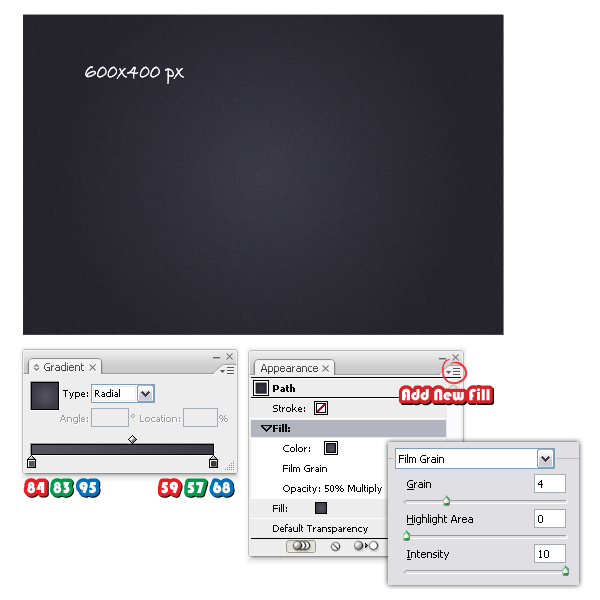
Hit Control + N to create a new document. Enter 640 in the width box and 960 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before your click OK. Now, turn on the Grid (View > Grid) and the Snap to Grid (View > Snap to Grid). Next, you’ll need a grid every 10px. Go to Edit > Preferences > Guides & Grid, enter 10 in the Gridline every box and 1 in the Subdivisions box. You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Unit > General. Al these options will significantly increase your work speed.
Step 2
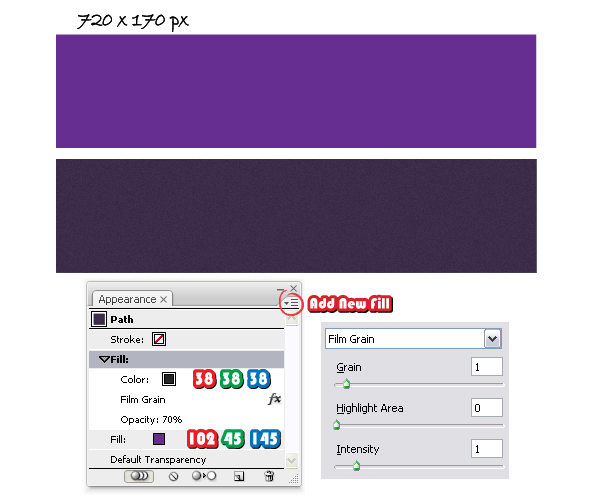
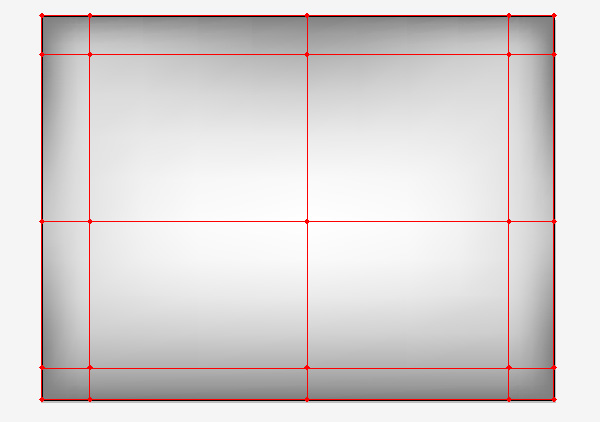
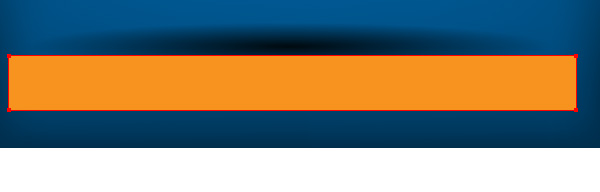
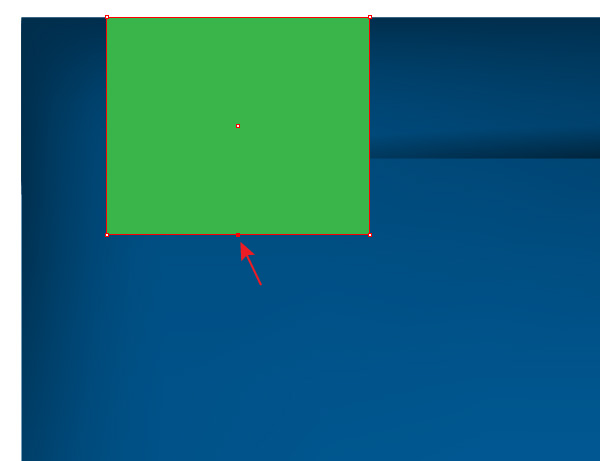
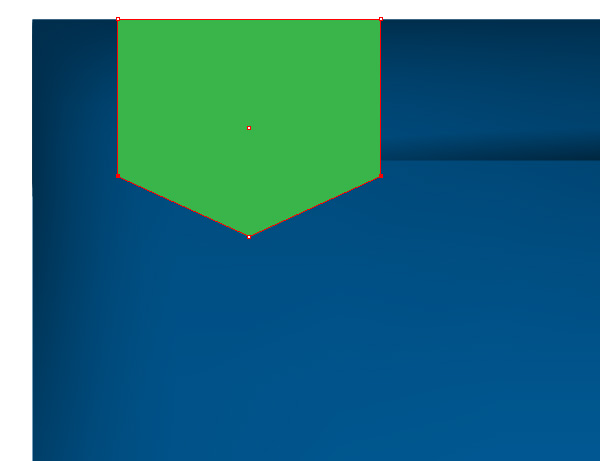
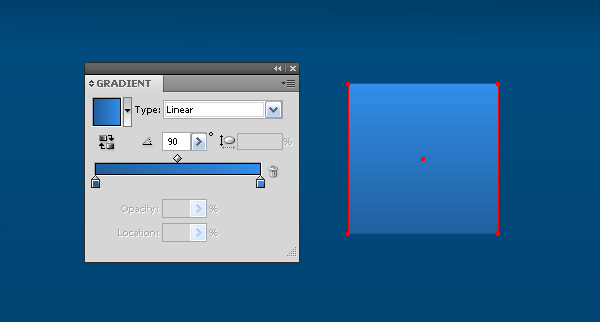
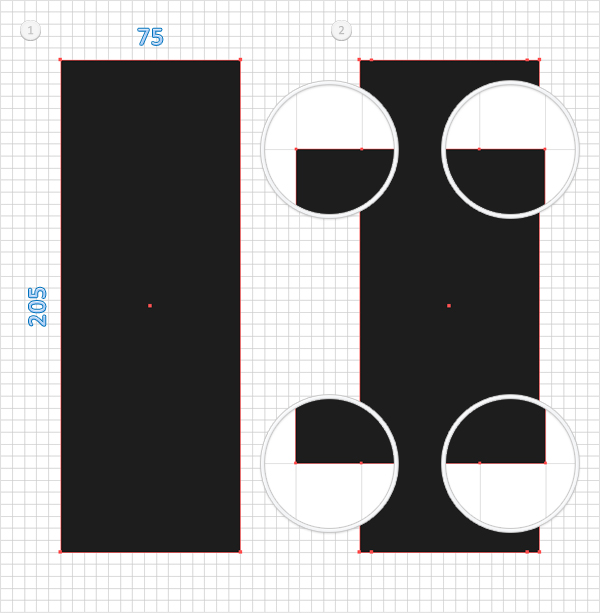
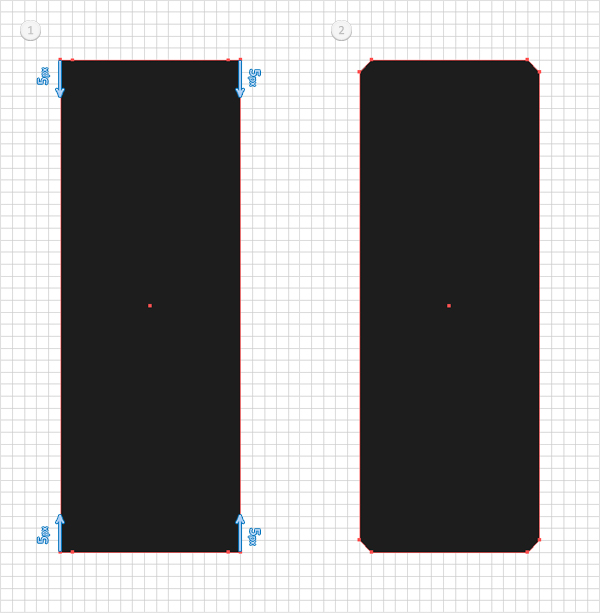
Pick the Rectangle Tool (M), create a 640 by 30px shape, fill it with black and place it in the top of your artboard. Continue with the Rectangle Tool (M), create a 640 by 930px shape, fill it with R=45 G=132 B=47 and place it below the black rectangle, as shown in the following image.
Step 3
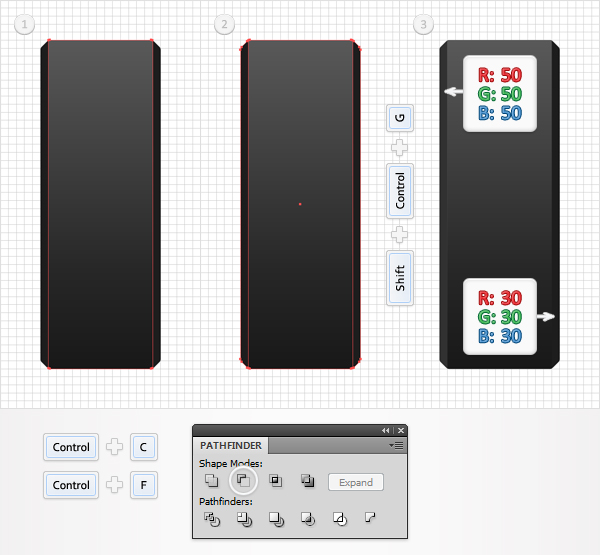
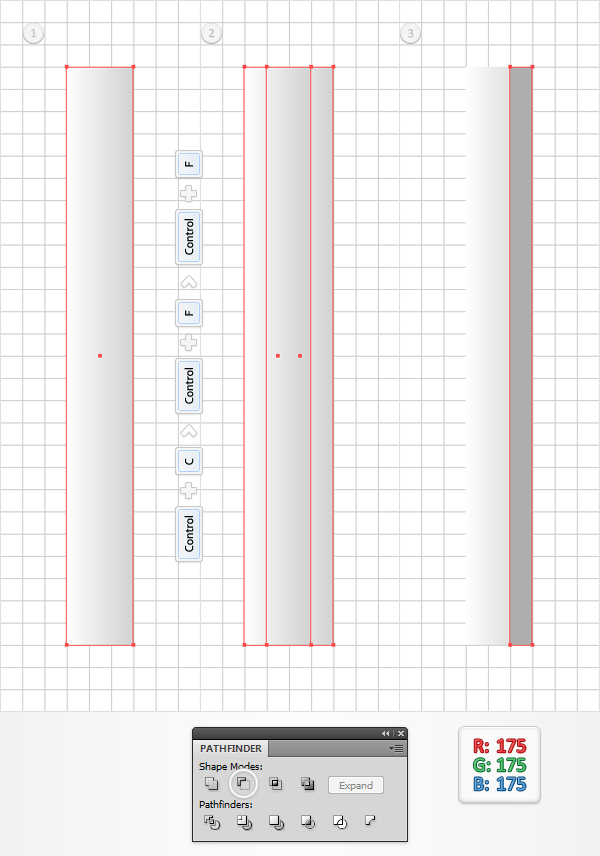
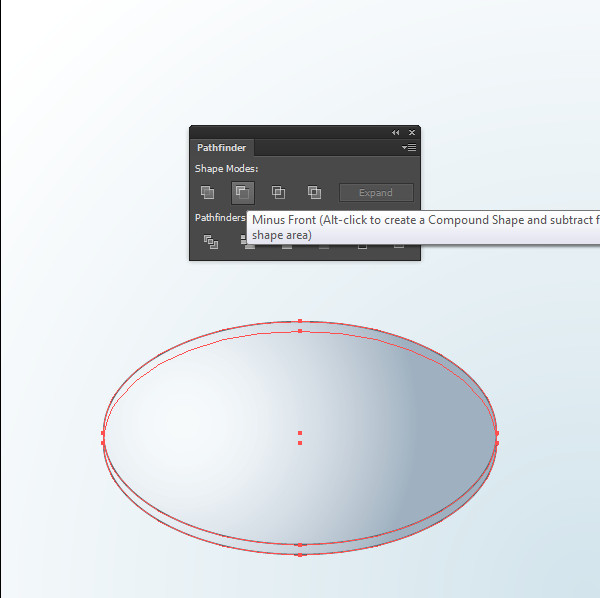
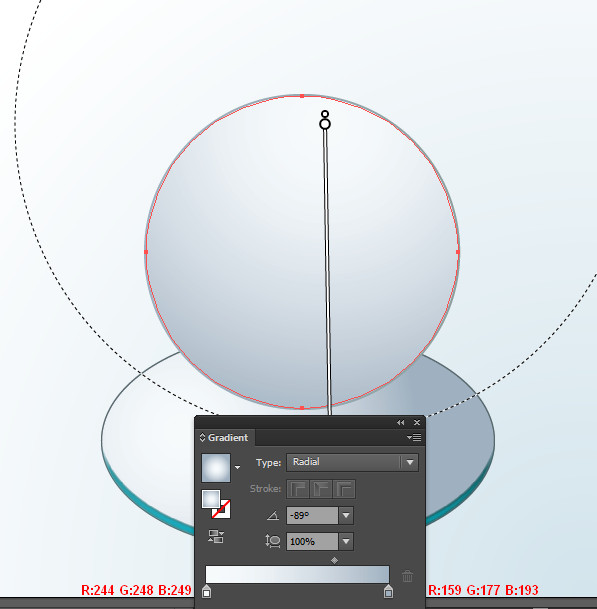
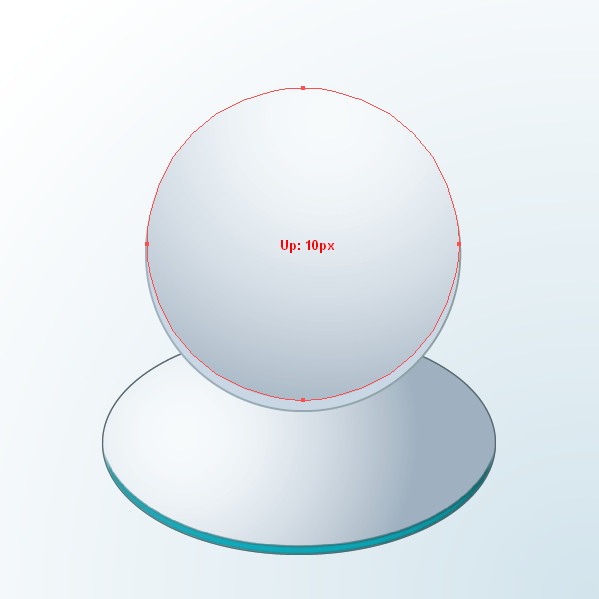
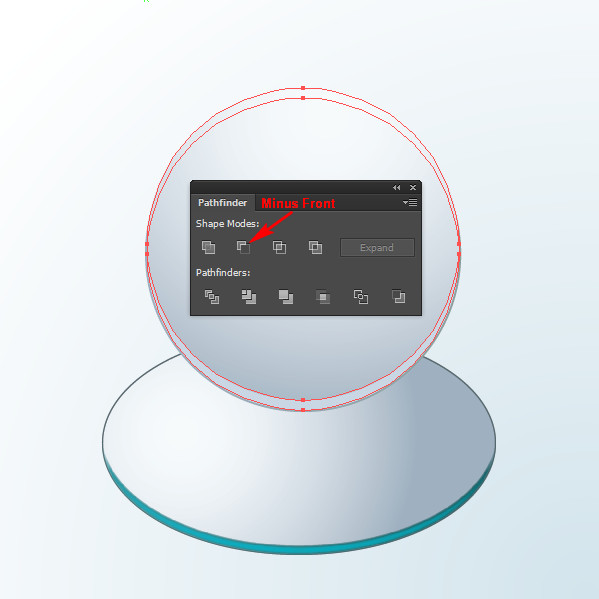
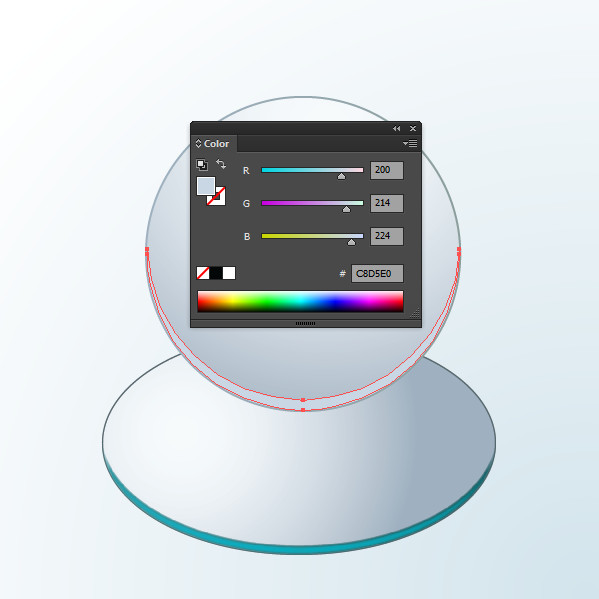
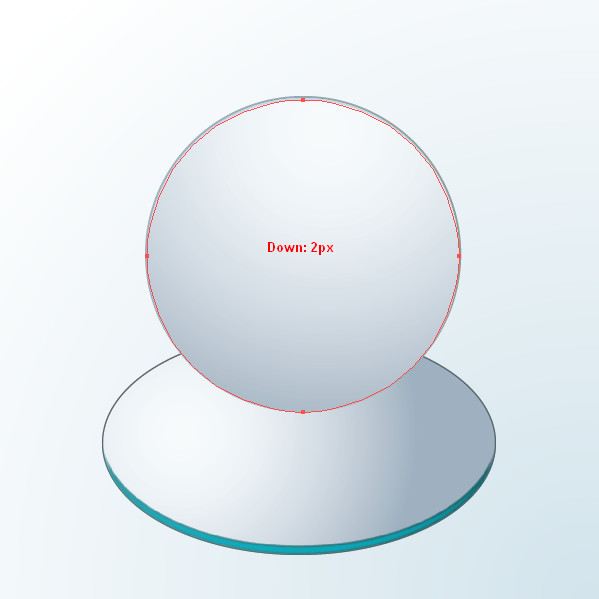
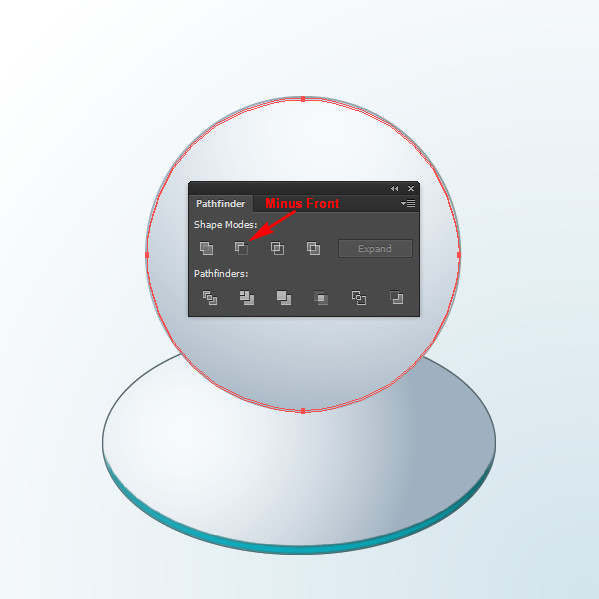
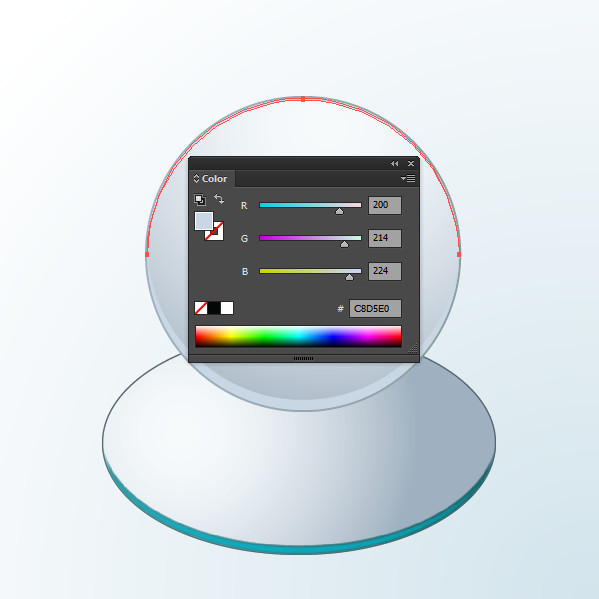
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Select your green rectangle and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and hit the down arrow once to move it 1px down. Reselect both copies, open the Pathfinder panel and click on the Minus Front button. Fill the resulting shape with R=21 G=51 B=23.
Step 4
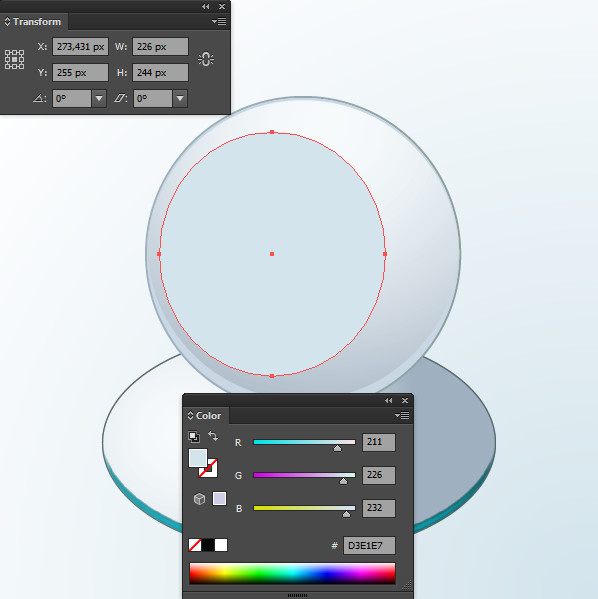
Reselect your green rectangle and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 2px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel . Fill the resulting shape with R=21 G=89 B=23.
Step 5
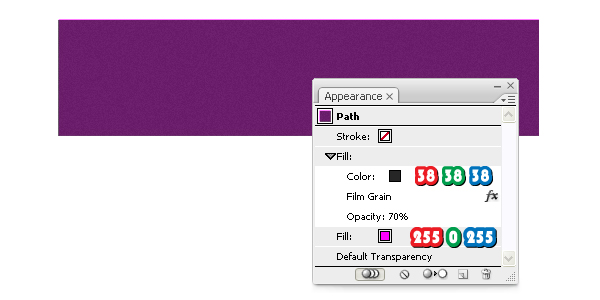
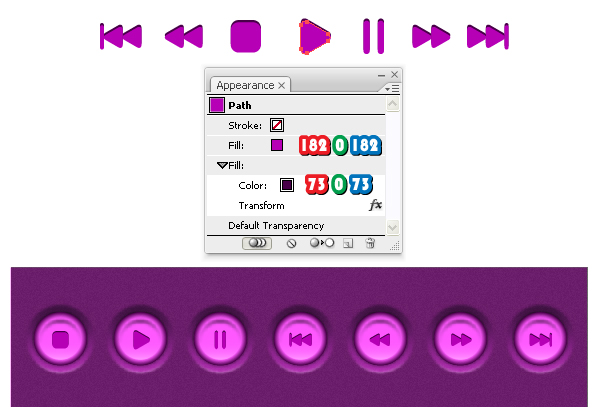
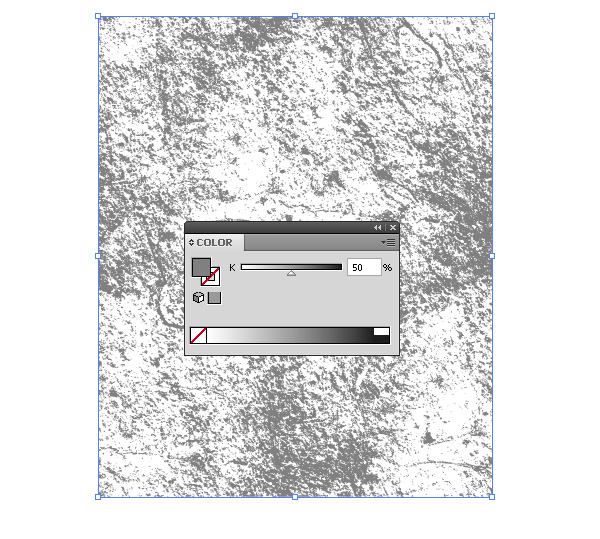
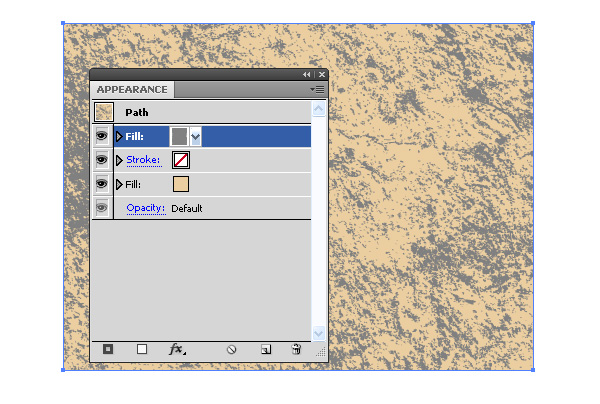
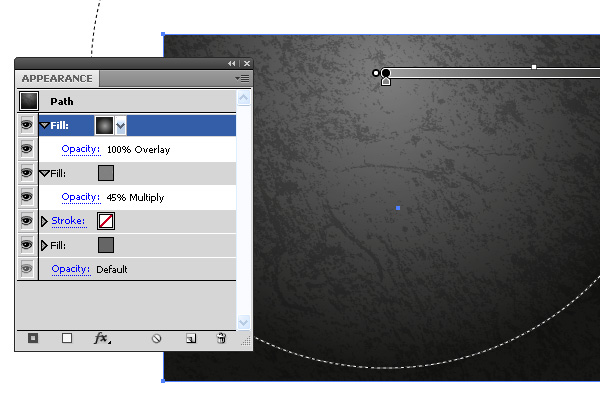
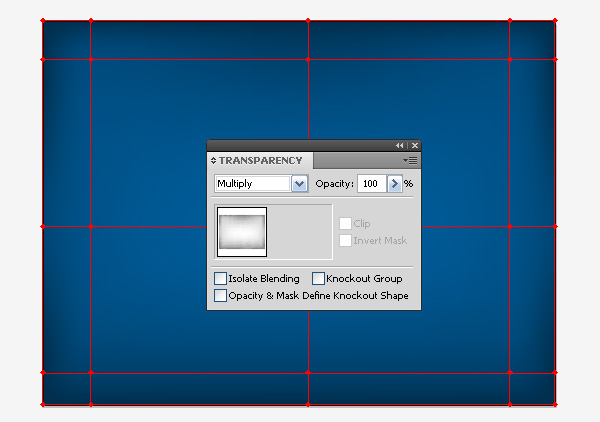
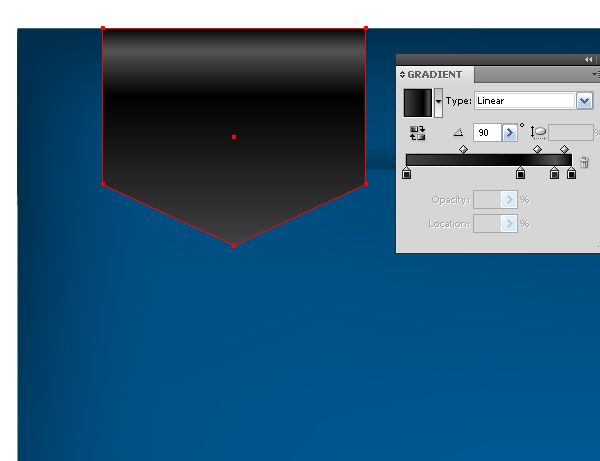
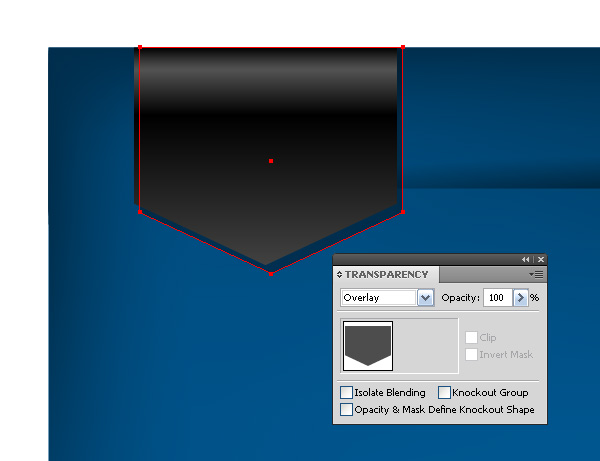
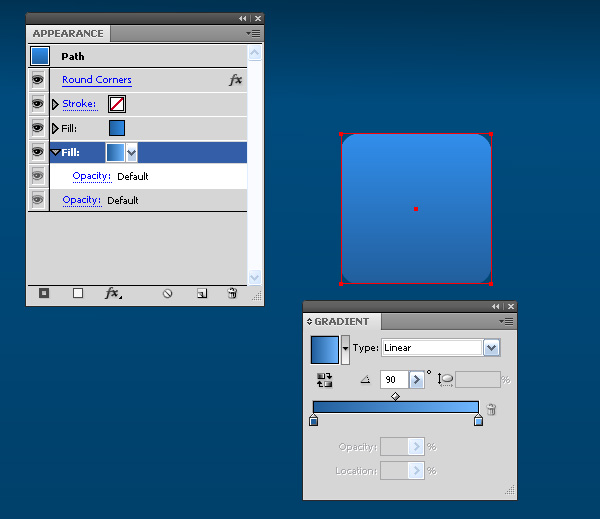
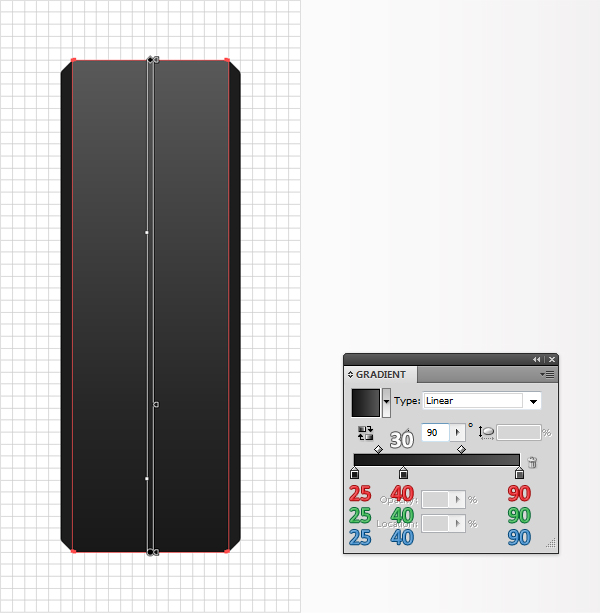
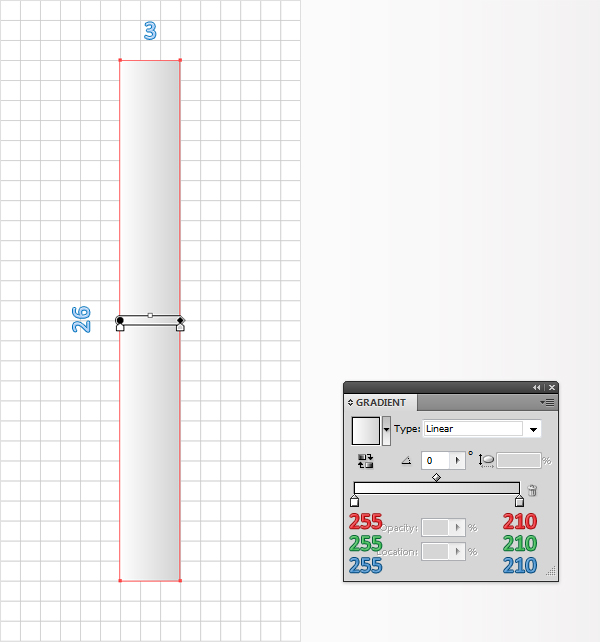
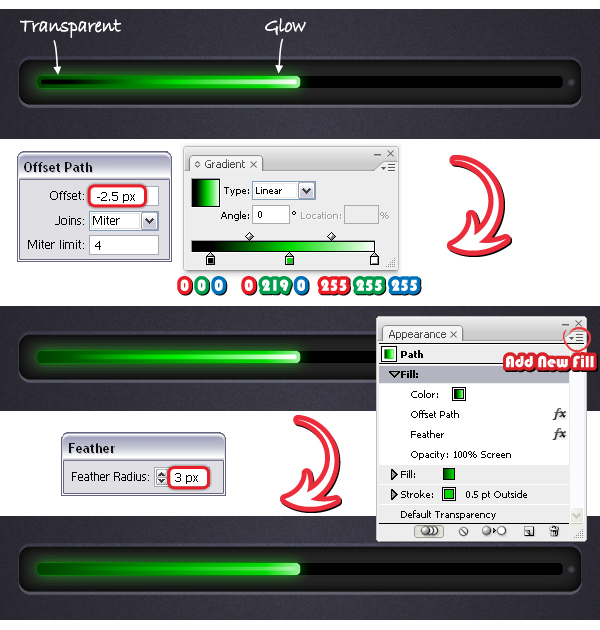
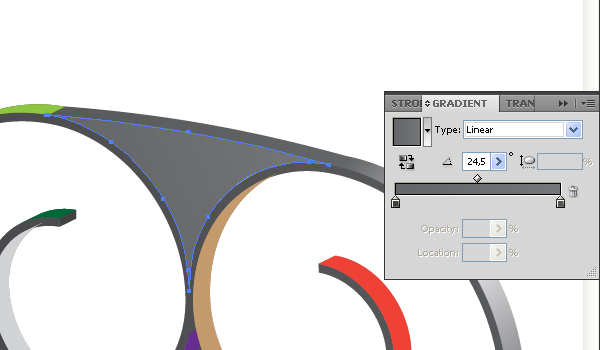
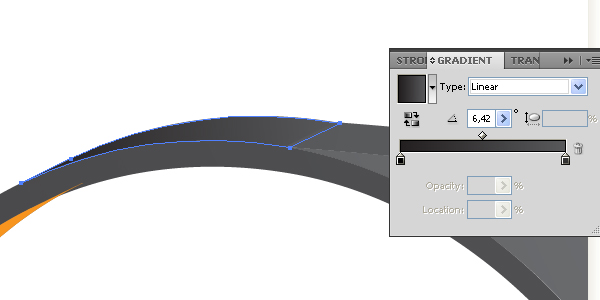
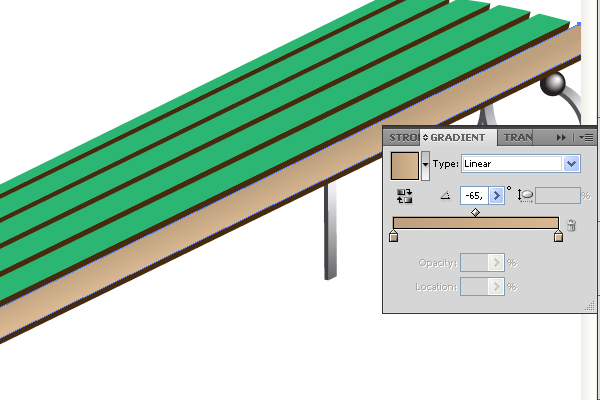
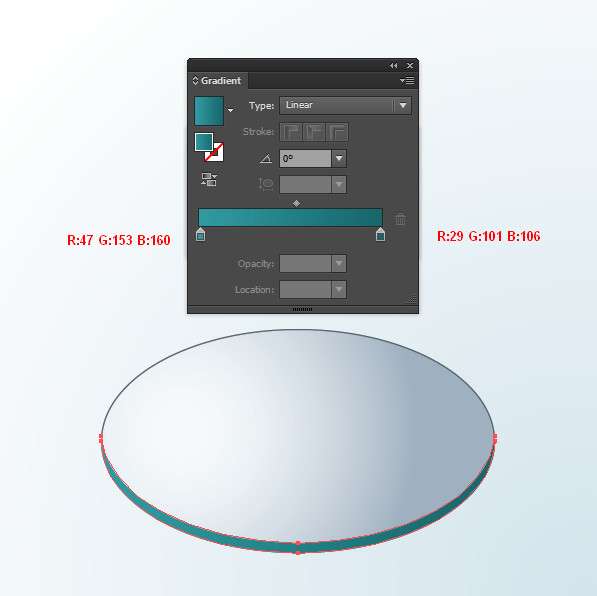
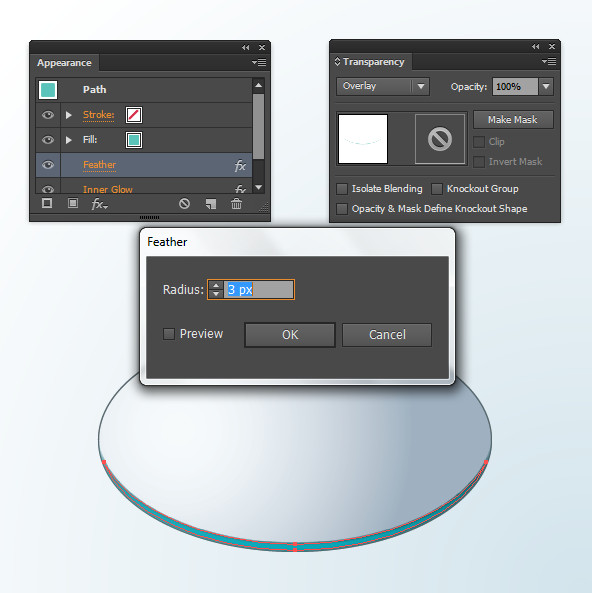
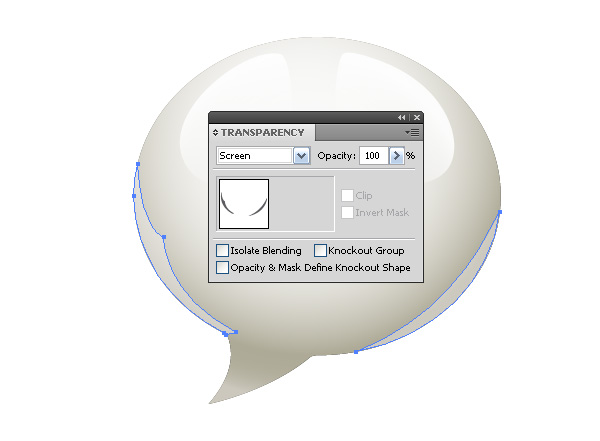
Reselect your green rectangle, focus on the Appearance panel and add a second fill using the Add New Fill button. It’s the little white square icon from the bottom of the Appearance panel. Select this new fill from the Appearance panel, lower its opacity to 50%, change the blending mode to Overlay and add the linear gradient shown in the following image. The yellow zero from the gradient image stands for opacity percentage.
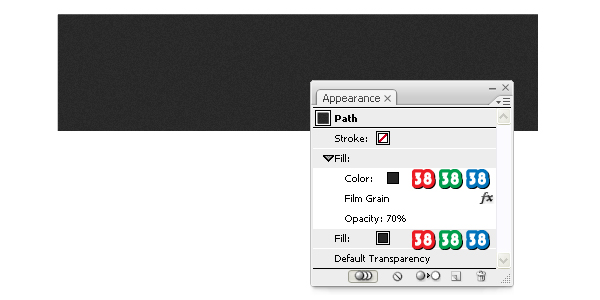
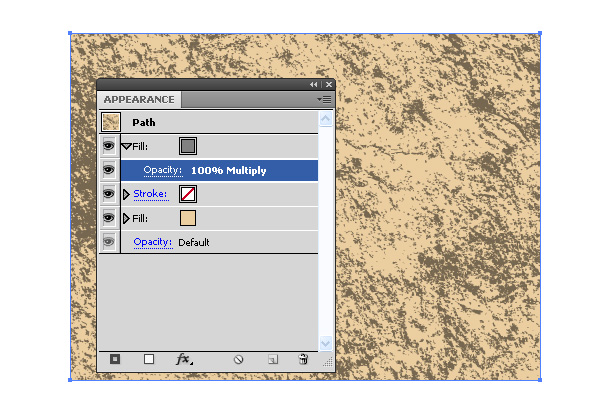
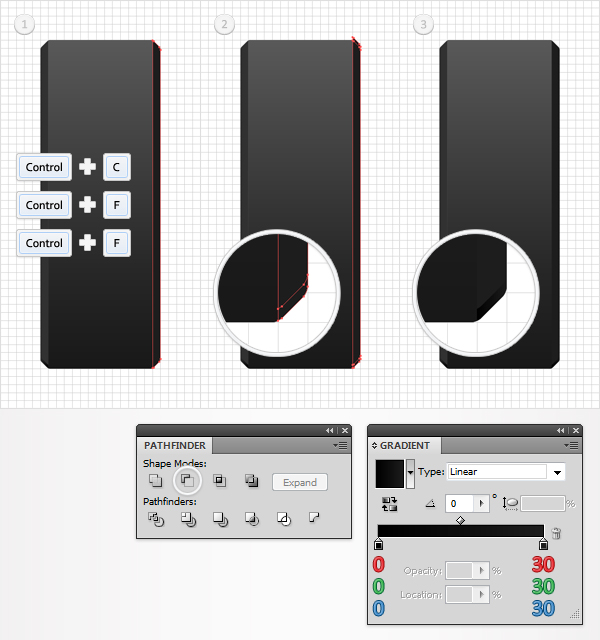
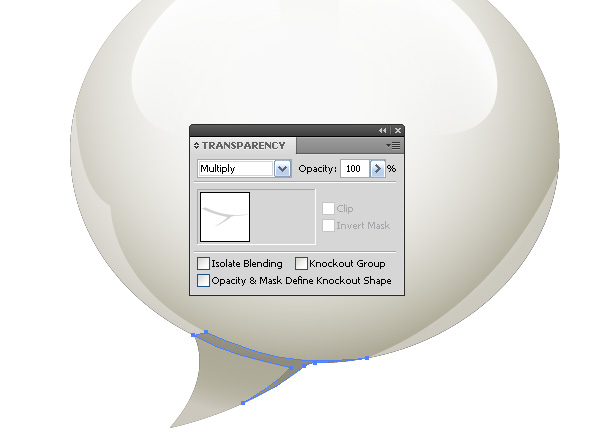
Make sure that your green rectangle is still selected, keep focusing on the Appearance panel, add a third fill and select it. Make it black, lower its opacity to 8%, change the blending mode to Multiply and go to Effect > Artistic > Film Grain. Enter the properties shown below and click OK.
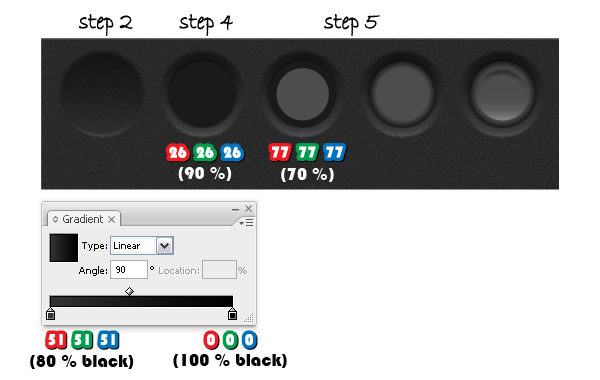
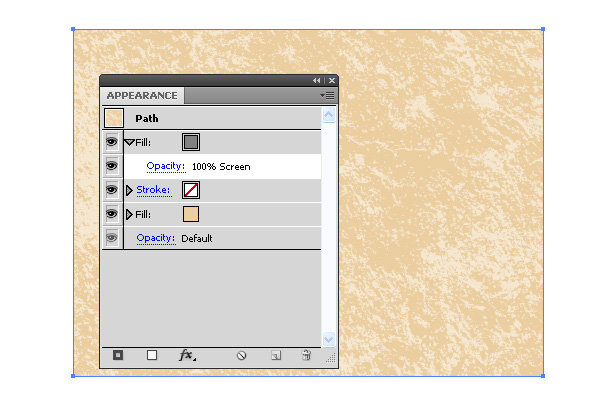
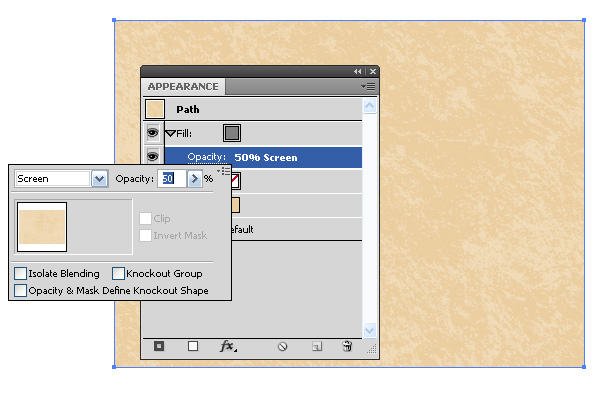
Finally, add a fourth fill for your green rectangle. Select it, make it white, lower its opacity to 10%, change the blending mode to Multiply and go to Effect > Artistic > Sponge. Enter the properties shown in the following image and click OK.
Step 6
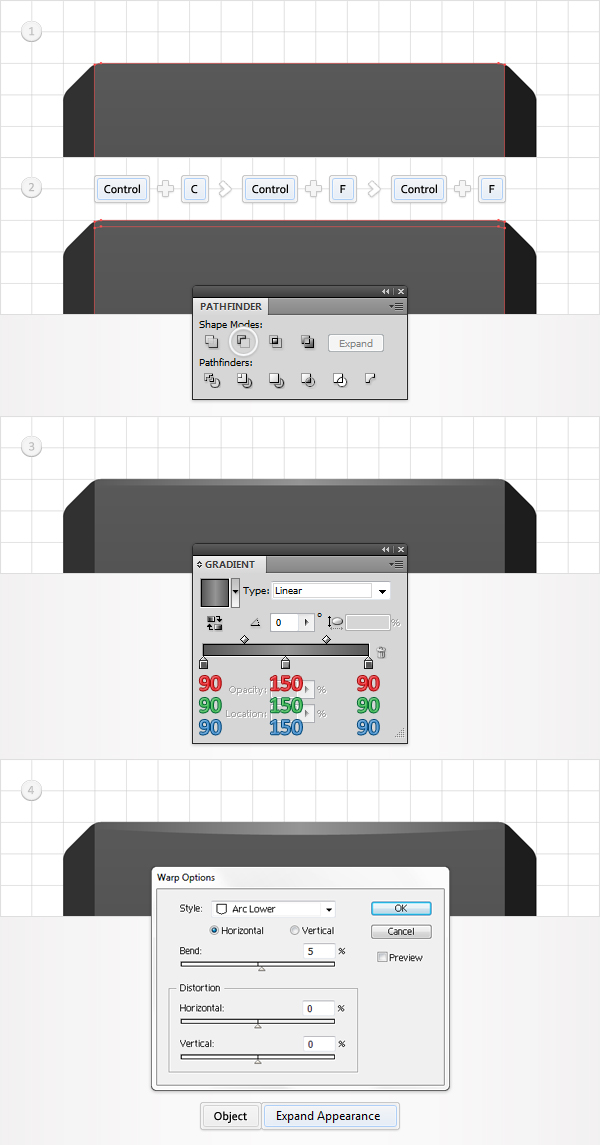
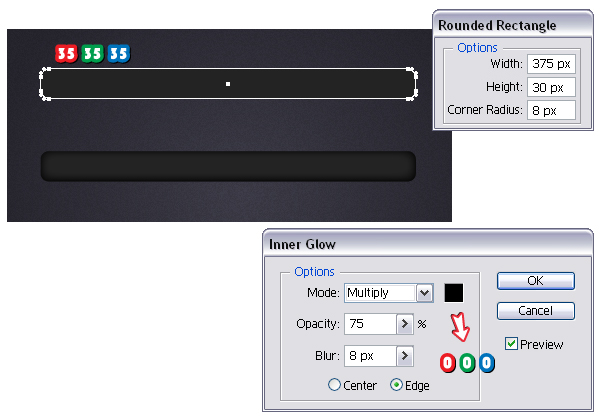
Enable the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool (M), create an 640 by 20px shape, fill it with R=61 G=62 B=64 and place it as shown in the first image. Select this new rectangle, make two copies in front (Control + C > Control + F > Control + F) and disable the Snap to Grid (View > Snap to Grid). Select the top copy and move it 1px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=37 G=38 B=40.
Step 7
Reselect the first rectangle created in the previous step and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 2px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=145 G=145 B=145.
Step 8
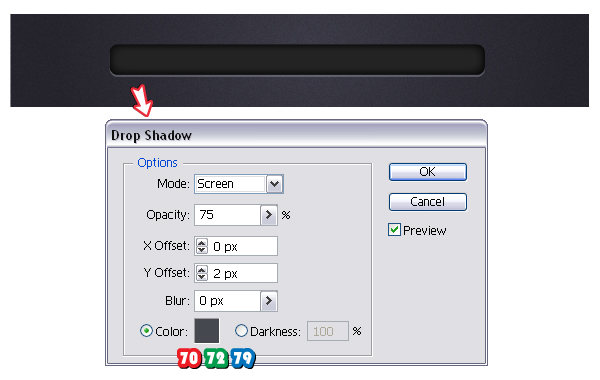
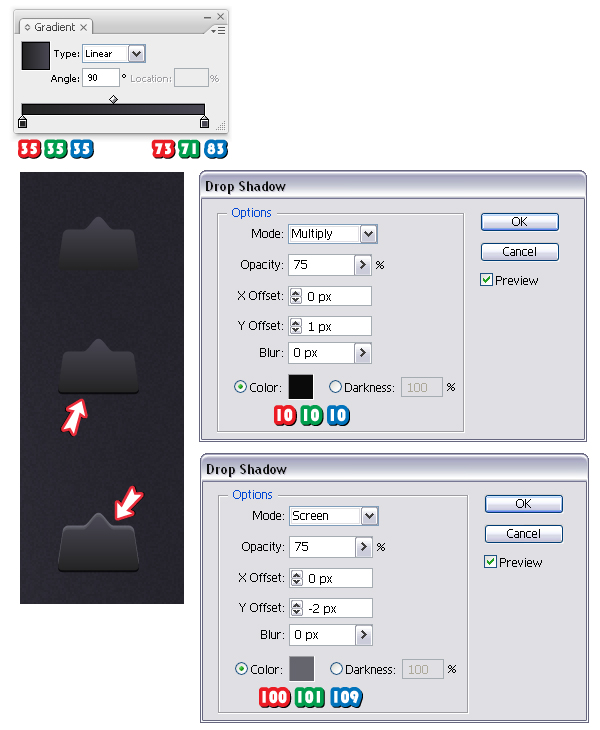
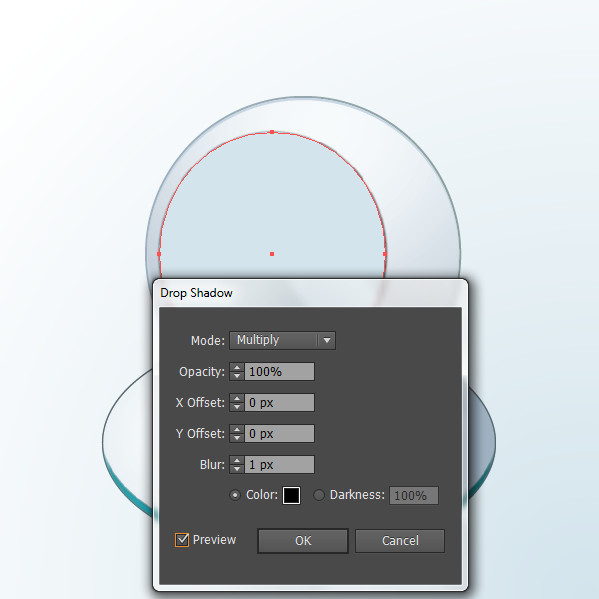
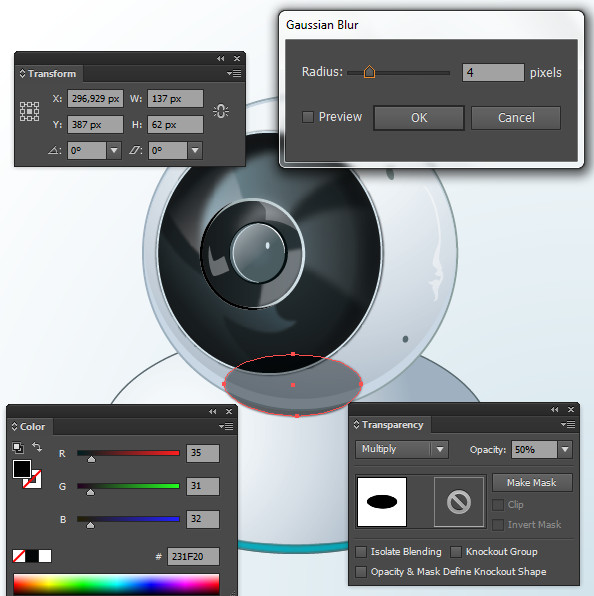
Reselect the main rectangle created in the sixth step and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the left window, click OK and go again to Effect > Stylize > Drop Shadow. Enter the properties shown in the right window and click OK.
Step 9
Pick the Type Tool (T) and add some text pieces as shown in the first image. Use the Futura font with the size set at 8pt, make it Bold and set the color at R=174 G=174 B=174. Select all these text pieces, open the Align panel and click on the "Vertical Align Bottom" button. Focus on the left and the right pieces of text and position them as shown in the first image. Now, select all your text, focus again on the Align panel and simply click on the "Horizontal Distribute Center" button. In the end your text should be perfectly aligned as shown in the third image.
Step 10
Reselect the text pieces created in the previous step, group them (Control + G) and go to Effect > Stylize > Drop Shadow. Enter the data shown in the following image and click OK.
Step 11
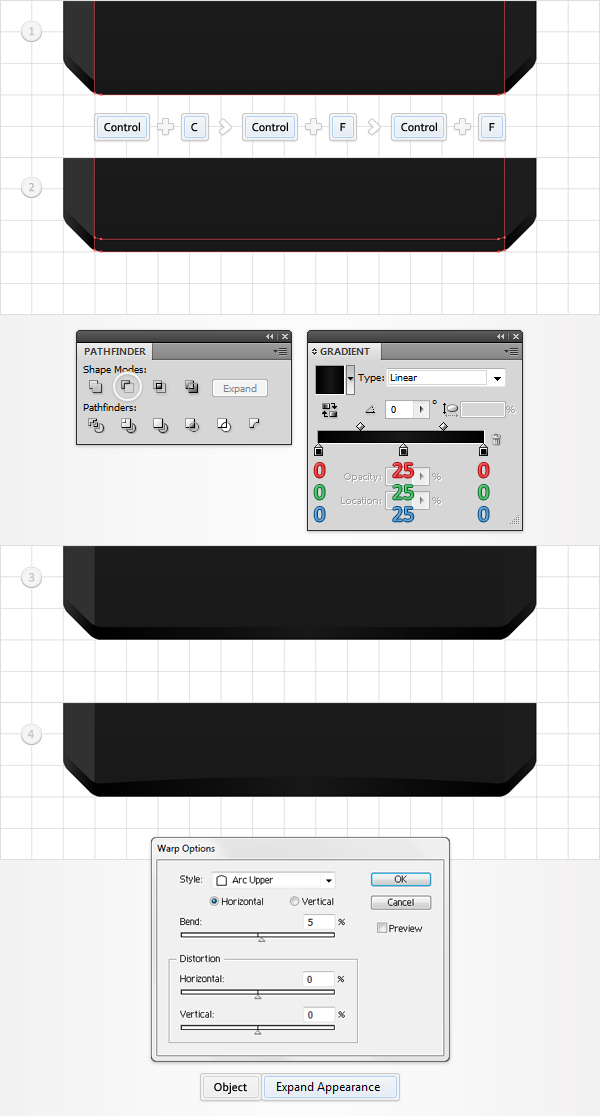
Enable the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool (M), create an 640 by 80px shape, fill it with R=138 G=94 B=60 and place it as shown in the first image. Select this new rectangle, make two copies in front (Control + C > Control + F > Control + F) and disable the Snap to Grid (View > Snap to Grid). Select the top copy and move it 1px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=117 G=76 B=41.
Step 12
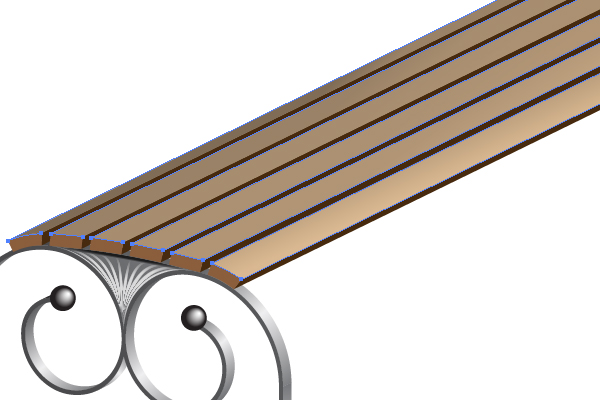
Reselect the main rectangle created in the previous step and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 2px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=195 G=153 B=108.
Step 13
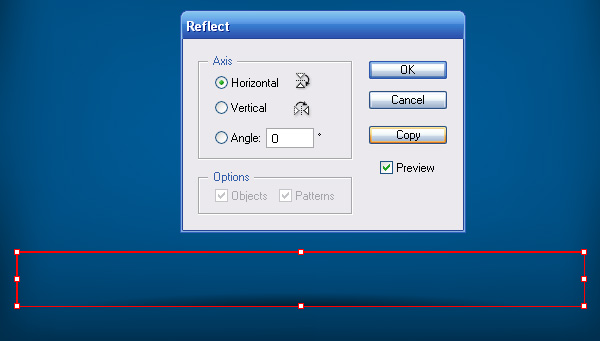
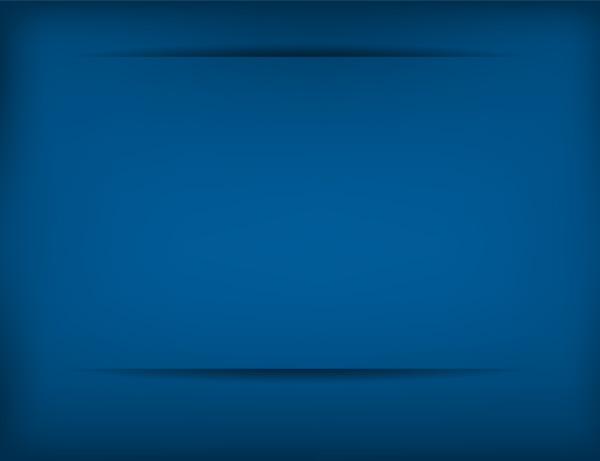
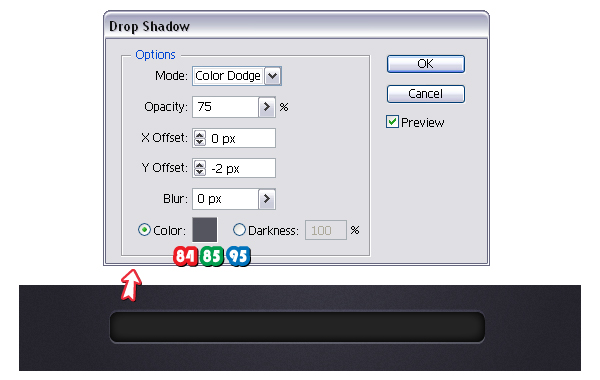
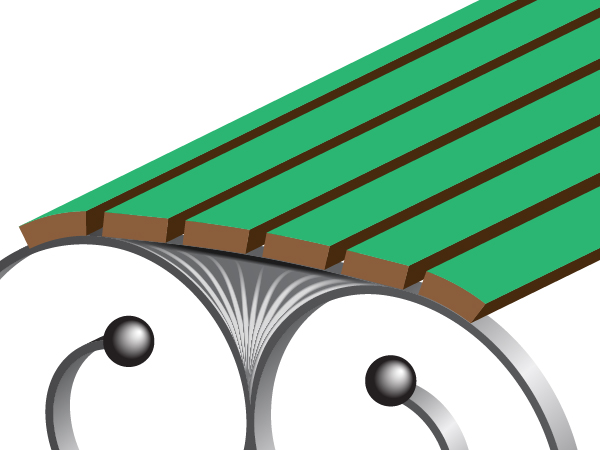
Repeat the techniques mentioned in the last two steps but move the copies up instead of down. Reselect the main rectangle created in the eleventh step, add the two Drop Shadow effects shown in the second image then make a copy in front (Control + C > Control + F). Select this copy, focus on the Appearance panel and edit the existing Drop Shadow effects as shown in the third image.
Step 14
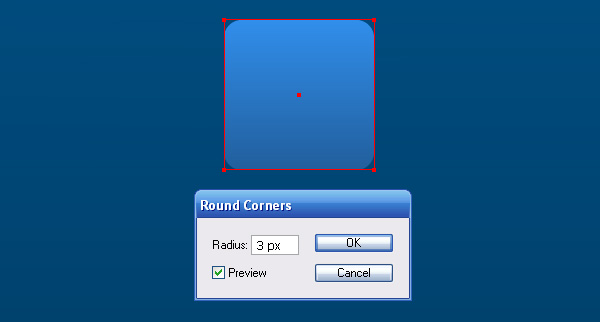
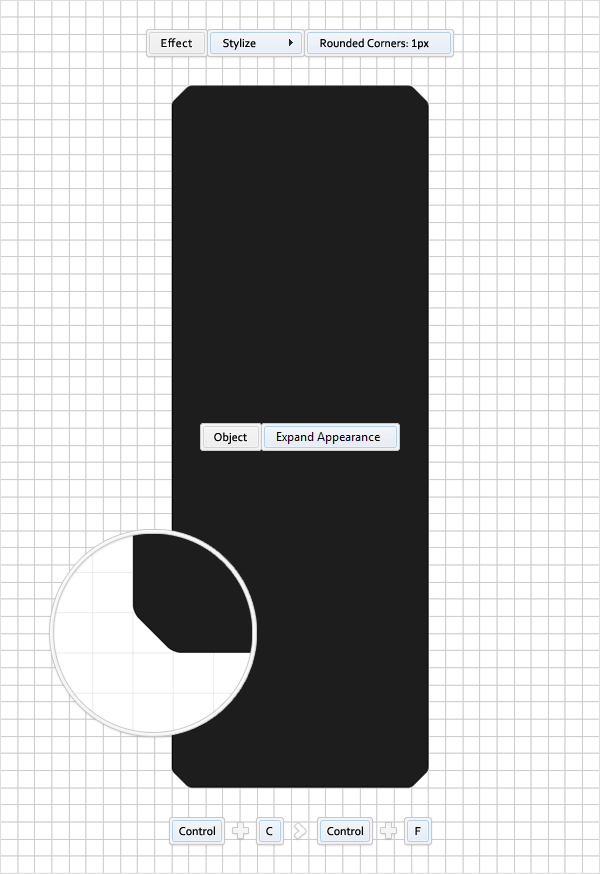
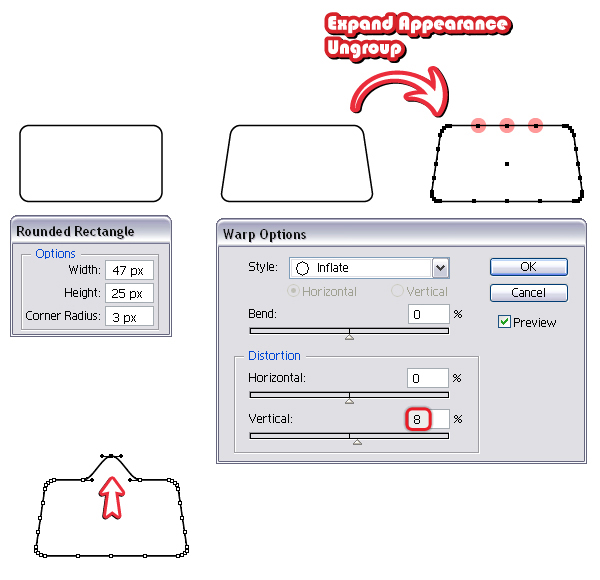
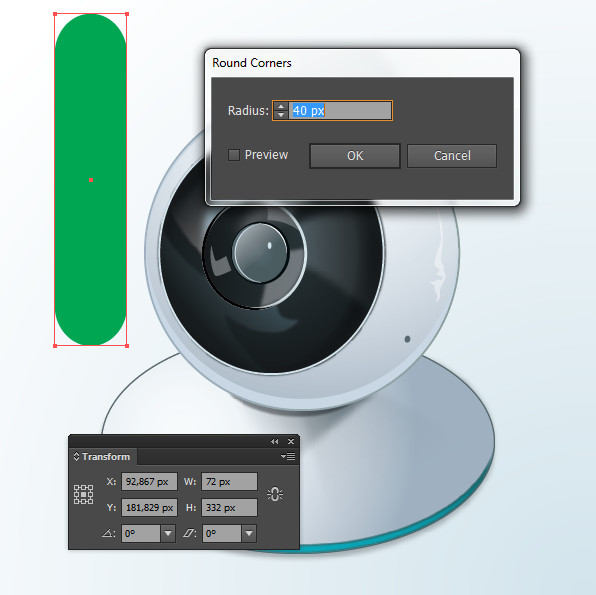
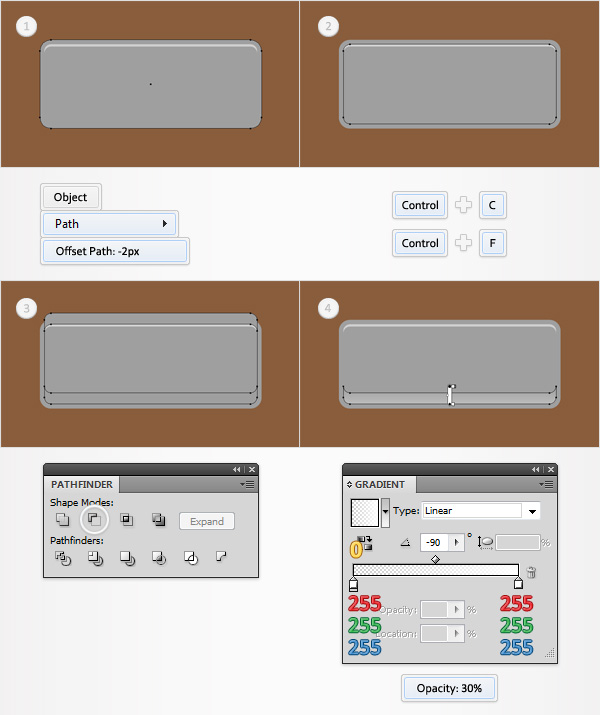
Enable the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool (M), create a 100 by 40px shape and place it as shown in the following image. Fill it with a random color and go to Effect > Stylize > Rounded Corners. Enter a 5px radius, click OK and go to Object > Expand Appearance.
Step 15
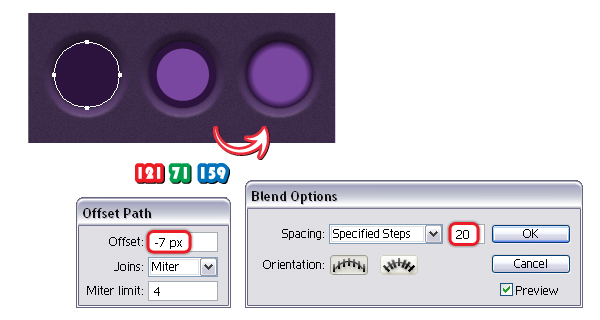
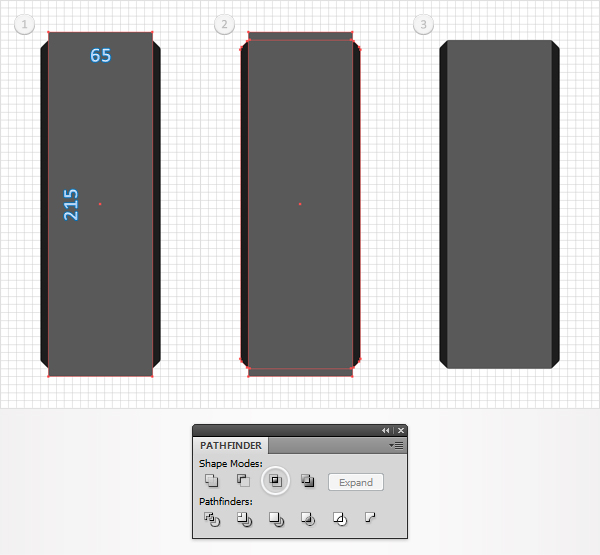
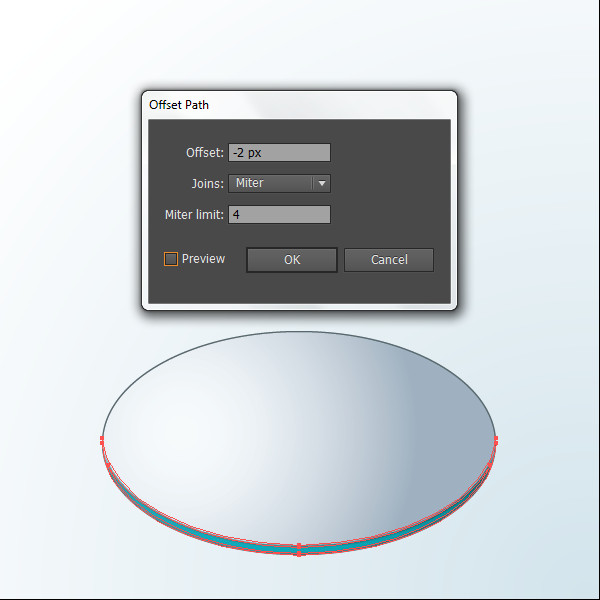
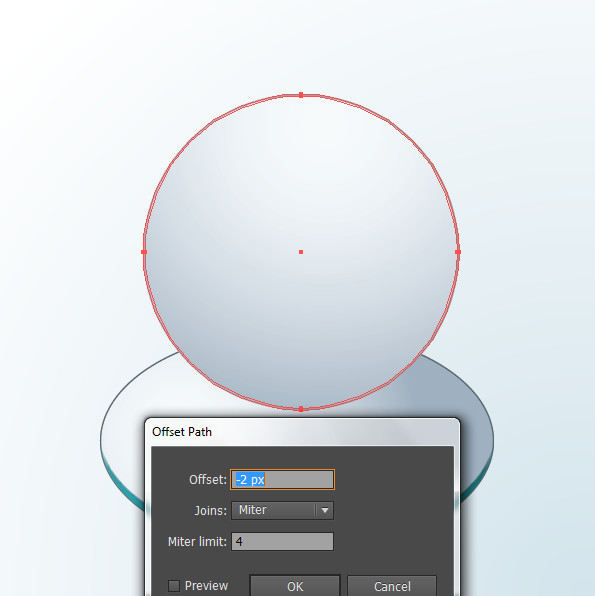
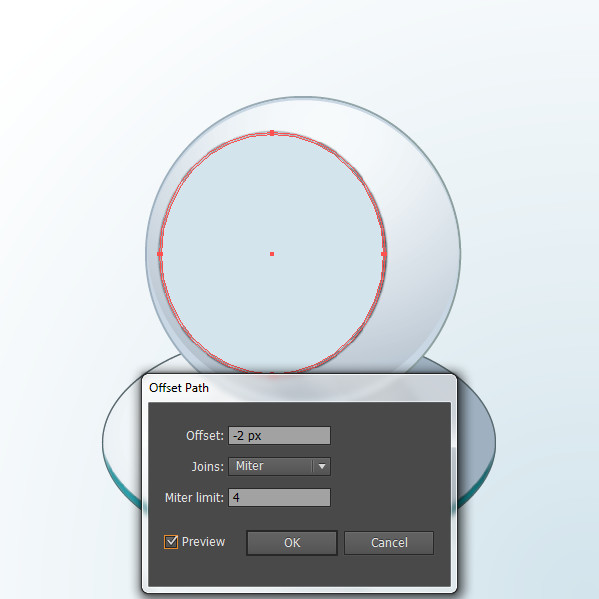
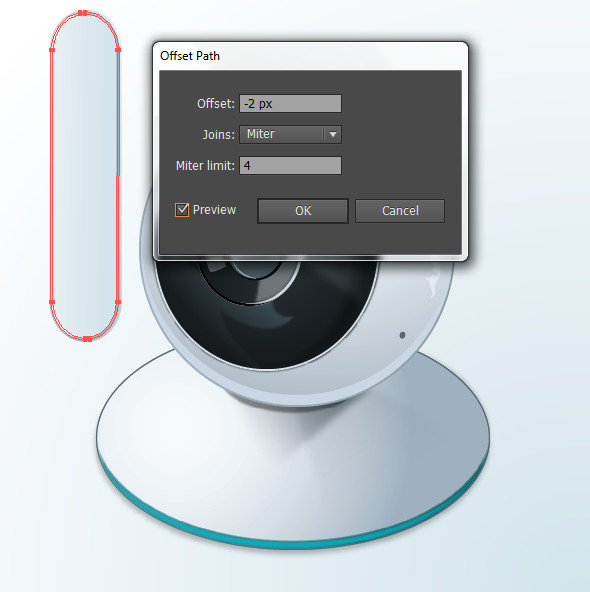
Disable the Snap to Grid (View > Snap to Grid), select the shape created in the previous step and go to Object > Path > Offset Path. Enter a -2px Offset and click OK. Select the resulting shape, make a copy in front (Control + C > Control + F) and move it 1px down. Reselect the two shapes created in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white and lower its opacity to 50%.
Step 16
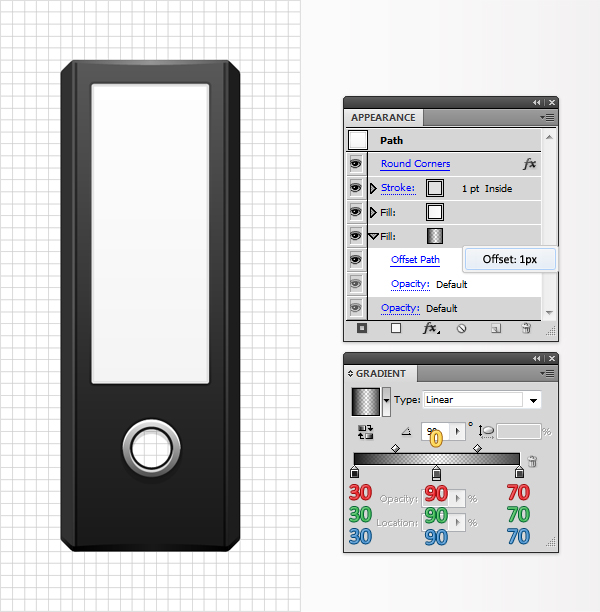
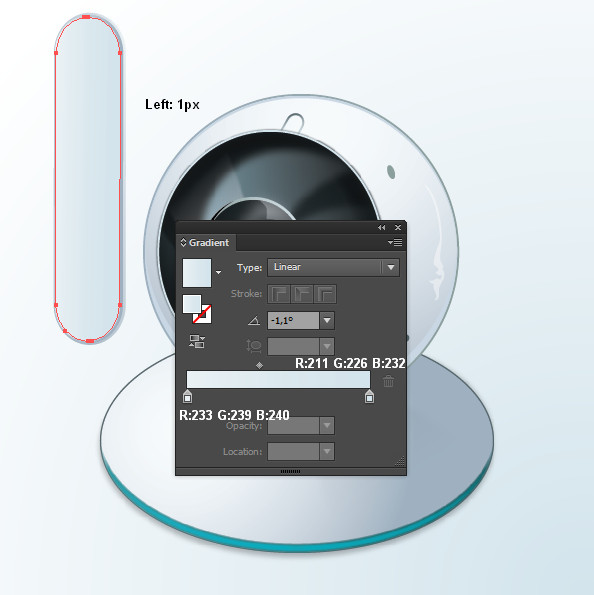
Reselect the rounded rectangle created in the fourteenth step and go again to Object > Path > Offset Path. Enter a -2px Offset and click OK. Select the resulting shape, make a copy in front (Control + C > Control + F) and move it 5px up. Reselect both shapes created in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the following image and lower its opacity to 30%.
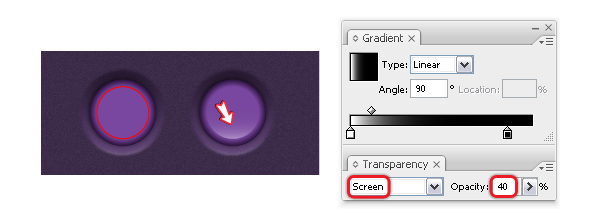
Step 17
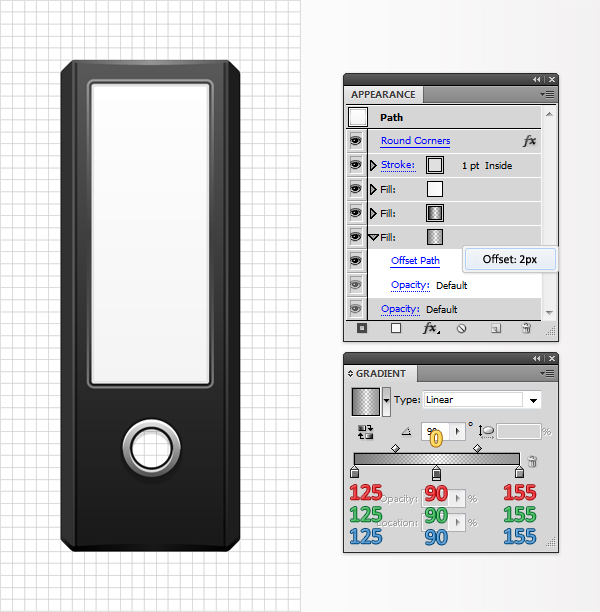
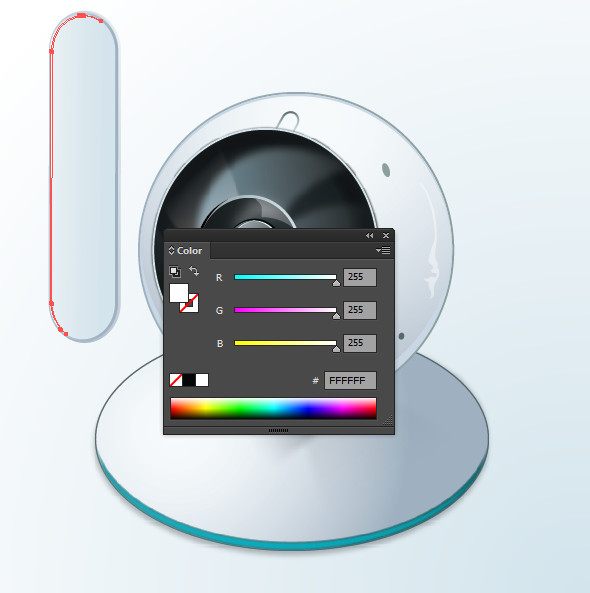
Reselect the rounded rectangle created in the fourteenth step and go to Object > Path > Offset Path. Enter a -2px Offset and click OK. Select the resulting shape and make a copy in front (Control + C > Control + F). Select it and move it 5px down. Reselect both shapes created in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the following image and lower its opacity to 30%.
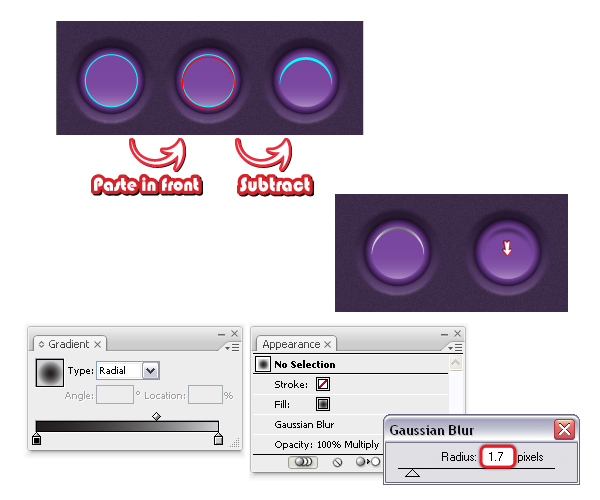
Step 18
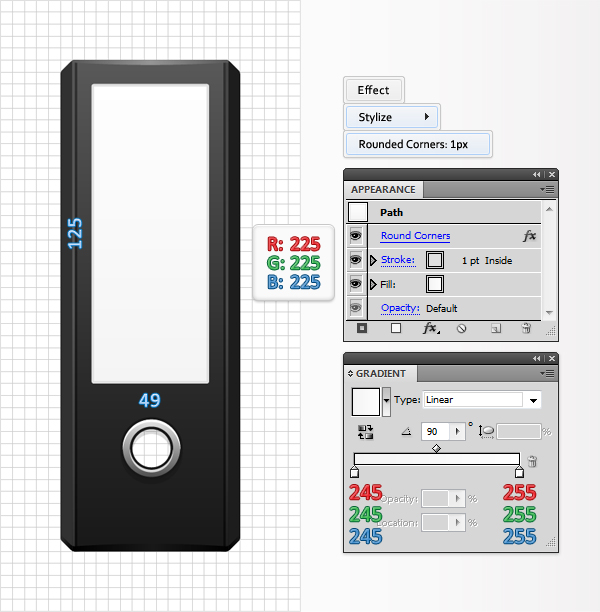
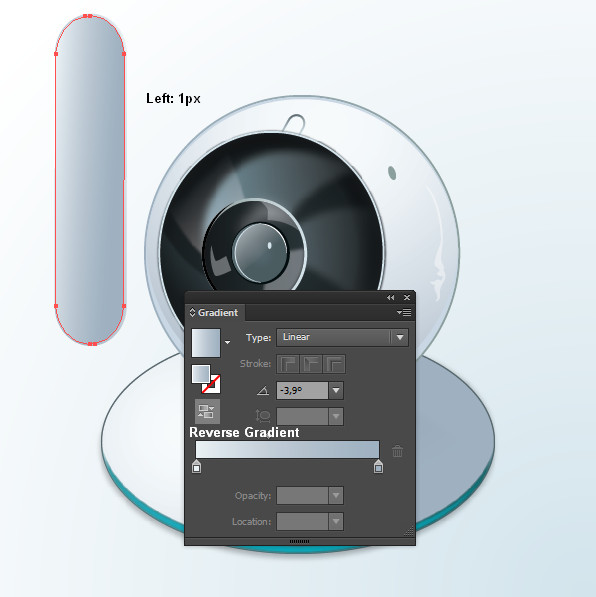
Reselect the rounded rectangle created in the fourteenth step and focus on the Appearance panel. First, select the fill, lower its opacity to 50% and replace the flat color with the linear gradient shown in the following image. The white number from the gradient image stands for location percentage. Keep focusing on the Appearance panel, make sure that your shape is still selected and add a 2pt stroke. Select it, make it white, align it to inside and lower its opacity to 20%. Next, add a second stroke for your rounded rectangle using the Add New Stroke button from the bottom left corner of the Appearance panel. Select this new stroke, make it white, 1pt wide, align it to inside and lower its opacity to 20%.
Step 19
Reselect the rounded rectangle edited in the previous step, make sure that to fill or stroke is selected in the Appearance panel and add the two Drop Shadow effects shown in the following image.
Step 20
Pick the Type Tool (M) add the white "Deal" text and place it as shown in the following image. Lower its opacity to 70% then add the Drop Shadow effects shown below.
Step 21
Enable the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool (M), create a 100px square and place it as shown in the following image. Fill it with none but add a 3pt stroke. Set its color at R=205 G=191 B=129, align it to inside, lower its opacity to 40% and change the blending mode to Overlay. Also, go to Effect > Stylize > Rounded Corners. Enter a 10px radius and click OK.
Step 22
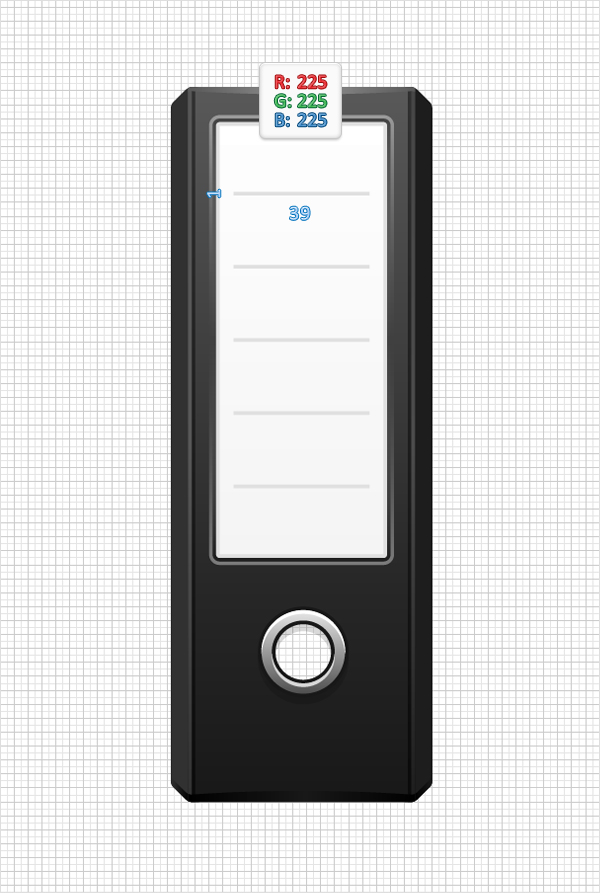
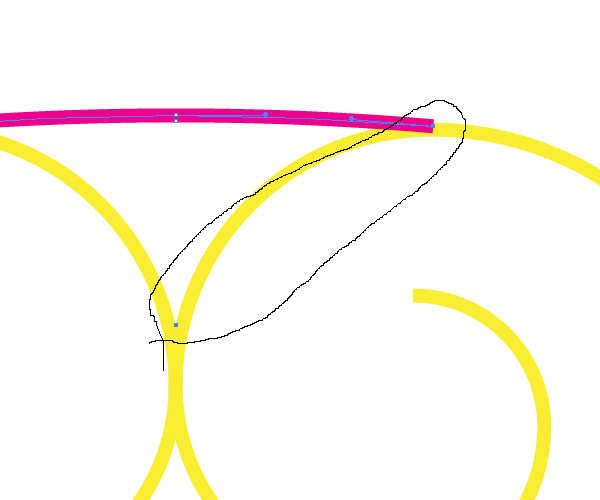
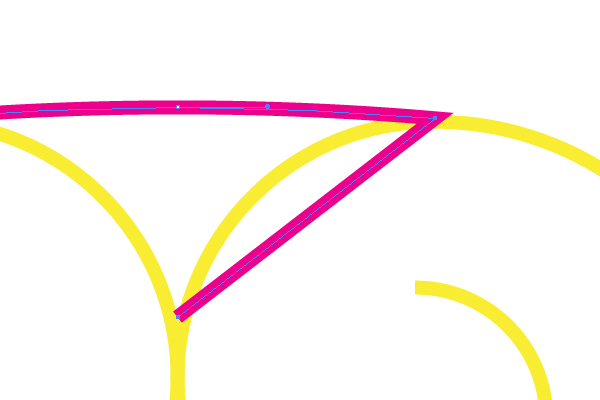
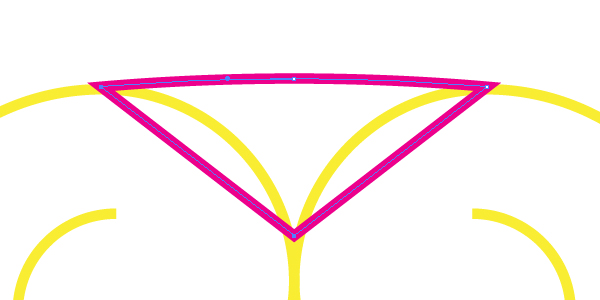
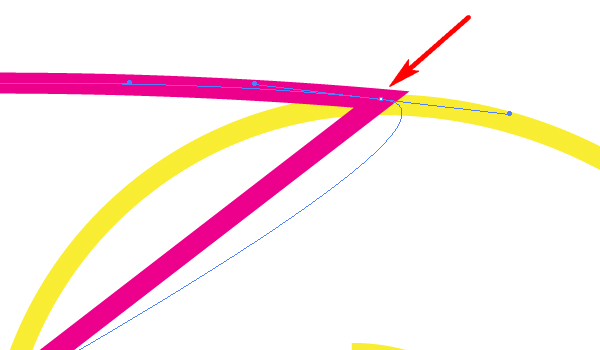
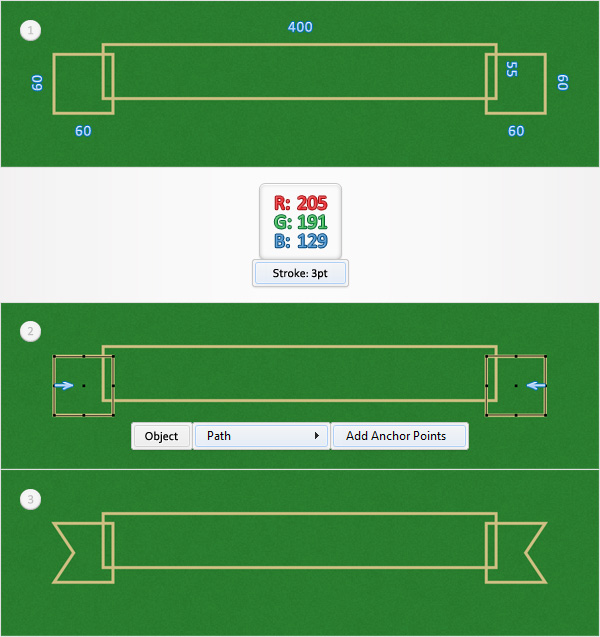
Pick the Rectangle Tool (M), create a 400 by 55px shape and two 60px squares and place them as shown in the first image. Fill them with none but add a 3pt stroke. Set its color at R=205 G=191 B=129 and align it to inside. Select the two square and go to Object > Path > Add Anchor Points. Grab the Direct Selection Tool (A) and focus on the left rectangle. Select the middle, left anchor point and move it 10px to the right. Move to the right square. Select the middle, right anchor point and move it 10px to the left. In the end your shapes should look like in the third image.
Step 23
Disable the Snap to Grid (View > Snap to Grid). Reselect the large rectangle created in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select one of these copies along with the left, smaller shape edited in the previous step and click on the Minus Front button from the Pathfinder panel. Select the other copy of the rectangle along with the right, smaller shape edited in the previous step and click on the Minus Front button from the Pathfinder panel. Grab the Type Tool (T) and add the three text pieces shown in the third image. Select the top and the bottom text and lower their opacity to 70%.
Step 24
Reselect the shapes and the text created in the last two steps and group them (Control + G). Select this new group, lower its opacity to 30%, change the blending mode to Overlay and go to Effect > Warp > Arc. Enter the data shown in the following image and click OK.
Step 25
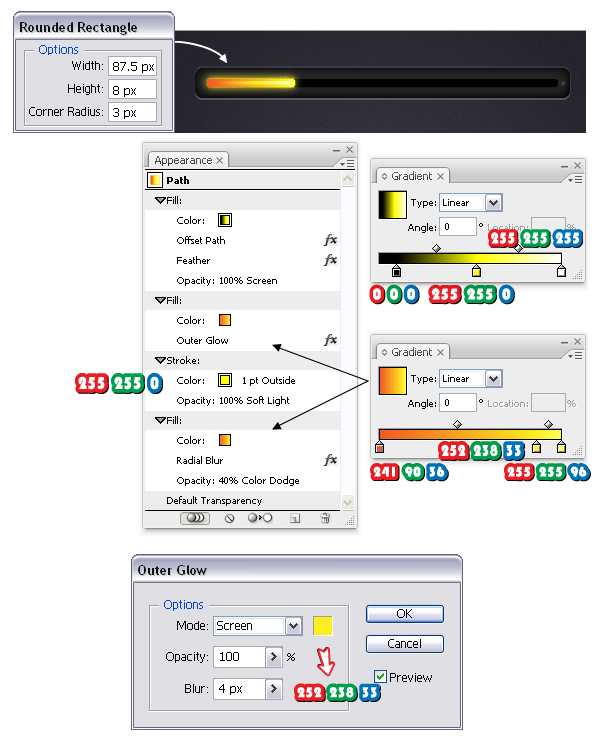
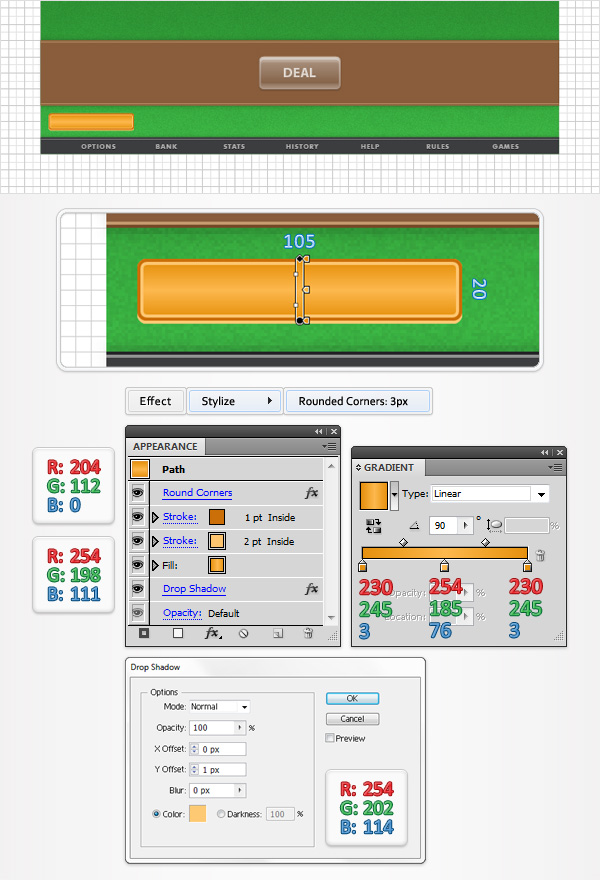
Enable the Snap to Grid (View > Snap to Grid). For the following step you will need a grid every 5px. So, go to Edit > Preferences > Guides & Grid and enter 5 in the Gridline every box. Pick the Rectangle Tool (M), create a 105 by 20px shape and place it as shown in the following image. Fill it with the linear gradient shown in the following image and add a 2pt stroke. Set its color at R=254 G=198 B=111 and align it to inside. Make sure that this new rectangle is still selected, focus on the Appearance panel and add a second stroke using the Add New Stroke button. It’s the little, black square icon from the bottom, left corner of the Appearance panel. Select this new stroke, make it 1pt wide, align it to inside and set its color at R=204 G=112 B=0. Keep focusing on this new shape, make sure that no fill or stroke is selected (in the Appearance panel) and go to Effect > Stylize > Rounded Corners. Enter a 3px radius, click OK and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and click OK.
![]()
Step 26
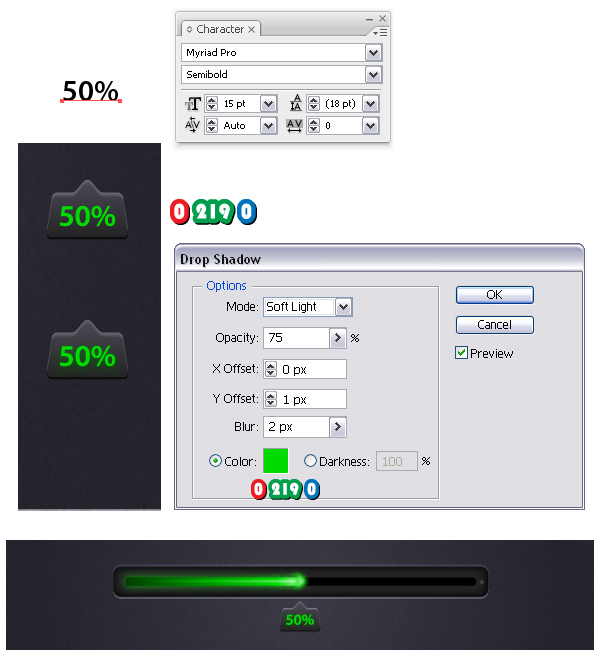
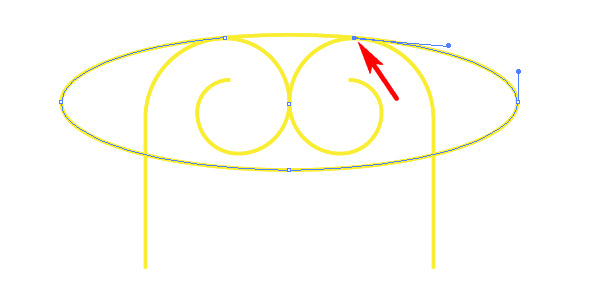
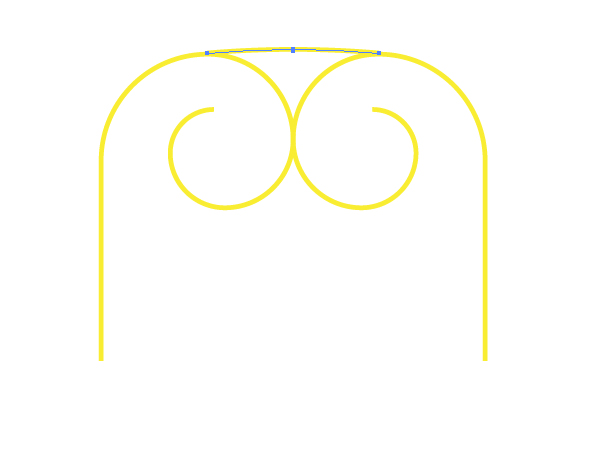
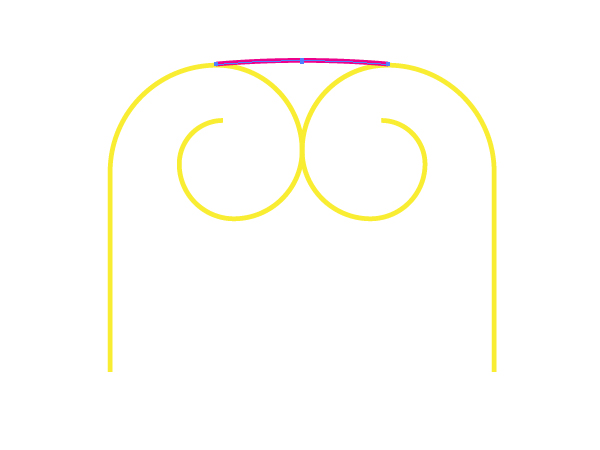
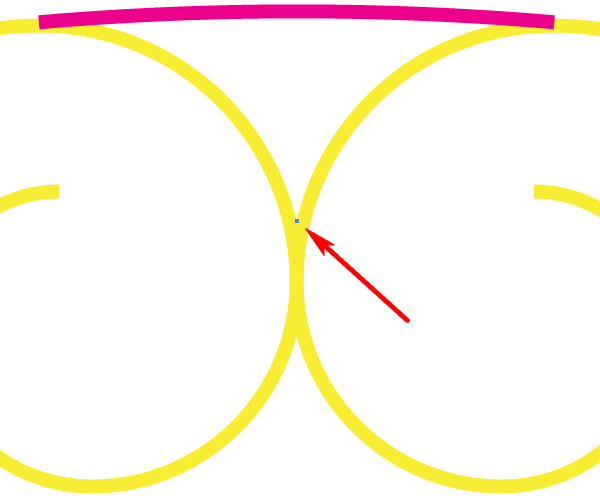
Disable the Snap to Grid (View > Snap to Grid). Pick the Type Tool (T), add the text shown in the following image and go to Type > Create Outlines. Select the resulting group of shapes, turn it into a compound path (Object > Compound Path > Make) and fill it with the linear gradient shown in the final image.
Step 27
Reselect the compound path created in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path (Object > Compound Path > Make) and fill it with R=112 G=48 B=22. Reselect the compound path created in the previous step and add the Drop Shadow effect shown in the final image.
Step 28
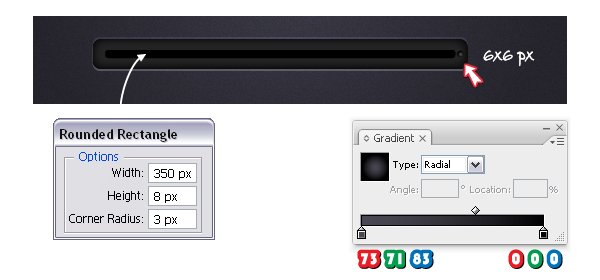
Enable the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool (M), create a 505 by 20px shape and place it as shown in the following image. Fill it with white and go to Effect > Stylize > Rounded Corners. Enter a 3px radius, click OK and go to Object > Expand Appearance. Disable the Snap to Grid (View > Snap to Grid), select the resulting shape and make two copies in front (Control + C > Control + F > Control + F). Select the bottom copy and move it 1px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=57 G=219 B=74.
Step 29
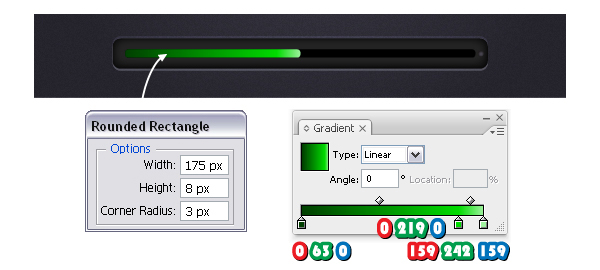
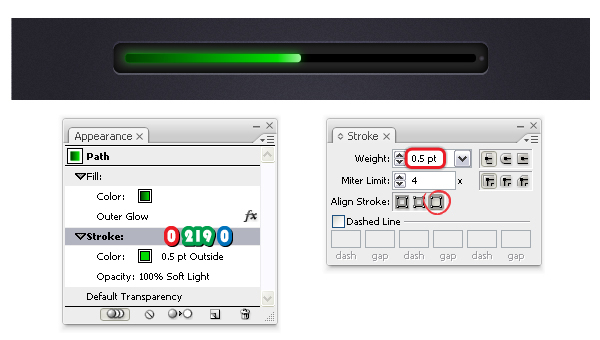
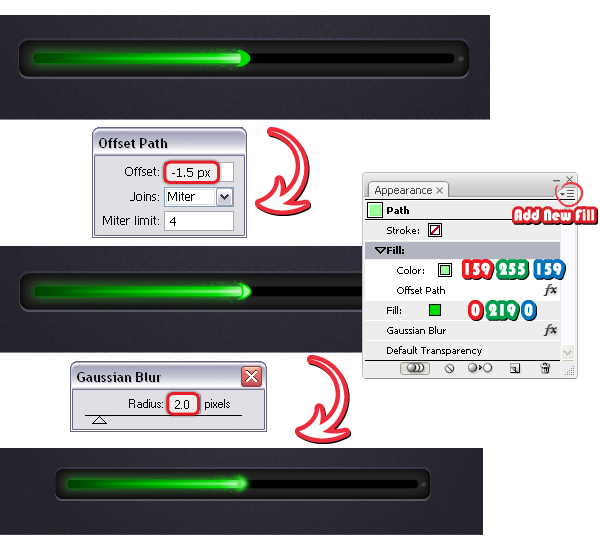
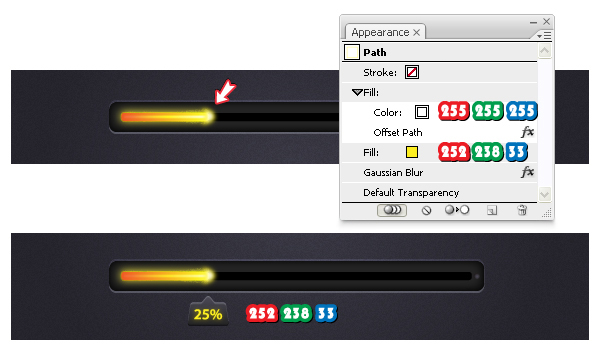
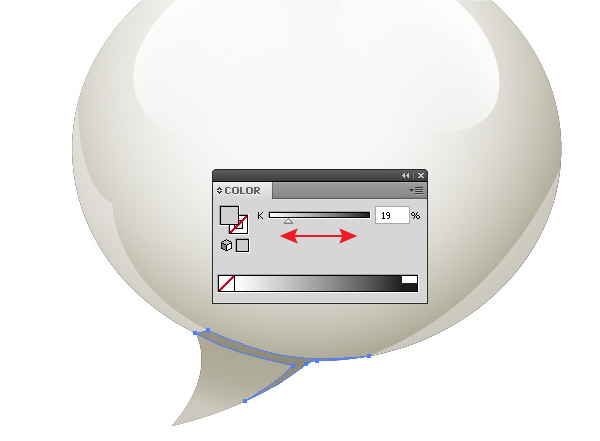
Reselect the rounded rectangle created in the previous step and fill it with the linear gradient shown in the following image. Remember that the yellow zero from the gradient image stands for opacity percentage. Make sure that your shape is still selected and focus on the Appearance panel. First, select the fill, lower its opacity to 50% and change the blending mode to Color Burn. Next, add a 1pt stroke, align it to inside and set its color at R=0 G=147 B=68.
Step 30
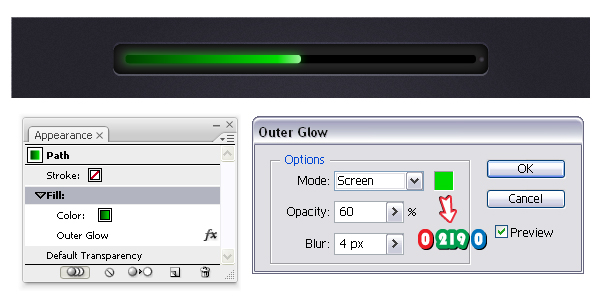
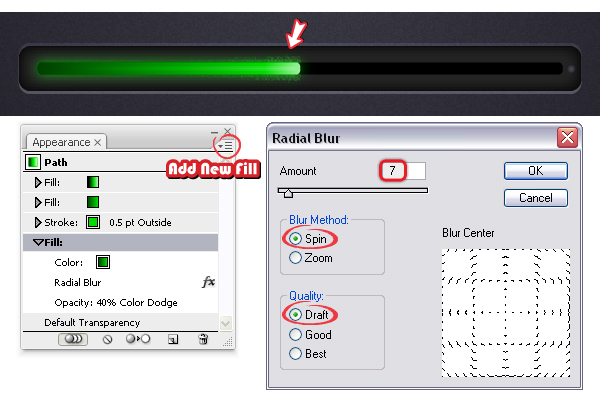
Reselect the rounded rectangle edited in the previous step and add a second fill. Select it, change its blending mode to Color Burn and use the linear gradient shown in the following image.
Step 31
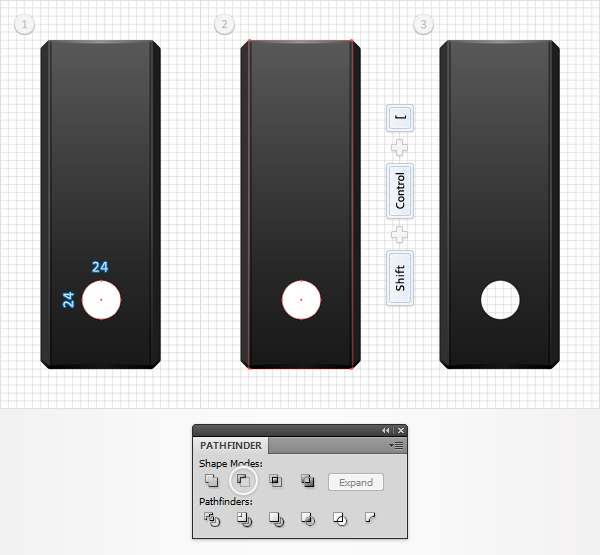
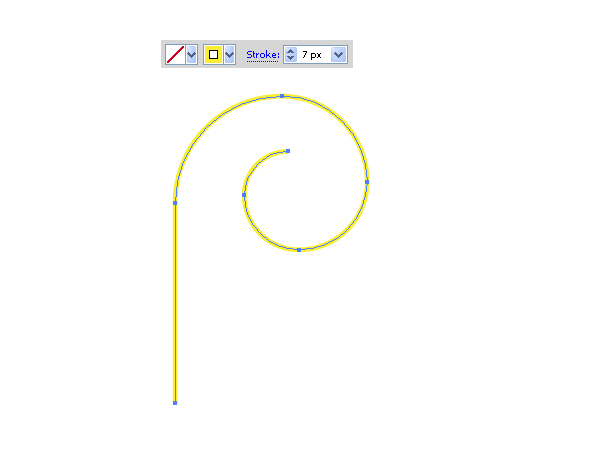
Enable the Snap to Grid (View > Snap to Grid). Next, we’ll create the chips. You will need a grid every 1px. So, go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Pick the Ellipse Tool (L) and create a 40px circle. Fill it with none but add a 7pt stroke. Make it white, align it to inside then go to Object > Path > Outline Stroke.
Step 32
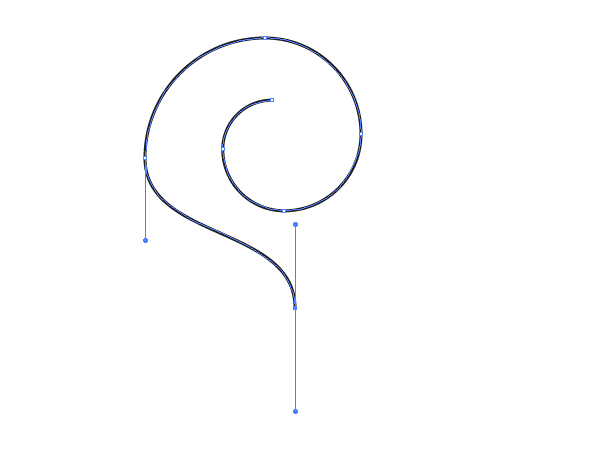
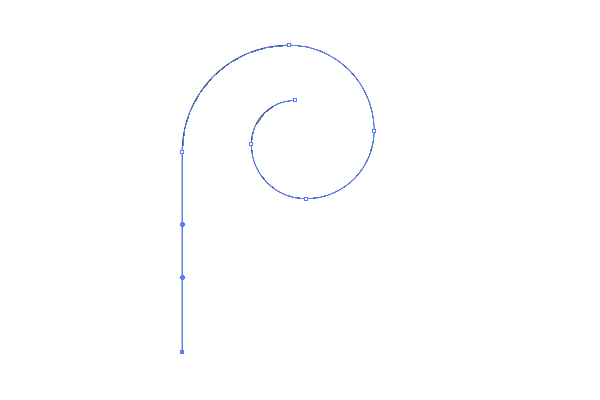
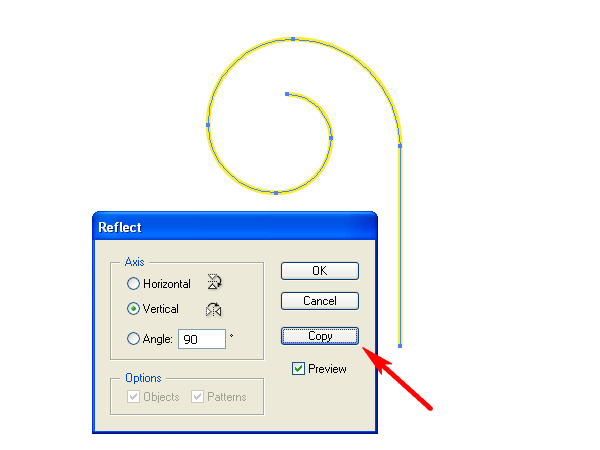
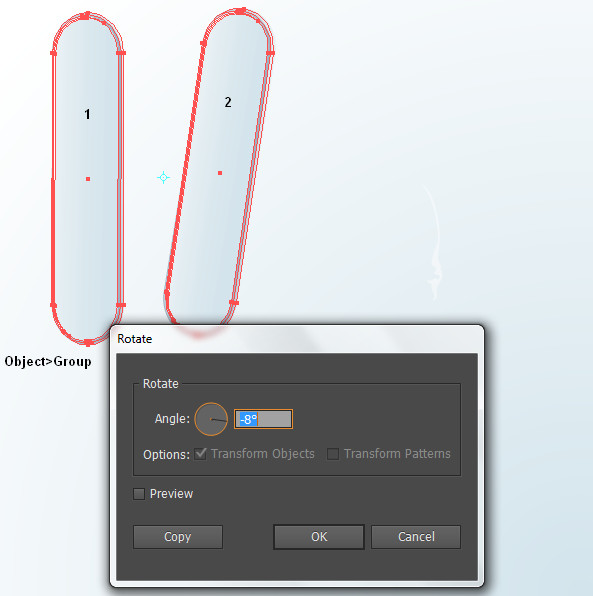
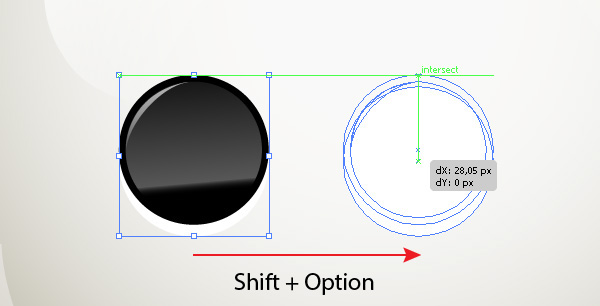
Pick the Pen Tool (P), draw a vertical and a horizontal path then place them as shown in the first image. Select them and go to Object > Transform > Rotate. Enter a -22.5 degrees angle and click on the Copy button. Reselect the vertical and the horizontal paths and go again to Object > Transform > Rotate. This time enter a 22.5 degrees angle and click on the OK button. In the end your paths should look like in the third image.
Step 33
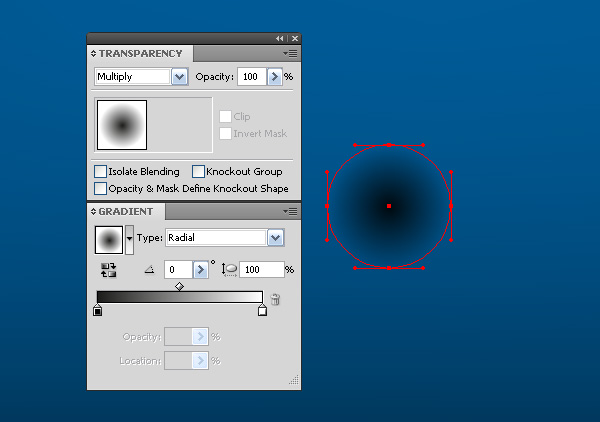
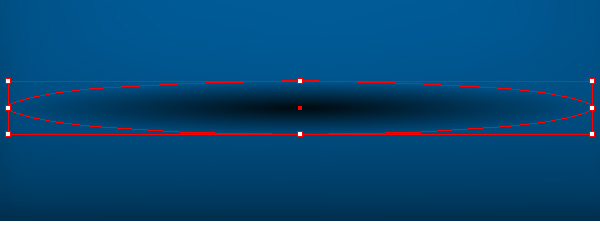
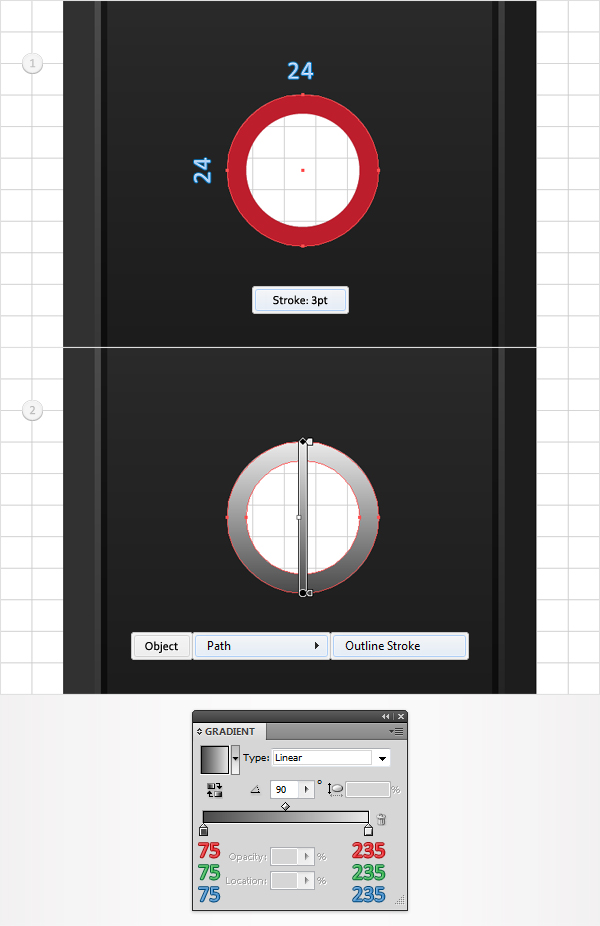
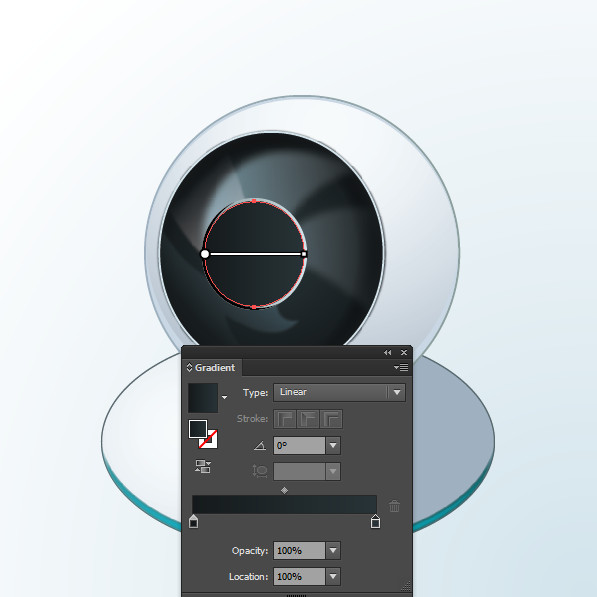
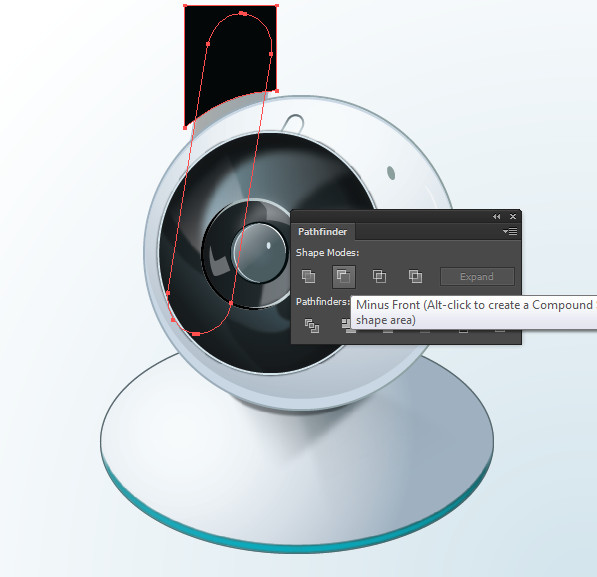
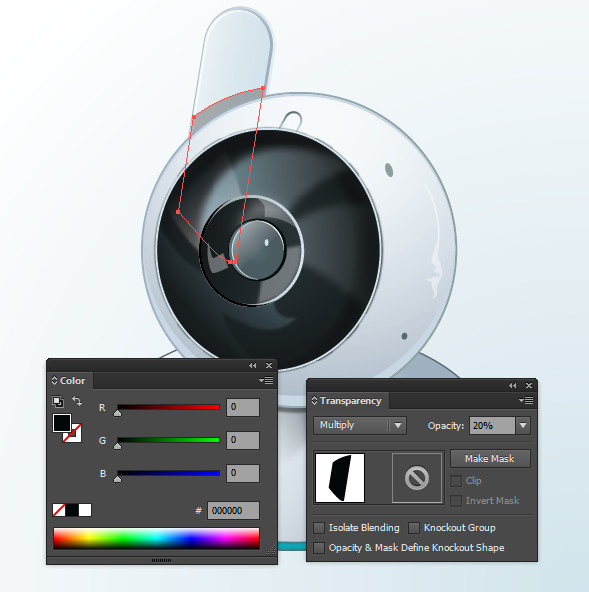
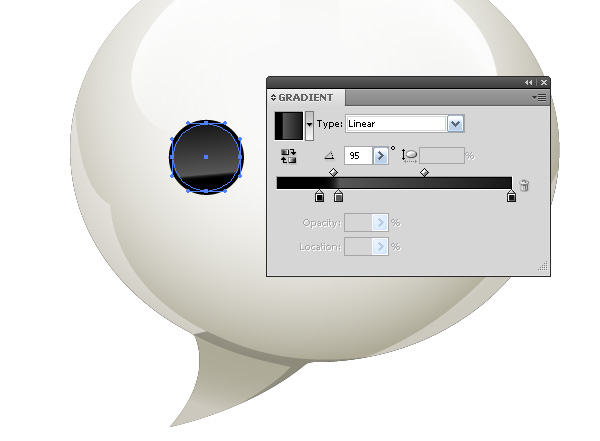
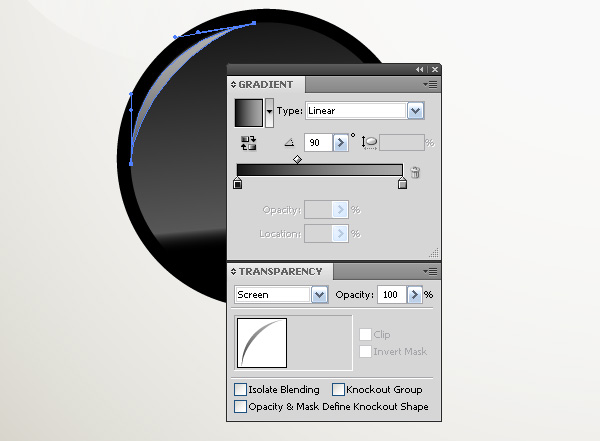
Reselect the shape and the paths created in the last two steps and click on the Divide button from the Pathfinder panel. Move to the Layers panel and you will find a new group with a bunch of shapes. Keep the eight, white shapes highlighted in the second image and delete the rest. Focus on the remaining shapes. Select the top, the bottom, the left and the right, white shapes, turn them into a compound path (Object > Compound Path > Make) and fill it with R=50 G=50 B=50. Add a second fill for this new compound path, select it from the Appearance panel, lower its opacity to 15%, change the blending mode to Multiply and use the radial gradient shown in the third image. Select the remaining four, white shapes and turn them into a compound path (Object > Compound Path > Make). Fill it with the linear gradient shown in the fourth image then add second fill. Select it from the Appearance panel, make it black, lower its opacity to 5% and go to Effect > Path > Offset Path. Enter a -1px Offset and click OK.
![]()
Step 34
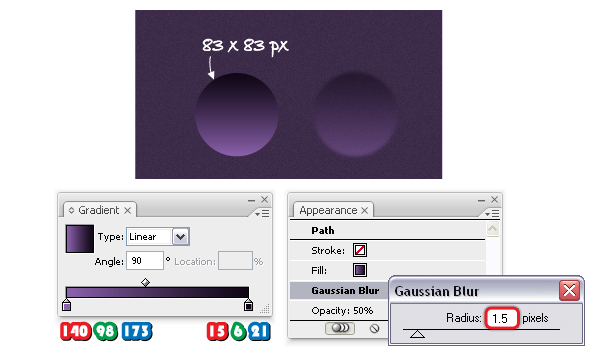
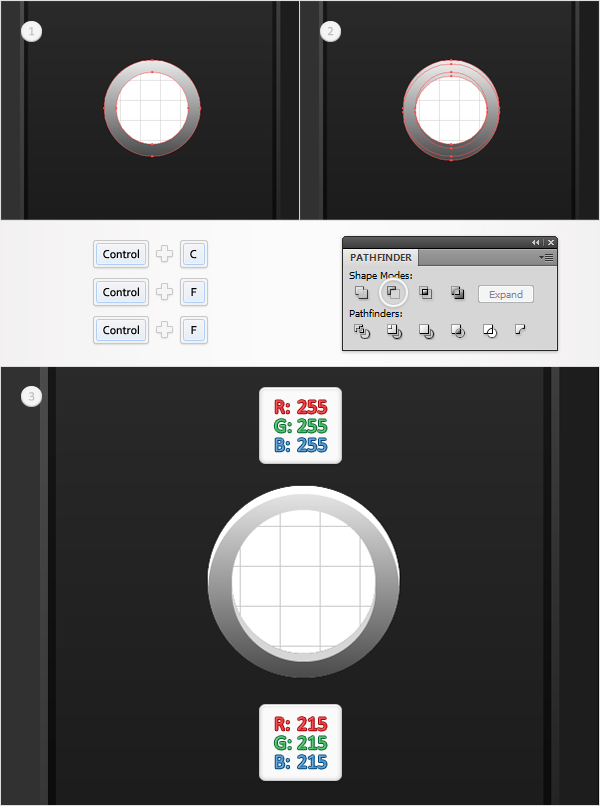
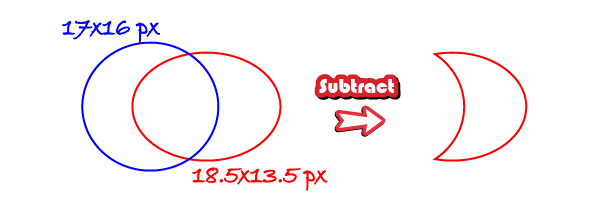
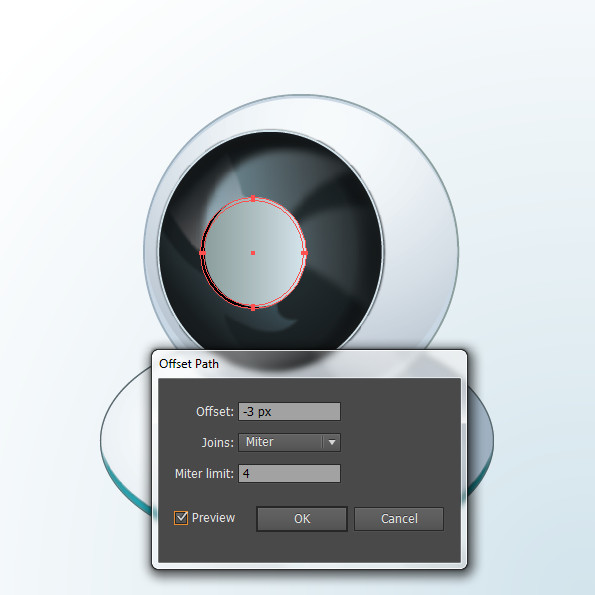
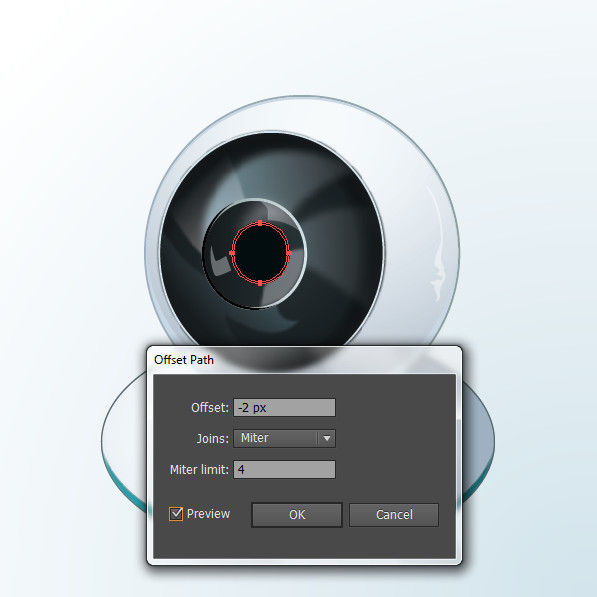
Pick the Ellipse Tool (L), create a new, 40px circle and place it as shown in the first image. Fill it with none but att a 1pt stroke. Align it to inside, set its color at R=50 G=50 B=50, lower its opacity to 10% and change the blending mode to Multiply. Continue with the Ellipse Tool (L), create a 26px circle and place it as shown in the second image. Fill it with none but att a 2pt stroke. Align it to inside, set its color at R=30 G=30 B=30 and go to Effect > Stylize > Drop Shadow. Enter the properties shown in the following image and click OK.
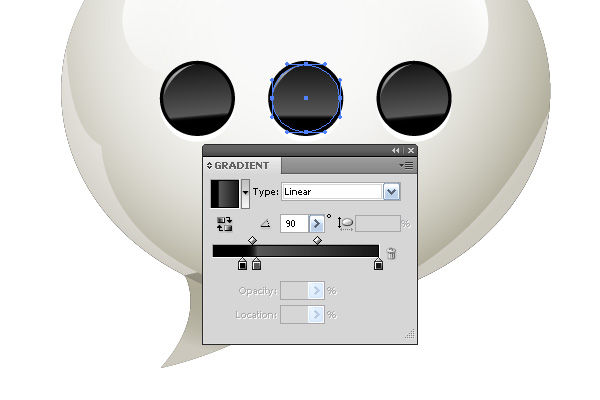
Step 35
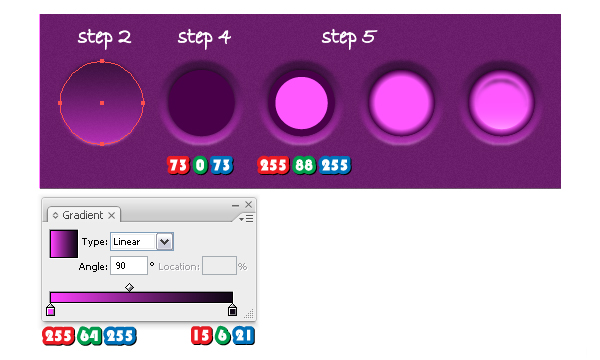
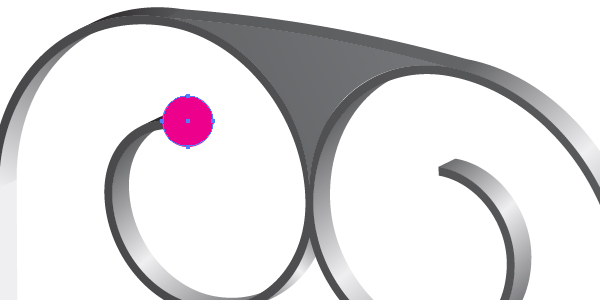
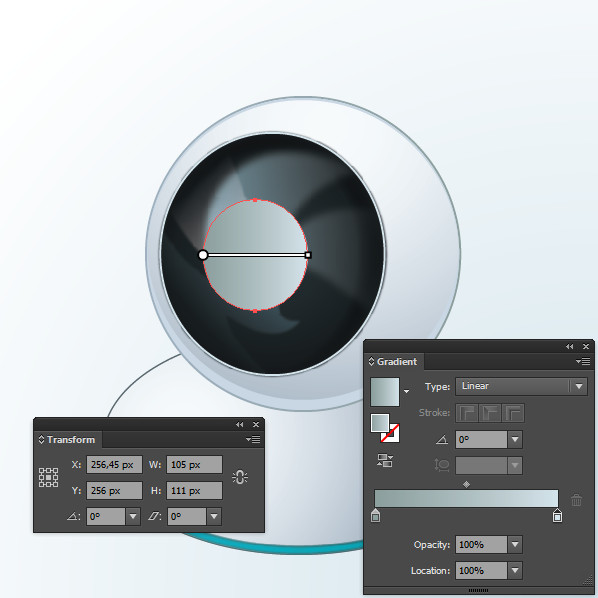
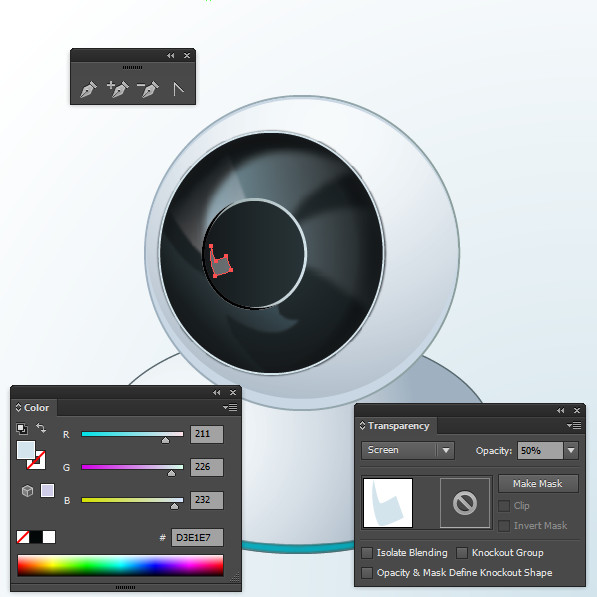
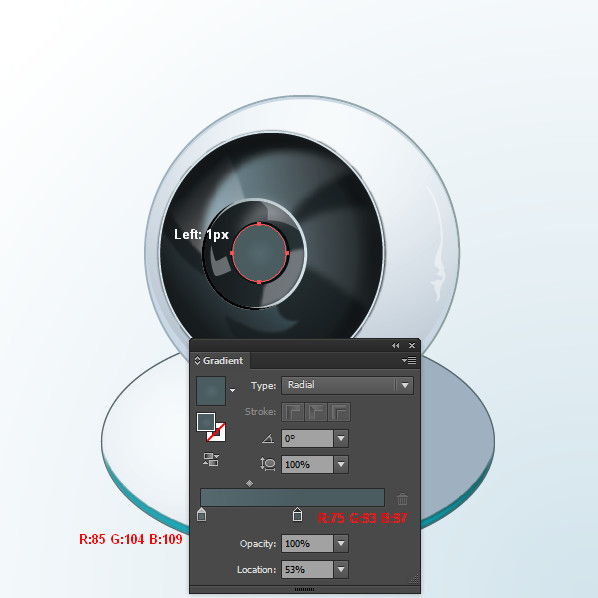
Pick the Ellipse Tool (L), create a 22px circle, fill it with the linear gradient shown below and place it as shown in the first image. Select this new circle and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white.
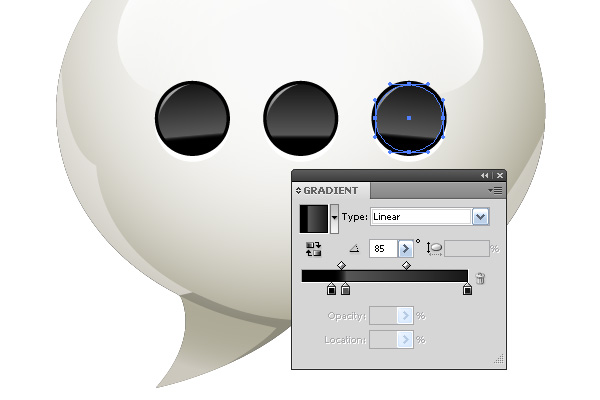
Step 36
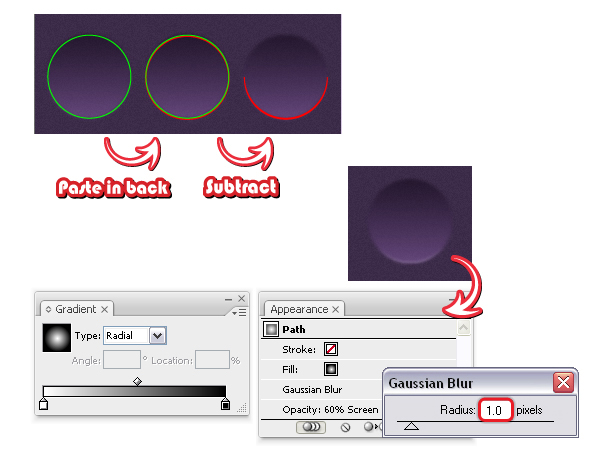
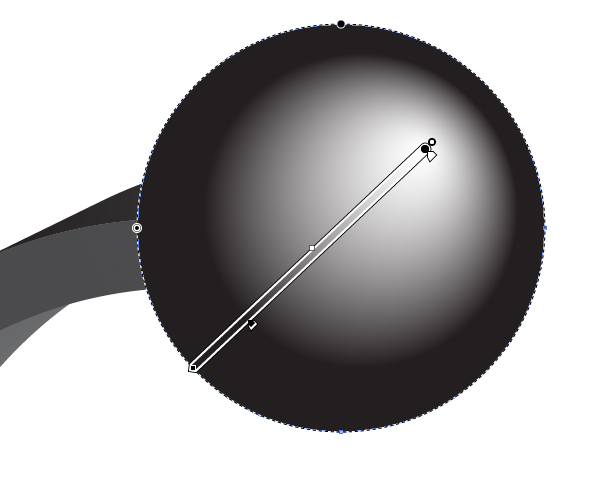
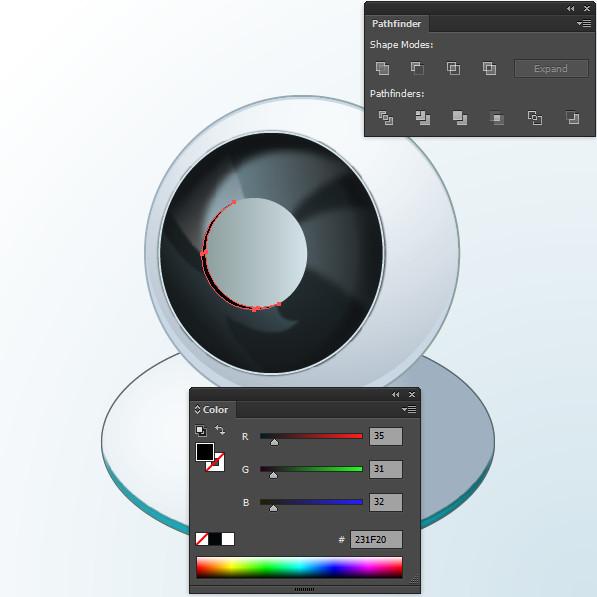
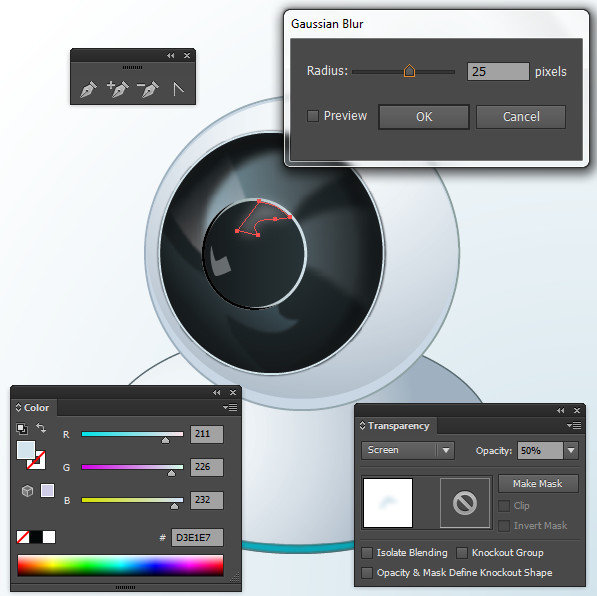
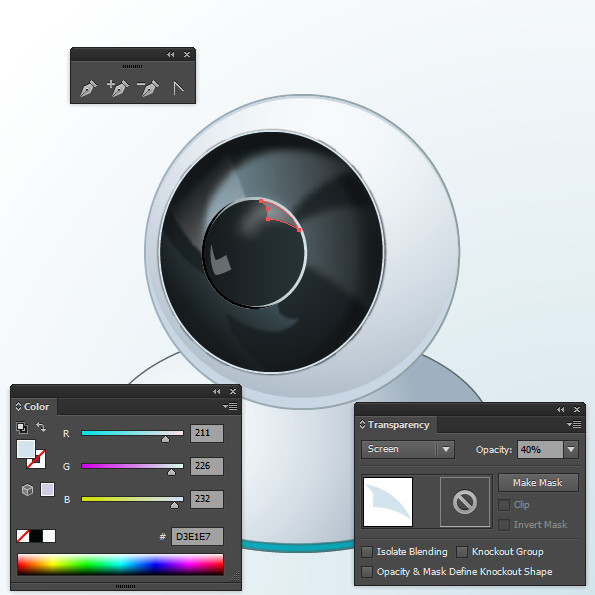
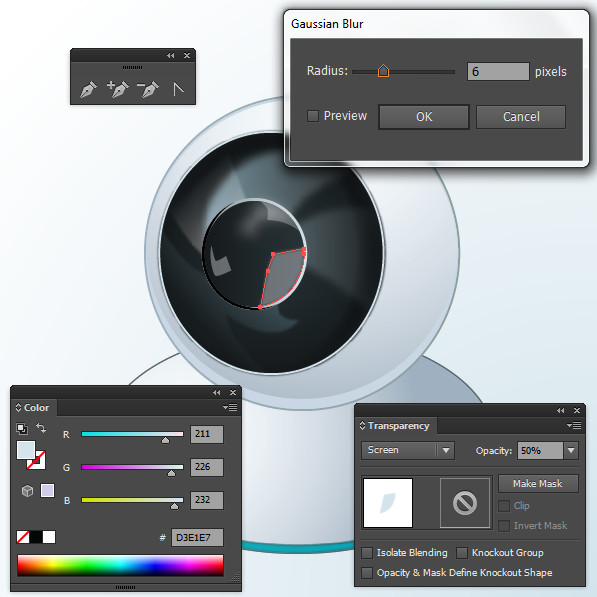
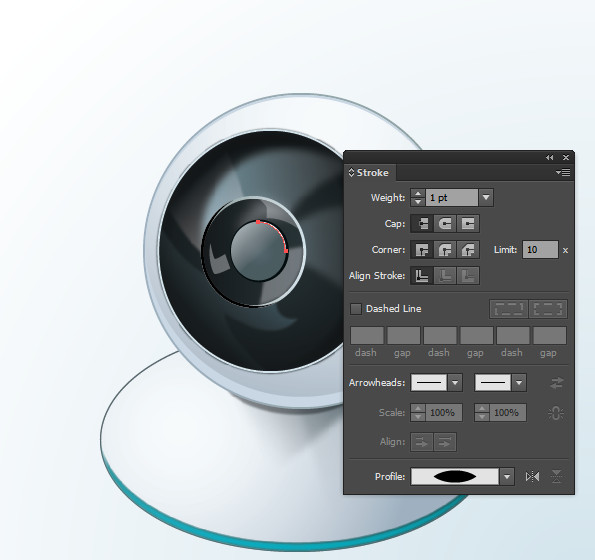
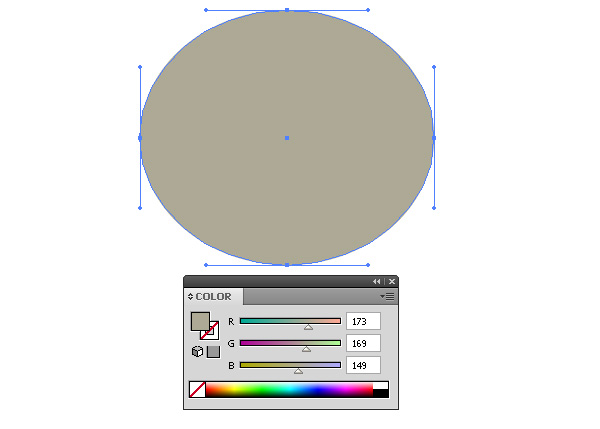
Pick the Ellipse Tool (L), create a 38px circle, fill it with a random color and place it as shown in the first image. Select this new circle, make a copy in front (Control + C > Control + F) and move it 1px down. Reselect both shapes created in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the following image and lower its opacity to 50%.
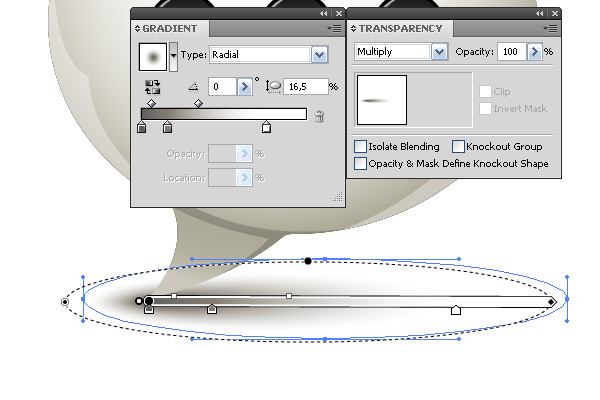
Step 37
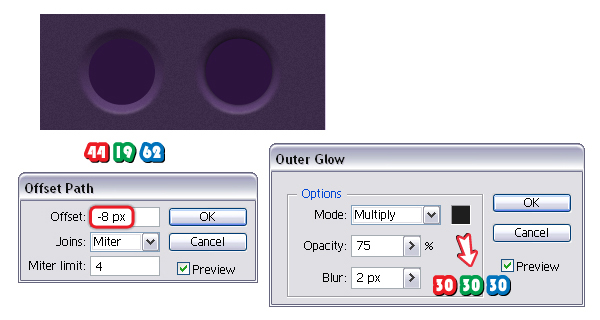
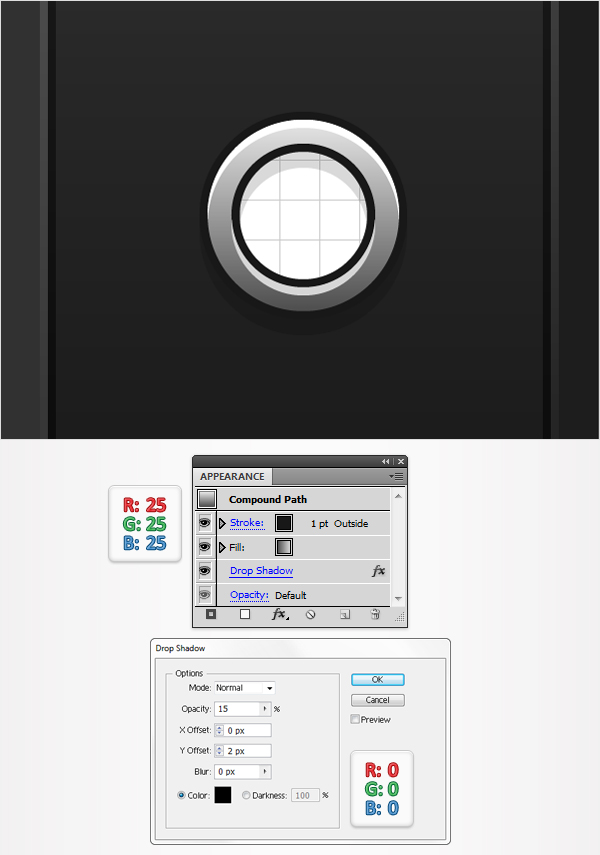
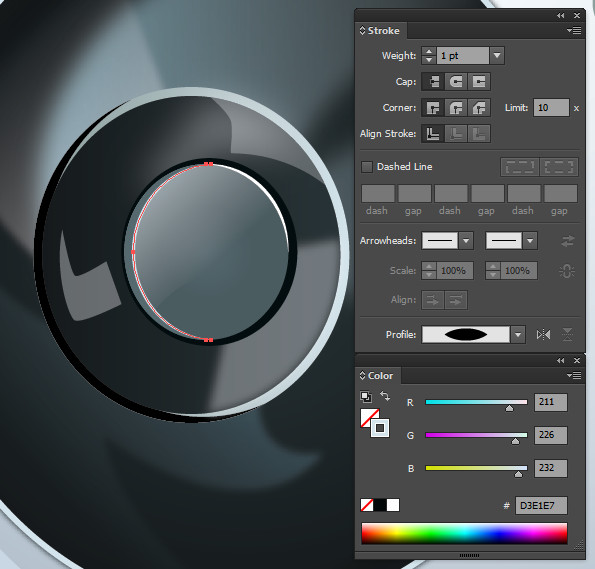
Pick the Ellipse Tool (L), create a 40px circle, fill it with R=50 G=50 B=50 and place it above the shapes created in the last six steps. Move to the Layers panel and drag this new circle below the shapes that make up the chip so far. Make sure that this new circle is selected and add the two Drop Shadow effects shown in the following image. Focus on the Appearance panel and add a second fill for your shape. Make it black, drag it below the existing fill, lower its opacity to 10% and go to Effect > Path > Offset Path. Enter a 2px Offset and click OK.
Step 38
Disable the Snap to Grid (View > Snap to Grid). Pick the Type Tool (T), add the "100" and go to Type > Create Outlines. Select the resulting group of shapes, turn it into a compound path and fill it with the linear gradient shown in the following image.
Step 39
Reselect the compound path created in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Turn the resulting group of shapes into a compound path (Object > Compound Path > Make) and fill it with R=74 G=74 B=74. Reselect the compound path created in the previous step and add the Drop Shadow effect shown in the final image.
Step 40
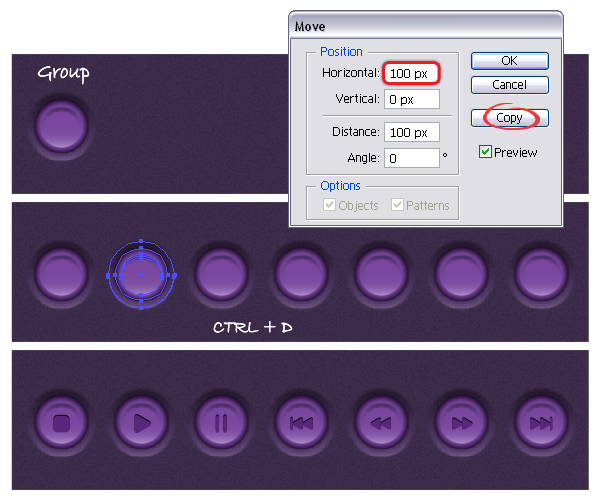
Select all the shapes created in the last nine steps and group them (Control + G). This will be your chip. Make five copies of this group and replace the R=50 G=50 B=50 used for the compound path created in step #33 with the colors shown in the following image. Also, replace the "100" with the numbers shown in the image below. Use the same techniques and effects mentioned in the last two steps.
Step 41
Enable the Snap to Grid (View > Snap to Grid) and return to "gridline every 10px". So, go to Edit > Preferences > Guides & Grid and enter 10 in the Gridline every box. Select you chips one by one and place them as shown in the following image.
Step 42
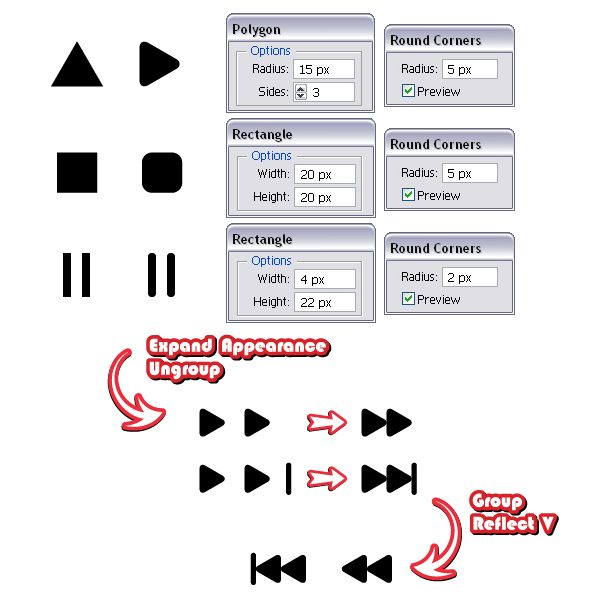
Now, let’s create the second type of chip. From now on you will need a grid every 1px. So, go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Pick the Rectangle Tool (M), create a 4 by 18px shape and fill it with white. Continue with the Rectangle Tool (M) and create three, 4px squares. Place them as shown below and fill them with the colors shown in the following image.
Step 43
Reselect the bottom square created in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black and lower its opacity to 30%.
Step 44
Reselect the top square created in step #42 and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white and lower its opacity to 15%.
Step 45
Pick the Rectangle Tool (M), create a 1 by 18px shape, place it as shown in the first image and fill it with the left linear gradient. Create a new, 1 by 18px shape, place it as shown in the second image and fill it with the right linear gradient.
Step 46
Reselect the white rectangle created in step #42, make a copy in front (Control + C > Control + F) and bring it to front (Shift + Control + ] ). Fill this copy with black, lower its opacity to 20%, change the blending mode to Multiply and go to Effect > Artistic > Film Grain. Enter the data shown in the following image and click OK. Select this new rectangle along with all the shapes created in the last four steps and group them (Control + G). This will be second type of chip.
Step 47
Select the group created in the previous step and make five copies. Focus on these copies and replace the color used for the squares and the 1 by 18px rectangle as shown in the following image.
Step 48
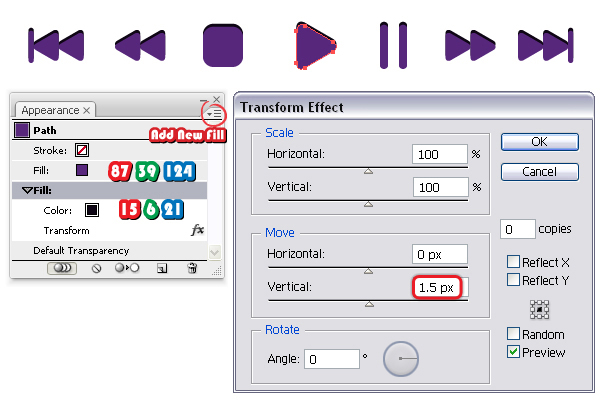
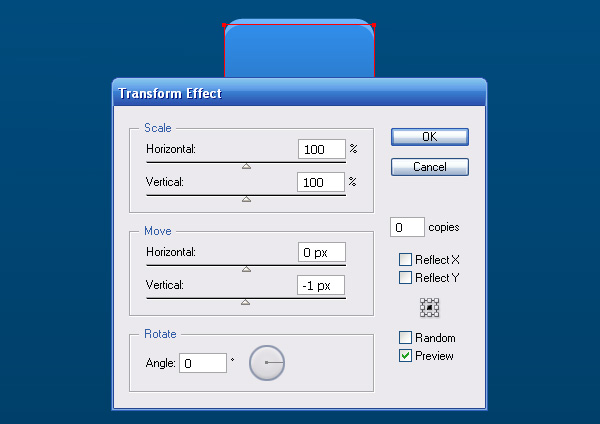
Select the brown chip created in the previous steps, place it as shown in the following image and go to Effect > Distort & Transform > Transform. Enter the data shown in the following image and click OK.
Continue with the rest of the chips. Place them as shown in the following images then add those simple Transform effects.
For this final group you also need to add the two, discrete Drop Shadow effects shown in the following image.
Step 49
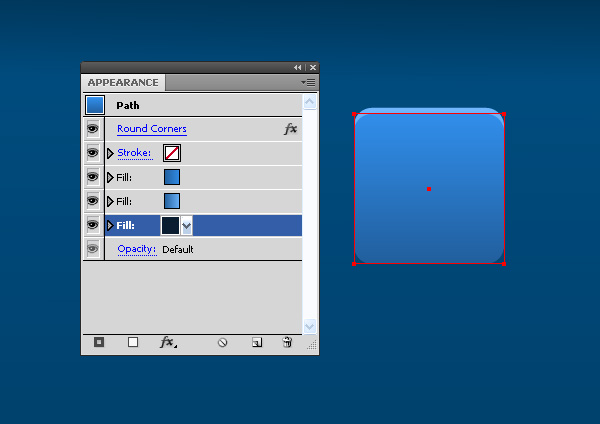
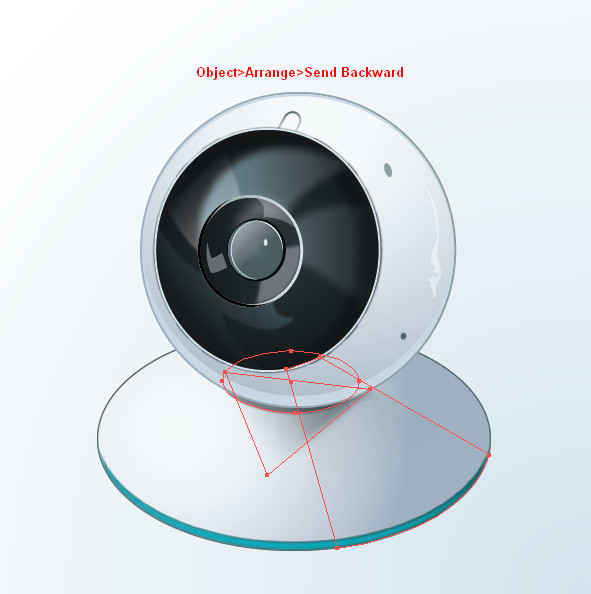
Pick the Rectangle Tool (M), create a 192 by 212px shape, fill it with white and place it as shown in the first image. Next, you’ll need the Round Any Corner script. You can find it in the Vectortuts+ article 20 Free and Useful Adobe Illustrator Scripts. Save it to your hard drive, return to Illustrator and grab the Direct Selection Tool (A). Select the bottom anchor points (highlighted in the first image) and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 10px Radius and click OK. In the end your shapes should look like in the third image.
Step 50
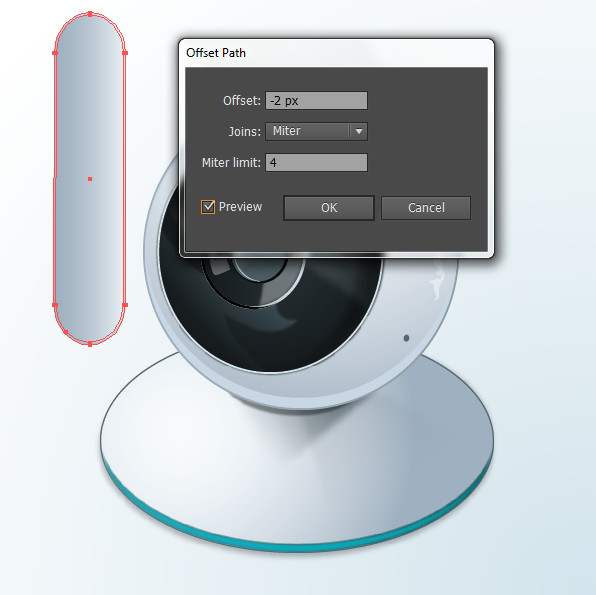
Reselect the shape created in the previous step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Control + C > Control + F). Select this copy and move it 1px up. Reselect both shapes created in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=131 G=131 B=131.
Step 51
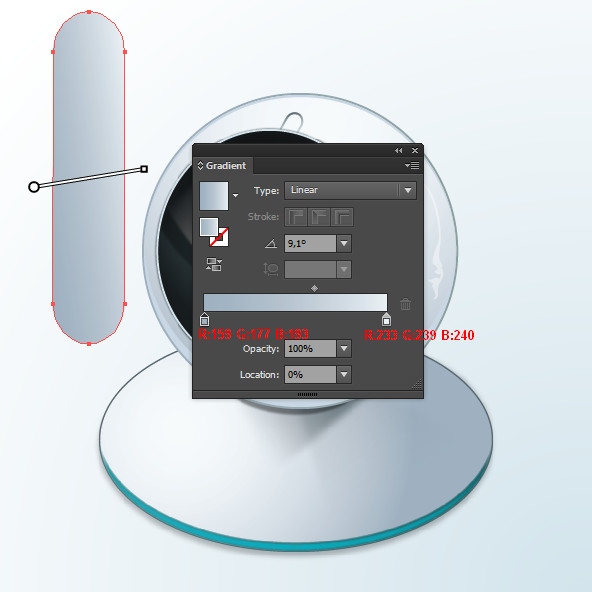
Reselect the white shape created in step #49 and replace the white with the linear gradient shown in the first image. Add a second fill for this shape and use the linear gradient shown in the second image. Select it from the Appearance panel, lower its opacity to 15% and go to Effect > Path > Offset Path. Enter a -3px Offset and click OK.
Step 52
Reselect the shape edited in the previous step and add a third fill. Make it black, lower its opacity to 5%, change the blending mode to Multiply and go to Effect > Artistic > Graphic Pen. Enter the data shown in the following image and click OK. Keep focusing on this shape and add a 1pt stroke. Align it to inside and set its color at R=10 G=10 B=10. Make sure that your shape is still selected, open the Graphic Styles window and simply click on the New Graphic Style button. This will save a new graphic style in your graphic styles window. You’ll need it later.
Step 53
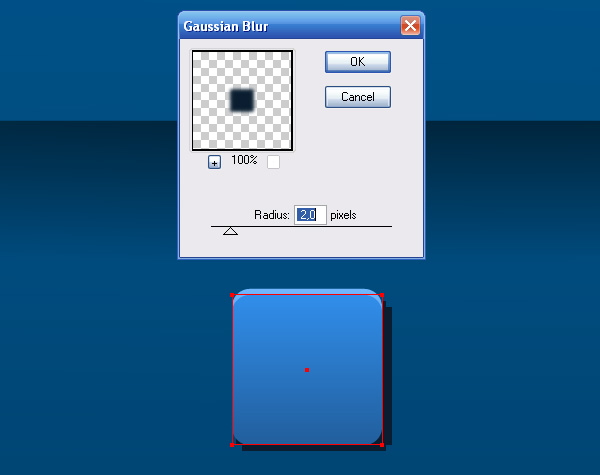
Reselect the shape edited in the previous step and make a copy in back (Control + C > Control + B). Select this copy, remove the extra fills and the stroke, keep only the bottom fill then add the two Drop Shadow effects shown in the following image.
Step 54
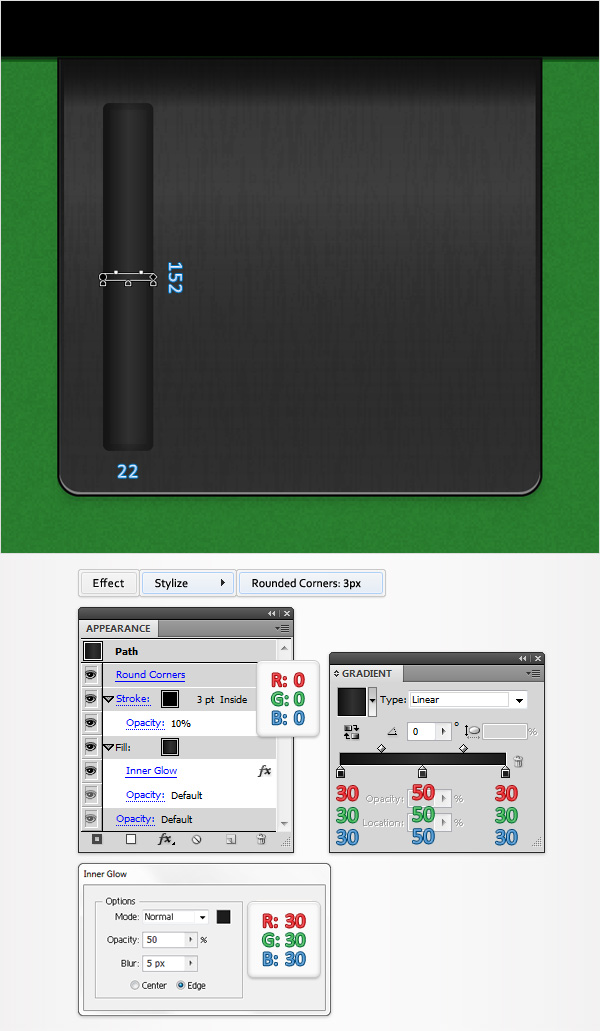
Pick the Ellipse Tool (L), create a 22 by 152px shape, fill it with the linear gradient shown below and place it as shown in the following image. Select the fill from the Appearance panel and go to Effect > Stylize > Inner Glow. Enter the data shown below and click OK. Keep focusing on this shape and add a 3pt stroke. Align it to inside, make it black and lower its opacity to 10%. Reselect this rectangle, make sure that no fill or stroke is selected (in the Appearance panel) and go to Effect > Stylize > Rounded Corners. Enter a 3px radius and click OK.
Step 55
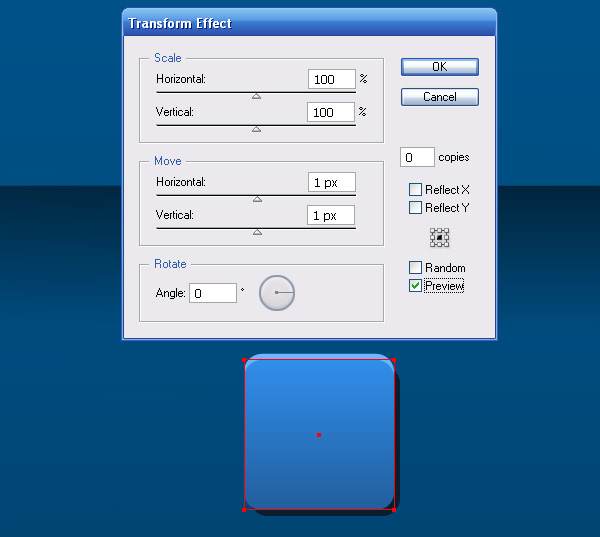
Reselect the shape created in the previous step and add the two Drop Shadow effects and the Transform effect shown in the following image.
Step 56
Make some new copies for those tiny chips, rotate them -90 degrees and place them as shown in the following image.
Step 57
Focus on the little chips added in the previous step and add the Transform and the Drop Shadow effects shown in the following image.
Step 58
Pick the Rectangle Tool (M), create a 102 by 152px shape, fill it with white and place it as shown in the first image. Again, you’ll need the Round Any Corner script. Grab the Direct Selection Tool (A), select the bottom anchor points (highlighted in the first image) and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 5px Radius and click OK. In the end your shapes should look like in the third image.
Step 59
Reselect the shape created in the previous step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Control + C > Control + F). Select this copy and move it 1px up. Reselect both shapes created in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=131 G=131 B=131.
Step 60
Reselect the white shape created in step #58, go to the Graphic Styles panel and simply click on the graphic style saved in step #52. Make a copy in back (Control + C > Control + B) of this shape. Select it, remove the extra fills and the stroke then add the two Drop Shadow effects shown in the following image.
Step 61
Pick the Rectangle Tool (M) and create an 88 by 115px shape. Fill it with a random color, place it as shown in the first image and go to Effect > Stylize > Rounded Corners. Enter a 3px radius click OK and go to Object > Expand Appearance. Switch to the Ellipse Tool (L), create a 30 by 14px shape and place it as shown in the second image. Reselect both shapes created in this step and click on the Unite button from the Pathfinder panel.
Step 62
Reselect the shape created in the previous step and replace the flat color used for the fill with the linear gradient shown in the following image. Select the fill from the Appearance panel and go to Effect > Stylize > Inner Glow. Enter the data shown below and click OK. Keep focusing on this shape and add a 3pt, black stroke. Select it from the Appearance panel, align it to inside and lower its opacity to 10%. Reselect this shape, make sure that no fill or stroke is selected (in the Appearance panel) and add the two Drop Shadow effects shown below.
Step 63
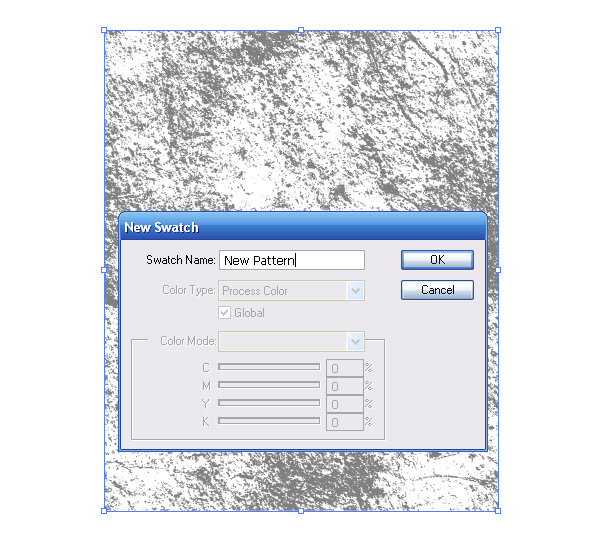
Pick the Rectangle Tool (M), create four, 2 by 3px shapes, fill them with the colors shown below and place them as shown in the following image. Select all four rectangles and simply drag them inside the Swatches panel to turn them into a pattern.Once you have your pattern you can get rid of those four rectangles.
Step 64
Pick the Rectangle Tool (M), create an 82 by 56px shape, fill it with the linear gradient shown below image #1 and go to Effect > Stylize > Rounded Corners. Enter a 4px radius and click OK. Make sure that this new rectangle is still selected and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Fill the resulting shape with the linear gradient shown in the second image.
Step 65
Reselect the second rectangle created in the previous step and go to Object > Path > Offset Path. Enter a -3px Offset and click OK. Fill the resulting shape with R=22 G=67 B=129 and focus on the Appearance panel. Select the existing Rounded Corners effect, decrease the radius to 3px and click OK. Make sure that this blue shape is still selected and again to Object > Path > Offset Path. Again, enter a -3px Offset and click OK. Fill the resulting shape with the linear gradient shown in the third image and focus on the Appearance panel. Select the existing Rounded Corners effect, decrease the radius to 2px and click OK.
With this new shape selected go one last time go to Object > Path > Offset Path. Enter a -2px Offset and click OK. Select the resulting shape and focus on the Appearance panel. First, replace the linear gradient used for the fill with the pattern created a few steps ago. Next, open the existing Rounded Corners effect and decrease the radius to 1px. Finally, add a 1pt stroke for this shape. Make it 1pt wide, align it to outside and set its color at R=22 G=67 B=129.
Step 66
Reselect the first rectangle created in step #64 and add the Drop Shadow effects shown in the following image. Select all the shapes created in the last two steps and group them (Control + G). This will be your card.
Step 67
Duplicate the group created in the previous step. Select this copy, place it as shown in the following image and go to Effect > Distort & Transform > Transform. Enter the properties shown in the following image and click OK.
Step 68
Finally, add two rotated cards as shown in the following image.
Conclusion
Now your work is done. Here is how it should look.
![]()