In the following tutorial you will learn how to create a detailed syringe illustration. We’ll use basic illustrator shape creation tools and Illustrator’s Pathfinder tool to cut the shapes you need. Then we’ll color in details using gradients. We’ll use additional Illustrator tools along the way and work to pixel precision. This is a detailed vector illustration tutorial to work through, with over 60 precise, professional steps.
Step 1
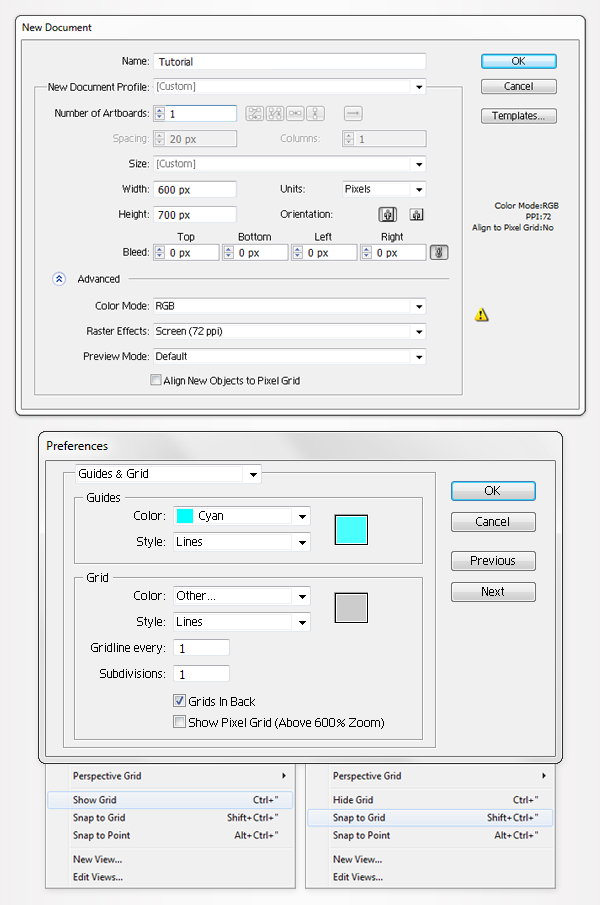
Hit Command + N to create a new document. Enter 600 in the width box and 700 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before your click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). Next, you’ll need a grid every 1px. Go to Edit > Preferences > Guides > Grid, enter 1 in the Gridline every box and 1 in the Subdivisions box.
You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to replace the unit of measurement to pixels from Edit > Preferences > Unit > General. All these options will significantly increase your work speed.

Step 2
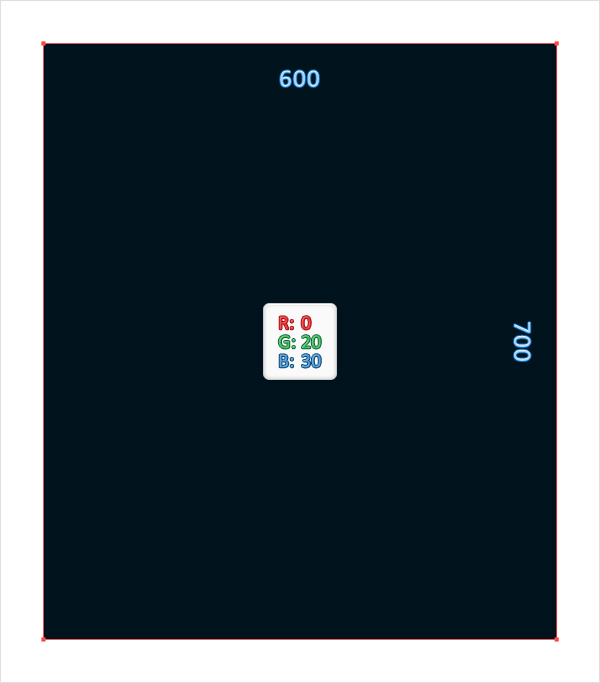
Pick the Rectangle Tool(M) and create a shape the size of your artboard. Fill it with R=0 G=20 B=30 and make sure that it has no color set for the stroke. This will be your background. Move to the Layers panel and lock this rectangle.

Step 3
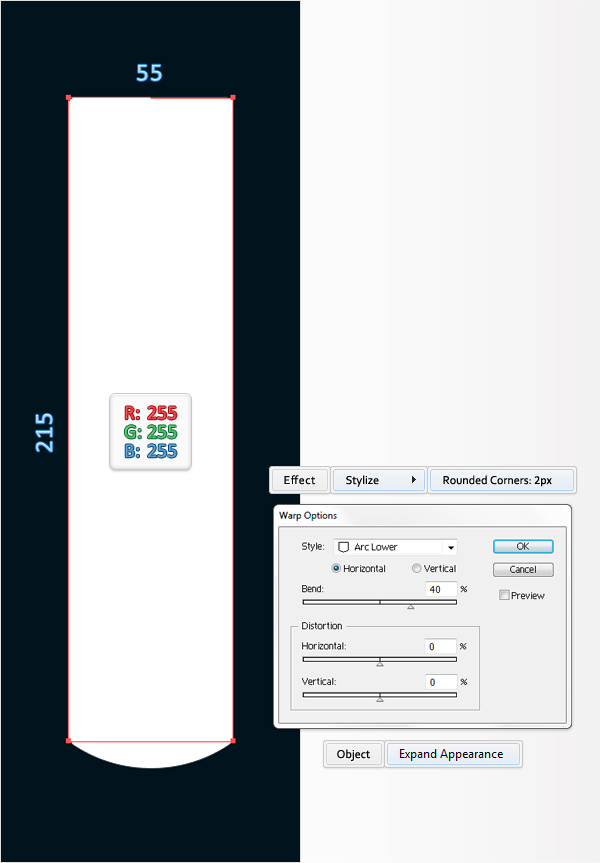
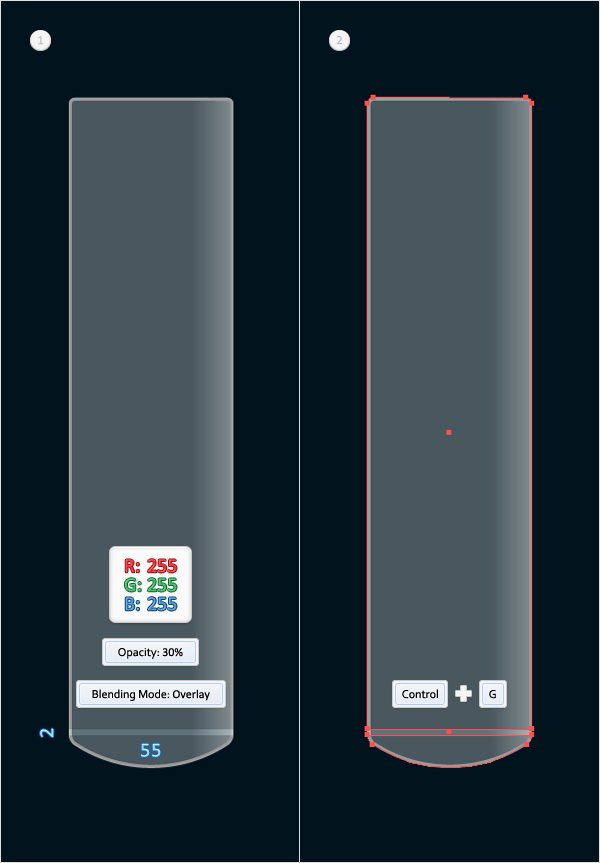
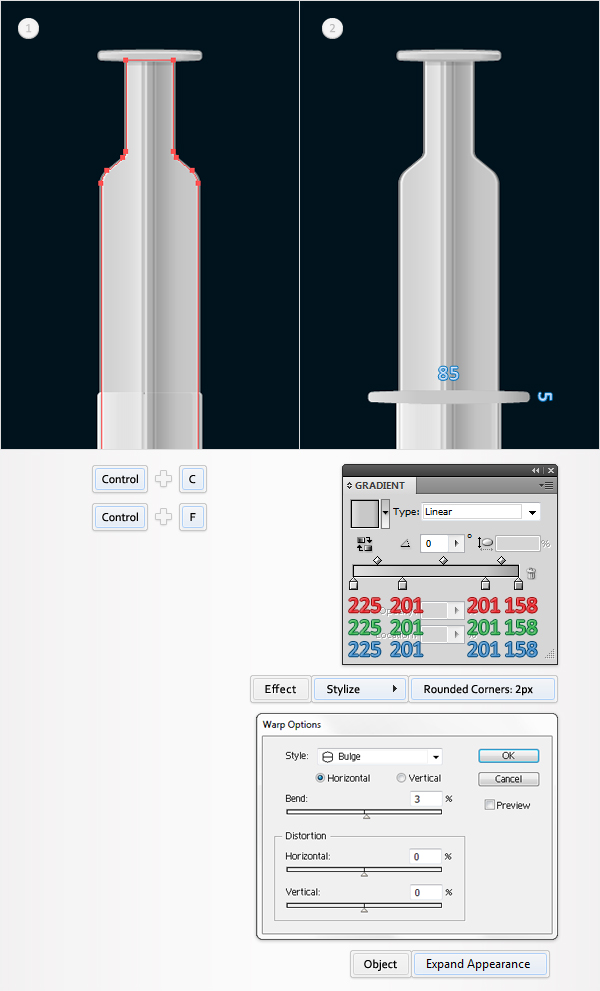
Pick the Rectangle Tool(M) and create a 55 by 215px shape. Fill it with white and go to Effect > Stylize > Rounded Corners. Enter a 2px radius, click OK and go to Effect > Warp > Arc Lower. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance.

Step 4
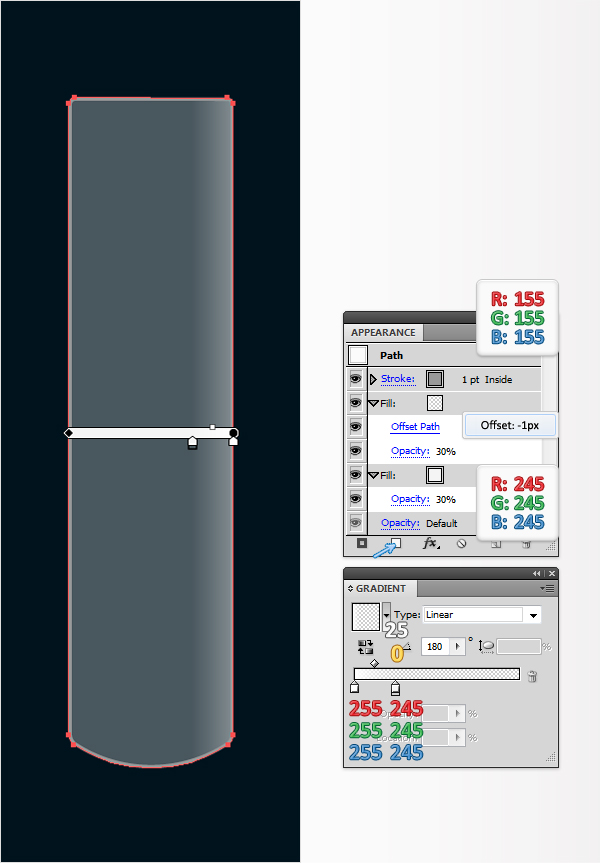
Reselect the shape created in the previous step and focus on the Appearance panel. Select the existing fill, replace the white with R=245 G=245 B=245 and lower its opacity to 30%. Keep focusing on the Appearance panel and add a second fill using the Add New Fill button. It’s the little, white square icon from the bottom of the Appearance panel.
Select this new fill, add the linear gradient shown below, lower its opacity to 30% and go to Effect > Path > Offset Path. Enter a -1px Offset and click OK. The white number from the gradient image stands for location percentage while the yellow zero stands for opacity percentage. Return to the Appearance panel, make sure that your shape is still selected and add a 1pt. Align it to inside and set its color at R=155 G=155 B=155.

Step 5
Pick the Rectangle Tool(M), create a 55 by 2px shape and place it as shown in the first image. Fill it with white, lower its opacity to 30% and change its blending mode to Overlay. Select this thin rectangle along with the shape edited in the previous step and group them (Command + G). Move to the Layers panel, double click on this new group and name it "BarrelBack".

Step 6
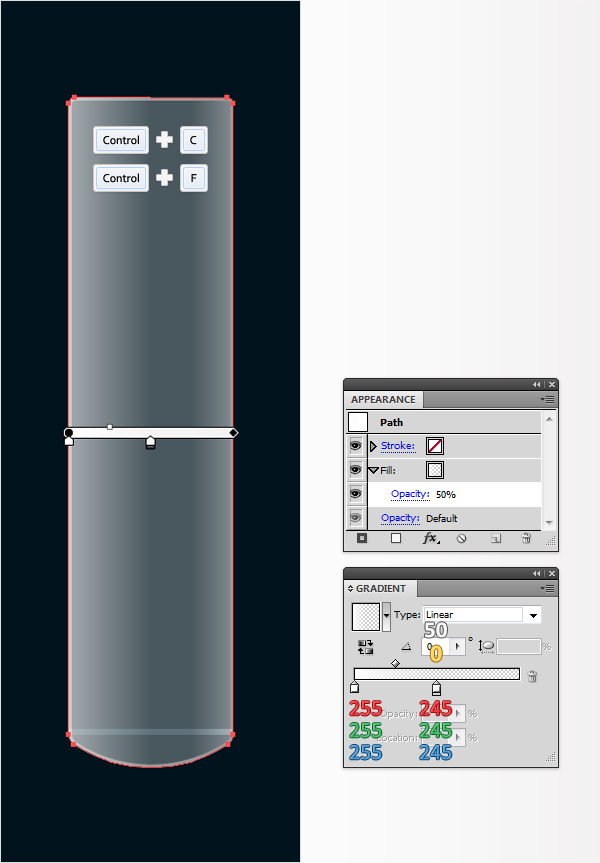
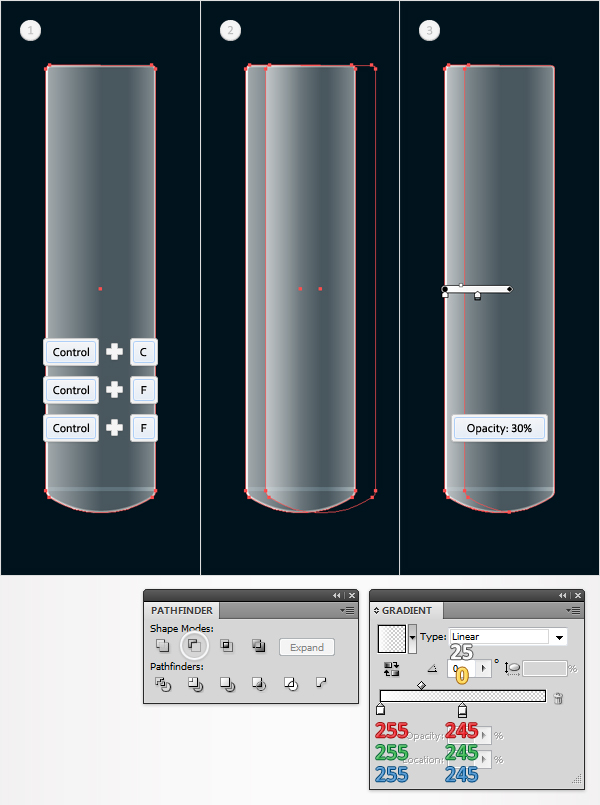
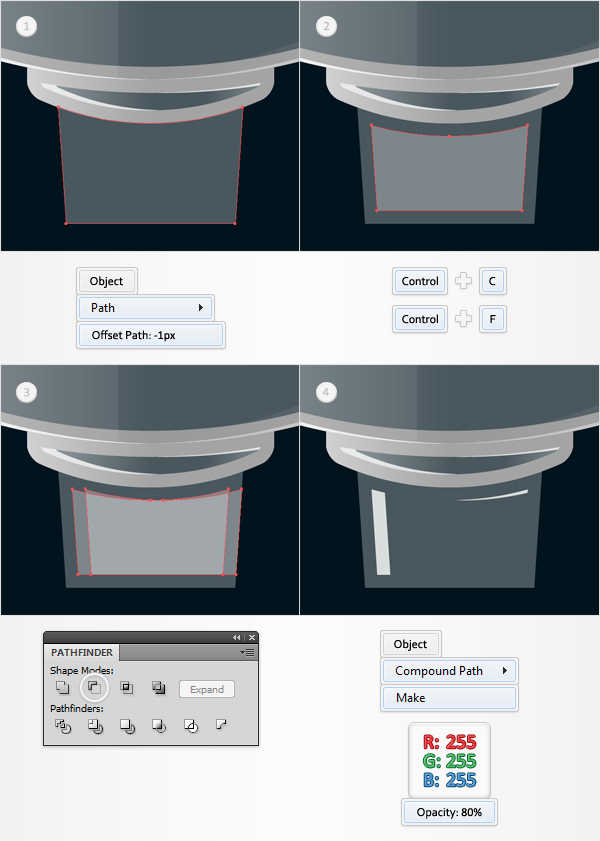
Move to the Layers panel and open the group created in the previous step. Select the larger shape, make a copy in front (Command + C > Command + F) and drag it outside, above the group. Close the group, select the copy and focus on the Appearance panel.
Remove the stroke and the second fill. Select the remaining fill, increase its opacity to 50% and add the linear gradient shown below. Remember that the yellow zero from the gradient image stands for opacity percentage and the white numbers stands for location percentage.

Step 7
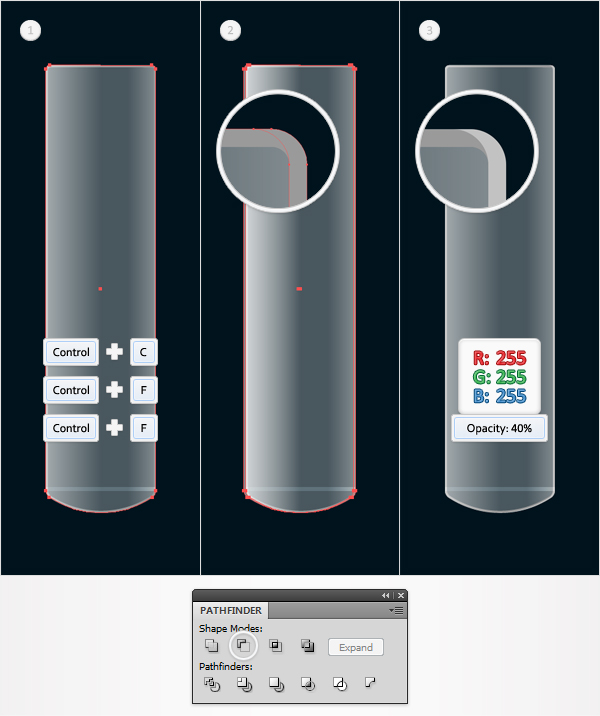
Reselect the shape created in the previous step and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and hit the left arrow once to move it 1px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white and lower its opacity to 40%.

Step 8
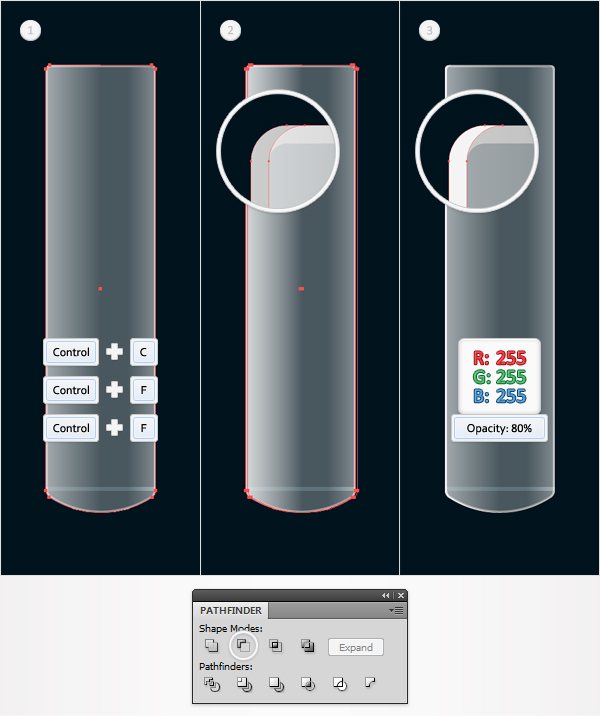
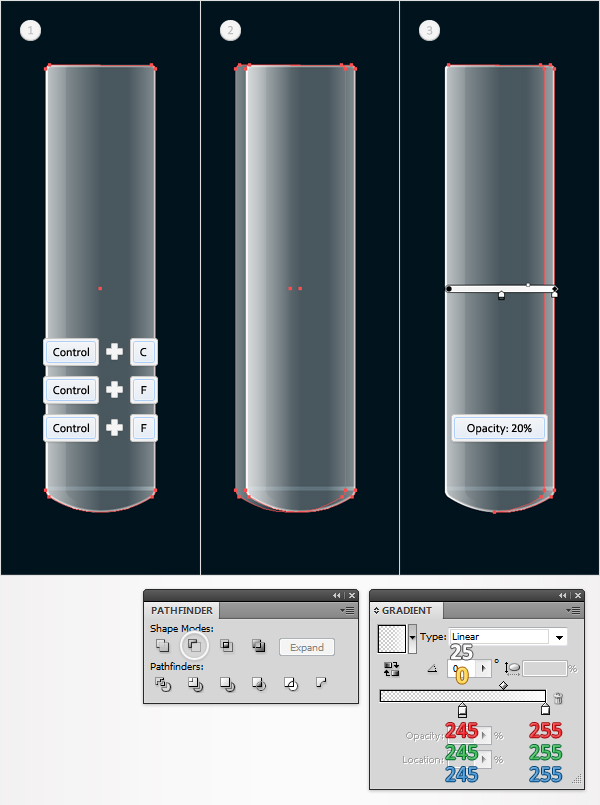
Reselect the shape created in the sixth step and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and move it 1px to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white and increase its opacity to 80%.

Step 9
Reselect the shape created in the sixth step and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and move it 10px to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown below and lower its opacity to 30%.

Step 10
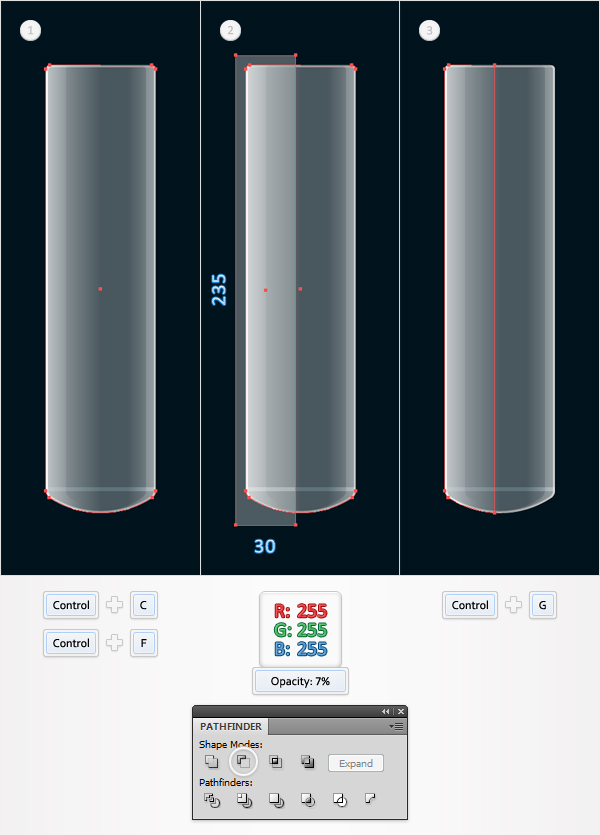
Reselect the shape created in the sixth step and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and move it 5px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown below and lower its opacity to 20%.

Step 11
Reselect the shape created and edited in the sixth step and make a copy in front (Command + C > Command + F). Pick the Rectangle Tool(M), create a 30 by 235px shape and place it as shown in the second image. Fill it with white and lower its Opacity to 7%.
Select this new rectangle along with the copy created in the beginning of the step and click on the Intersect button from the Pathfinder panel. Select the resulting shape along with the shapes created in the last five steps and group them (Command + G). Move to the Layers panel and name it "BarrelFront".

Step 12
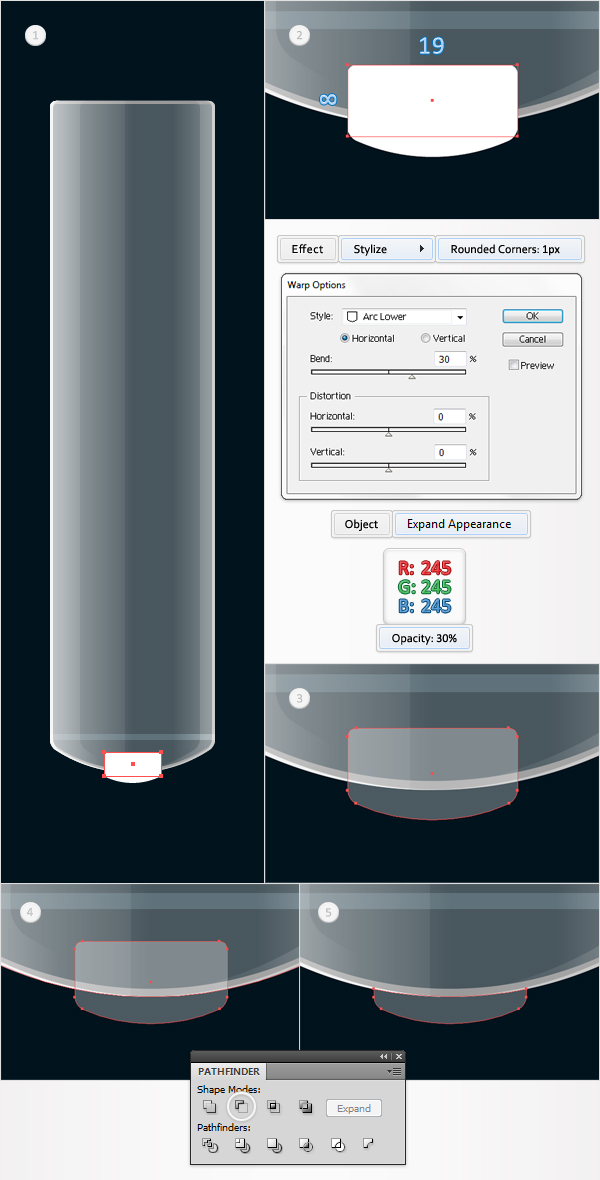
Focus on the bottom side of the existing shapes. Pick the Rectangle Tool (M), create a 19 by 8px shape, fill it with R=245 G=245 B=245 and place it as shown in the first image. Select it and go to Effect > Stylize > Rounded Corners. Enter a 1px radius, click OK and go to Effect > Warp > Arc Lower. Enter the data shown in the following image, click OK and go to Object > Expand Appearance.
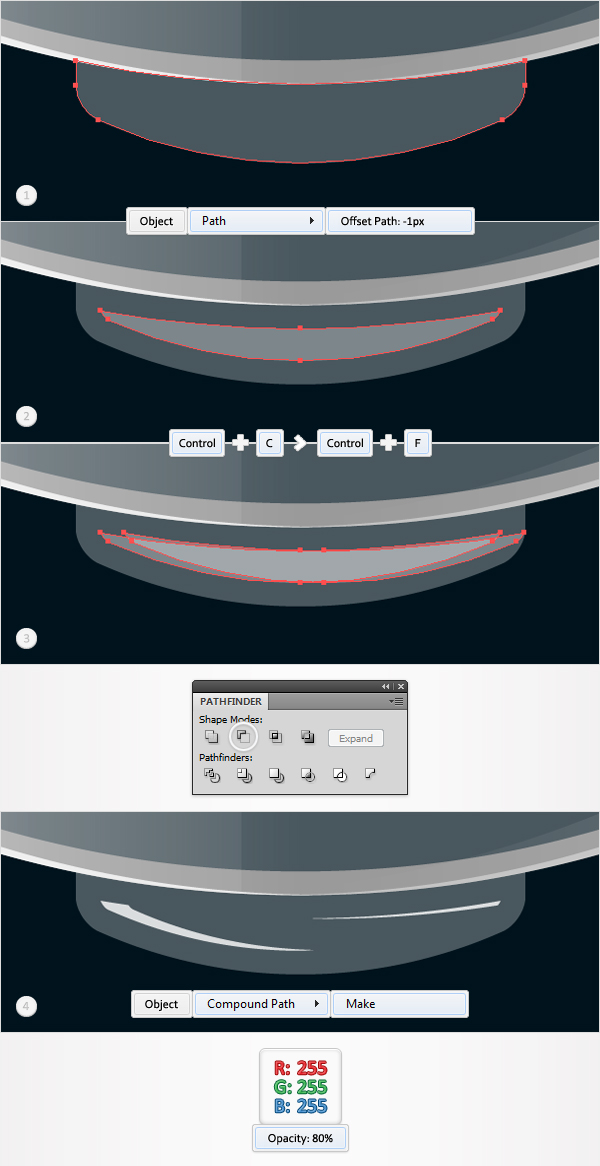
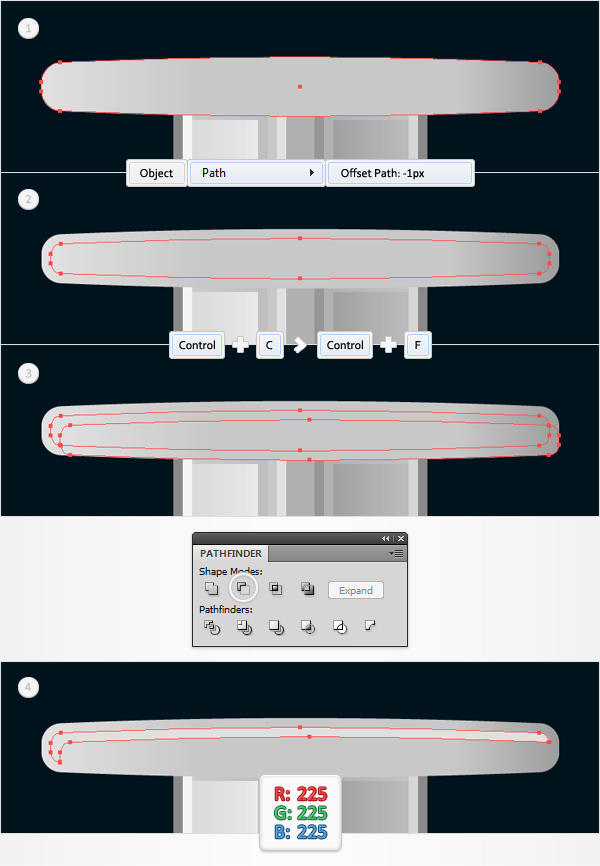
Lower the opacity of the resulting shape to 30%. Open the group created in the previous step, select the main shape, duplicate it (Command + C > Command + F) and drag this copy outside, in the top of the Layers panel. Select this copy along with the shape created in the beginning of the shape and click on the Minus Front button from the Pathfinder panel. In the end your shape should look like in the fifth step.

Step 13
Reselect the shape created in the previous step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Command + C > Command + F). Select this copy and move it 1px to the right. Reselect both shapes created in this step and click on the Minus Front button from the Pathfinder panel. Select the resulting group of shapes, turn it into a compound path (Object > Compound Path > Make), fill it with white and lower its opacity to 80%.

Step 14
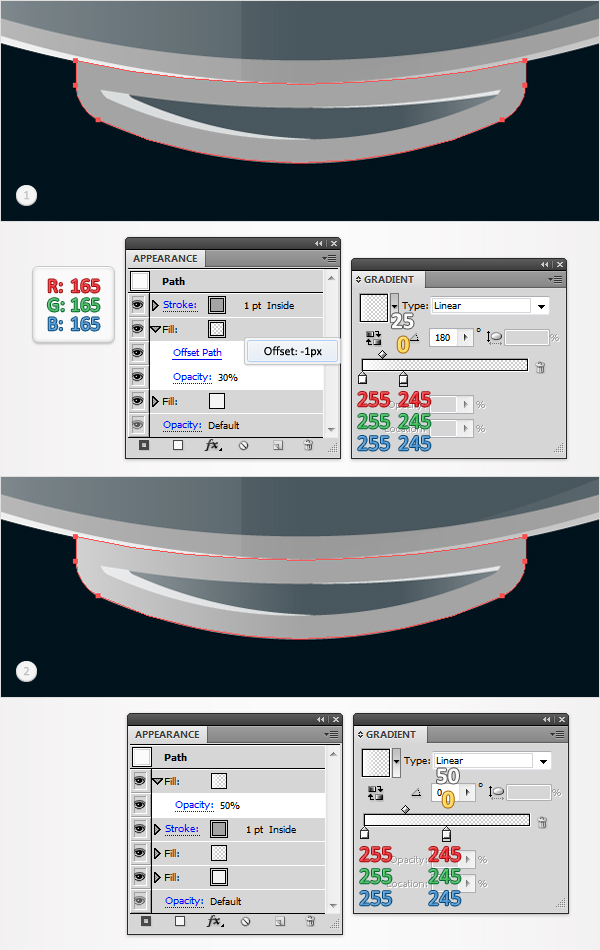
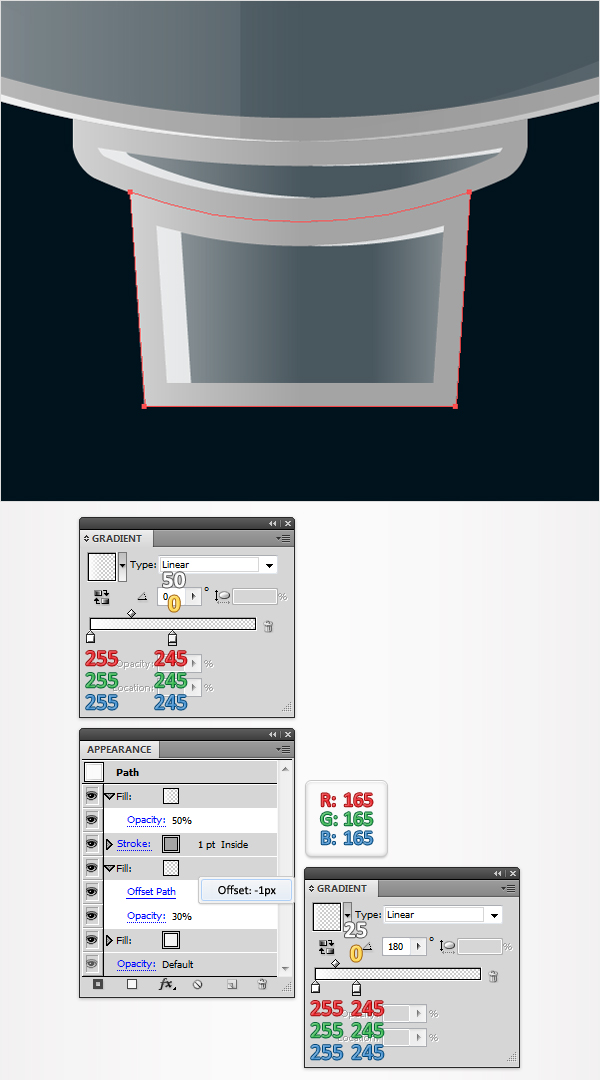
Reselect the shape created in the twelfth step. Focus on the Appearance panel, add a second fill and select it. Lower its opacity to 30%, add the linear gradient shown in the first image and go to Effect > Path > Offset Path.
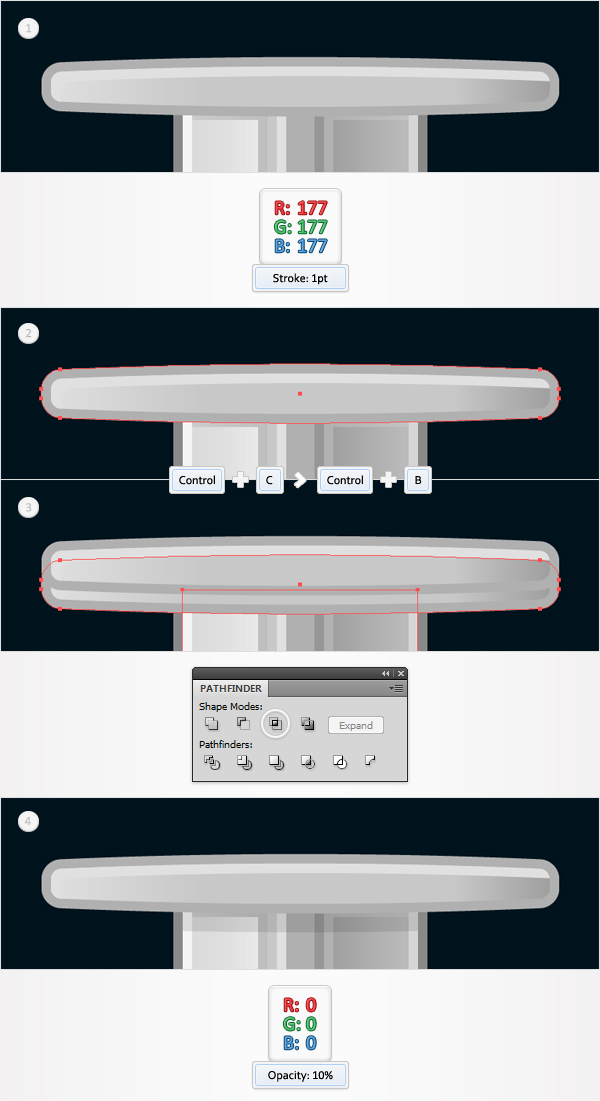
Enter a -1px Offset and click OK. Next, add a 1pt stroke for your shape. Make it 1pt wide, set its color at R=165 G=165 B=165 and align it to inside. Keep focusing on the Appearance panel and add a third fill. Select it from the Appearance panel, drag it to the top, lower its opacity to 50% and use the linear gradient shown in the second image.

Step 15
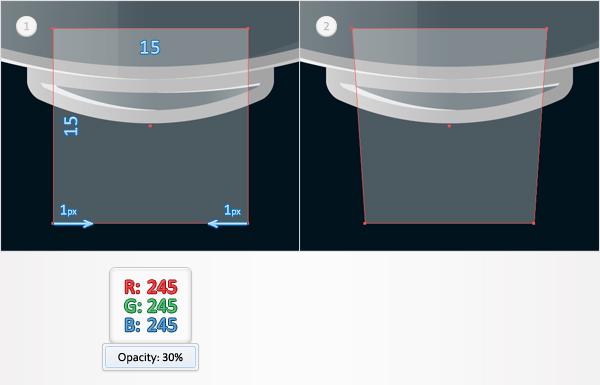
Pick the Rectangle Tool (M), create a 15px square and place it as shown in the first image. Fill it with R=245 G=245 B=245, lower its opacity to 30% and place it as shown in the first image. Make sure that this new shape is selected and switch to the Direct Selection Tool (A).
Select the bottom, left anchor point and move it 1px to the right then select the bottom, right anchor point and move it 1px to the left. The Snap to Grid should ease your work. In the end your shape should look like in the second image.

Step 16
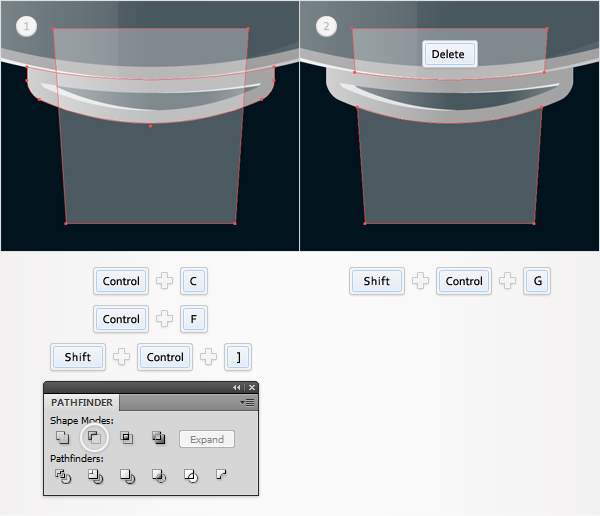
Reselect the shape created in the twelfth step, make a copy in front (Command + C > Command + F) and bring it to front (Shift + Command + ] ). Select this copy along with the shape created in the previous step and click on the Minus Front button from the Pathfinder panel. Move to the Layers panel, select the resulting group of shapes, ungroup it (Shift + Command + G) and delete the top shape.

Step 17
Reselect the shape created in the previous step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Command + C > Command + F). Select this copy and move it 1px to the right. Reselect both shapes created in this step and click on the Minus Front button from the Pathfinder panel. Select the resulting group of shapes, turn it into a compound path (Object > Compound Path > Make), fill it with white and lower its opacity to 80%.

Step 18
Reselect the shape created in the sixteenth step. Focus on the Appearance panel, add a second fill and select it. Lower its opacity to 30%, add the linear gradient shown below and go to Effect > Path > Offset Path. Enter a -1px Offset and click OK. Continue by adding a 1pt stroke for your shape. Make it 1pt wide, set its color at R=165 G=165 B=165 and align it to inside. Keep focusing on the Appearance panel and add a third fill. Select it from the Appearance panel, drag it to the top, lower its opacity to 50% and use the linear gradient shown in the following image.

Step 19
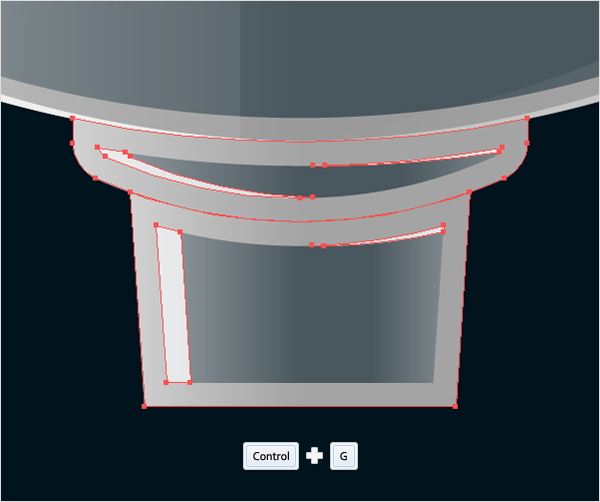
Select all the shapes created in the last seven steps and group them (Command + G).

Step 20
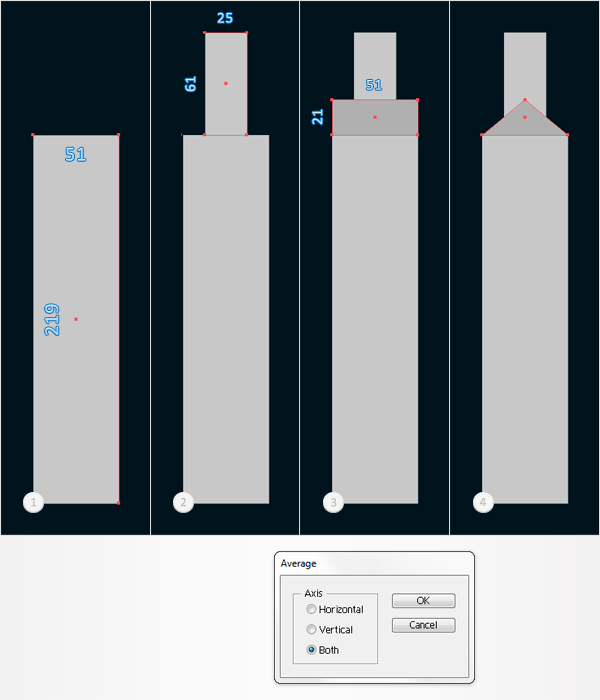
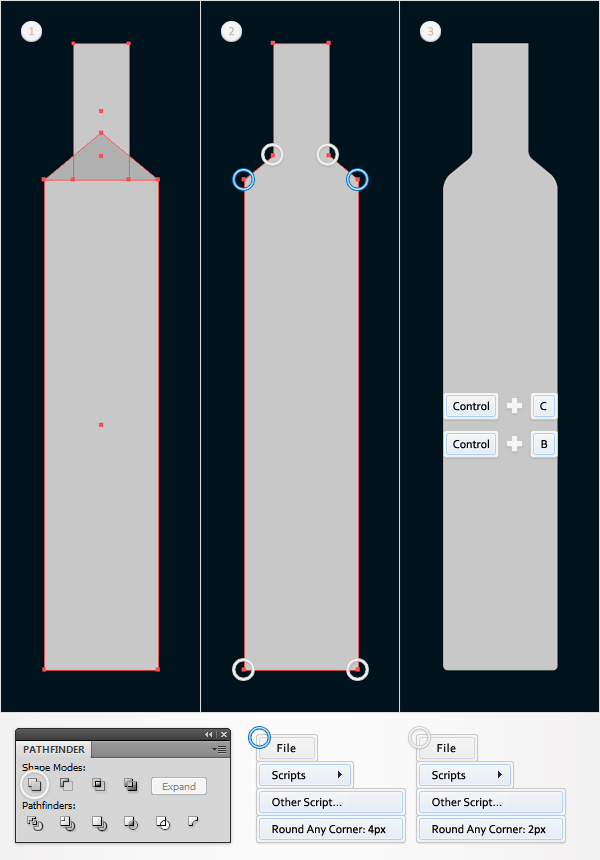
Pick the Rectangle Tool (M), create a 51 by 219px shape and fill it with a random color. Continue with the Rectangle Tool(M), create a 25 by 61px shape and place it as shown in the second image. Next, create a 51 by 21px shape and place it as shown in the third image. Focus on this third rectangle and switch to the Direct Selection Tool (A). Select the top anchor points and go to Object > Path > Average. Check the Both button and click OK. This should turn your rectangle into a triangle.

Step 21
Select all the shapes created in the previous step and click on the Unite button from the Pathfinder panel. Next, you’ll need the Round Any Corner script. You can find it in the Vectortuts+ article 20 Free and Useful Adobe Illustrator Scripts. Save it to your hard drive, return to Illustrator and grab the Direct Selection Tool (A).
Select the four anchor points highlighted with white circles in the second image and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 2px Radius and click OK. Next, select the two anchor points highlighted with blue circles in the second image and go to File > Scripts > Other Script.
Again, open the Round Any Corner Script, enter a 4px Radius and click OK. In the end your shapes should look like in the third image. Select it and make a copy in back (Command + C > Command + B). Move to the Layers panel, double click on this copy and name it "Help". Drag it in the bottom of the Layers panel, you’ll need it later.

Step 22
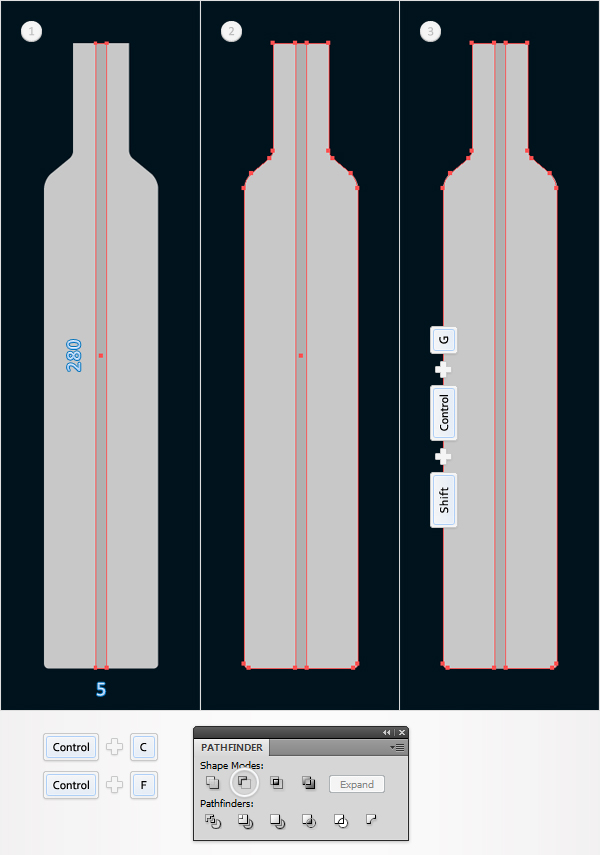
Pick the Rectangle Tool (M), create a 5 by 280px shape and place it as shown in the first image. Fill it with R=177 G=177 B=177 then make a copy in front (Command + C > Command + F). Select this copy along with the shape created in the previous step and click on the Minus Front button from the Pathfinder panel. Move to the Layers panel and ungroup the resulting group (Shift + Control + G).

Step 23
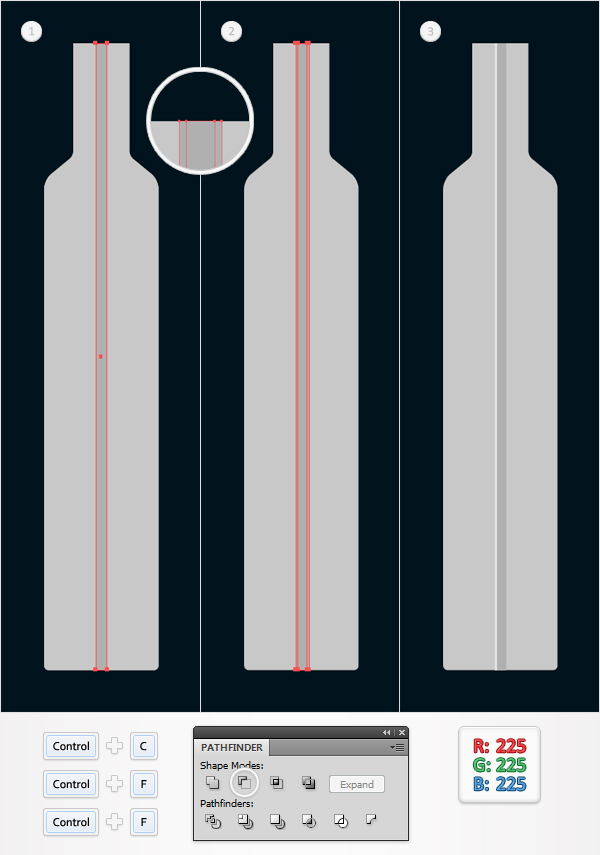
Reselect the 5 by 280px shape and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and move it 1px to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=225 G=225 B=225.

Step 24
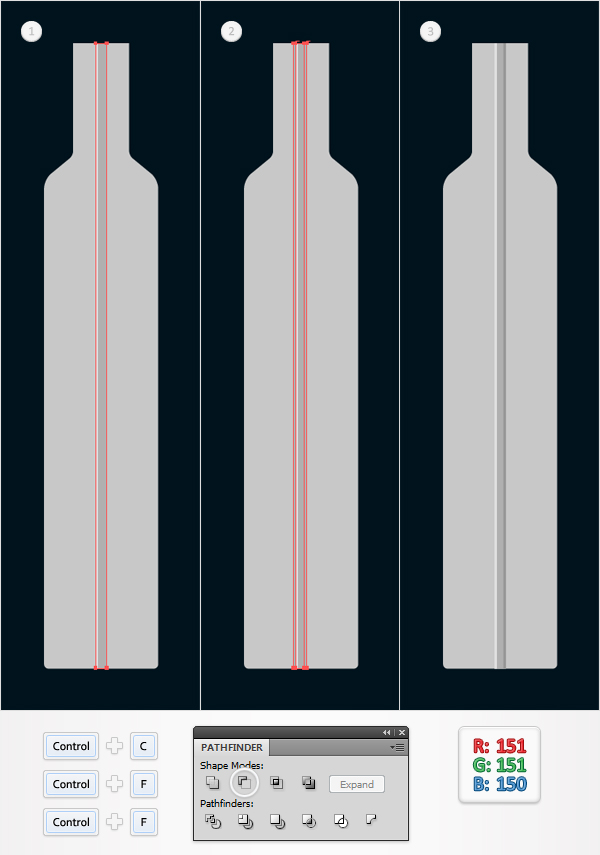
Reselect the 5 by 280px shape and make two new copies in front (Command + C > Command + F > Command + F). Select the top copy and move it 1px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=151 G=151 B=150.

Step 25
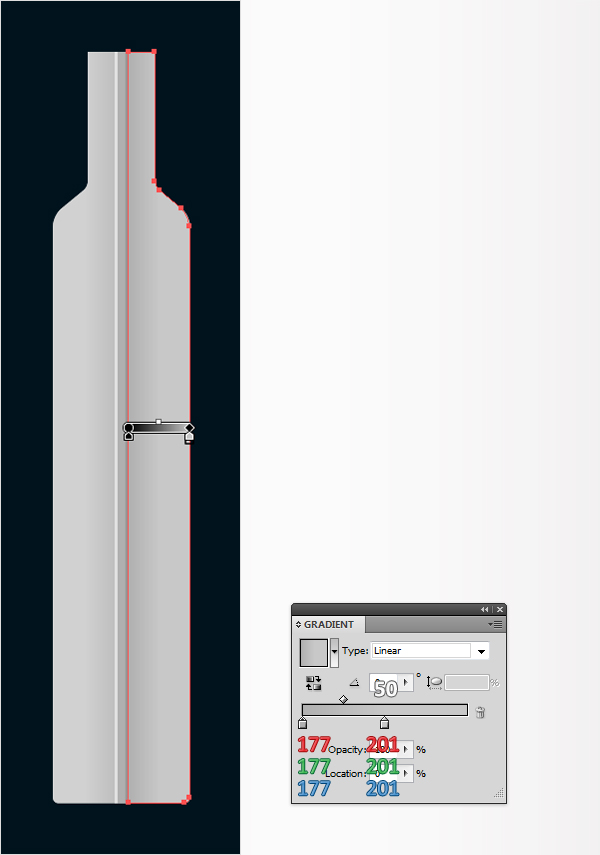
Reselect the right shape created in step 22 and replace the flat color used for the fill with the linear gradient shown below.

Step 26
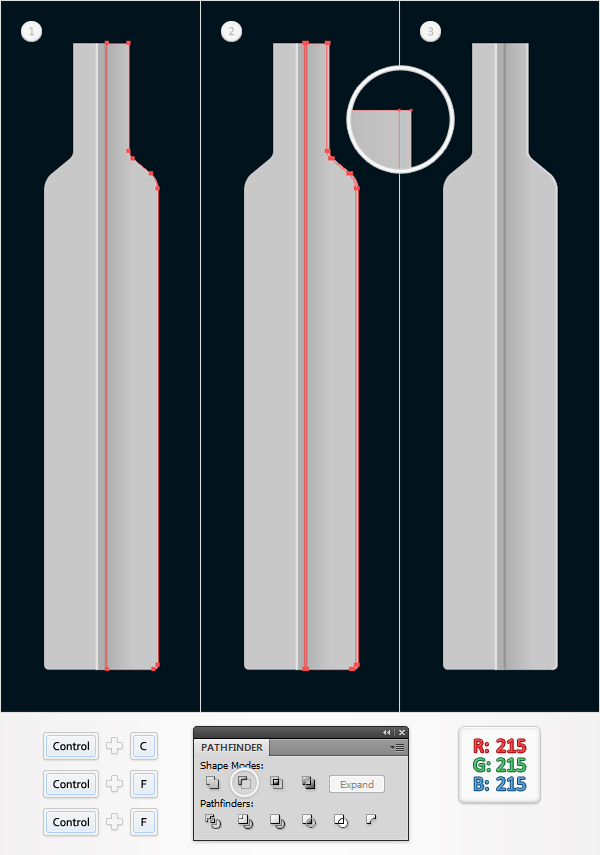
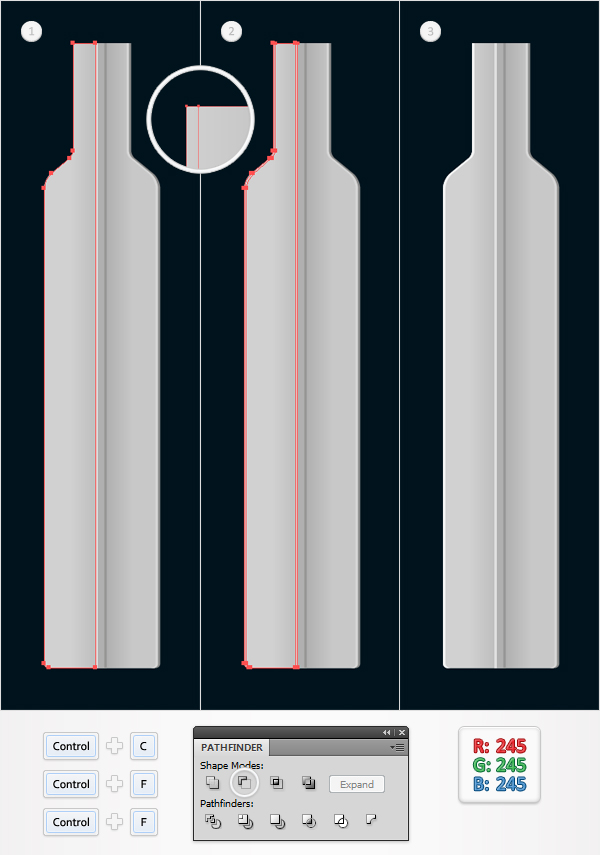
Reselect the shape edited in the previous step and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and move it 1px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=215 G=215 B=215.

Step 27
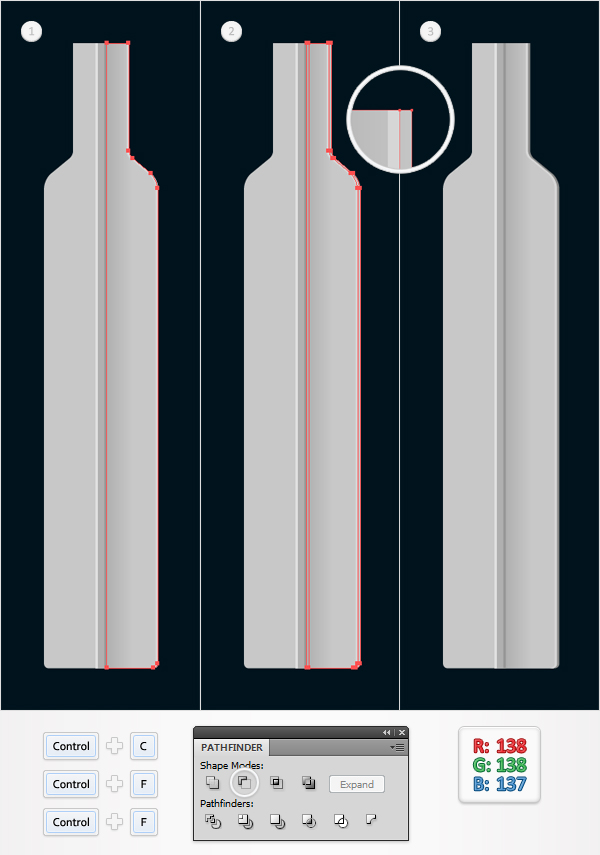
Reselect the shape edited in step 25 and make two copies in front (Command + C > Command + F > Command + F). Select the bottom copy and move it 1px to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=138 G=138 B=137.

Step 28
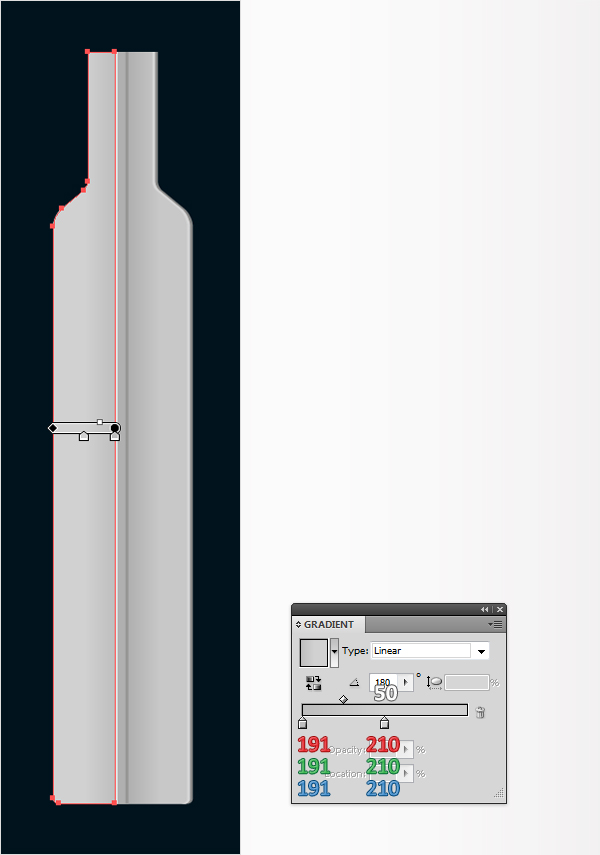
Reselect the left shape created in step 22 and replace the flat color used for the fill with the linear gradient shown below.

Step 29
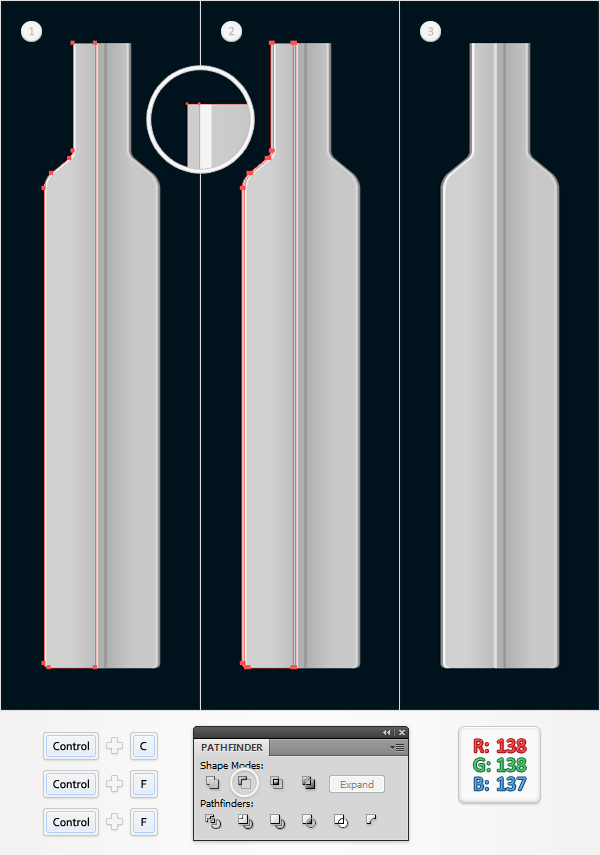
Reselect the shape edited in the previous step and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and move it 1px to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=245 G=245 B=245.

Step 30
Reselect the shape edited in step 28 and make two copies in front (Command + C > Command + F > Command + F). Select the bottom copy and move it 1px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=138 G=138 B=137.

Step 31
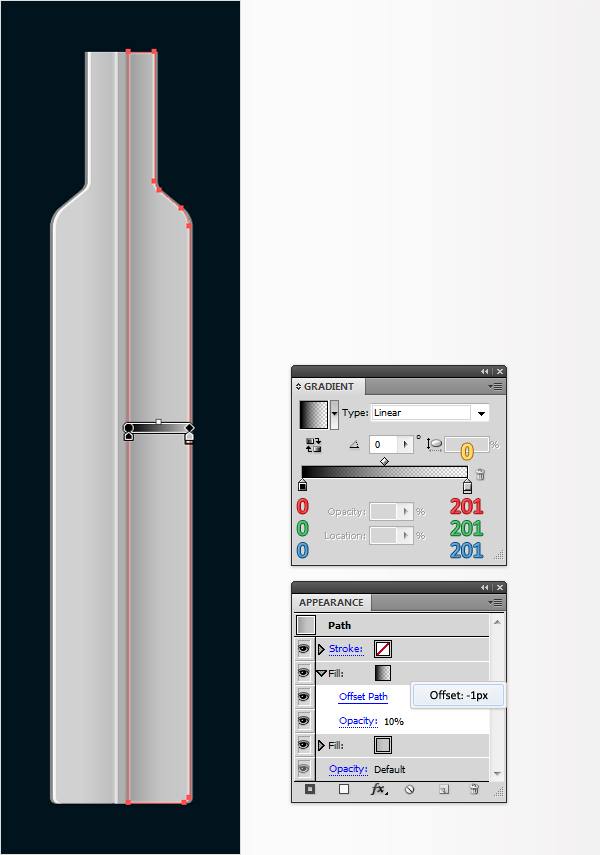
Reselect the shape edited in step 25, focus on the Appearance panel, add a second fill and use the linear gradient shown below. Lower its opacity to 10% and go to Effect > Path > Offset Path. Enter a -1px Offset and click OK.

Step 32
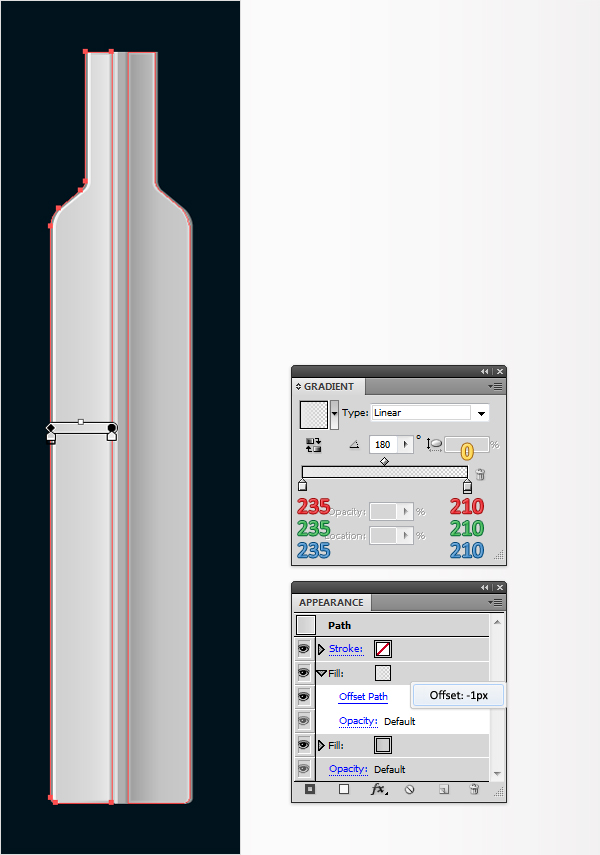
Reselect the shape edited in step 28, focus on the Appearance panel, add a second fill, use the linear gradient shown below and go to Effect > Path > Offset Path. Enter a -1px Offset and click OK.

Step 33
Move to the Layers panel, select the "Help" shape (made in step 21) and make a copy in front (Command + C > Command + F). Pick the Rectangle Tool(M), create a 51 by 10px shape and place it as shown in the following image. Select it along with the copy of "Help" and click on the Intersect button from the Pathfinder panel.

Step 34
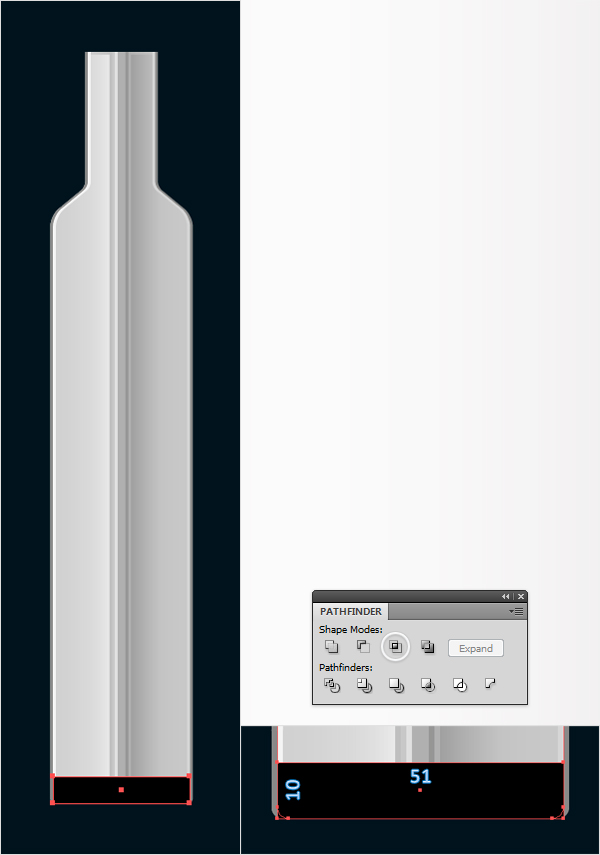
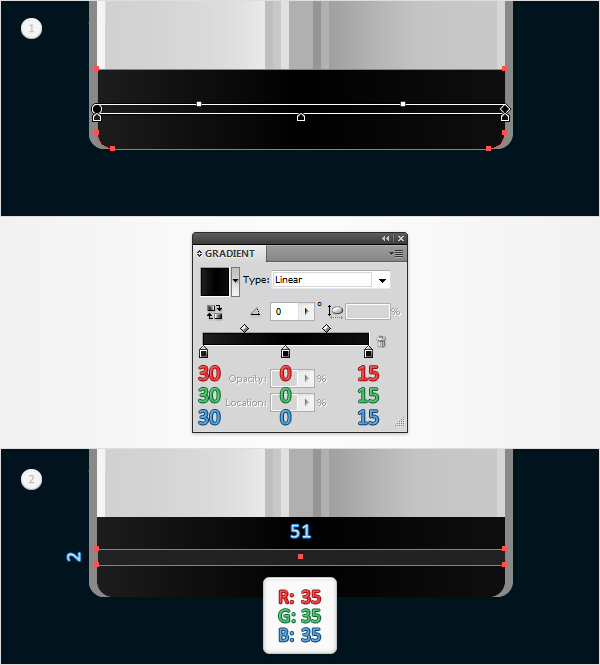
Reselect the shape created in the previous step and fill it with the linear gradient shown below. Pick the Rectangle Tool (M), create a 51 by 2px shape, fill it with R=35 G=35 B=35 and place it as shown in the second image.

Step 35
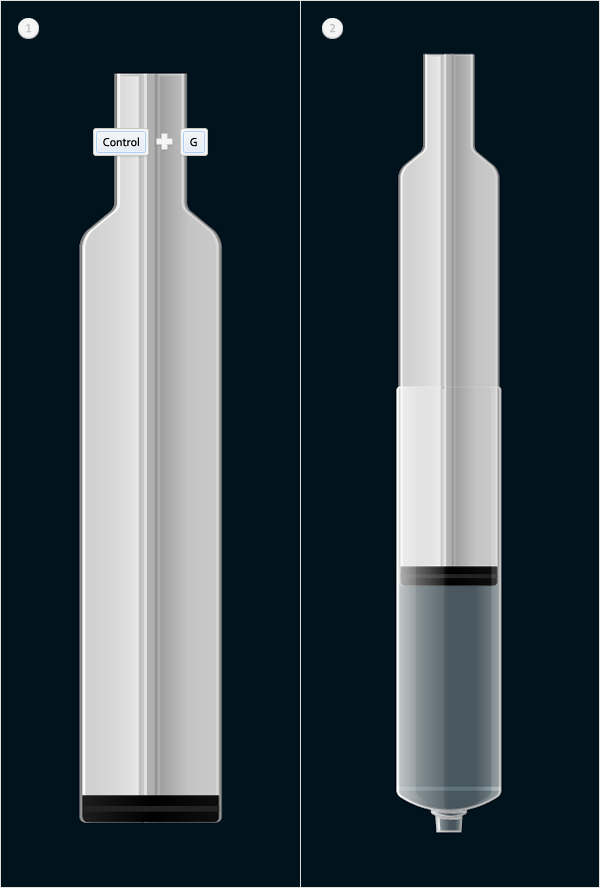
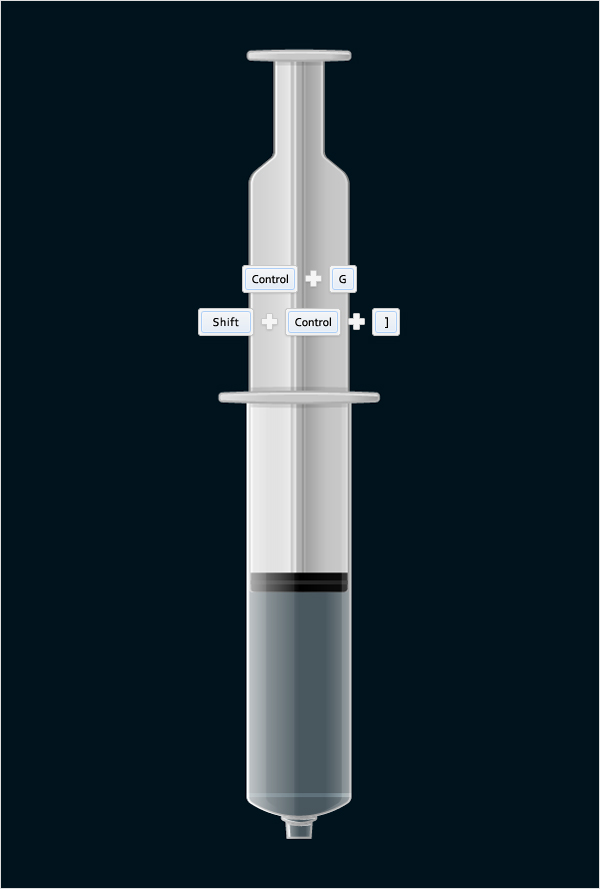
Select all the shape created in the last 15 steps and group them (Command + G). Move to the Layers panel, name this new group "Plunger" and drag it between the "BarrelBack" and "BarrelFront" groups. In the end it should look like in the second image.

Step 36
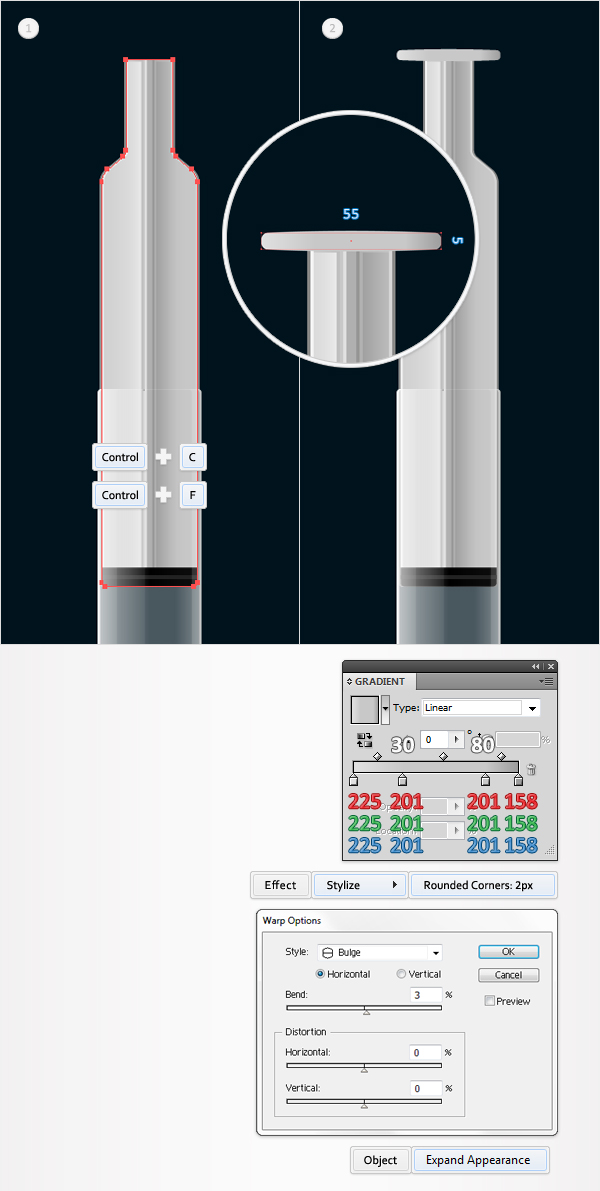
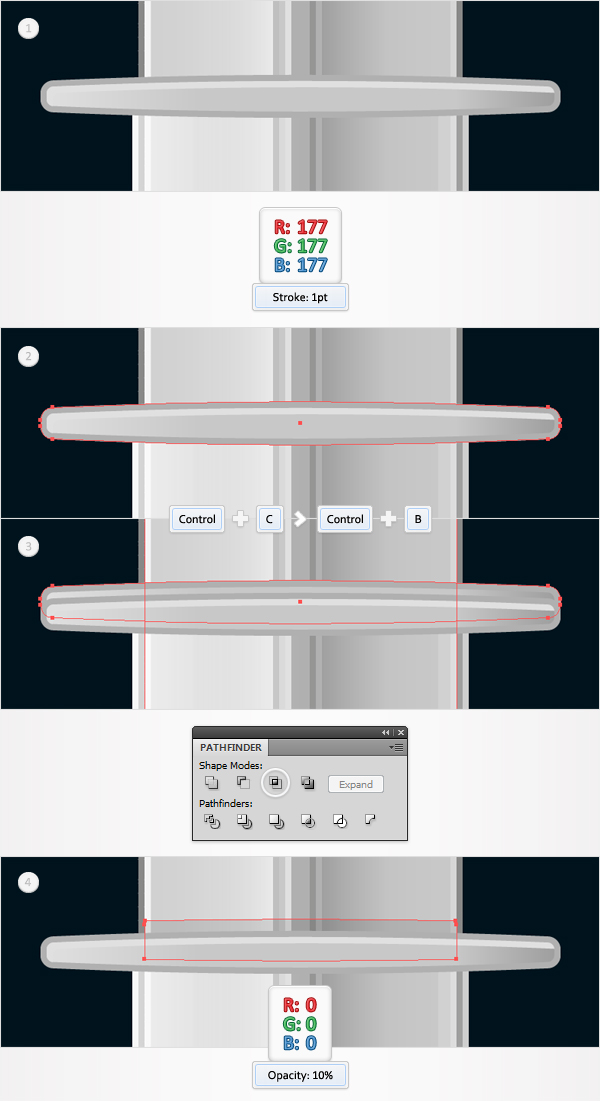
Move to the Layers panel, select the "Help" shape and make a new copy in front (Command + C > Command + F). Pick the Rectangle Tool (M), create a 55 by 5px shape, fill it with the linear gradient shown in the following image and place it as shown in the second image. Make sure that this new shape is selected and go to Effect > Stylize > Rounded Corners. Enter a 2px radius, click OK and go to Effect > Warp > Bulge. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance.

Step 37
Reselect the shape created in the previous step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Command + C > Command + F). Select this copy and move it 1px down and to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=225 G=225 B=225.

Step 38
Disable the Snap to Grid (View > Snap to Grid). Reselect the shape created in step 36, add a 1pt stroke, align it to inside and set its color at R=177 G=177 B=177. Make sure that your shape is still selected and make a copy in back (Command + C > Command + B). Select it and move it 2px down.
Next, select this copy along with the copy of "Help" (made in step 36) and click on the Intersect button from the Pathfinder panel. Select the resulting shape, remove the stroke then fill it with black and lower its opacity to 10%. Move to the Layers panel and drag this new shape below the one created in step 36.

Step 39
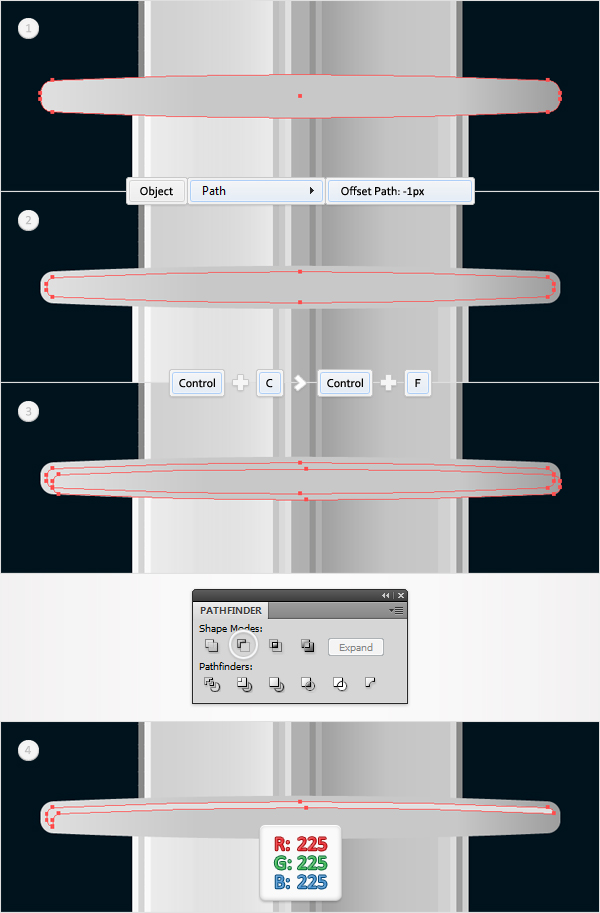
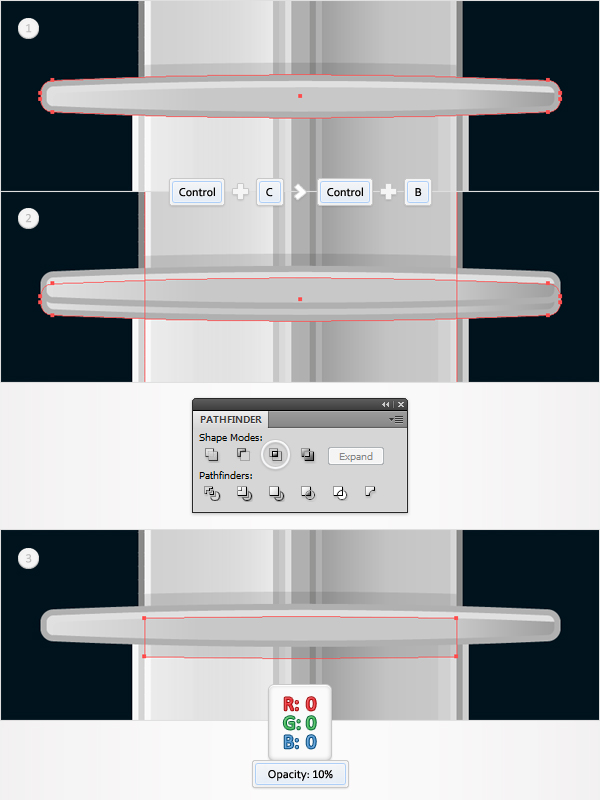
Re-enable the Snap to Grid (View > Snap to Grid). Again, move to the Layers panel, select the "Help" shape and make a new copy in front (Command + C > Command + F). Pick the Rectangle Tool (M), create an 85 by 5px shape, fill it with the linear gradient shown in the following image and place it as shown in the second image.
Make sure that this new shape is selected and go to Effect > Stylize > Rounded Corners. Enter a 2px radius, click OK and go to Effect > Warp > Bulge. Enter the properties shown in the following image, click OK and go to Object > Expand Appearance.

Step 40
Reselect the shape created in the previous step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Command + C > Command + F). Select this copy and move it 1px down and to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=225 G=225 B=225.

Step 41
Disable the Snap to Grid (View > Snap to Grid). Reselect the shape created in step 39, add a 1pt stroke, align it to inside and set its color at R=177 G=177 B=177. Make sure that your shape is still selected and make a copy in back (Command + C > Command + B). Select it and move it 2px up. Next, select this copy along with the copy of "Help" and click on the Intersect button from the Pathfinder panel. Select the resulting shape, remove the color from the stroke, fill it with black and lower its opacity to 10%.

Step 42
Reselect the shape created in step 39, make a new copy in back (Command + C > Command + B) and move it 2px down. Select it along with the original "Help" shape and click on the Intersect button from the Pathfinder panel. Select the resulting shape, remove the color from the stroke, fill it with black and lower its opacity to 10%. Move to the Layers panel, select the this shape along with the shape created in the previous step and drag them below the shape created in step 39.

Step 43
Select all the shapes created in the last seven step, group them (Command + G) and bring the group to front (Shift + Command + ] ).

Step 44
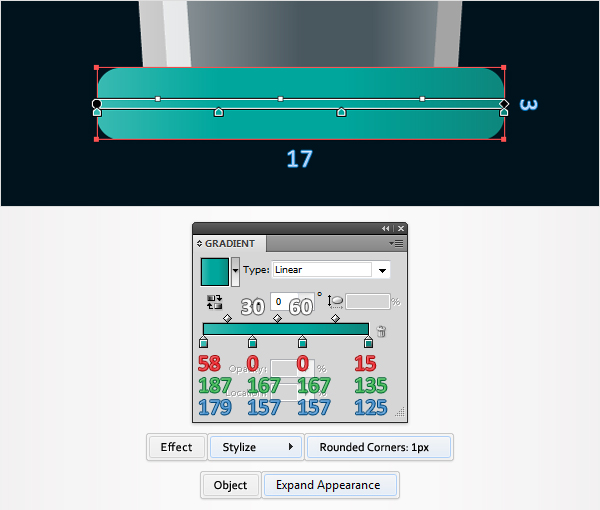
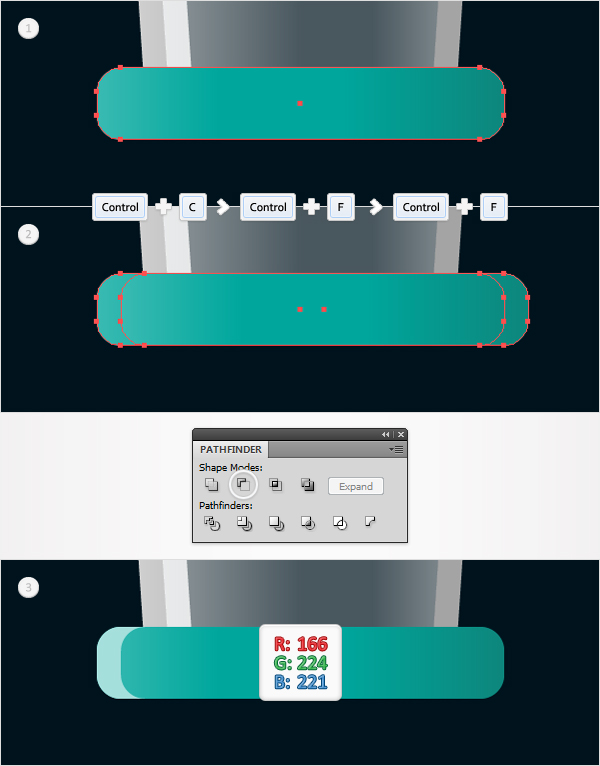
Re-enable the Snap to Grid (View > Snap to Grid). Focus on the bottom side of the existing shapes. Pick the Rectangle Tool (M), create a 17 by 3px shape and place it as shown below. Fill it with the linear gradient shown in the following image and go to Effect > Stylize > Rounded Corners. Enter a 1px radius, click OK and go to Object > Expand Appearance.

Step 45
Reselect the shape created in the previous step and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and move it 1px to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=166 G=224 B=221.

Step 46
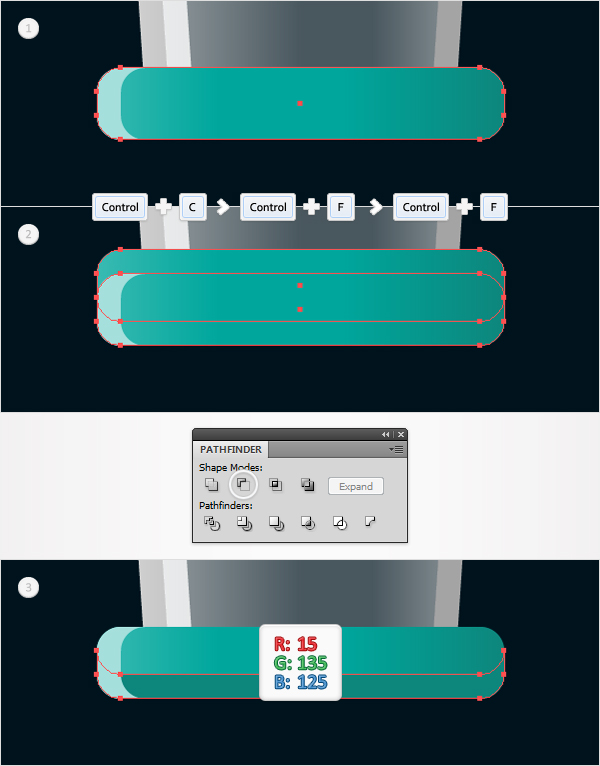
Reselect the shape created in step 44 and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and move it 1px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=15 G=135 B=125.

Step 47
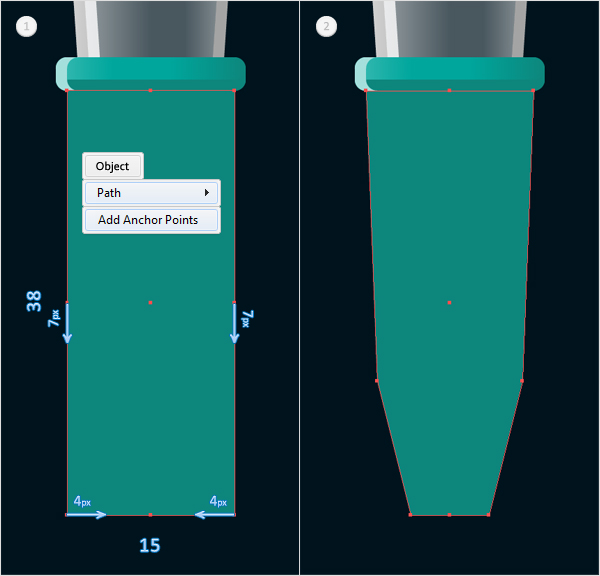
Pick the Rectangle Tool (M), create a 15 by 38px shape, fill it with a random color, place it as shown in the first image and go to Object > Path > Add Anchor Points. Make sure that this new shape is selected and switch to the Direct Selection Tool (A).
Select the bottom, left anchor point and move it 4px to the right then select the bottom, right anchor point and move it 4px to the left. Keep focusing on this shape, select the middle, left anchor point and move it 7px down then select the middle, right anchor point and move it 7px down. In the end your shape should look like in the second image.

Step 48
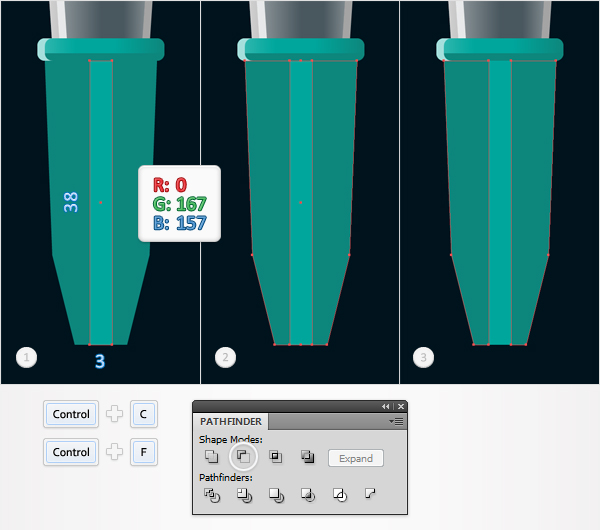
Pick the Rectangle Tool(M), create a 3 by 38px shape, fill it with R=0 G=167 B=157 and place it as shown in the first image. Select it and make a copy in front (Command + C > Command + F). Select this copy along with the shape created in the previous step and click on the Minus Front button from the Pathfinder panel. Move to the Layers panel, select the resulting group and ungroup it (Shift + Control + G).

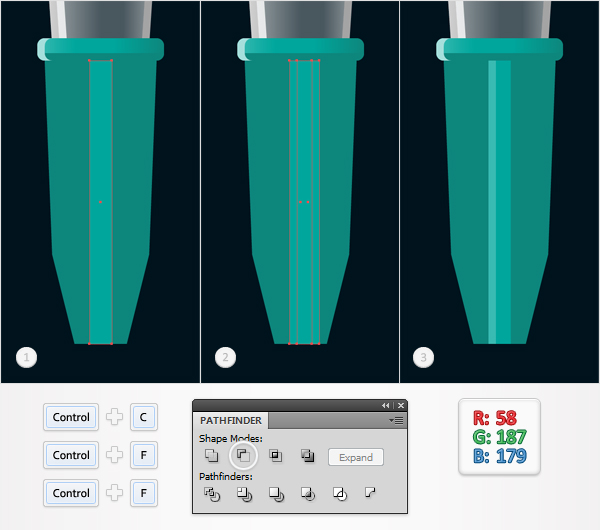
Step 49
Reselect the 3 by 38px shape and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and move it 1px to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=58 G=187 B=179.

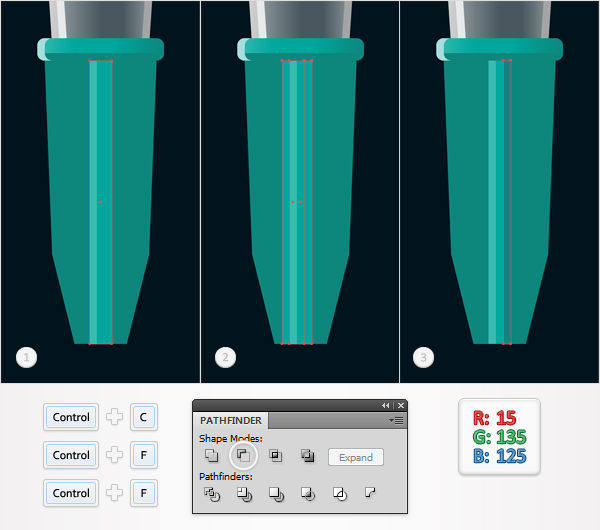
Step 50
Reselect the 3 by 38px shape and make two new copies in front (Command + C > Command + F > Command + F). Select the top copy and move it 1px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=15 G=135 B=125.

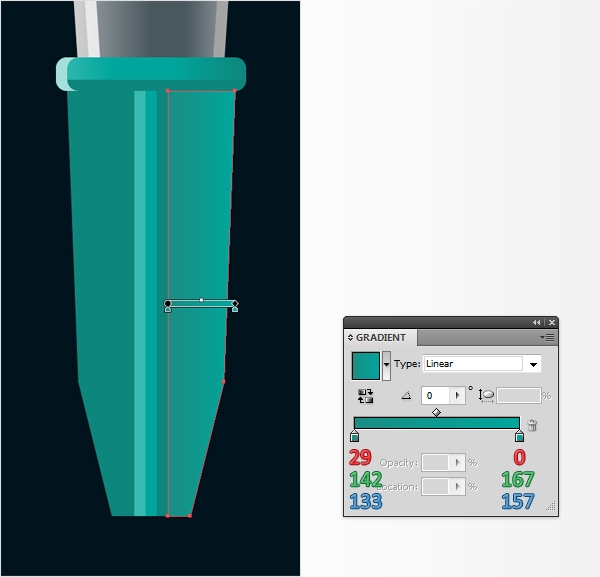
Step 51
Reselect the right shape created in step 48 and replace the flat color used for the fill with the linear gradient shown below.

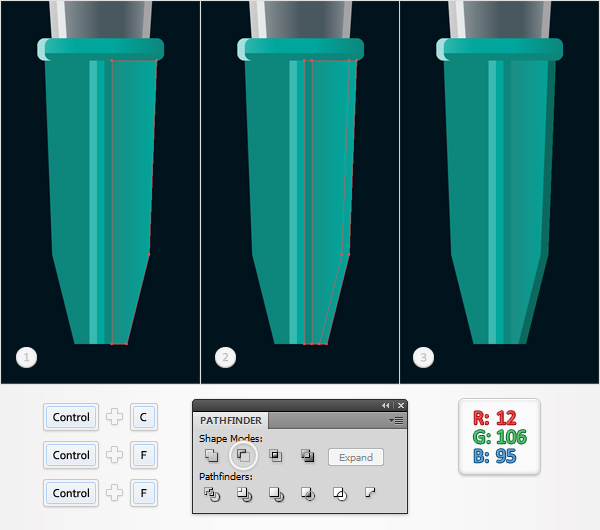
Step 52
Reselect the shape edited in the previous step and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and move it 1px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=12 G=106 B=95.

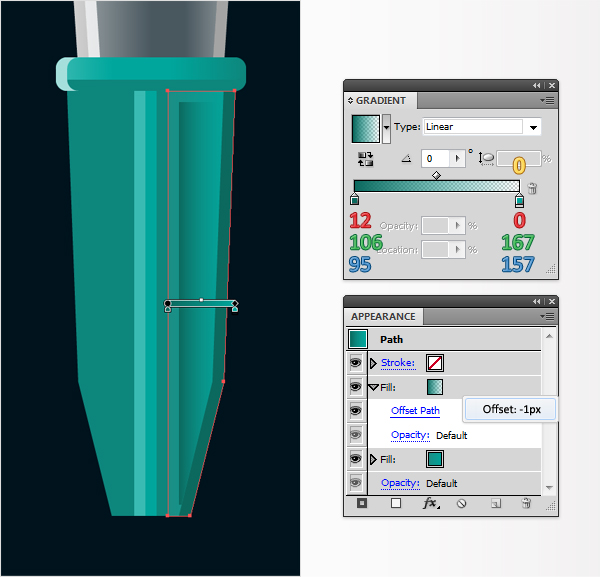
Step 53
Reselect the shape edited in step 51, focus on the Appearance panel, add a second fill and use the linear gradient shown below. Select it and go to Effect > Path > Offset Path. Enter a -1px Offset and click OK.

Step 54
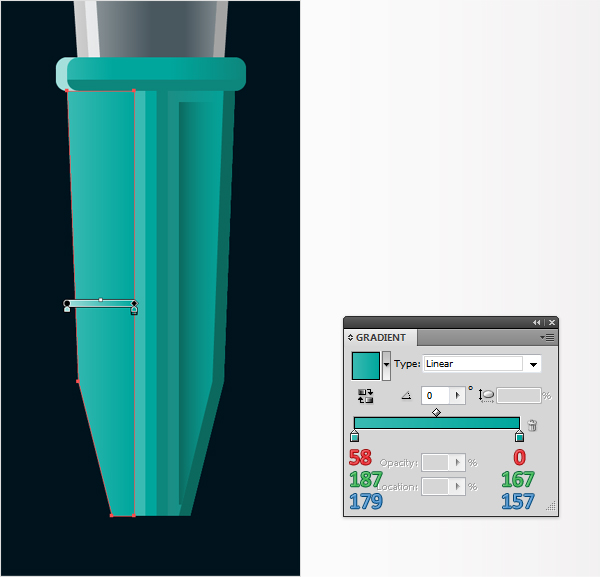
Reselect the left shape created in step 48 and replace the flat color used for the fill with the linear gradient shown below.

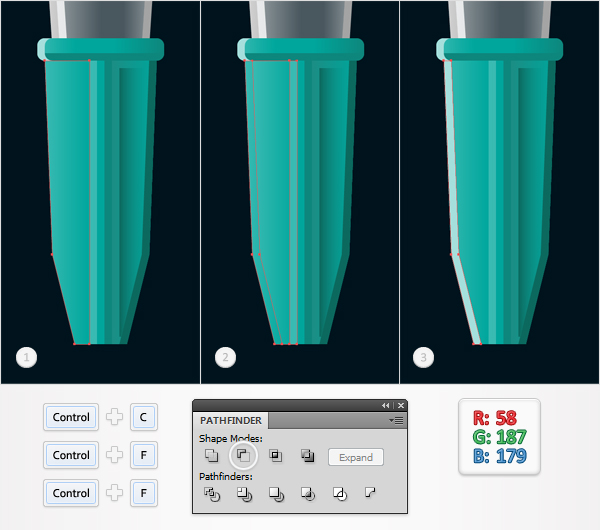
Step 55
Reselect the shape edited in the previous step and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and move it 1px to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=58 G=187 B=179.

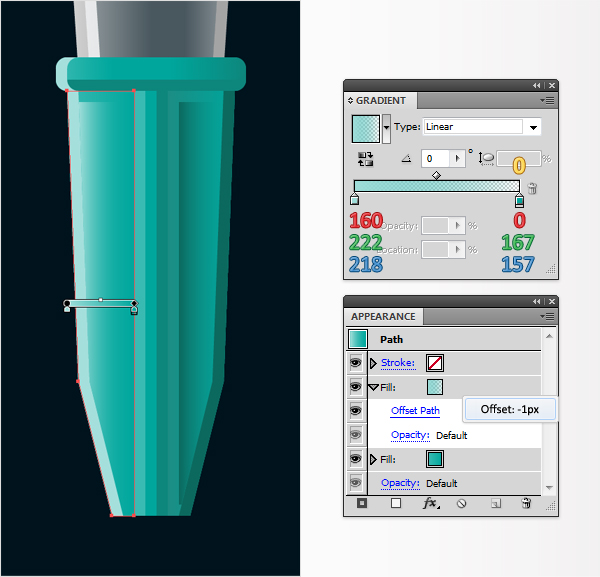
Step 56
Reselect the shape edited in step 54, add a second fill and use the linear gradient shown below. Select it and go to Effect > Path > Offset Path. Enter a -1px Offset and click OK.

Step 57
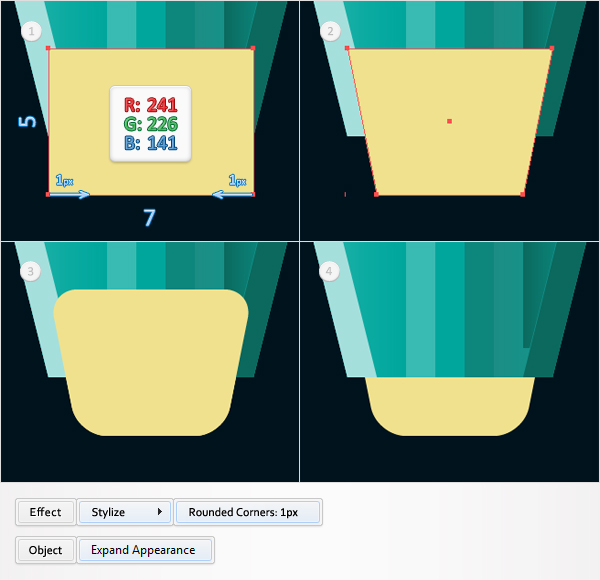
Pick the Rectangle Tool (M), create a 7 by 5px shape, fill it with R=241 G=226 B=141 and place it as shown in the first image. Select it and switch to the Direct Selection Tool (A). Select the bottom, left anchor point and move it 1px to the right then select the bottom, right anchor point and move it 1px to the left.
In the end your shape should look like a trapezoid. Make sure that it’s still selected and go to Effect > Stylize > Rounded Corners. Enter a 1px radius, click OK and go to Object > Expand Appearance. Select the resulting shape and drag it below the shapes created in the last 10 steps (in the Layers panel).

Step 58
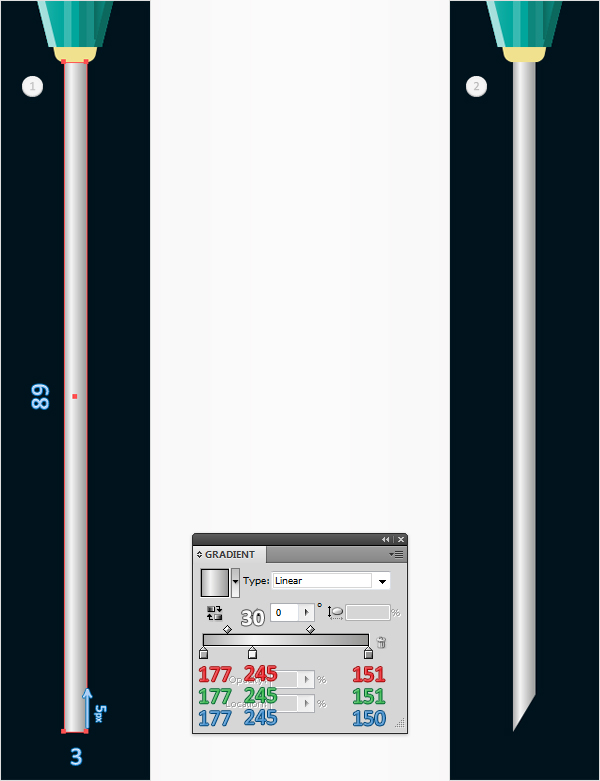
Pick the Rectangle Tool (M), create a 3 by 89px shape, fill it with the linear gradient shown below and place it as shown in the following image. Select it, grab the Direct Selection Tool(A), select the bottom, right anchor point and move it 5px up.

Step 59
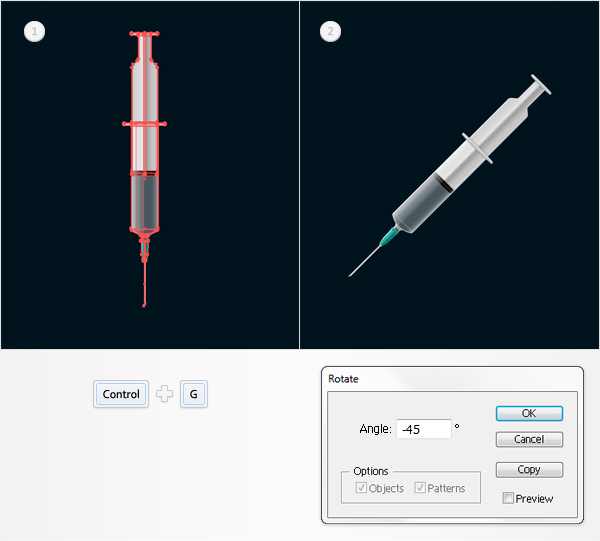
Select all the shapes created o far, group them (Command + G) and go to Object > Transform > Rotate. Enter a -45 degrees angle and click OK.

Step 60
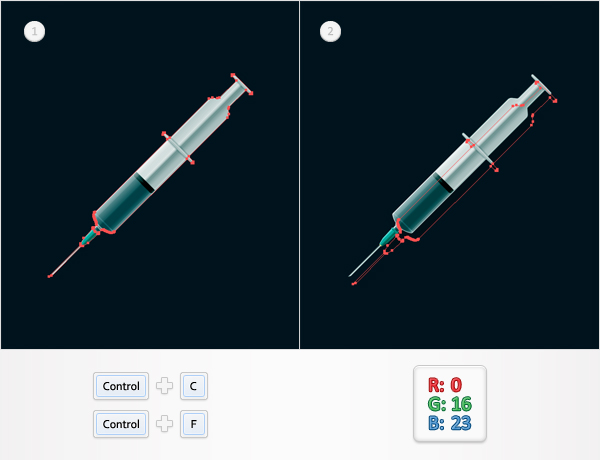
Reselect the group created in the previous step and make a copy in front (Command + C > Command + F). Select this copy and click on the Unite button from the Pathfinder panel. Fill the resulting shape with R=166 G=224 B=221 and change its blending mode to Color Burn.

Step 61
Reselect the shape created in the previous step and make a copy in front (Command + C > Command + F). Select it, change its blending mode to Normal and fill it with R=0 G=16 B=23. Move to the Layers panel, drag it below the group created in step 59 then move it 15px down and 10px to the right.

Conclusion
Now your work is done. Here is how your final illustration should look.
