Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
Clik here to view.

In this little quick tip you will learn how to create a simple set of dark check button. First, we’ll create a small rounded rectangle using a simple rectangle and the Rounded Corners effect. Next, using some Pathfinder and alignment options along with a bunch of basic effects we’ll add the extra details and the check sign shape. Finally, we’ll use some new effects for the different types of buttons.
Step 1
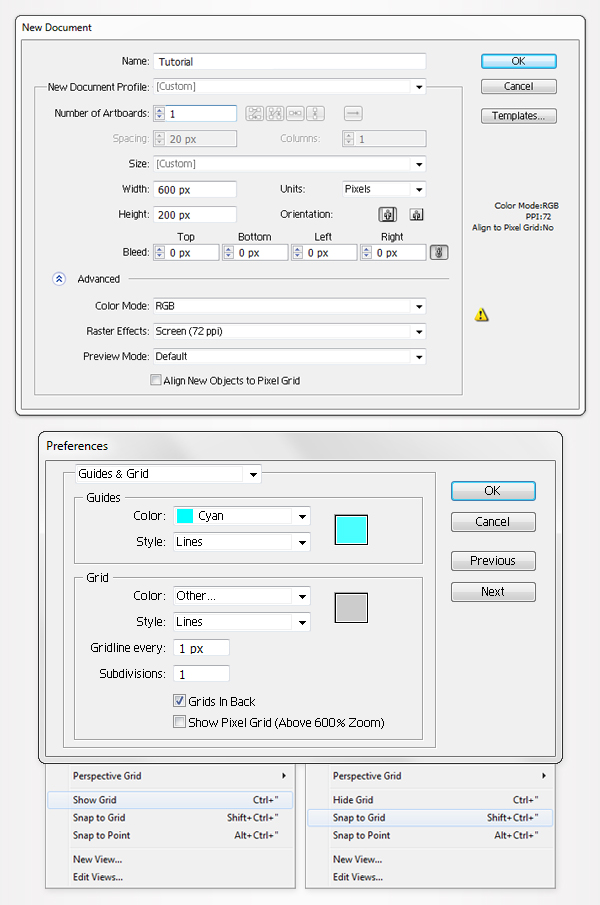
Hit Command + N to create a new document. Enter 600 in the width box and 200 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before your click OK. Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid).
Next, you’ll need a grid every 1px. Go to Edit > Preferences > Guides > Grid, enter 1 in the Gridline every box and 1 in the Subdivisions box. You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to replace the unit of measurement to pixels from Edit > Preferences > Unit > General. Al these options will significantly increase your work speed.
Clik here to view.

Step 2
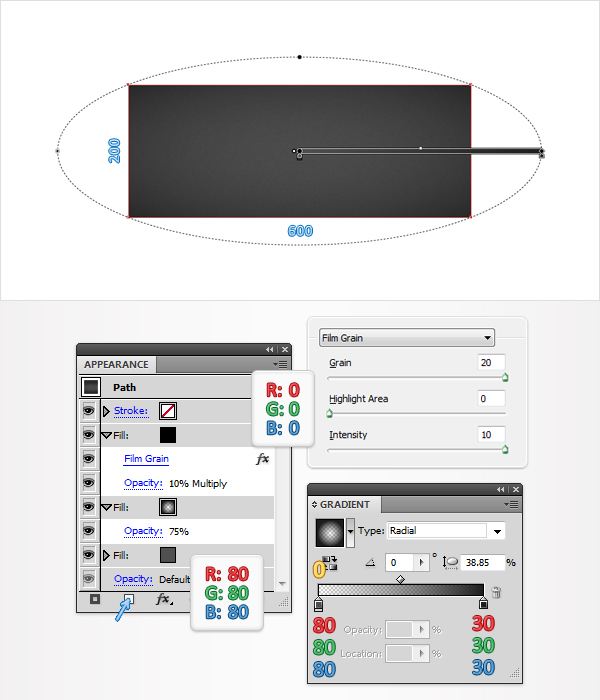
Let’s start with the background. Pick the Rectangle Tool (M), create a shape the size of your artboard and fill it with R=80 G=80 B=80. Make sure that this new shape stays selected, focus on the Appearance panel and add a second fill using the Add New Fill button. Select this new fill from the Appearance panel, lower its opacity to 75% and use the radial gradient shown in the following image. Keep focusing on this rectangle and add a third fill. Select it from the Appearance panel, make it black, lower its opacity to 10%, change the blending mode to Multiply and go to Effect > Artistic > Film Grain. Enter the data shown below and click OK. This will be your background. Move to the Layers panel and simply lock this shape.
Clik here to view.

Step 3
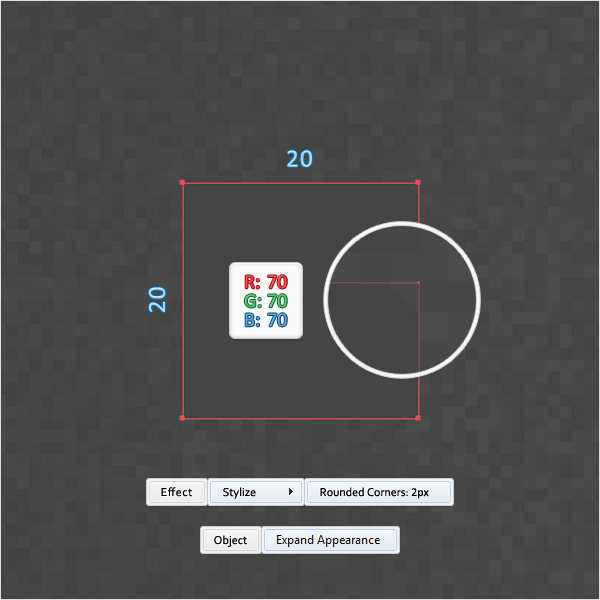
Pick the Rectangle Tool (M), create a 20px square, fill it with R=70 G=70 B=70 and go to Effect > Stylize > Rounded Corners. Enter a 2px radius, click OK and go to Object > Expand Appearance.
Clik here to view.

Step 4
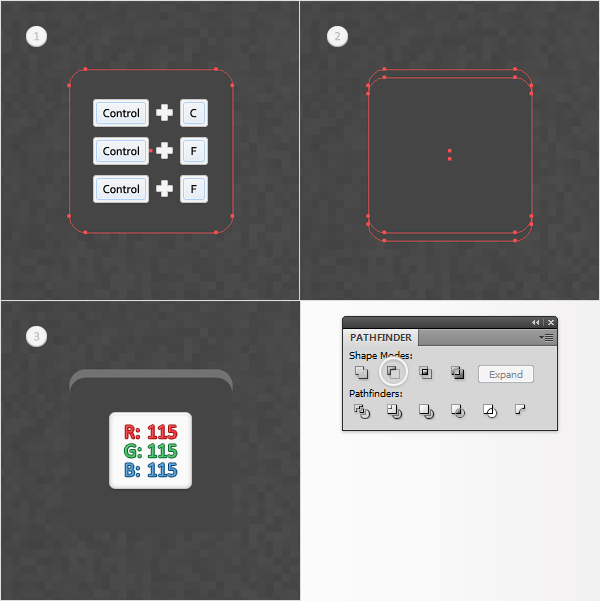
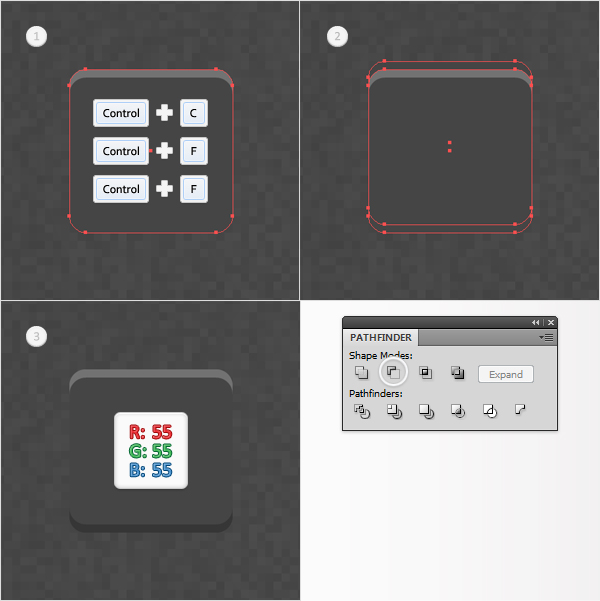
Reselect the rounded rectangle created in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down using the down arrow. Reselect both copies, open the Pathfinder panel and click on the Minus Front button. Fill the resulting shape with R=115 G=115 B=115.
Clik here to view.

Step 5
Reselect the rounded rectangle and make two new copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up using the up arrow. Reselect both copies and click on the Minus Front button from the Pathfinder panel . Fill the resulting shape with R=55 G=55 B=55.
Clik here to view.

Step 6
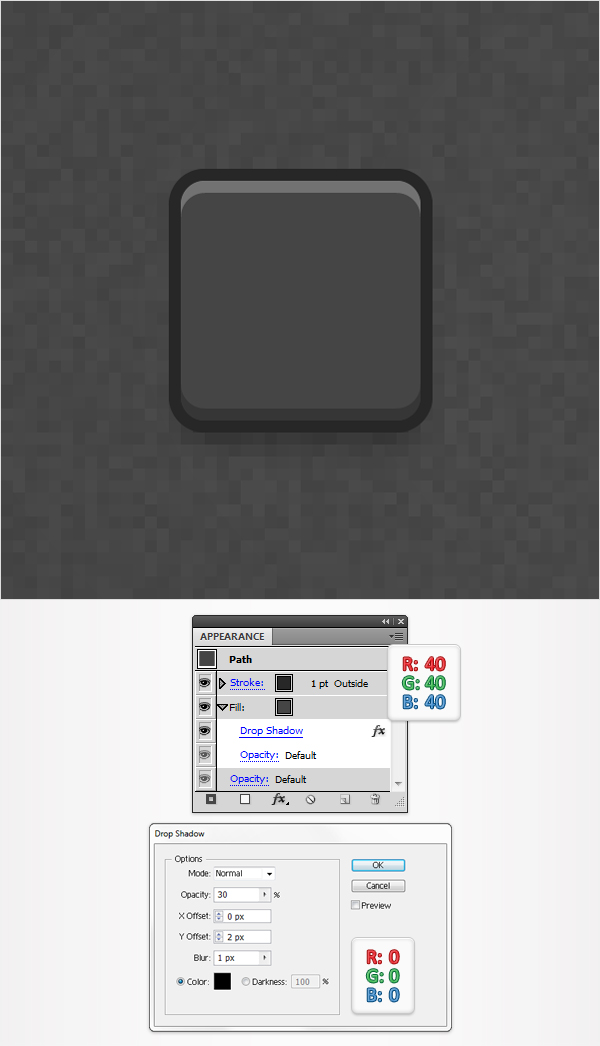
Reselect the rounded rectangle and focus on the Appearance panel. First, select the fill and go to Effect > Stylize > Drop Shadow. Enter the data shown in the following image and click OK. Keep focusing on the Appearance panel, make sure that your rounded rectangle is still selected and add a 1pt stroke. Set its color at R=40 G=40 B=40 and align it to outside.
Clik here to view.

Step 7
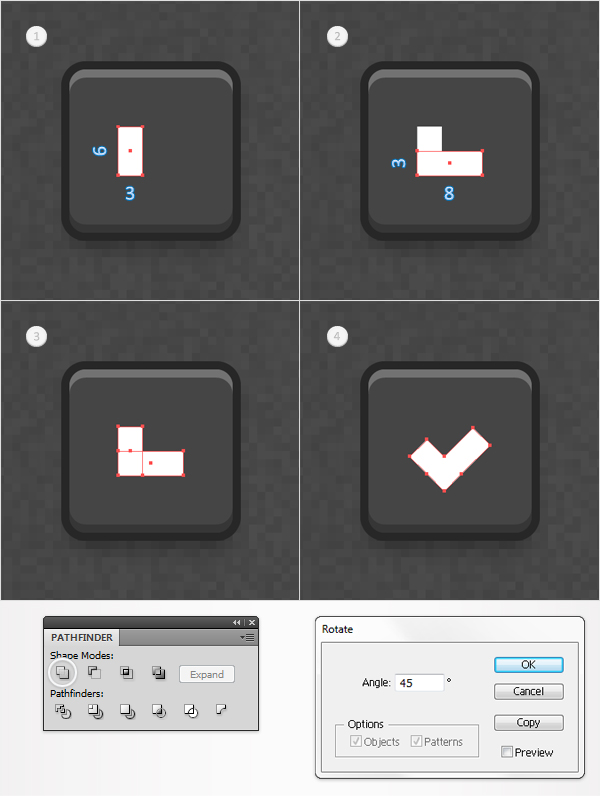
Pick the Rectangle Tool (M) create a 3 by 6px shape and fill it with white. Continue with the Rectangle Tool (M), create an 8 by 3px shape, fill it with white and place it as shown in the second image. Reselect both rectangles created in this step and click on the Unite button from the Pathfinder panel. Select the resulting shape and go to Object > Transform > Rotate. Enter a 45 degrees angle and click OK.
Clik here to view.

Step 8
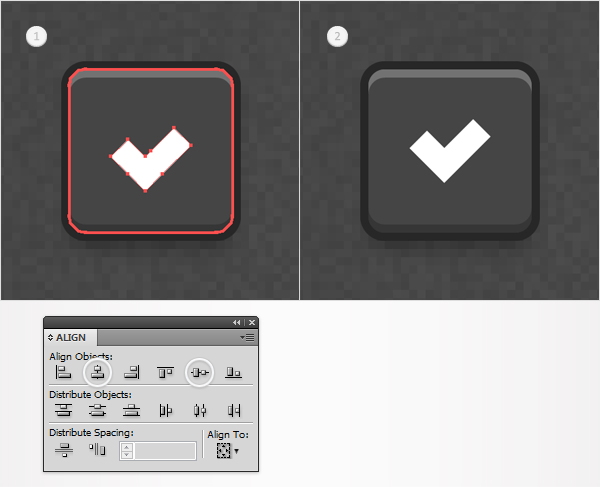
Open the Align panel then reselect the shape created in the previous step along with the rounded rectangle. Grab the Selection Tool (V), click on the border of the rounded rectangle (it should get emphasized) then click on the Horizontal Align Center and Vertical Align Center buttons from the Align panel. This should center your check sign as shown in the second image.
Clik here to view.

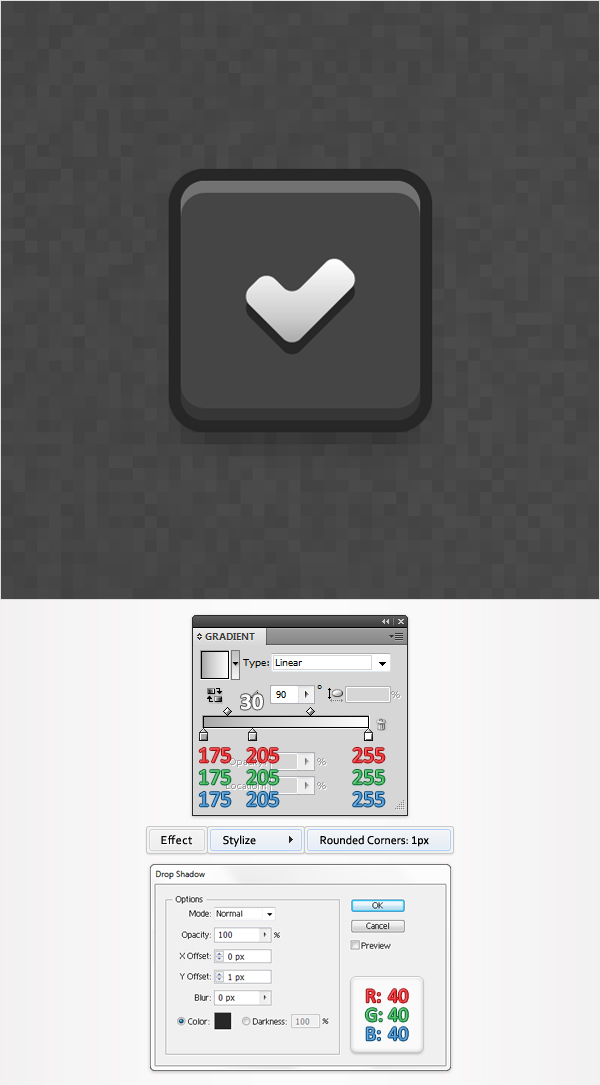
Step 9
Reselect your check sign. First, replace the flat color used for the fill with the linear gradient shown in the following image. Next, go to Effect > Stylize > Rounded Corners. Enter a 1px radius, click OK and go to Effect > Stylize > Drop Shadow. Enter the data shown in the following image and click OK.
Clik here to view.

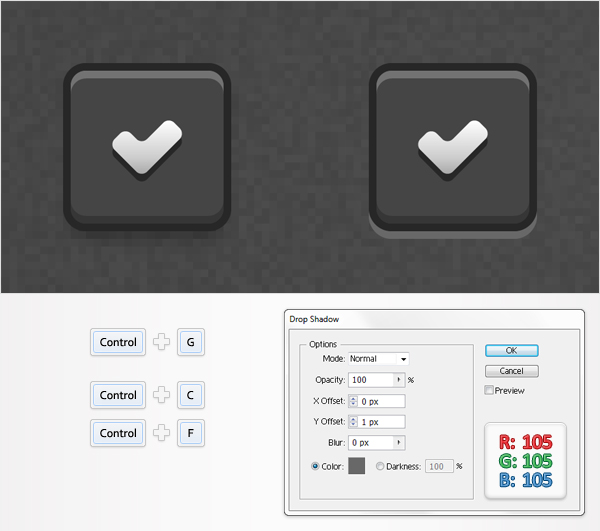
Step 10
Reselect all the shapes that make up your button so far and group them (Control + G). Make a copy of this new group (Control + C > Control + F) and move it a few pixels to the right as shown in the following image. Focus on this new group, select the rounded rectangle and move to the Appearance panel. First, remove the existing Drop Shadow effect. Next, make sure that no fill or stroke is selected (in the Appearance panel) and add a new Drop Shadow effect. Use data properties in the following image.
Clik here to view.

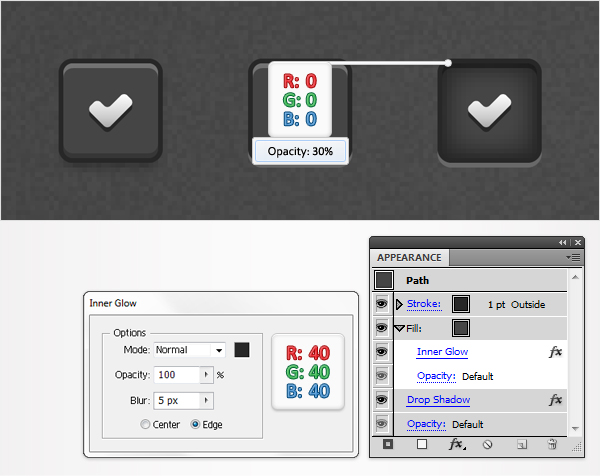
Step 11
Make a copy of the group created and edited in the previous step and drag it to the right as shown in following image. Focus on this new group, select the bottom, thin shape (the one filled with R=55 G=55 B=55) and delete it. Select the top, thin shape, fill it with black and lower its opacity to 30%. Select the rounded rectangle inside this new group and focus on the Appearance panel. Select the fill and go to Effect > Stylize > Inner Glow. Enter the data shown below and click OK.
Clik here to view.

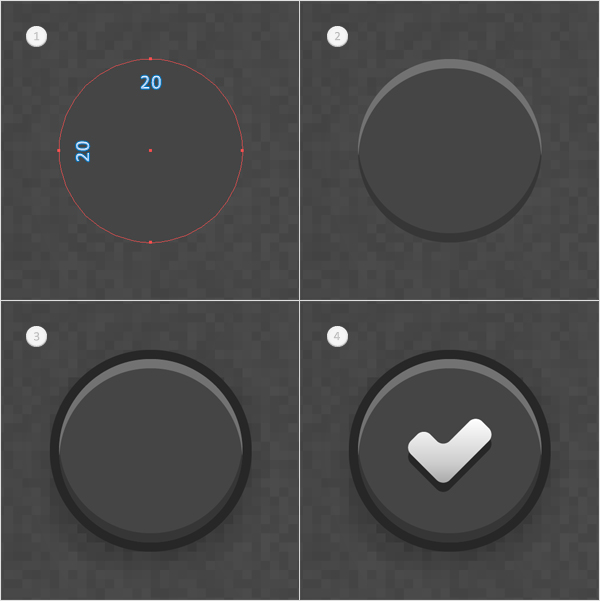
Step 12
Finally, you can use a circle instead of that rounded rectangle. Grab the Ellipse Tool (L), create 20px circle and fill it with R=20 G=20 B=20. Continue with the Pathfinder panel and created the thin shapes (image #2) using the techniques mentioned in steps #4 and #5. Reselect your circle and add the stroke and the Drop Shadow effect (image #3). Don’t forget the check mark (image #4).
Clik here to view.

Once you have the first, round check button you can continue and create the other two. Just repeat the techniques and the effects mentioned for the rounded rectangle version.
Clik here to view.

Conclusion
Now your work is done. Here is how it should look.
Clik here to view.

Clik here to view.
Clik here to view.
Clik here to view.
Clik here to view.
Clik here to view.
Clik here to view.