In the following tutorial you will learn how to draw a 3D whistle using Adobe Illustrator. We’ll start with a 2D surface and create a 3D base using Extrude & Bevel. We’ll then go on to adding stylized shading and depth. On your marks, get set… vector!
Step 1
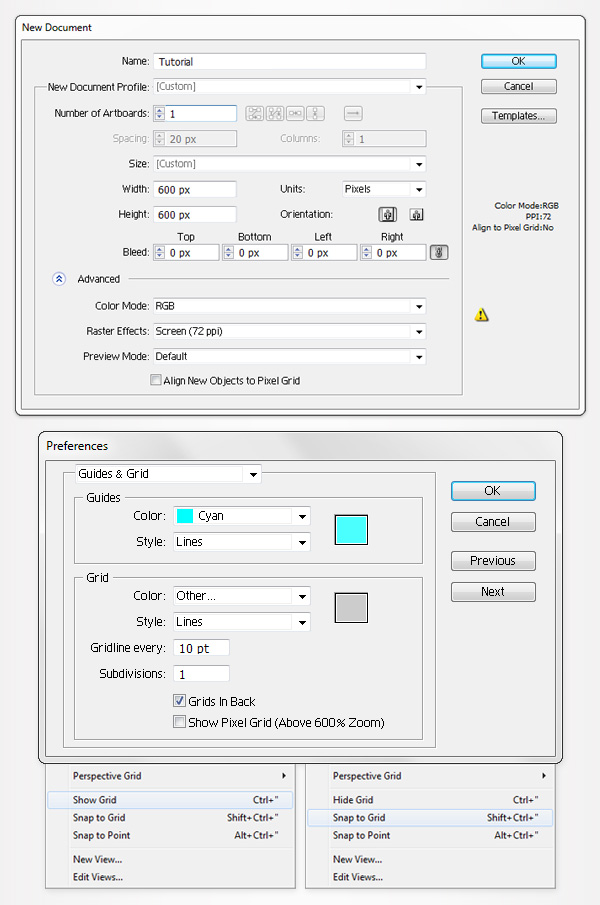
Create a New document by pressing Cmnd + N or going to File > New. Enter 600px in the width box and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before you click OK.
Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). Now, you need a grid every 10px. Simply go to Edit > Preferences > Guides > Grid, enter 10 in the Gridline every box and 1 in the Subdivisions box. You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to replace the unit of measurement to pixels from Edit > Preferences > Unit > General. All these options will significantly increase your work speed.

Step 2
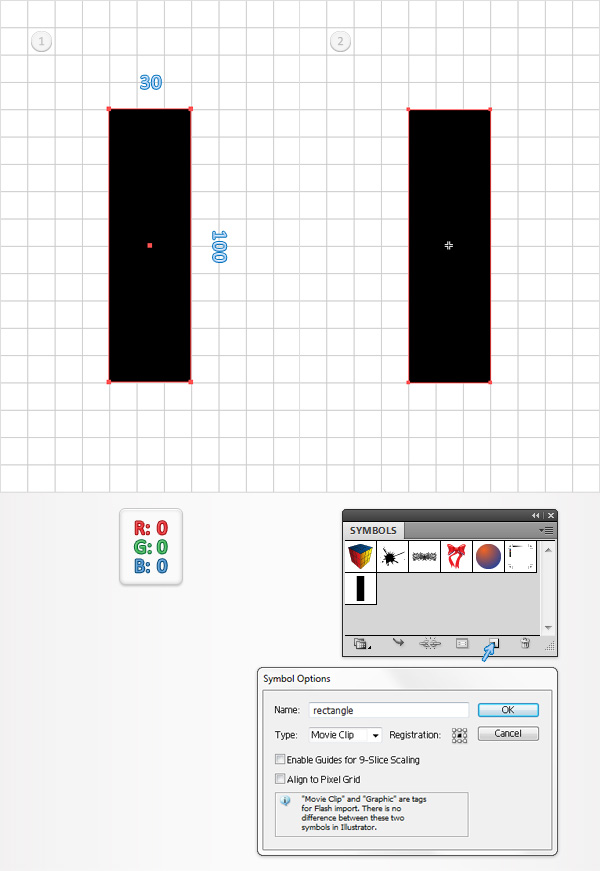
Using the Rectangle Tool (M), create a 30 x 100px shape, fill it with black and open the Symbols panel (Window > Symbols). Make sure that your black rectangle is selected, focus on the Symbols panel and simply click on the "New Symbol" button. Enter "rectangle" in the Name box then hit the OK button. Your new symbol should show up in the Symbols panel. Move to the Layers panel and delete the existing symbol.

Step 3
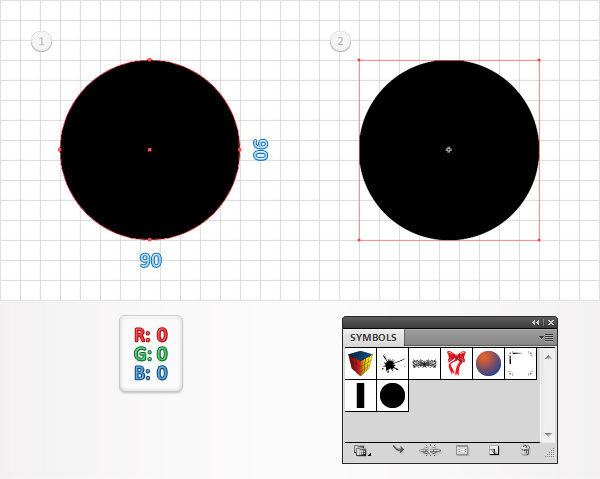
Pick the Ellipse Tool (L), create a 90px circle, fill it with black, turn it into a symbol and name it "circle". Finally, remove the symbol from the Layers panel.

Step 4
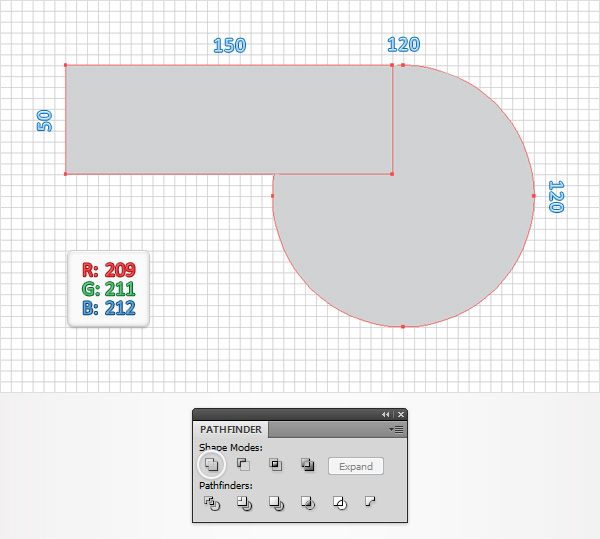
Using the Ellipse Tool (L), create a 120px circle and fill it with R=209 G=211 B=212. Switch to the Rectangle Tool (M), create a 150 x 50px shape, fill it with R=209 G=211 B=212 and place it as shown in the following image. Select both shapes made in this step, open the Pathfinder panel and click on the Unite button.

Step 5
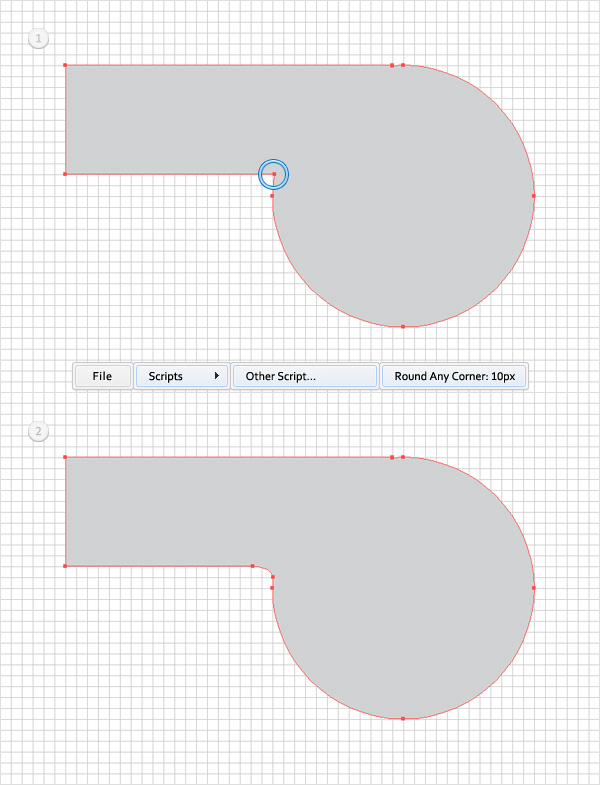
For this step you’ll need the Round Any Corner script. You can find it in the Vectortuts+ article 20 Free and Useful Adobe Illustrator Scripts. Save it to your hard drive, return to Illustrator and use the Direct Selection Tool (A). Select the anchor point highlighted in the first image and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 10px Radius and click OK. In the end your shape should look like in the second image.

Step 6
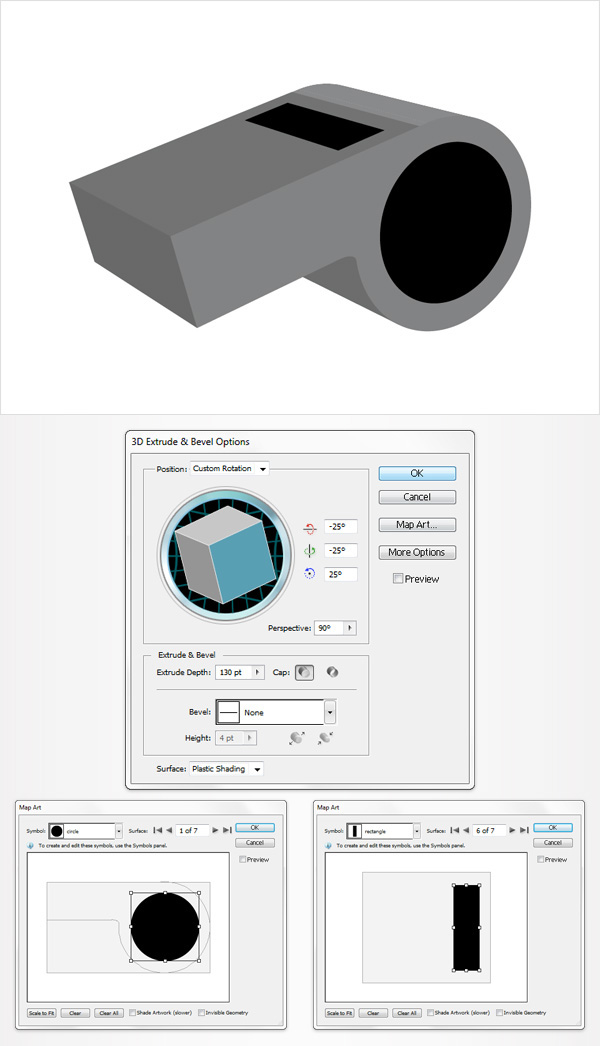
Reselect the shape edited in the previous step and go to Effect > 3D > Extrude & Bevel. Enter the data shown below then click on the Map Art button. Go to "Surface 1", select the "circle" symbol from the Symbol drop down menu, resize it and place it as shown in the following image. Keep focusing on the Map Art window, go to "Surface 6", select the "rectangle" symbol from the Symbol drop down menu, resize it and place it as shown in the following image.

Step 7
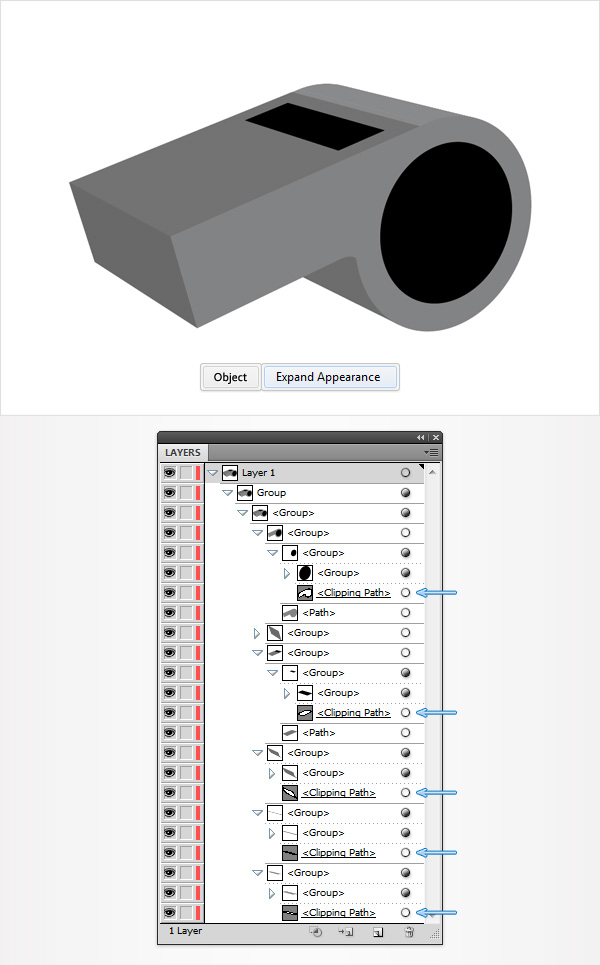
Reselect the vector path edited in the previous step and go to Object > Expand Appearance. Focus on the Layers panel, open the resulting group, drill down inside those subgroups and remove all the Clipping Paths.

Step 8
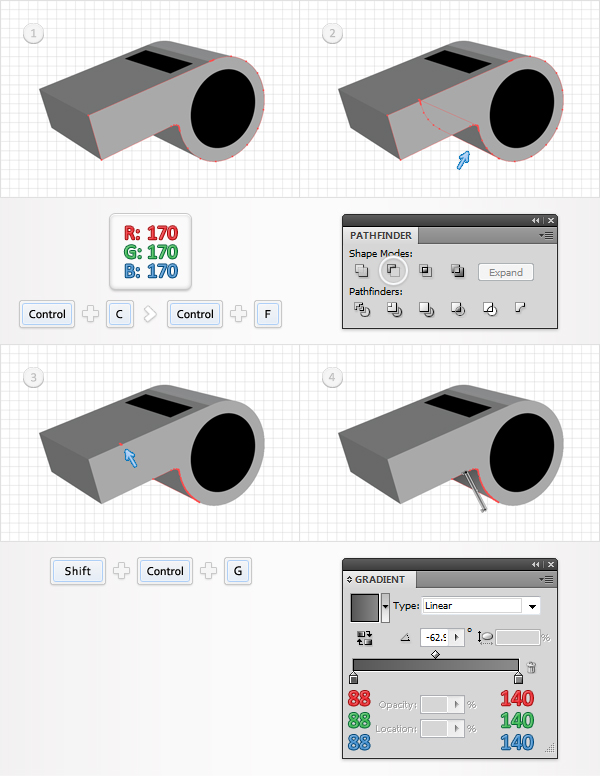
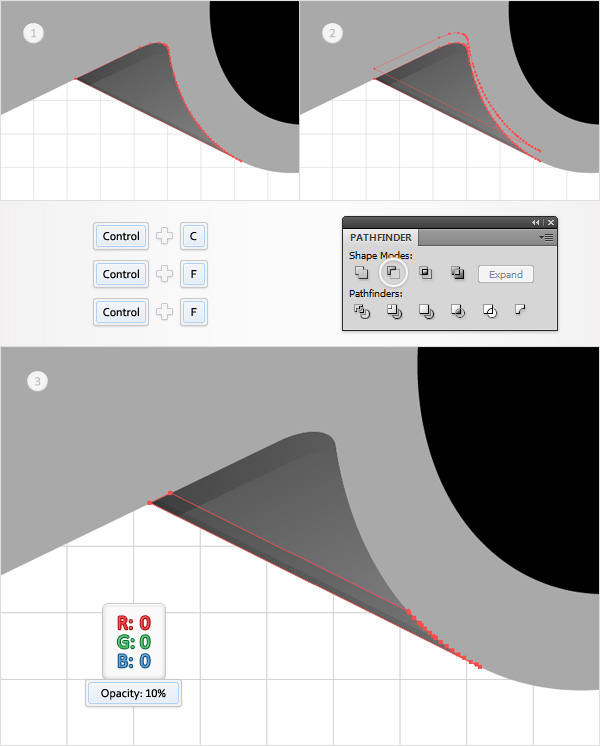
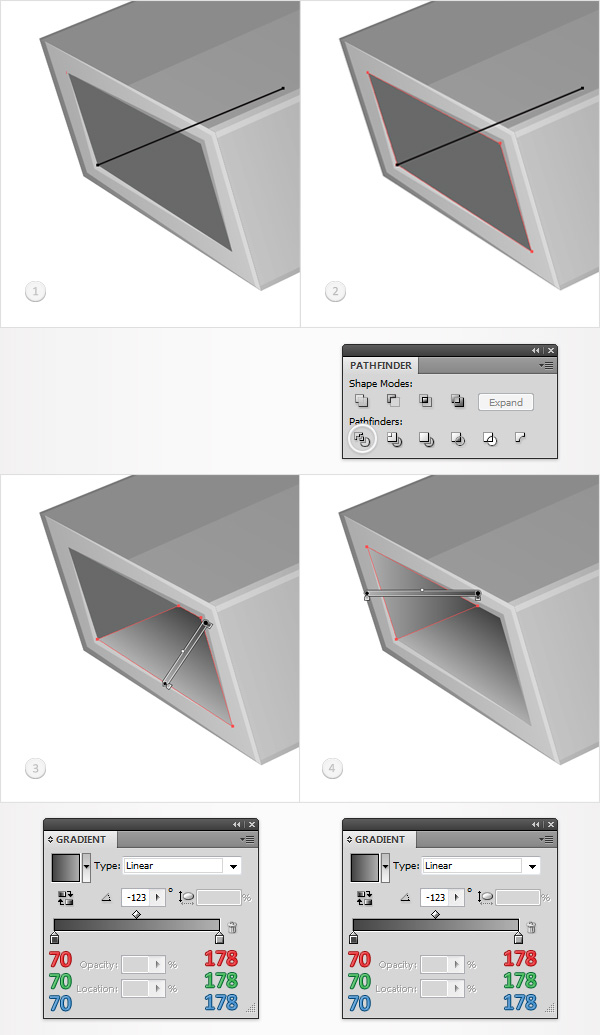
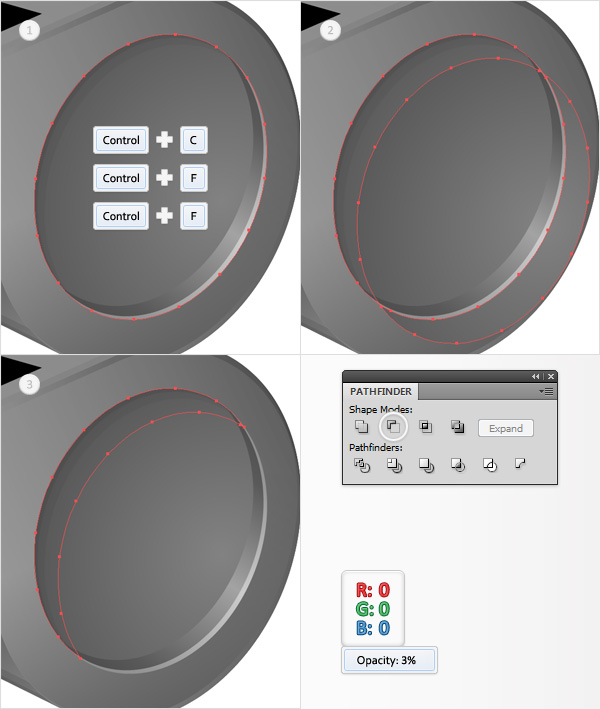
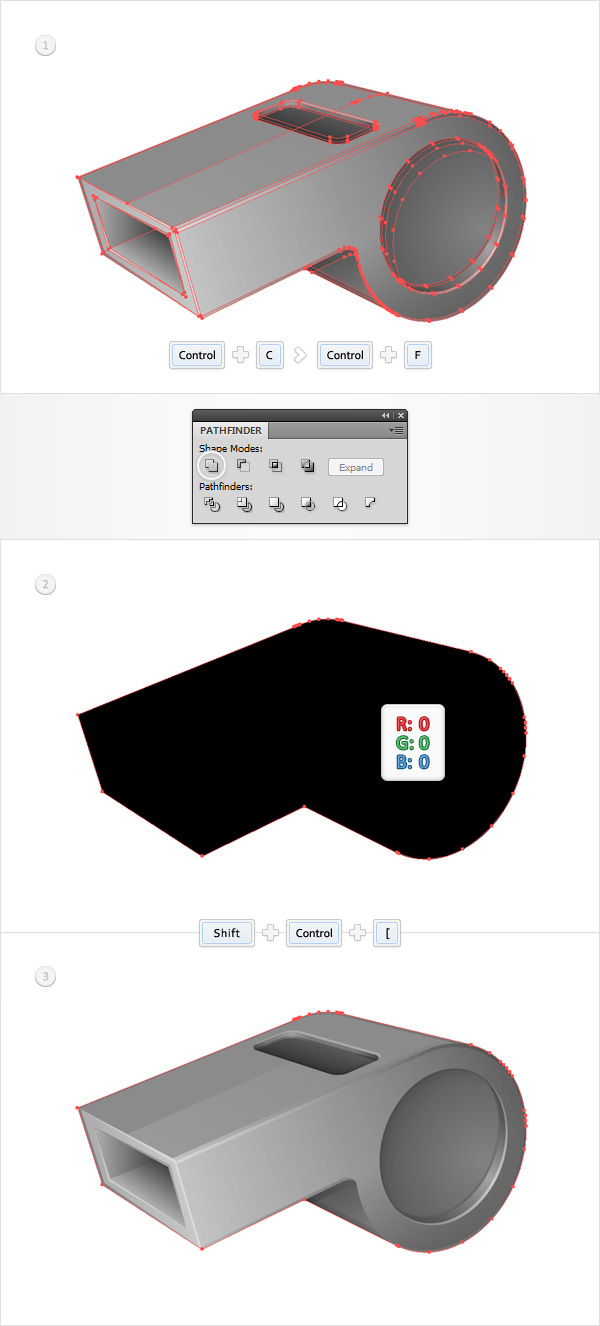
Keep focusing on the group of shapes made in the previous step. Select the vector path highlighted in the first image, fill it with R=170 G=170 B=170 and make a copy in front (Control + C > Control + F). Select this fresh copy along with the bottom, grey shape (pointed by the arrow in the second step) and click on the Minus Front button from the Pathfinder panel. Ungroup the resulting group of shapes (Shift + Control + G), delete the top, tiny path (pointed by the arrow in the third image) then fill the remaining shape with the linear gradient shown in the final image.

Step 9
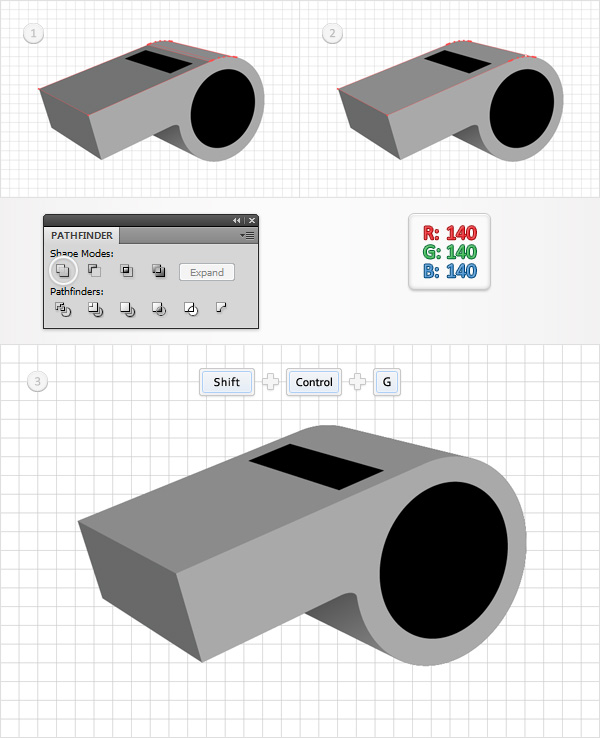
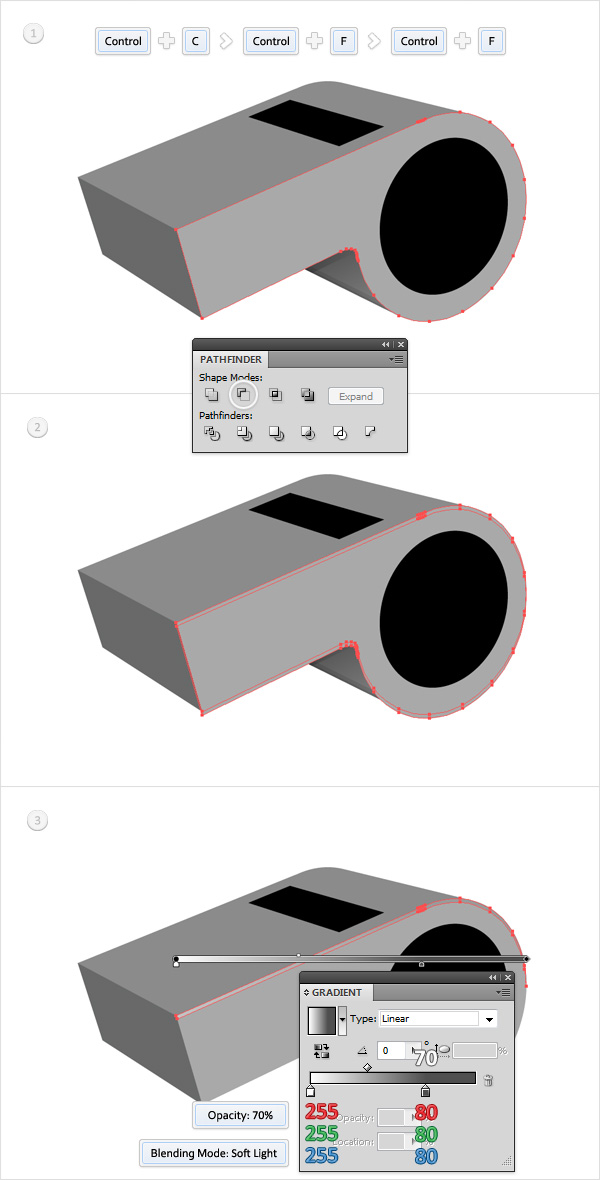
Select the top, grey shapes highlighted in the first image and click on the Unite button from the Pathfinder panel. Fill the resulting shape with R=140 G=140 B=140. Return to the Layers panel, select the entire group and use Shift + Control + G until you get rid of all those groups and subgroups.

Step 10
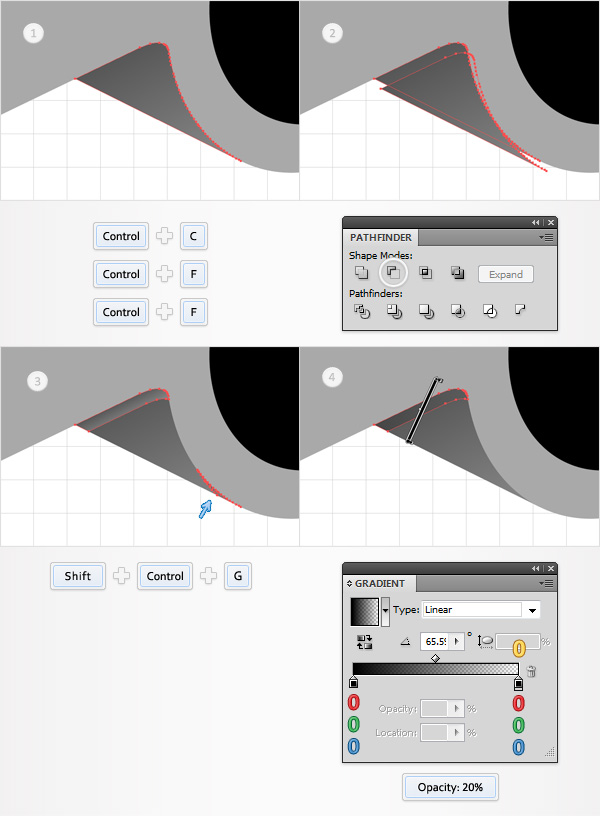
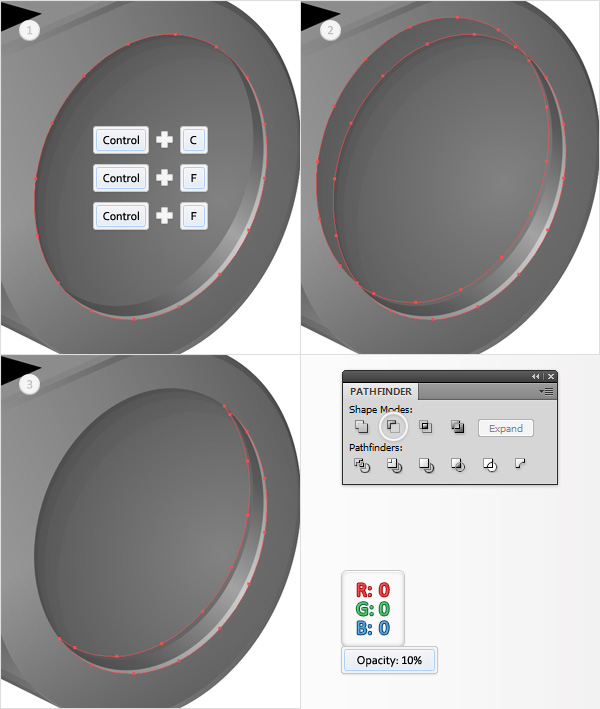
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Reselect the vector path made at the end of the eighth step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 3px down and 2px to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Ungroup the resulting group of shapes (Shift + Control + G) and delete the bottom path (pointed by the arrow in the third image). Fill the remaining shape with the linear gradient shown in the fourth image and lower its Opacity to 20%. In the screenshot below, the yellow zero from the Gradient panel stands for the Opacity percentage.

Step 11
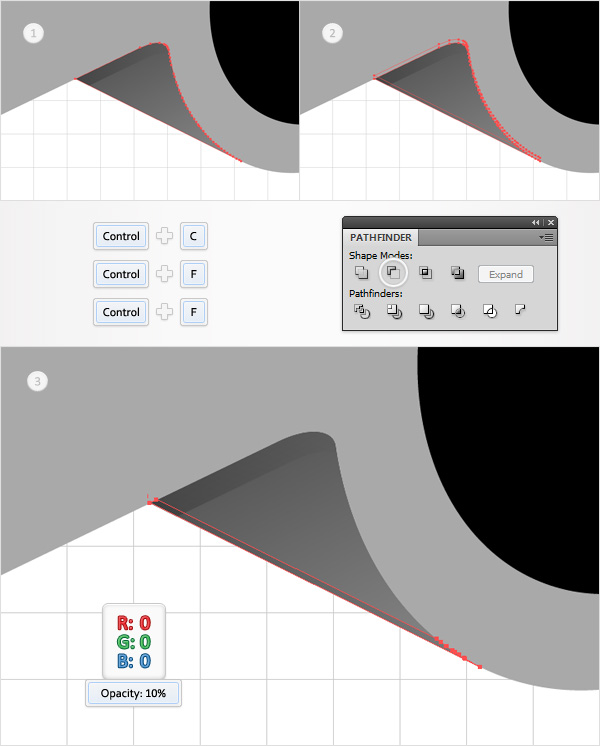
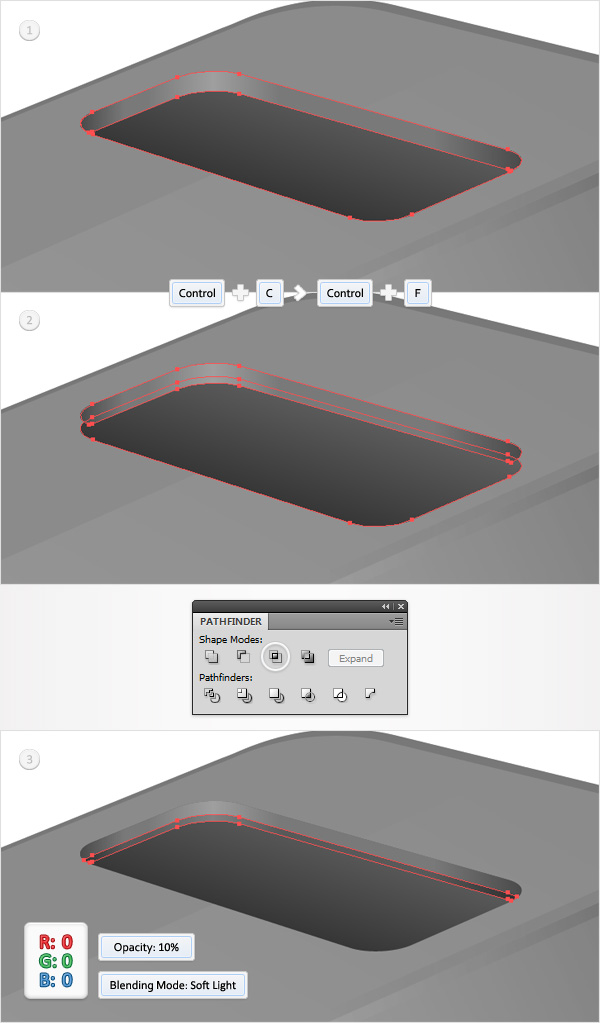
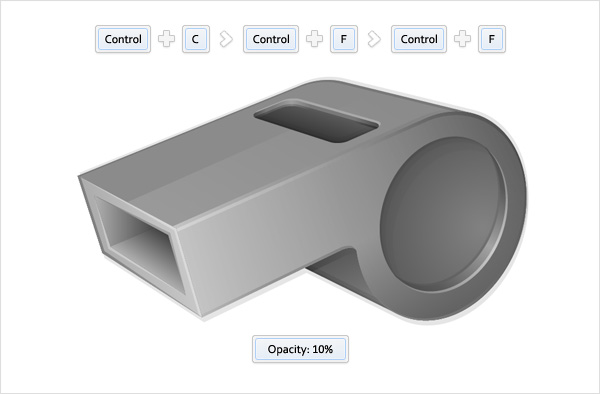
Reselect the shape again and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black and lower its Opacity to 10%.

Step 12
Reselect the path again and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 3px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black and lower its Opacity to 10%.

Step 13
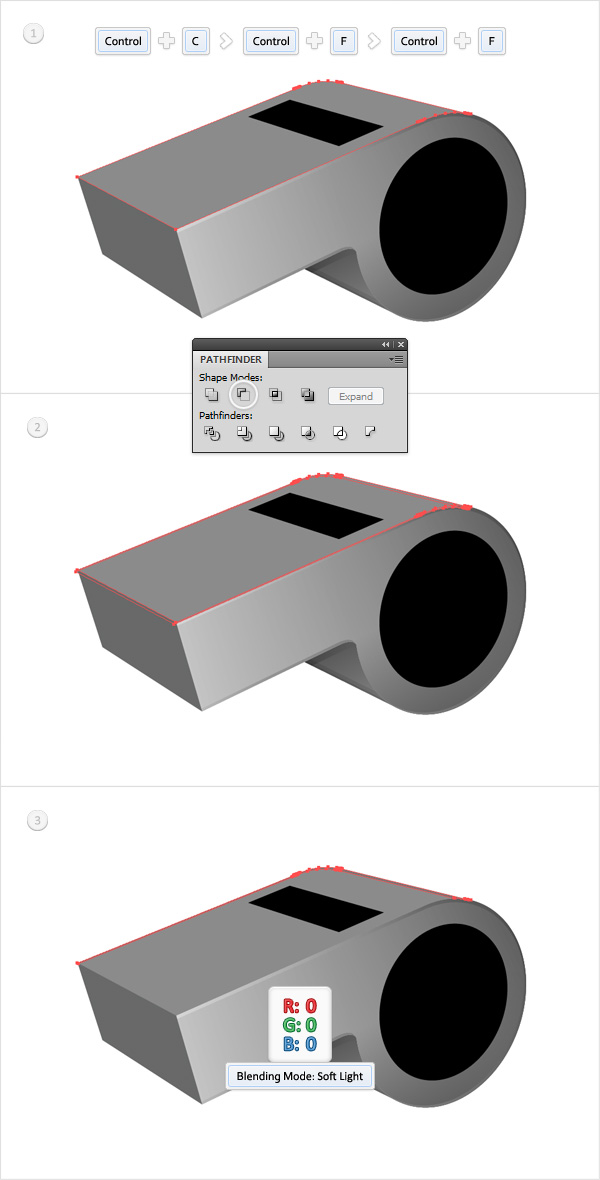
Reselect the vector path filled with R=170 G=170 B=170 and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 2px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the final image, lower its Opacity to 70% and change the Blending Mode to Soft Light. In the screenshot, the white number from the Gradient panel stands for Location percentage.

Step 14
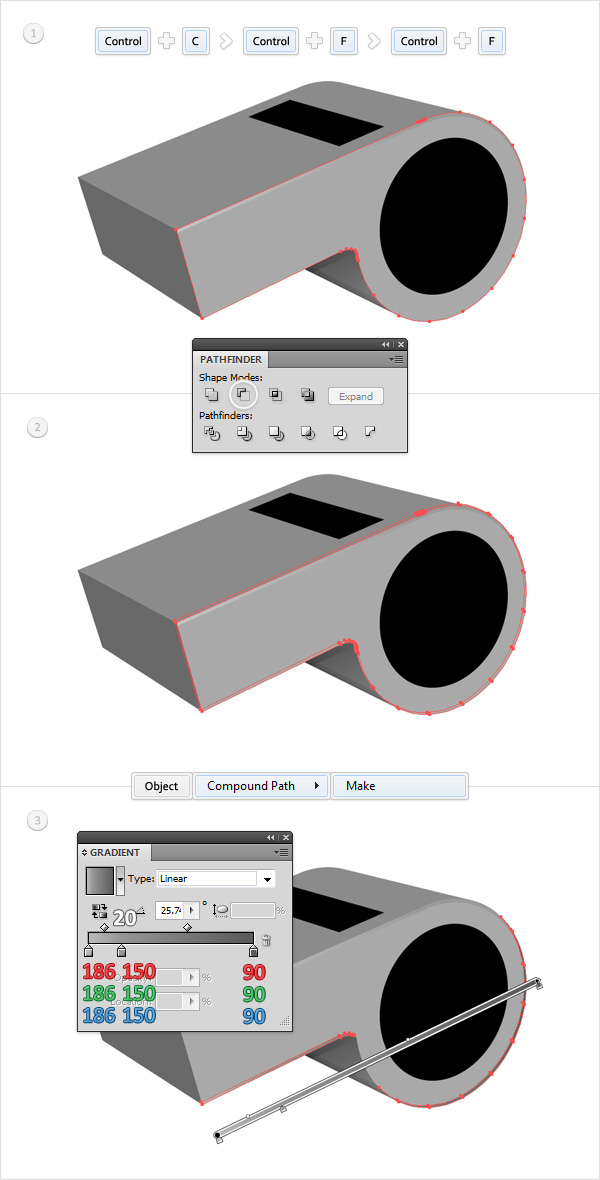
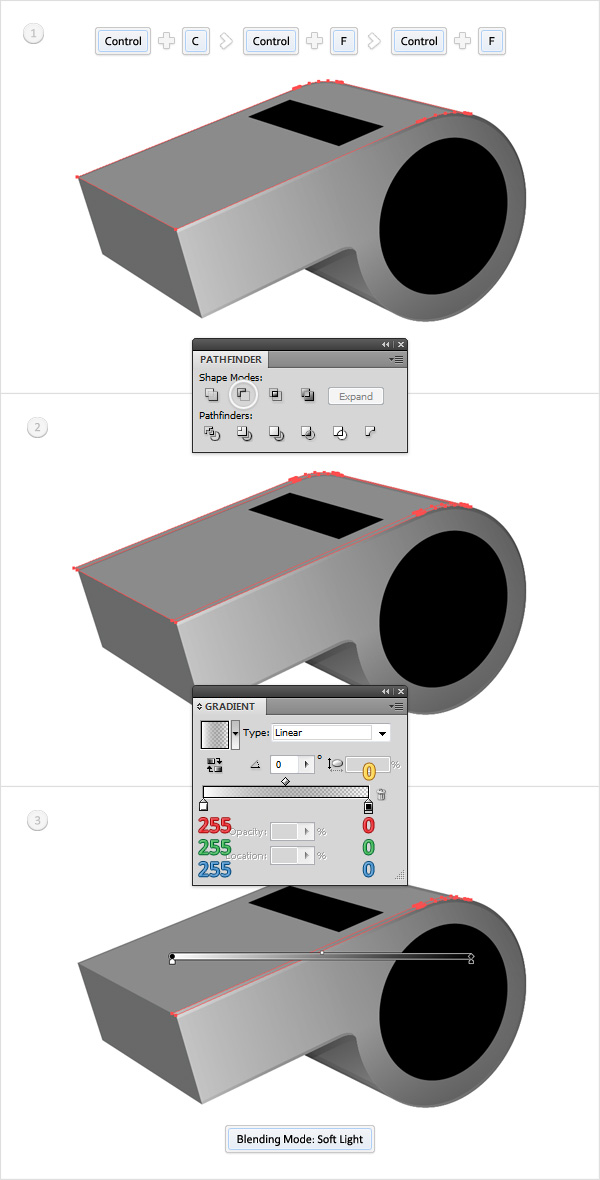
Reselect the vector path filled with R=170 G=170 B=170 and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up and to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Select the resulting group of shapes, turn it into a Compound Path (Object > Compound Path > Make or Cmnd + 8) and fill it with the linear gradient shown in the final image.

Step 15
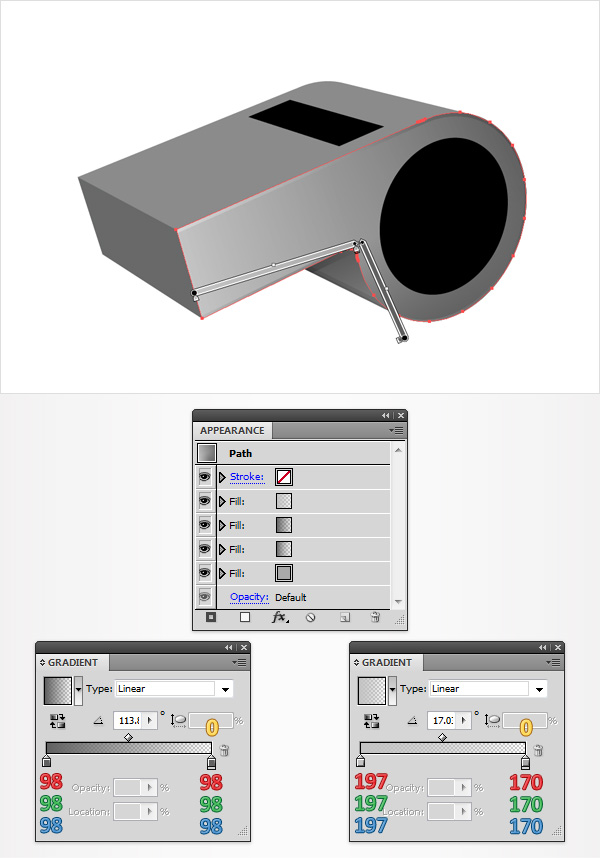
Reselect the vector path filled with R=170 G=170 B=170, focus on the Appearance panel and add a second fill using the Add New Fill button. Select this new fill and replace the flat color with the linear gradient shown below.

Step 16
Reselect the vector path filled with R=170 G=170 B=170, focus on the Appearance panel, add two new fills and use the linear gradients shown in the following image.

Step 17
Move up to the vector path filled with R=140 G=140 B=140. Select it and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down and the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black and change its Blending Mode to Soft Light.

Step 18
Reselect the vector path filled with R=140 G=140 B=140 and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up and 2px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown below and change its Blending Mode to Soft Light.

Step 19
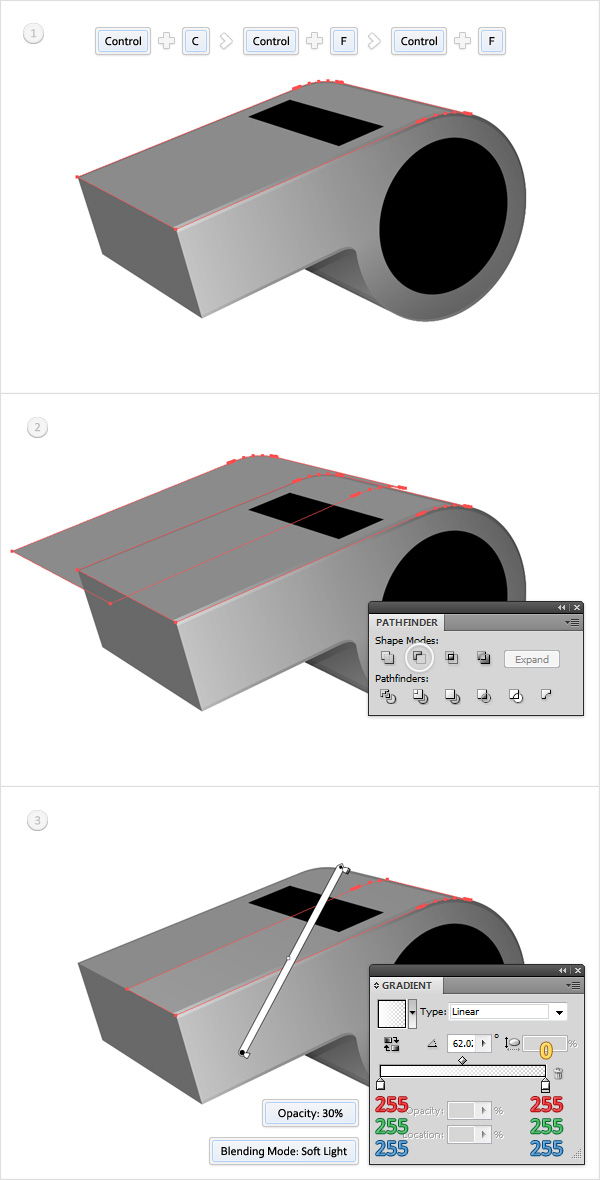
Reselect the vector path filled with R=140 G=140 B=140 and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 10px up and 35px to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown below, lower its Opacity to 30% and change the Blending Mode to Soft Light.

Step 20
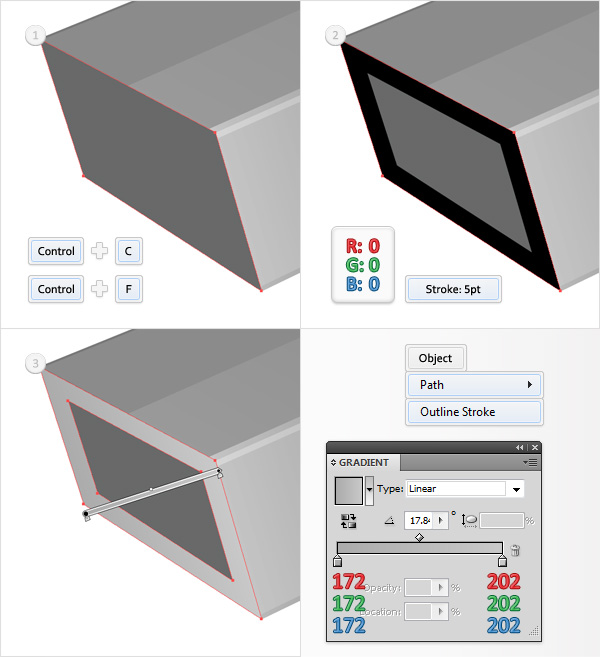
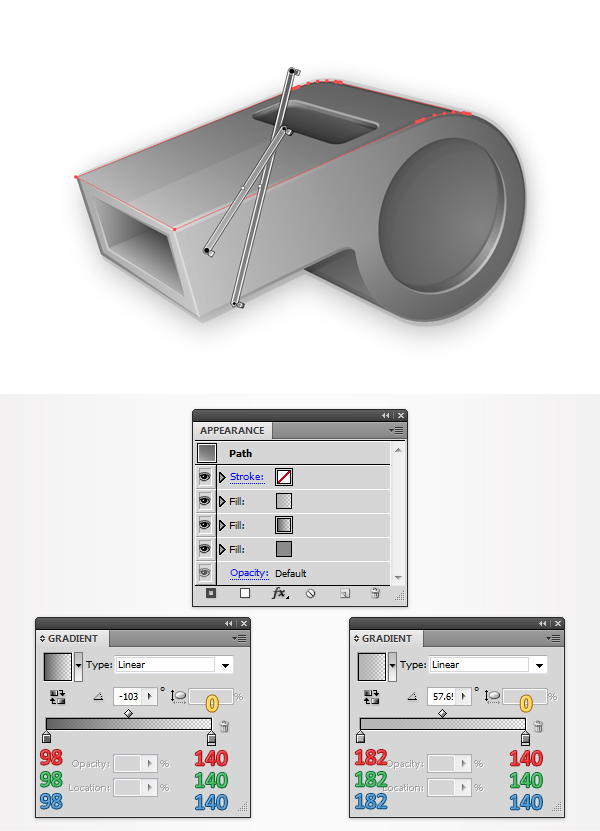
Focus on the front side of your whistle. Select that grey shape, make a copy in front (Control + C > Control + F), select it and focus on the Appearance panel. Remove the color from the fill and add a 5pt, black stroke. Align Stroke: Inside then go to Object > Path > Outline Stroke. Fill the resulting path with the linear gradient shown below.

Step 21
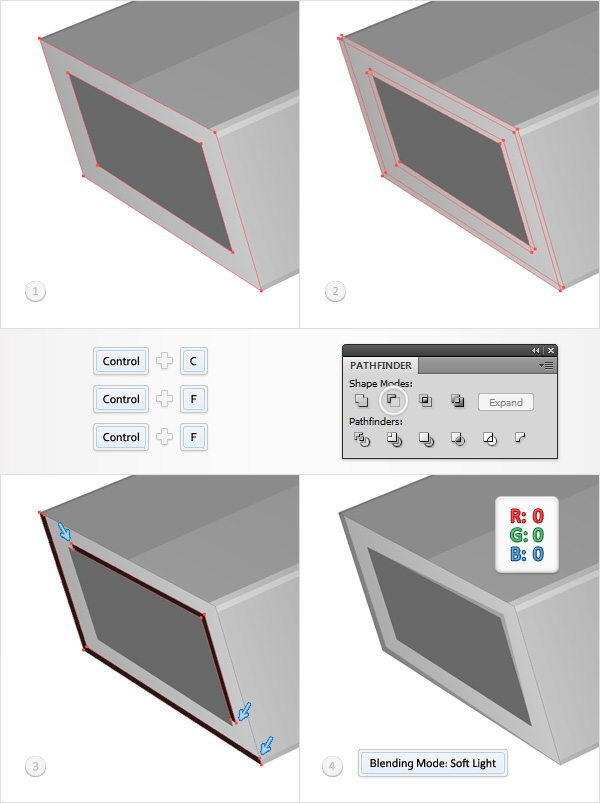
Reselect the vector path made in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up and the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting paths with black, grab the Delete Anchor Point Tool (-) and remove the three anchor points pointed by the arrows in the third image. Make sure that both black paths are still selected and change their Blending Mode to Soft Light.

Step 22
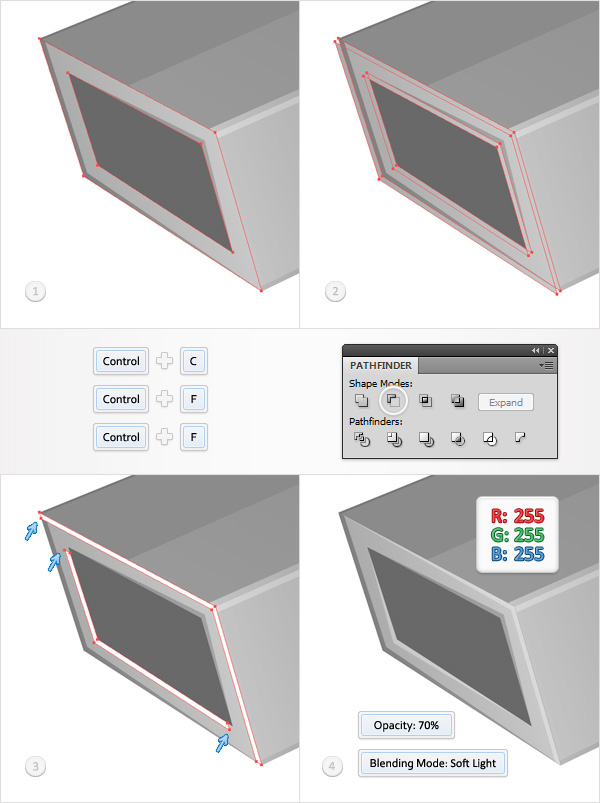
Reselect the vector path made in the twentieth step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down and the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting paths with white. Using the Delete Anchor Point Tool (-), remove the three anchor points pointed by the arrows in the third image. Make sure that both white paths are still selected, lower their Opacity to 70% and change the Blending Mode to Soft Light.

Step 23
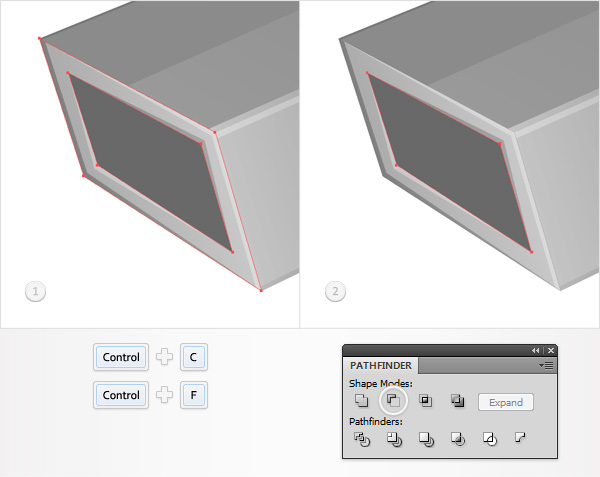
Reselect the vector path made in the twentieth step and duplicate it (Control + C > Control + F). Select this copy along with the grey path behind it and click on the Minus Front button from the Pathfinder panel.

Step 24
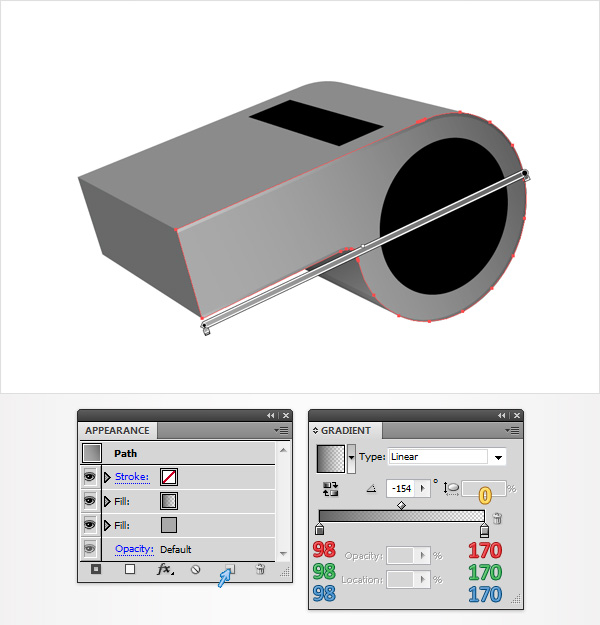
Enable the Smart Guides (Control + U). Using the Pen Tool (P), draw an oblique path as shown in the first image. Select it along with the vector path made in the previous step and click on the Divide button from the Pathfinder panel. Focus on the resulting group of shapes, select the bottom path and fill it with the linear gradient shown in the third image. Move to the other shape, select it and fill it with the linear gradient shown in the fourth image.

Step 25
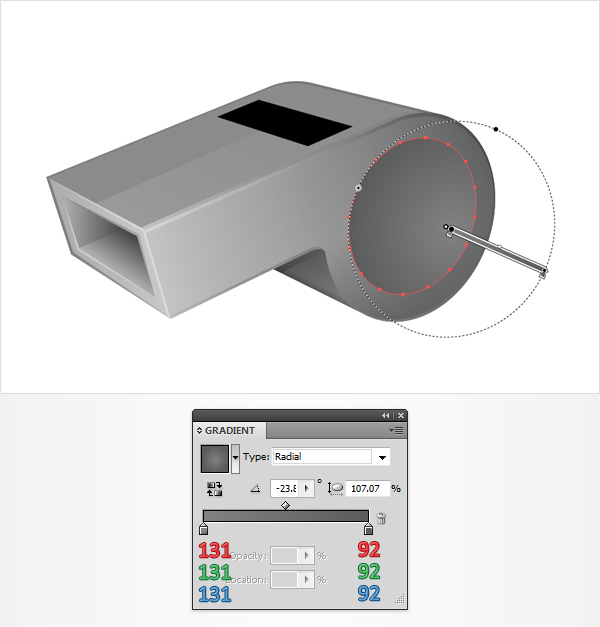
Disable the Smart Guides (Control + U). Select the black oval path and replace the flat color with the radial gradient shown in the following image.

Step 26
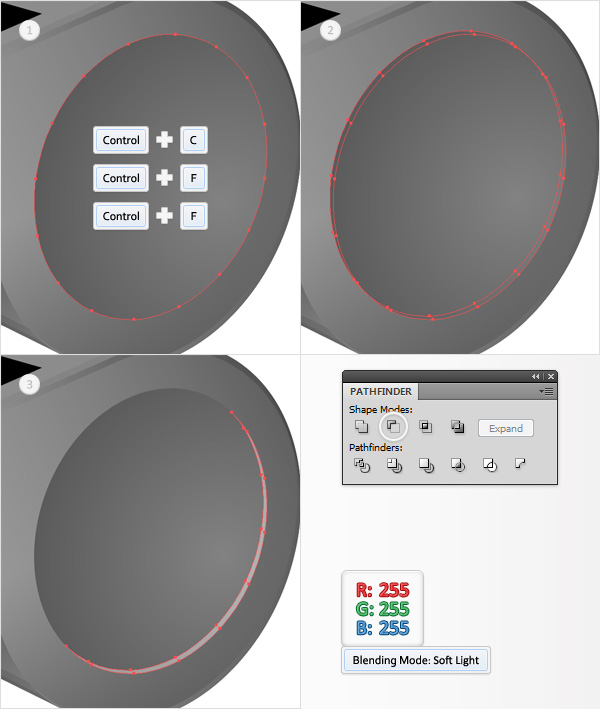
Reselect the oval path and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up and to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white and change its Blending Mode to Soft Light.

Step 27
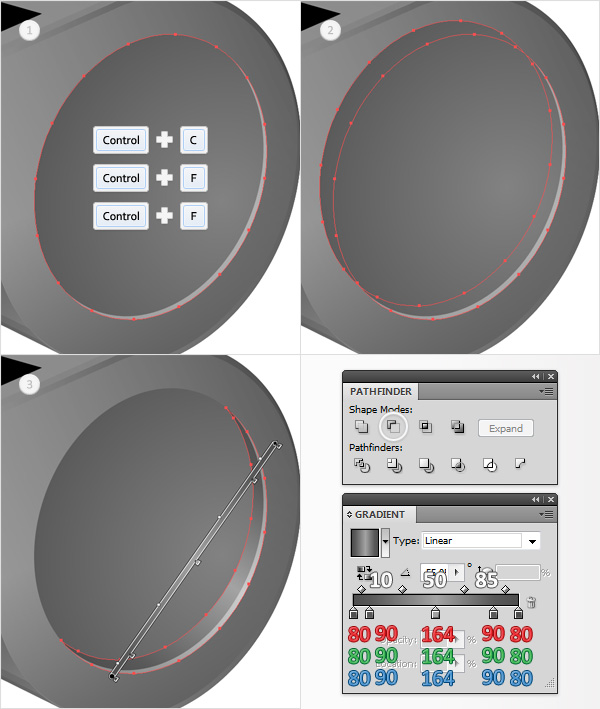
Reselect the oval path and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 4px up and to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown below.

Step 28
Reselect the oval path and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down and to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black and lower its Opacity to 7%.

Step 29
Reselect the oval path and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 3px down and to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black and lower its Opacity to 4%.

Step 30
Reselect the oval path and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 8px down and to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black and lower its Opacity to 3%.

Step 31
Reselect the oval path and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 5px up and to the left. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black and lower its Opacity to 10%.

Step 32
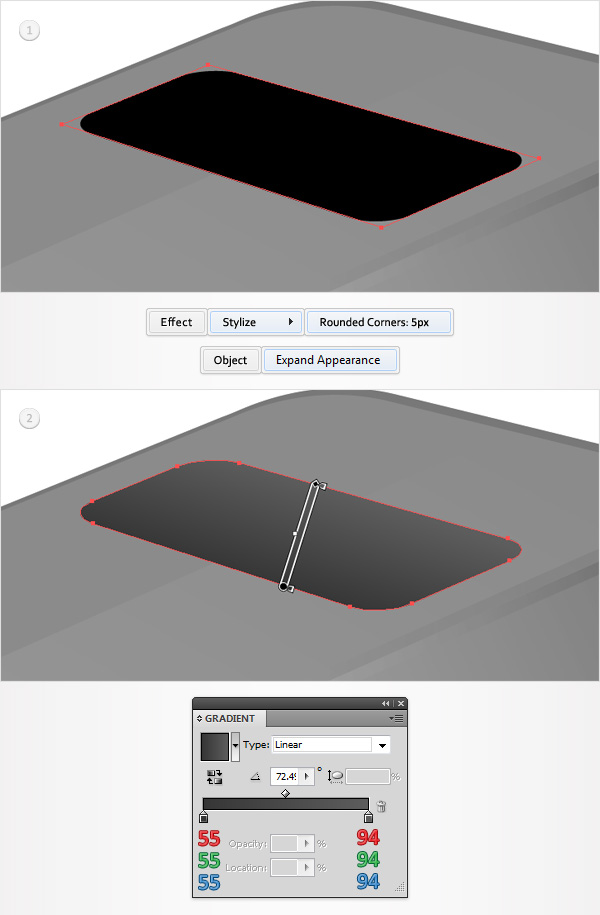
Select the black rectangle and go to Effect > Stylize > Rounded Corners. Enter a 5px radius, click OK and go to Object > Expand Appearance. Fill the resulting shape with the linear gradient shown below.

Step 33
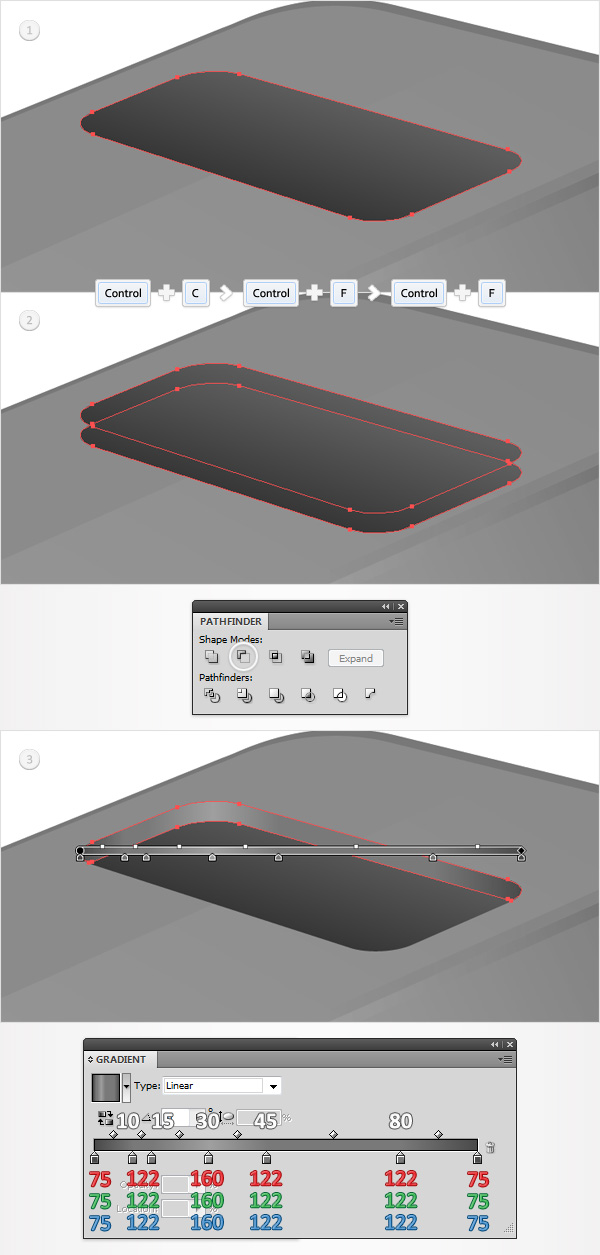
Reselect the shape made in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 4px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown in the final image.

Step 34
Reselect the shape made in Step 32 along with the shape made in the previous step and duplicate them (Control + C > Control + F). Select the first copy and move it 3px down. Reselect both copies and click on the Intersect button from the Pathfinder panel. Fill the resulting shape with black, lower its Opacity to 10% and change the Blending Mode to Soft Light.

Step 35
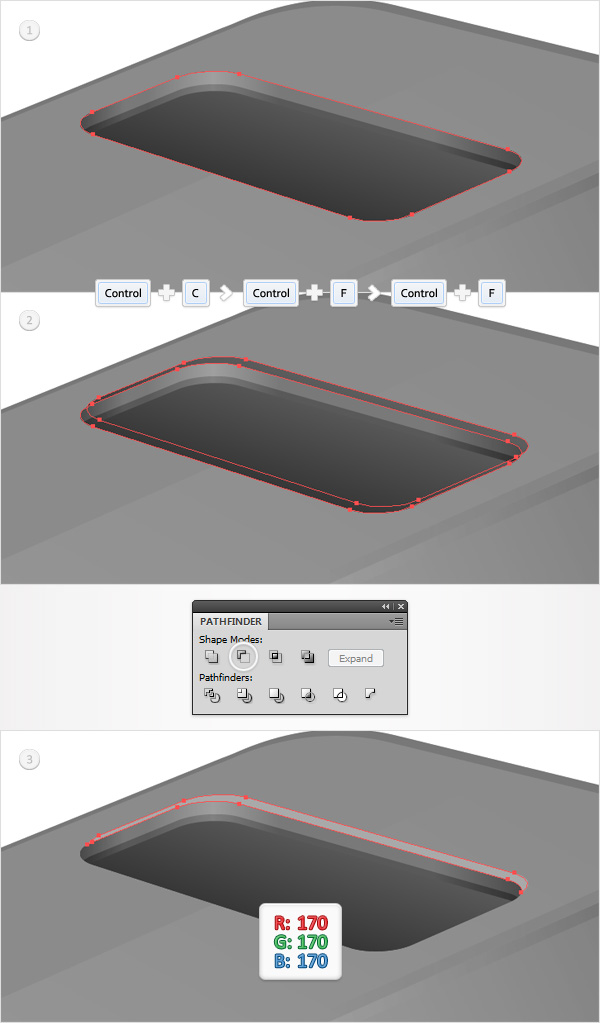
Reselect the shape edited in the thirty-second step and make two copies in front (Control + C > Control + F > Control + F). Select the bottom copy and move it 1px up and to the right. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=170 G=170 B=170.

Step 36
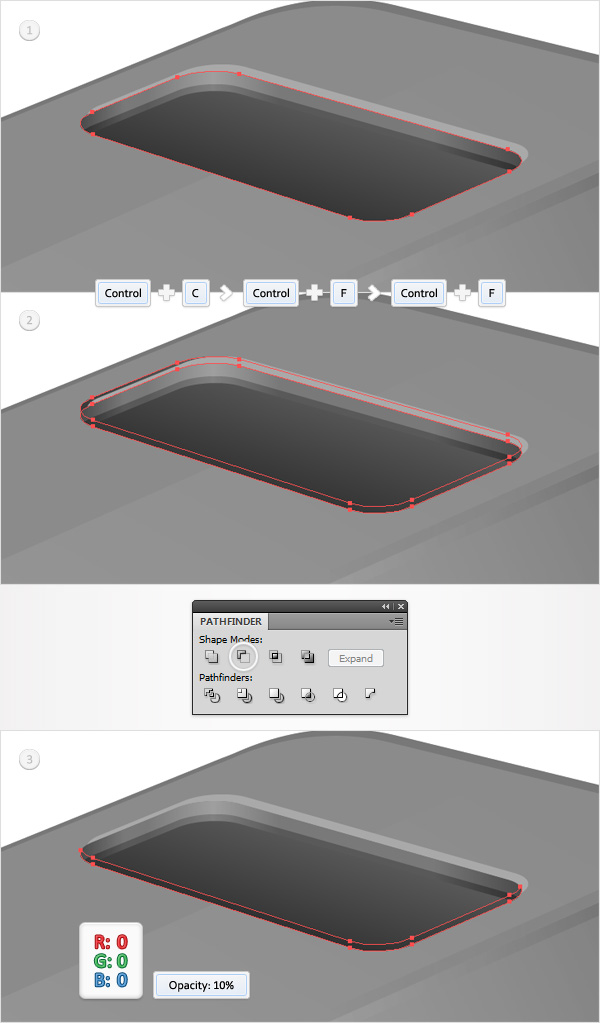
Reselect the shape edited in the thirty-second step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black and lower its Opacity to 10%.

Step 37
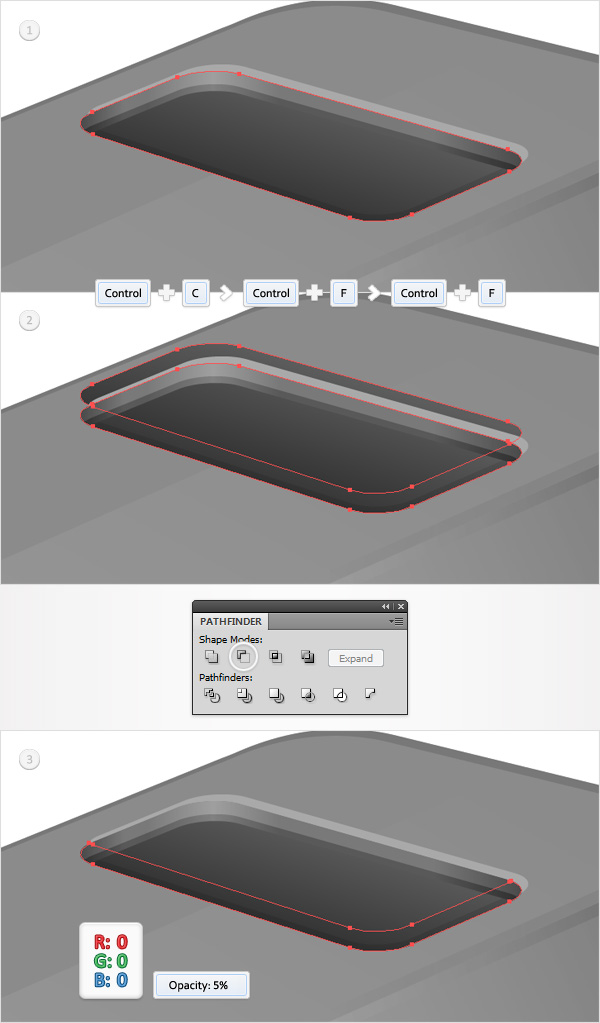
Reselect the shape edited in the thirty-second step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 3px up. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black and lower its Opacity to 5%.

Step 38
Select all the shapes created so far and duplicate them (Control + C > Control + F). Select these copies and click on the Unite button from the Pathfinder panel. Fill the resulting shape with black and send it to back (Shift + Control + [ ).

Step 39
Reselect the black path made in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the first copy, move it 2px up and 1px to the right then lower its Opacity to 10%. Select the second copy, move it 3px down and 1px to the right then lower its Opacity to 10%.

Step 40
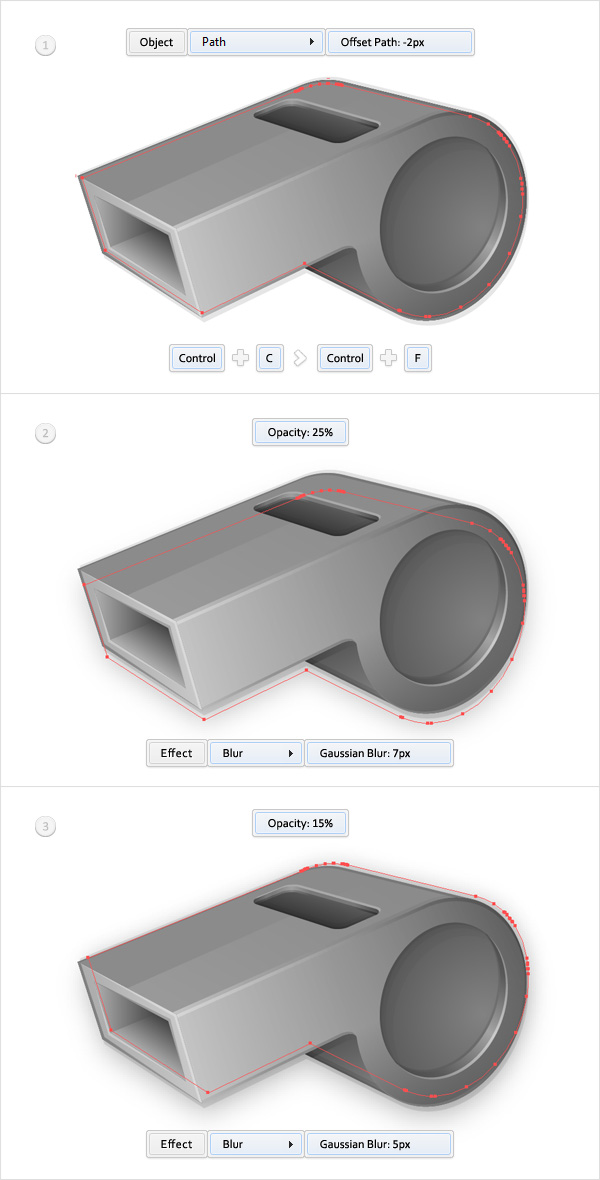
Reselect the black vector path and go to Object > Path > Offset Path. Enter a -2px Offset and click OK. Select the resulting shape and make a copy in front (Control + C > Control + F). Select this copy, move it 8px down, lower its Opacity to 25% and go to Effect > Blur > Gaussian Blur. Enter a 7px radius and click OK. Select the other shape created in this step, move it 3px up and to the right, lower its Opacity to 15% and go to Effect > Blur > Gaussian Blur. Enter a 5px radius and click OK.

Step 41
Reselect the vector path filled with R=140 G=140 B=140, focus on the Appearance panel, add two new fills and use the linear gradients shown in the following image.

Step 42
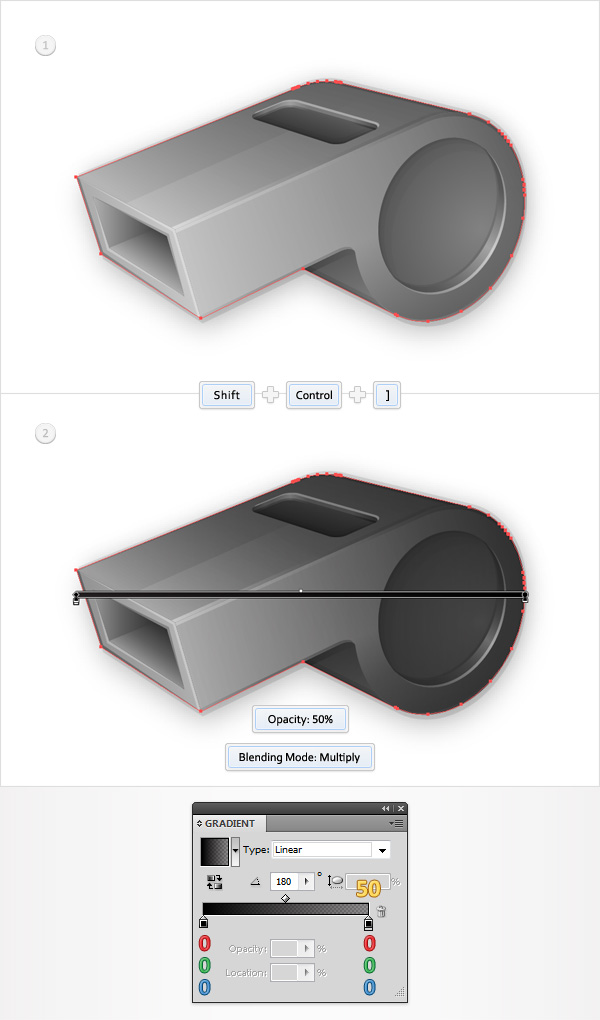
Reselect the black vector path (made in Step 38) and bring it to front (Shift + Control + ] ). Fill it with the linear gradient shown below, lower its Opacity to 50% and change the Blending Mode to Multiply.

Step 43
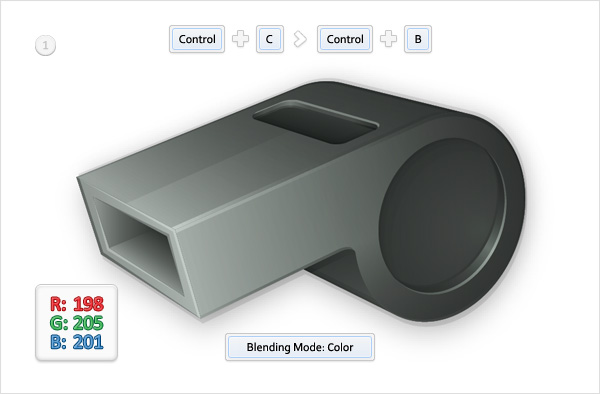
Reselect the vector path made in the previous step and make a copy in back (Control + C > Control + B). Select it, change its Blending Mode to Color, increase the Opacity to 100% and replace the linear gradient used for the fill with R=198 G=205 B=201.

Step 44
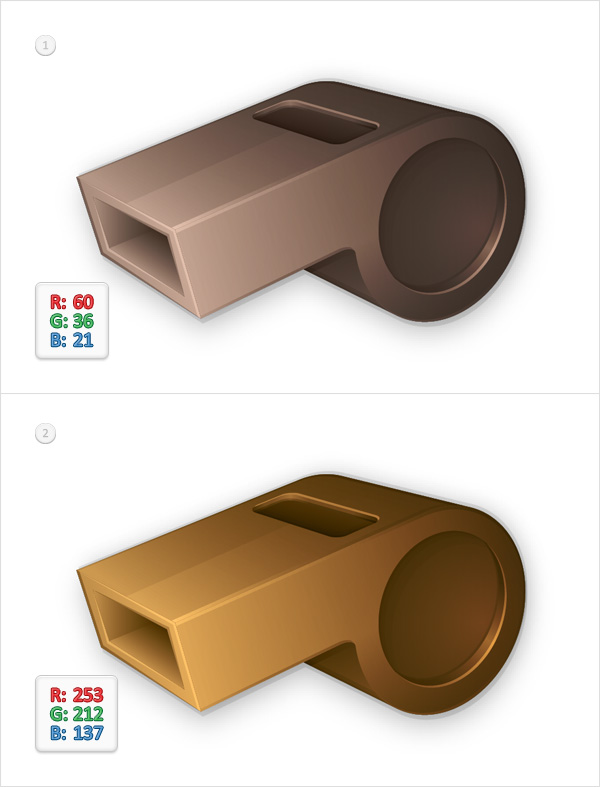
Finally, you can use a different fill color for the shape made in the previous step if you wanna change the overall whistle color.

Conclusion
Now your whistle is complete! I hope you’ve enjoyed todays tutorial and you can apply the techniques to future projects. Using a 3D base model and reworking it is a great way of creating accurate technical drawings with your own stylized flare.