
The Calligraphic brush in Adobe Illustrator mimics the look and feel of a calligraphy pen nib. Let's take its options for a spin to get everything you can from this brush type.
1. Make a Calligraphic Brush
Step 1
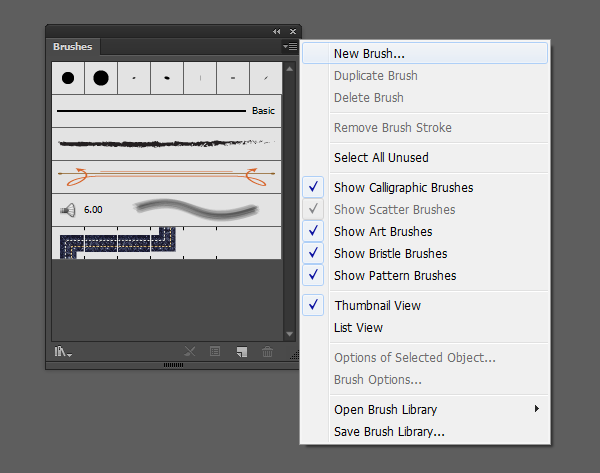
To start, create a New Document, select the Paintbrush Tool (B) and open the Brushes panel in Illustrator. Select options and hit New Brush to do just that: create a new brush.

Step 2
Select Calligraphic Brush (chances are it's already selected) and hit OK.

Step 3
Let's start with a very simple default-style brush. Name it whatever you want. Set the Angle to 0°, Roundness to 100%, and the Size to whatever you feel like using (in this case 5pt). Keep the drop-down boxes of each option at Fixed for now. Hit OK and check out your very simple round brush with the Paintbrush Tool.

Hit Enter with the Paintbrush Tool selected and you can check out the options of the tool that have some effect on the brush you've created as well. In this case, I've kept the Fidelity to Smooth so my paths are as fluid and clean as possible.

2. Round Brush Options
Step 1
Now that we've done the super simple task of making a new brush, let's play with the options within it. In the event that you'd like for every path drawn to change in size, select Random from the drop-down menu next to Size and move the Variation up to 12pt. Each line will be a different size from 1pt to 12 pt.

Step 2
Much of the options are only useful if you're using a pressure-sensitive graphics tablet. If you switch from Random to Tilt, you'll find that the angle at which you hold your tablet's stylus effects the size of the brush's line. This variation, unlike Random, changes throughout a single path, rather than each new one.

Step 3
If you change the drop-down menu to Pressure, the size will vary according to how much pressure you apply to your stylus's nib when drawing. Again, the variation exists within a single path rather than with each new path. Using the pressure option for your Calligraphic Brush is perfect for creating clean line art with thick and thin line work that remains scalable (unlike making it in Adobe Photoshop).

3. Flat Brushes
Step 1
To create a flat brush reduce the Roundness when creating or editing the brush you're using. In the example below, I've set the Roundness to 20%. the initial doodle below keeps all options as Fixed.
The second example is with Pressure enabled for size variance. I find that although you can play with variations for the roundness too, a flat brush style is most useful when size of the nib is the only variable of the work. This does depend on what you're creating, however, so take that opinion with a grain of salt.

Step 2
As means of an example, lower the opacity of your brush either in the Transparency panel or at the top of Illustrator's window when you have the Paintbrush Tool selected. The flat brush is a wonderful tool for sketching and painting with vectors. And as you can see from the Outline view below, it's done with a series of editable paths.

3. Angled Flat Brushes
Step 1
The last brush style we'll go over is an Angled Flat Brush. You can change the angle to whatever you want your brush to be. In the case below, I've set it to 45°. I also changed the Roundness to 11%, am keeping both Angle and Roundness Fixed, and have Size set to 11pt, Pressure, and with an 11pt Variation. As you can see below, I find this Calligraphic Brush to be excellent for mimicking real-life calligraphy, perfect for hand-lettering, fancy party invitations, or all of your elegantly written needs.

Step 2
I find creating calligraphic lettering in vector form allows for easy manipulation to the letters and flourishes as well as being ready to print any time at any size without loss to the quality of the image. You're also able to change the stroke size itself when you resize the letter without expanding the stroke (Object > Expand) by selecting a larger stroke weight in the Strokes panel.

Step 3
Finally, let's take a look at selecting Pressure for all three options for the Angled Flat Brush. In the example below I have the Angle set to 45° and the Variation at 180°, the Roundness set at 11% and the Variation at 11%, and Size at 31pt and the Variation all the way up to 31pt. Below the options, the first line shows the angled brush clicked with a mouse versus pressing down in one place with a tablet's stylus. The second and third line show all three options at work with two paths and various levels of pressure.

Conclusion
The Calligraphic Brush is the most basic and often quite useful of the five brush options within Adobe Illustrator. Playing with its options and creating a library of brushes not only allows for more customization within your work, but it also emphasizes the use of Illustrator as a drawing program versus being a tool for pure design.
