Image may be NSFW.
Clik here to view.
Image may be NSFW.
Clik here to view.
There may be times when you want to open an Illustrator file in Photoshop. Perhaps you want to add some raster effects to it, or incorporate the vector file into a Photoshop composite. Or perhaps you need to send the file to a friend who doesn’t have — or doesn’t know how to use — Illustrator. Whatever the reason, there are ways to import and export the file that will ensure maximum quality and compatibility. Let’s have a look.
Opening Illustrator Files in Photoshop
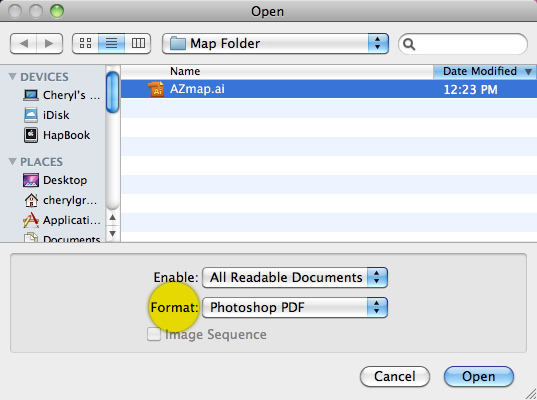
In Photoshop, simply go to File> Open and navigate to your Illustrator document. Photoshop will choose the format for you, in this case calling it "Photoshop PDF".
Clik here to view.

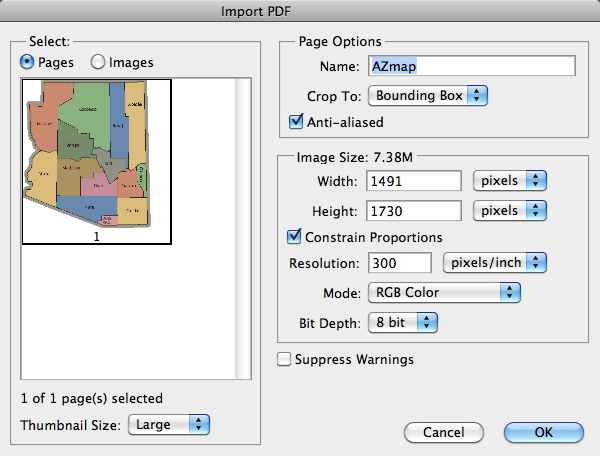
When you click OK, you’re presented with some import options. On the left, you’ll see a thumbnail preview of the file. You can change the size of the thumbnail in the drop-down menu below it. On the right, under Page Options, you can give the file a new name and choose how it appears on the page. In most cases, you’ll use Bounding Box, which simply crops to the illustration itself. This method eliminates any extraneous white space, as well as any elements outside the Illustrator Artboard. Check Anti-Aliasing to prevent jagged edges.
Next, enter the image size. This can be as small or as large as your project requires. Of course, if you choose an enormous file size and/or resolution, it may take a while to open. Check Constrain Proportions, otherwise the image’s aspect ratio will be distorted.
Clik here to view.

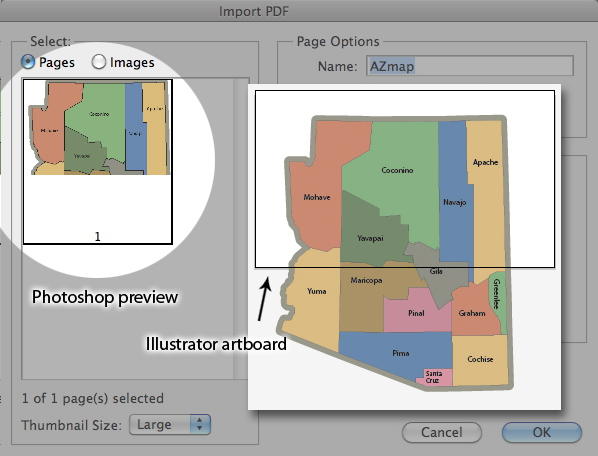
If the preview doesn’t look right, it’s likely that the illustration is falling outside the Illustrator artboard. In this case, you’ll have to go back to Illustrator and adjust the image or the artboard dimensions.
Clik here to view.

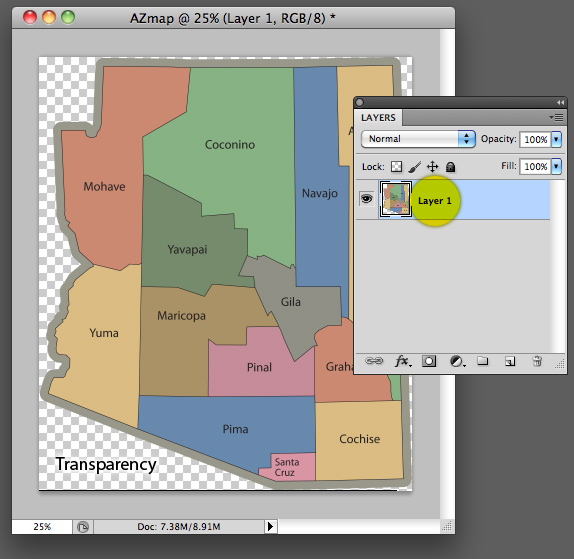
The new Photoshop file will have a transparent background and be on a transparent (i.e., non-Background) layer. From here you can use the image in a composite, use it as a mask, apply Photoshop filters to it, etc.
Clik here to view.

Exporting an Illustrator file to Photoshop
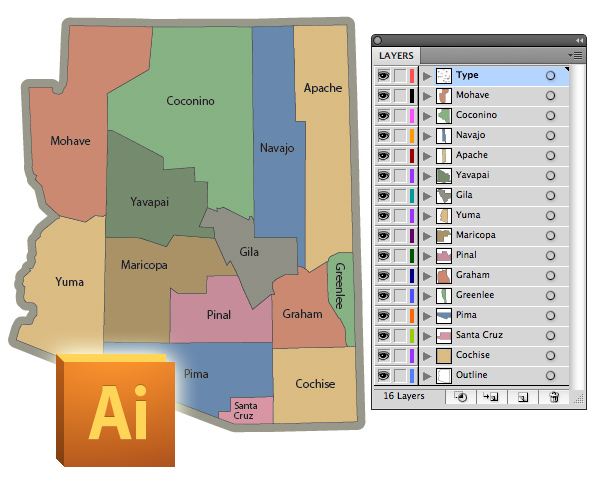
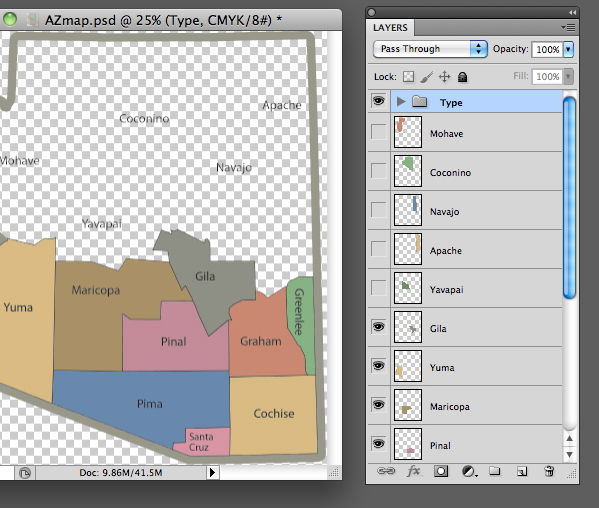
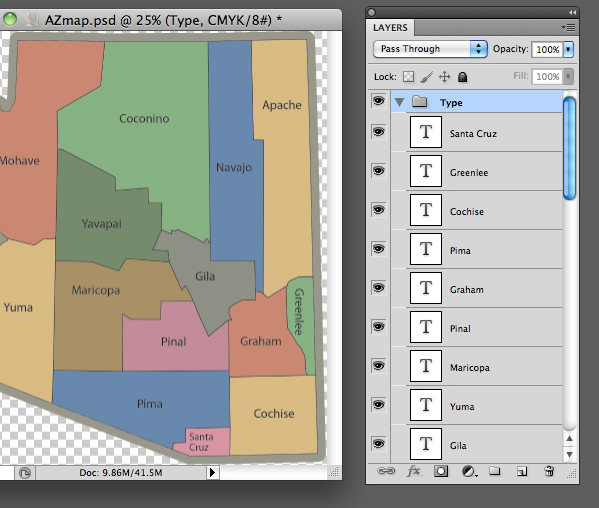
It’s easy to export an Illustrator file (EPS or native AI) to Photoshop. This will give you more flexibility than simply importing it in Photoshop. If the Illustrator file is built with layers, those can be preserved in the export, as can any live type. In this example, each county of the map is on its own layer. In addition, there are separate layers for the state outline and the text.
Clik here to view.

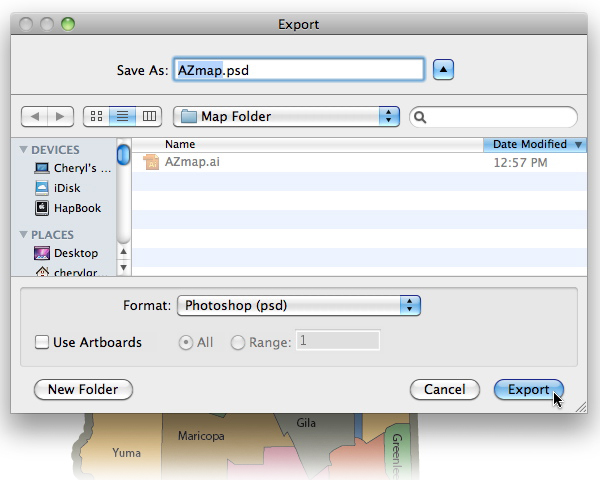
In Illustrator, choose File>Export. Select Photoshop (psd) as the format.
Clik here to view.

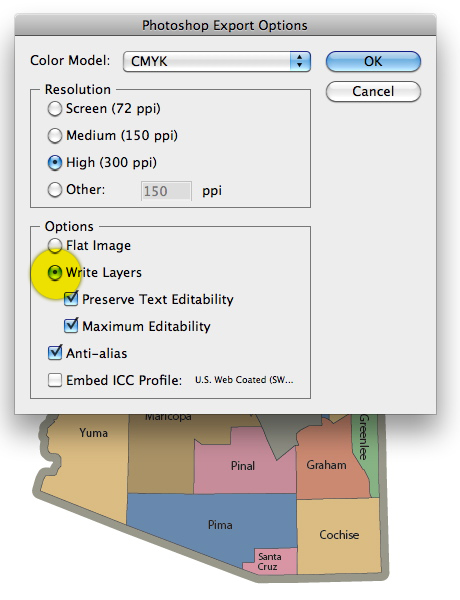
In the next dialog box, enter
the resolution, then select Write Layers and Maximum Editability. Note that these options are only available when you choose CMYK or Grayscale color modes, not RGB.
Clik here to view.

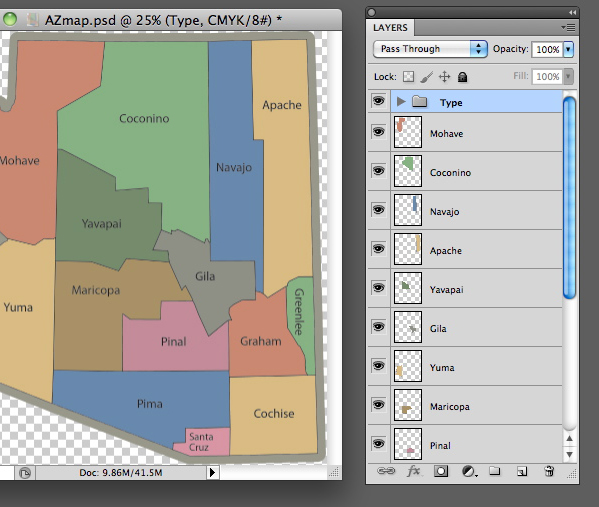
Now when you open the newly-exported file in Photoshop, you’ll see the same named layers that were in the Illustrator file, including any sub-layers.
Clik here to view.

From here, you can select the layers individually and apply filters and effects, show/hide each layer, or rearrange them to your liking.
Clik here to view.

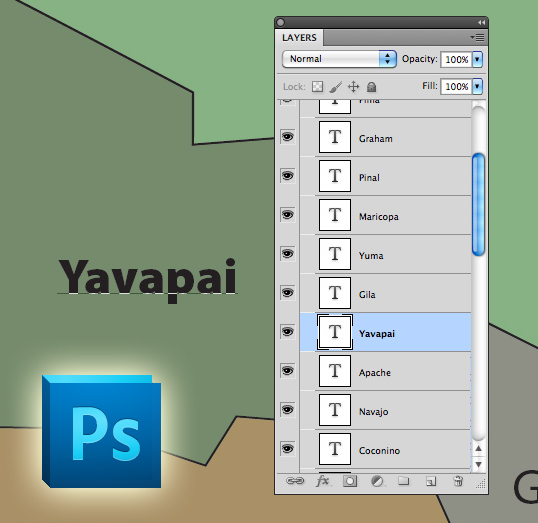
You can also edit the type. Each type object gets exported as its own layer in a layer group, and can be modified with Photoshop’s Type tool.
Clik here to view.

Clik here to view.

Conclusion
Follow these simple tips, and in no time, you’ll be in the import/export business!
This Quick Tip is available as a Free Download to all Vectortuts+ visitors, and is just a fraction of the content you can access via our Premium Membership System and Tuts+ Marketplace!
Tuts+ run a Premium membership system that costs $9 a month (or $22 for 3 months!). Members have full access to the hundreds of full length tutorials, professional source files and periodic extra tutorials available from all our Premium Program sites!
We also have a new Tuts+ Marketplace that’s bursting with Premium quality tutorials – both from our Tuts+ Premium program and from unaffiliated authors – now, non-members will be able to purchase selected Premium tutorials on a one-off basis, without a Premium membership.
To begin downloading High Quality Vector Resources and Tutorials visit Vector Premium or the Tuts+ Marketplace today!
Clik here to view.
Clik here to view.
Clik here to view.
Clik here to view.
Clik here to view.
Clik here to view.