
In this tutorial you will learn how to draw Sailor Moon with her famous ponytails and cute outfit as a vector character. You will learn plenty of techniques for shading and highlights and will add plenty of details using brush profiles and effects in order to make thisreplicaof the Sailor Moon cartoon character as lovely as possible.
By the end of this tutorial, you will be able to apply these techniques in your personal projects and maybe create your all-time favorite cartoon character in vector form. Let's start!
If you are hungry for more cartoon charactersorcartoon stylesin general, make sure to go over to GraphicRiverand you'll surely find what you are looking for there.
1. How to Open a New Document
LaunchIllustratorand go to File> New to open a blank document. Type a name for your file, set up the dimensions, and then select PixelsasUnitsandRGBasColor Mode. Make sure that Align New Objects to Pixel Grid is not checked.
Next, go to Edit> Preferences > General and set the Keyboard Increment to1 px. While you're there, go to Unitsto make sure they are set as in the following image. I usually work with these settings, and they will help you throughout the drawing process.

2. How to Create Sailor Moon's Head and Hair
Step 1
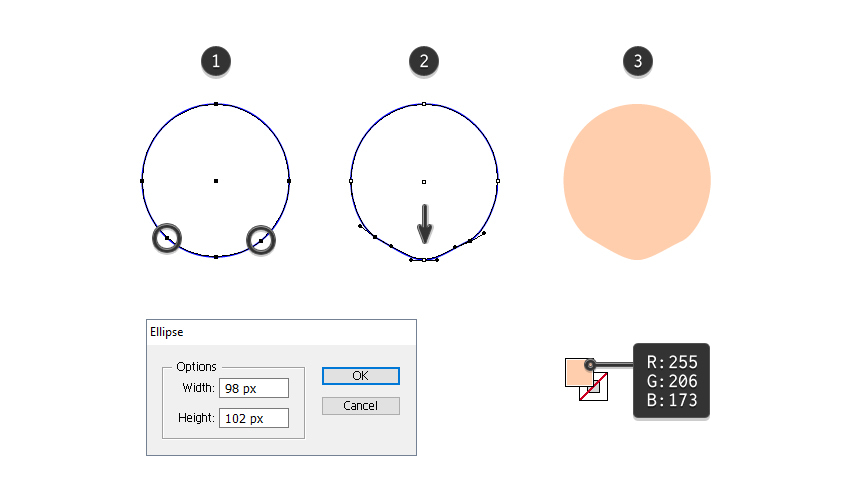
Grab the Ellipse Tool (L) and draw a 98 x 102 px ellipse; then switch to the Add Anchor Point Tool (+) and add two extra points as indicated (1). Adjust the handles of these two points using the Direct Selection Tool (A) to define the cheeks, and move the bottom point downwards a little to define the chin (2). The head shape is ready now, and you can fill it with a pinky skin color (3).

Step 2
Next, use the Pen Tool (P) to draw the top part of the hair and fill it with yellow (1).
It's time for the bangs. Draw a shape like the one below as the first piece, filled with the same shade of yellow (2). Still using the Pen Tool (P), draw a path following the bottom and right side of the bangs; then give it a 4 pt Stroke and select Width Profile 4 in the Stroke panel. The wider end of the brush should be at the bottom, and the tip of the brush should be at the top; if not, press the Flip Along icon right next to the brush profile. Next, go to Effect > Blur > Gaussian Blur and apply a Radius of 2 px (3).
While the path stays selected, press the New Graphic Style icon at the bottom of the Graphic Styles panel to save it because you will use it again for the rest of the bangs. You can name it the “hair shading” graphic style (4).

Step 3
Use the Pen Tool (P) again to draw another path next to the bottom and right edges of the bangs. Give it a 2 pt white Stroke and use the Black Blend Art Brush 100x3 (info below). Go to Effect > Blur> Gaussian Blur and apply a Radius of 2 px (1).
While the path stays selected, press the New Graphic Style icon to save this style. You can name it the “hair highlight” graphic style, and you will use it again for the rest of the bangs (2).
I have an entire tutorial dedicated to Blend Art Brushes and how useful they are. I use them in my drawings all the time. You can find out how to create and save the Black Blend Art Brush 100x3 that we are using today in How to Create a Set of Multi-Use Blend Brushes in Adobe Illustrator.
Since the Colorization of the brush is set to Tints, when you select white as the stroke color the brush becomes white as well, despite its name. The same thing happens with any other color.

Step 4
Select the yellow piece of the bangs and then Copy and Paste in Place (Shift-Control-V)to make a copy of it in front of everything. Set this copy to stroke-none and fill-none (the red path). Now, select the piece of the bangs and the two highlight and shading paths, along with the copy of the bangs, and go to Object > Clipping Mask > Make (Control-7) (1). You can see the result below, and you can name the resulting group “piece 1” (2).

Step 5
Follow the right side of the first part of the bangs and draw a path with thePen Tool (P). Give it a 2 pt brown Stroke and use Width Profile 1 in the Stroke panel (1). Next, go to Effect > Blur > Gaussian Blur and apply a Radius of 2 px. Move this path behind the “piece 1” of bangs in the Layers panel because it's the shadow (2).
While this path stays selected, press the New Graphic Style icon to save it for later use. You can name it the “hair shadow” graphic style.

Step 6
Let's continue with the second part of the bangs. Use the Pen Tool (P) to draw another similar shape on the right side of the first one, filled with the same shade of yellow (1). Next, draw a path following the bottom right edge and simply select the “hair shading” graphic style from the Graphic Styles panel to apply it (2). Continue with the second path right on the edge and apply the “hair highlight” graphic style to it (3).
Select the second part of the bangs and then Copy and Paste in Place (Shift-Control-V) to make a copy of it in front of everything. Set this copy to stroke-none and fill-none (the red path). Now select the second part of the bangs and the two shading and highlight paths along with the copy of the bangs, and go to Object > Clipping Mask > Make (Control-7) (4). You can see the result below, and you can name the resulting group “piece 2” (5).

Step 7
Draw a path on the right side of the second part of the bangs and apply the “hair shadow” graphic style to it (1). This will be the shadow, so move it behind the “piece 2” group in the Layers panel (2).

Step 8
Following the technique explained above, create three more parts of the bangs, and don't forget about the shadow path between them (1). After you are done, Group (Control-G) the bangs from the right side of the head to keep things organized in the Layers panel.
While the right bangs group stays selected, go to Object > Transform > Reflect, check Vertical, and hit Copy. As a result, you will get the left bangs group, and all you have to do is to move it into place (2). You can see the result in the image below (3).

Step 9
Next, draw a 39 x 39 px circle with the Ellipse Tool (L) on the top right side of the head filled with the linear gradient shown (1). Continue with a 28 x 28 px circle filled with white (2) and then with a 22 x 22 px circle filled with the radial gradient shown (3).

Step 10
To add some shine, draw a small circle on the upper right side filled with white. Go to Effect > Blur > Gaussian Blur and apply aRadius of 1 px; then set the Blending Mode to Overlay (1).
Next, draw a curved path at the top of the yellow circle, give it a 2 pt white Stroke, and use the Black Blend Art Brush. Also apply a 1 px Gaussian Blur (2).

Step 11
Group (Control-G) all the shapes from the previous two steps and name the group “right hair circle”. With the group still selected, go to Object > Transform > Reflect, check Vertical, and hit Copy. As a result, you will get the “left hair circle”.

3. How to Create Sailor Moon's Famous Ponytails
Step 1
Use the Pen Tool (P) to draw a shape like the one in the image below as the main piece of the ponytail (1). Continue with a small ellipse as the middle part (2) and a moon-like shape as the tip of the ponytail (3).

Step 2
Focus on the main part of the ponytail and fill it with a darker shade of yellow. Next, go to Effect > Stylize > Inner Glow and apply this effect three times using the settings shown.

Step 3
Now, select the middle and the tip of the ponytail and fill them with the same shade of yellow. Apply the Inner Glow effect twice, followed by the Outer Glow effect, using the settings shown.

Step 4
Grab the Pen Tool (P) and draw a path following the right side of the ponytail. Give it an 8 pt white Stroke and use Width Profile 2 in the Stroke panel. Next, apply a 3 px Gaussian Blur and then reduce the Opacity to 75%.

Step 5
Select the three shapes of the ponytail and then Copy and Paste in Place (Shift-Control-V) to make copies of them in front of everything (1). Set these copies to stroke-none and fill-none; then press Unite in the Pathfinder panel to merge them into a single shape (2). Now, select the entire ponytail and go to Object > Clipping Mask > Make (Control-7) (3).

Step 6
Select the right ponytail group and Reflect it vertically to obtain the left one, and then move it into the correct place. Send both ponytails behind the head and behind the hair circles.

Step 7
Use the Pen Tool (P) to draw a curved path at the bottom of each hair circle. Simply select the “hair shadow” graphic style to apply it. Move the two paths between the hair circles and the ponytails in the Layers panel.

Step 8
Let's add some details on the head. Draw two short paths on the front of the head and give them a 1 pt Stroke using the Black Blend Art Brush and the color indicated.

Step 9
Now, draw two paths at the top of the head. Apply the “hair highlight” graphic style to them but change the Radius from 2 px to 1 px for the Gaussian Blur effect and also reduce the Opacity to 60%.

4. How to Draw Sailor Moon's Ears
Step 1
Use the Pen Tool (P) to draw the shape of the right ear and fill it with a pinky skin color. Next, go to Effect > Stylize > Inner Glow and apply the settings shown (1).
Draw a short curved path on the ear, give it a 1 pt brown Stroke, and use theBlack Blend Art Brush. Reduce the Opacity to 50% (2).
At this point, the ear is ready, and you can Reflect it vertically to get the left ear (3).

Step 2
The earrings are made of two 2 x 2 px circles filled with white and a moon shape filled with yellow.

5. How to Create Sailor Moon's Crystal Tiara
Step 1
Draw a wide "V" shape on the forehead and move it behind the bangs. While the Fill attribute stays selected in the Appearance panel, apply theDrop Shadow effect using the settings shown.

Step 2
With the tiara still selected, add a New Fill at the top of the Appearancepanel. Use yellow as the fill color. Go to Effect > Distort & Transform > Transform and apply the settings shown; then go toEffect > Stylize > Feather and apply a Radius of 3 px.

Step 3
Use the Ellipse Tool (L) to draw an ellipse as the crystal in the middle of the tiara (1). To add some shine, draw a small circle at the top of the crystal filled with a basic white to black radial gradient. Set the Blending Mode to Screen and reduce the Opacity to 75% (2).
Now the tiara is ready, and you can Group (Control-G) all the shapes to keep things organized in the Layers panel (3).

6. How to Add a Shadow Under Sailor Moon's Hair
Step 1
Use the Direct Selection Tool (A) to select the top piece of hair along with all the bangs in front, and then Copy and Paste in Place (Shift-Control-V) to make copies of them (1). Press Unite in the Pathfinder panel to merge them into a single shape (2). Keep the same yellow fill color and apply the Drop Shadow effect (3).

Step 2
You need to create a mask shape. Use the Direct Selection Tool (A) again to select the head shape along with the two ear shapes and then Copyand Paste in Place (Shift-Control-V) to make copies of them (1). Press Unite in the Pathfinder panel to merge them into a single shape (2).

Step 3
Now, select the hair shape with the Drop Shadow effect applied to it from earlier, along with the mask shape from the previous step (stroke-none, fill-none), and go to Object > Clipping Mask > Make (Control-7) (1). Move the resulting group under the hair and the bangs but in front of the head in the Layers panel (2).

7. How to Create Sailor Moon's Eyes, Nose, and Mouth
Step 1
Use the Ellipse Tool (L) to draw the shape of the right eye and fill it with white (1). The second ellipse is similar but smaller and filled with the linear gradient shown at a 90 degree Angle (2). Continue with the next two ellipses filled with blue and white (3,4).

Step 2
Next, draw a small circle on the lower left side and a triangle-like shape on the lower right side of the eye (1).
Take the Pen Tool (P) and draw a curved path following the top edge of the eye. Give it a 4 pt brown Stroke and use Width Profile 1 in theStroke panel (2). Draw three short paths as eyelashes, give them a 2 pt brown Stroke, and use Width Profile 4 this time (3).

Step 3
The right eye is ready, and you can Group (Control-G) all the shapes. While the group stays selected, go to Object > Transform > Reflect, check Vertical, and hit Copy. Move the newly obtained left eye to the correct place.

Step 4
Draw two paths above the eyes as eyebrows and a short, slightly curved path as the nose. Give them a 1 pt Stroke using the color indicated and the Black Bend Art Brush. Reduce the Opacity to 50%.

Step 5
Use the Pen Tool (P) to draw the shape of the mouth as shown in the next image. Select pink as the fill color and select a 0.25 pt Stroke using a darker shade of pink.

Step 6
Draw two triangles on the cheeks filled with pink (1). While they stay selected, go to Effect > Stylize > Feather and apply a Radius of 5 px; then go to Effect > Blur > Gaussian Blur and apply aRadius of 5 px. Reduce the Opacity to 75% (2).
At this point, the blush goes over the edge of the face, so you need a mask. Select the head shape and Copy and Paste in Place (Shift-Control-V) to make a copy of it in front of everything. Set this copy to stroke-none and fill-none (3).
Now, select the two blush triangles along with the copy of the head and go to Object > Clipping Mask > Make (Control-7). Move the resulting group behind the eyes but in front of the head in the Layers panel (4).

8. How to Create Sailor Moon's Upper Body
Step 1
Use the Pen Tool (P) to draw the neck and the shoulders and then close the shape at the bottom (1).
To add a shadow under the chin, draw a path having the width of the neck and slightly curved (2). Select the “hair shadow” graphic style from the Graphic Styles panel, and you are done. Move this path behind the head but in front of the upper body shape in the Layers panel (3).

Step 2
Next, draw the shape of the white blouse (1) followed by the two short sleeves (2). Continue with the blue pieces on top of the shoulders (3) and after that, draw two lines on each side with a 1 pt whiteStroke (4).

9. How to Create Sailor Moon's Arms
Step 1
With the help of the Pen Tool (P), draw the shape of the upper arm and fill it with the same color as the rest of the body (1).
Now, let's add some shading and highlights. Draw a path following the left edge of the arm, give it a 3 pt brown Stroke, and apply a 3 px Gaussian Blur (2). Next, draw a path following the right side of the arm, give it a 3 pt white Stroke, and apply a 2 px Gaussian Blur again (3).
You need to create a mask now. Copy and Paste in Place (Shift-Control-V) the arm shape in order to make a copy of it in front of everything. Set this copy to stroke-none and fill-none. Now, select the arm shape and the shading and highlight paths along with the copy of the arm, and go to Object > Clipping Mask > Make (Control-7) (4).

Step 2
Use the Rectangle Tool (M) to draw a small rectangle; then rotate and arrange it at the end of the arm (1). Next, draw three paths on the rectangle, give them a 3 pt or 4 pt pink Stroke, and select the Round Cap option in the Stroke panel (2). You can see the end result in the image below (3).

Step 3
It's time to draw the shape of the hand/glove with the Pen Tool (P). Take your time and make as many adjustments as needed. Fill this shape with white (1). Draw a finger shape filled with the linear gradient shown and send it behind the glove (2).
Now, let's add some shading. Draw three paths following the bottom edge of the glove and give them a 2 pt black Stroke using Width Profile 4. Also apply a 1. 5 px Gaussian Blur, and then reduce the Opacity to20% (3).
To mask the blur that goes over the edges, use a copy of the glove set to stroke-none and fill-none (4).

Step 4
At this point, the entire arm is ready, and you can Group (Control-G) all the shapes. Reflect this arm vertically and you will get the left arm. All you have to do is to move it to the correct place.

10. How to Create Sailor Moon's Front Bow
Step 1
Take the Pen Tool (P) and draw the two halves of the bow filled with a dark shade of pink (1). Make a copy in front of each shape, scale them down, and replace the fill color with pink (2).
Now, select the pair of shapes from the right side and go to Object > Blend > Blend Options. Choose 10 Specified Steps and then go back to Object > Blend > Make (Alt-Control-B). Repeat the same thing for the left side of the bow (3).
Lastly, draw the two end pieces of the bow filled with the linear gradient shown at a -90 degree Angle and send them to the back (4).

Step 2
Zoom in on the bow as much as needed. Use the Pen Tool (P) to draw a petal-like shape on the right side of the bow. After that, draw a similar but smaller shape in the center. Both shapes are filled with dark purple, but set the Opacity for the bigger shape to 0% (1).
Blend these two shapes using 10 Specified Steps (2) and then Reflectvertically the resulting blend group to get another one on the left side of the bow. Reduce the Opacity to 45% for both groups (3).
Duplicate these two groups and scale them up to get a new pair. Reduce theOpacity to 25% (4).

Step 3
Use the Ellipse Tool (L) to draw a circle in the middle of the bow. Select a 0.5 pt yellow Stroke, a 1 pt brown Stroke, and pale orange as the fill color (1).
Use the Star Tool to draw a small star and give it a 0.75 pt yellow Stroke(2); then make a copy of the moon that you used earlier in the tutorial for the earrings, and arrange it in the center (3). Group (Control-G) all the shapes, and you can see the result in the image below (4).

Step 4
Select the right side of the bow (without the two blend groups) and apply the Drop Shadow effect. For the left side of the bow, use the otherDrop Shadow settings shown.

11. How to Create Sailor Moon's Necklace
Use the Pen Tool (P) to draw the shape of the necklace at the base of the neck and fill it with the linear gradient shown (1). Grab a copy of the moon and arrange it in the center (2); then Group (Control-G) these two shapes. While the necklace group stays selected, apply the Drop Shadow effect, and you are done (3).

12. How to Create Sailor Moon's Skirt
Step 1
First, draw a "V" shape at the bottom of the blouse filled with white, as shown in the image below (1).
Still using the Pen Tool (P), draw a path following the bottom edge of the blouse which is also in the shape of a “V”, and give it a 2 pt black Stroke using Width Profile 1. Go to Effect > Blur > Gaussian Blur, apply a Radius of 2 px, and then reduce the Opacity to 40% (2). This will act as a shadow at the waist, and you should send it behind the blouse along with the white border (3).

Step 2
The skirt is composed of six rectangle-like shapes, slightly rounded at the bottom corners. Follow the sequence of images and draw the skirt, making sure the pieces are in the correct order. Also adjust the angle of the gradient for each piece.

Step 3
Sailor Moon has a big bow on the back of the skirt, so draw a shape like the one in the next image as a small corner of the bow and send it to the back.

13. How to Create Sailor Moon's Legs
Step 1
First, draw a rectangle-like shape filled with the same color as the body (1), and then continue with the shape of the boot filled with bright pink (2).
Now, use the Add Anchor Point Tool (+) to add an extra point at the top of the boot and move this point upwards with the help of the Direct Selection Tool (A) (3).
With the boot shape still selected, go to Effect > Stylize > Inner Glow and apply the settings shown (4).

Step 2
To add some shading, draw two paths on the boot as shown. Give them a 5 pt Stroke and use Width Profile 4 in the Stroke panel. Apply a 5 px Gaussian Blur to both of them. Keep the longer path at100% Opacity and set the shorter path to 75% Opacity.

Step 3
Draw a “V” path following the top edge of the boot and give it a 7 pt white Stroke (1).
To highlight the boot, draw a white ellipse on the boot; then apply a 10 px Feather Radius and a 5 px Gaussian Blur (2).

Step 4
It's time to mask the blur that goes over the edge of the boot. Select the boot shape and Copy and Paste in Place (Shift-Control-V) to make a copy of it in front of everything. Set this copy to stroke-none and fill-none (the green shape).
Now, select the two shading paths, the white stripe at the top of the boot, the white ellipse and the copy of the boot, and go toObject > Clipping Mask > Make (Control-7).

Step 5
Let's add some shading and highlights on the leg. This is pretty much the same thing that you did for the arms. So draw a path on each side of the leg and use the same settings (step 9.1).
Make a copy in front of the leg and use this copy to mask the two paths as you did earlier. You can see the result in the image below (2).

Step 6
Grab a copy of the moon and place it at the top of the boot. Copy andPaste in Back (Control-B) the moon and change the fill color to purple. Use the Direct Selection Tool (A) to select only the bottom point of this shape and move it downwards a little to create a shadow (1).
At this point, the leg is ready, and you can Group (Control-G) all the shapes. Reflect the group vertically and you will get the left leg. All you have to do is to move it to the correct place (2).

Step 7
Here is the final Sailor Moon character:

Congratulations! You're Done
Sailor Moon is ready for action!
I hope you enjoyed this tutorial as much as I did. Cartoon characters are one of my favorite things to draw. Apply the techniques you learned today in your future projects, and keep drawing.
Tell me what your all-time favorite cartoon character is, and maybe I will draw it next.

