Each month, we search the web for the best vector-related content and showcase it here for you all to enjoy. This month, we showcase high quality tutorials on creating paper-cut style work with vectors, illustrating isometric retro designs, putting together vintage text effects, and more. We have loads of tutorials, in addition to inspiring articles, resources, and useful freebies inside. Dig into September’s illustration and design material for vector lovers.
Vector Tutorials
-
![tut-1]()
Papercut Aesthetics with Vectors
Steven Bonner shows us how to digitally replicate a 3D papercut style. Learn how to take Illustrator vector objects into Photoshop where you can add depth and give this effect a realistic look.
-
![tut-2]()
Design Retro Isometric Illustrations in Illustrator
Mark Oliver shows us how to take an isometric projection drawing and maintain that perspective in Illustrator, add shapes at the correct angles with ease, add depth to each object, and finally a bit of texture that give the work a vintage feel. This is an awesome workflow and will take an intermediate user 3-4 hours to complete.
-
![tut-3]()
How to Create a Happy Drummer Using Adobe Illustrator and VectorScribe Plugin
Learn how Iaroslav Lazunov uses Illustrator tools to create a fun vector character illustration. He walks through the process of transforming a drawn work into vector goodness, using the Pen Tool, linear and radial gradients, Art Brush, Pattern Brush and Blend Tool, and Vectorscribe plugin.
-
![tut-4]()
Retro Style Geometric Lines Poster Design Tutorial
Chris Spooner shows us, step by step, how to crete a geometric lines based composition in a retro style reminiscent of Mexico 1968 Olympics branding. In this tutorial you’ll use Illustrator’s powerful vector tools to create the pattern, then switch over to Photoshop to roughen it up and give it that vintage look.
-
![tut-5]()
Magnifying Glass Tutorial for Adobe Illustrator
Jasmina Stanojevic shows us how to create a detailed icon in illustrator. This intermediate level tutorial shows how to create a Magnifying glass in perspective. In addition to other vector tools the 3D Effect is featured. The work makes careful use of gradients and has a nice overall perspective effect applied to the magnified text.
-
![tut-6]()
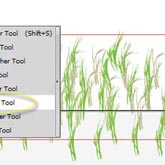
Create a Grassy Field in Illustrator in 13 Simple Steps
This beginner Illustrator tutorial is written by Tara Hornor and will be quick for you to work through. In it you’ll get experience working with illustrator built in Symbols, and manipulating them with the Symbol Sprayer Tool, Symbol Stainer Tool, and Warp Tool. You can create a field of vector grass in minutes with this workflow.
-
![tut-7]()
Create a Stylish Rifle on Illustrator
Over on Abduzeedo Marcos Torres updates us on a black and white hatching technique he’s been using in Illustrator. He shows step by step how to create a decorative gun. After building the basic shapes (tracing over his drawing) using Illustrators built in shape tools, he then uses triangle and rounded hatching to add in the detail, with a few select areas left a fairly solid black. The technique is easy to follow, but when used to create a complex gun looks stunning.
-
![tut-9]()
Adobe Illustrator: Live Trace for Better Gradient Meshes
AJ Wood shows Illustrator users a technique for using the Live Trace and gradient Mesh functions to create a colored illustration. By sampling colors from the reference photo that has been live traced we use as the basis of our illustration, we can give our live trace more realism. This makes it easier to create the mesh and gives us more control over the coloring – much less guesswork involved. You can even use the traced image to add texture over the final mesh.
Vector Inspiration, Articles, and Resources
-
![art-1]()
10 Ways to Win Pitch Work Every Time
Computer Arts offers us some key tips on pitching deals, as well as how to close them. Whether you’re showing your work in an effort to get a new gig, or proposing a solution to a specific creative brief, there are some effective techniques to use to hammer home your points, and increase your success ratio. Gotta love the illustrations in the article as well, simple and effective.
-
![art-2]()
Illustration by Numbers: An In-Depth Guide to Creating Infographics
Alice Ross has pulled together ideas from some of the top data visualization and infographic experts. These graphics transform data from raw numbers into compelling, crisp, and fascinating stories. Dry information and seemingly impenetrable numbers or facts can become clear and instantly understandable ideas. When curated well data visualization makes complex ideas accessible. Learn more about how the experts craft stunning infographics.
-
![art-3]()
Weekly Vector Inspiration #138
Ryan Putnam of Vectips delivers another assortment of vector awesomeness. He has a great eye for exciting vector work. If you’re looking for inspiration, then check out this roundup, which showcases vintage style posters, decorative character design, vector text effects, and more.
-
![art-4]()
101 Ideas to Get More Freelance Work and Generate New Client Leads
This classic article on how freelancers find more work and generate new client leads was reposted recently on FreelanceSwitch. Grab a bunch of new ideas for promoting your freelance business.
-
![art-5]()
What Was Your Biggest Mistake & What Did You Learn From It?
Mistakes, experimentation, and failure are the hot topic in education and creativity circles these days. The 99% takes a look at the benefits that come from failure, as well as a personal story from the writer on learning from a mistake, with loads of comments from the community on the topic.
(FREE!) Vector Downloads
-
![free-1]()
150+ Free, Vintage Vector, Medieval Heraldry Graphics
Are you in the need for free vector graphics for your next design project? In search of medieval, heraldry style classic work? This post has a huge assortment of free vintage vector graphics for you to download. These medieval packs are composed of emblems, crests, shields, dragons, knights, helms, armor, swords, flourishes, banners, and all sorts of vintage design elements.
-
![free-2]()
Abstract Cover Vector Graphic
Download this abstract background over at Dryicons.com. It’s a free vector design of a blue cover layout, which includes abstract vector waves that stylishly flow across the top.
-
![free-3]()
Freebie Friday: Vintage Balloon Vectors
I came across this awesome vintage vector freebie of intricately drawn hot air balloons and airships over at Bittbox. They redesigned their freebie section to make it really easy to find all the quality resources they’ve posted. Grab the floating vector vintage graphics following the link below.
-
![free-4]()
Children Vector Animals Rock Band
Pixeden put together 4 cute, cartoon vector characters. They represent a pop band with various little animals jamming: rock lion, singing cat, jam bunny, and drumming monkey. These are super fun and ideas for any children designs, from birthday flyer, stickers, to product packaging.
-
![free-5]()
Best Websites To Download High Quality Free Vector Images
Hackdigital.com put together a roundup of some of the best websites to find free vector graphics and illustration. As usual, keep copyright in mind when grabbing any vector freebies, be sure to read the original authors notes, and usage information.