In the following tutorial you will learn how to create a toilet plunger illustration. You’ll use basic shape building techniques, along with advanced Illustrator tools, to compose the best plunger artwork you’ve ever made. You can use these techniques you’ll learn to create numerous household tools as well.
Step 1
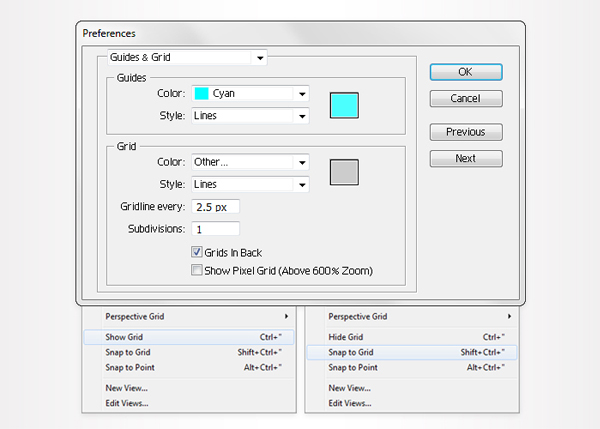
Create a 700 by 300px, RGB document. First, turn on the Grid (View > Grid) and the Snap to Grid (View > Snap to Grid). Next, you’ll need a grid every 2.5px. Go to Edit > Preferences > Guides > Grid, enter 2.5 in the Gridline every box and 1 in the Subdivisions box.
You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to replace the unit of measurement to pixels from Edit > Preferences > Unit > General. All these options will significantly increase your work speed.

Step 2
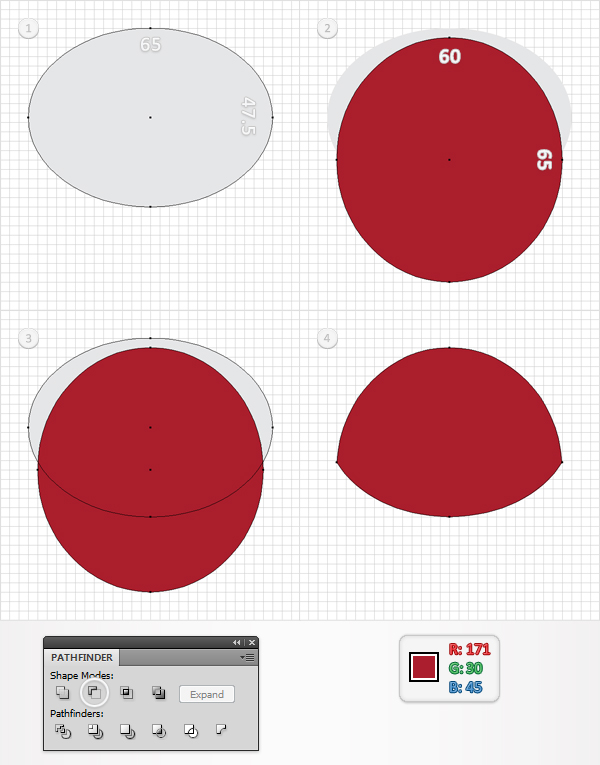
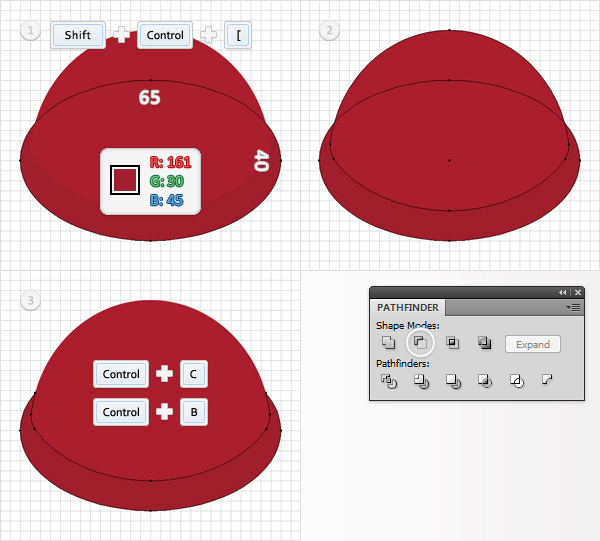
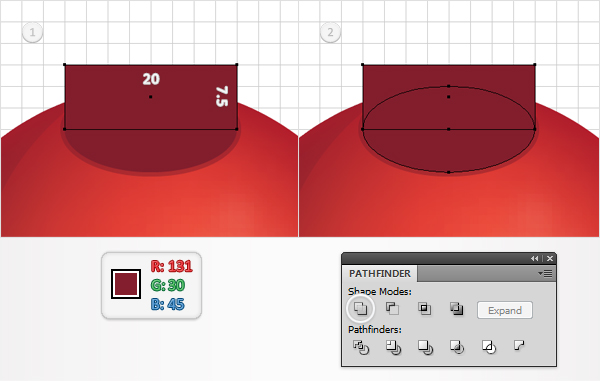
Pick the Ellipse Tool (L), create a 65 by 47.5px shape and fill it with any color. Continue with the Ellipse Tool (L), create a 60 by 65px shape and place it as shown in the second image.
Reselect the two shapes created so far and click on the Intersect button from the Pathfinder panel. The resulting shape should look like the fourth image shown. Fill it with R=171, G=30, B=45.

Step 3
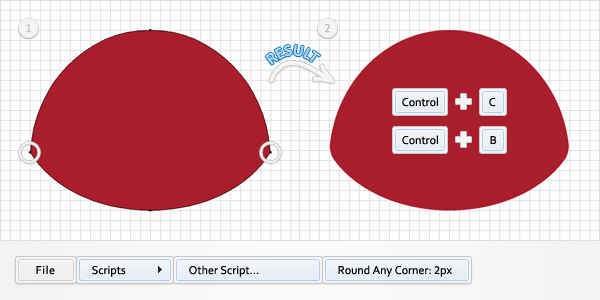
Now, you need to add some roundness for the shape created in the previous step. The Round Any Corner script will come in handy for this. You can find it in the Vectortuts+ article 20 Free and Useful Adobe Illustrator Scripts. Save it to your hard drive and grab the Direct Selection Tool (A).
Select the bottom anchor points (highlighted in the first image) and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 2px Radius and click OK. In the end your shape should look like the second image shown. Select it and make a copy in back (Command + C > Command + B). Go to the Layers panel, find this copy and make it invisible. You’ll need this shape later.

Step 4
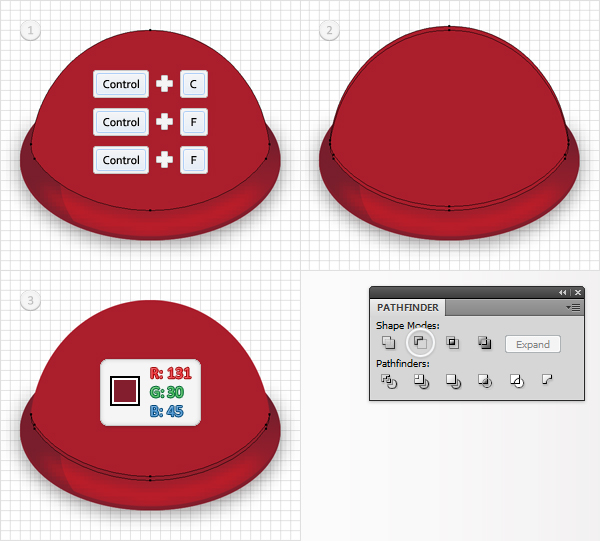
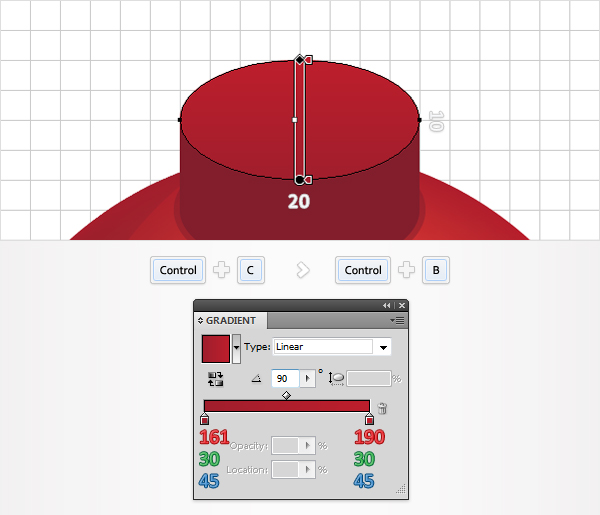
Reselect the shape edited in the previous step, make a copy in front (Command + C > Command + F) and grab the Ellipse Tool (L). Create a 65 by 40px shape, fill it with R=161, G=30, B=45, place it as shown in the first image, and send it to back (Shift + Command + Left Bracket key).
Select this new shape, along with the fresh copy, and click on the Minus Front button from the Pathfinder panel. The resulting shape should look like the third image shown. Select it and make a copy in back (Command + C > Command + B). Go to the Layers panel, find this copy, and make it invisible. You’ll need it later.

Step 5
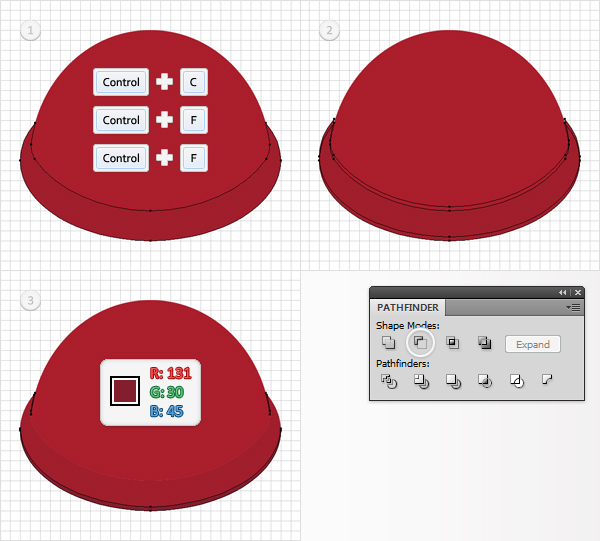
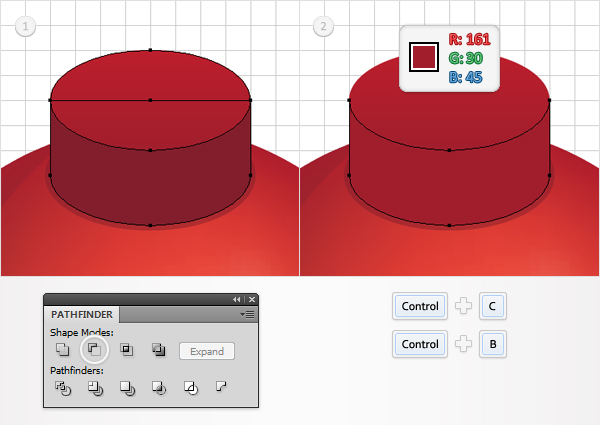
Disable the Snap to Grid (View > Snap to Grid) and focus on the shape created in the previous step. First, select it and make two copies in front (Command + C > Command + F > Command + F). Next, select the top copy and hit the up arrow once. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting group of shapes with R=131, G=30, B=45.

Step 6
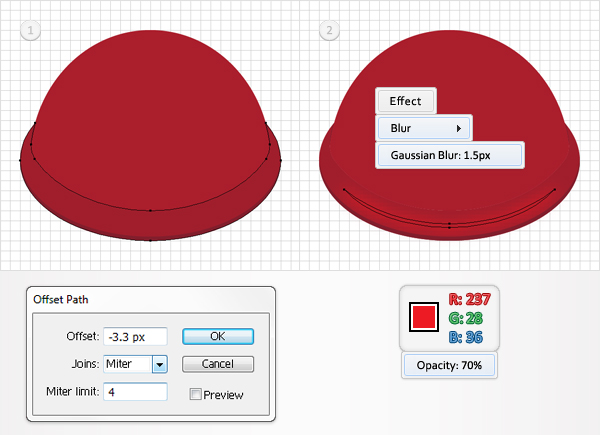
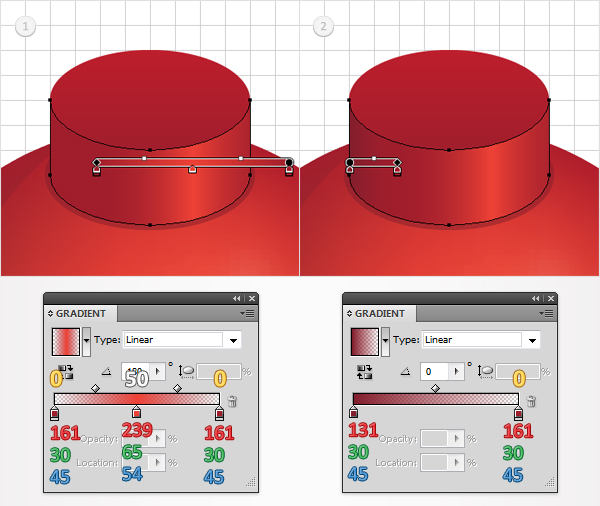
Reselect the shape created in the fourth step and go to Object > Path > Offset Path. Enter a -3.3px Offset and click OK. Fill the resulting shape with R=237, G=28, B=36, lower its Opacity to 70%, and go to Effect > Blur > Gaussian Blur. Enter a 1.5px radius and click OK.

Step 7
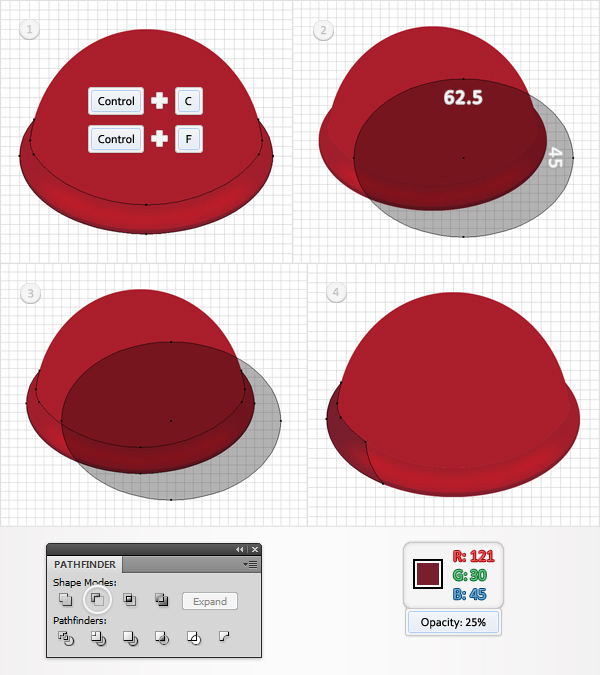
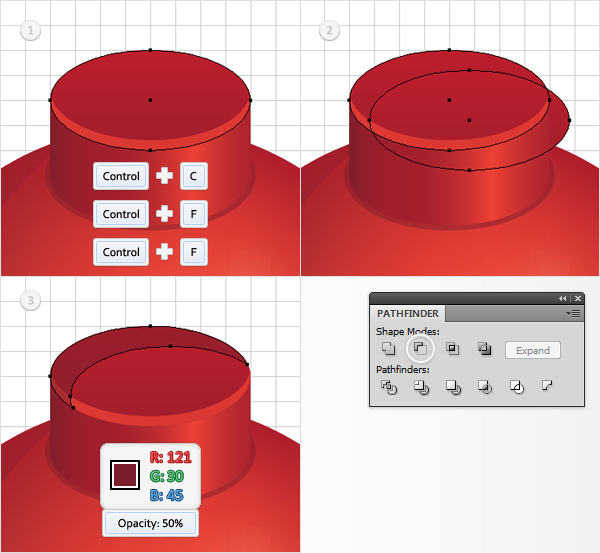
Re-enable the Snap to Grid (View > Snap to Grid). Once again, select the shape created in the fourth step and make a copy in front (Command + C > Command + F). Continue with the Ellipse Tool (L), create a 62.5 by 45px shape, and place it as shown in the second image. Select this new shape, along with the fresh copy, and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=121, G=30, B=45, and lower its Opacity to 25%.

Step 8
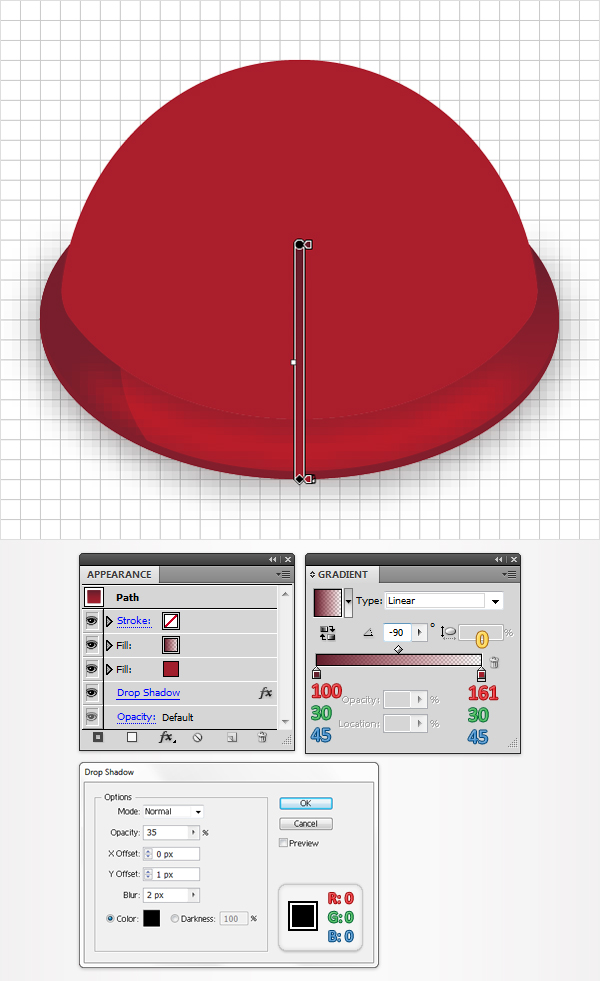
Select the shape created in the fourth step and go to the Appearance panel. Open the fly-out menu and click on Add New Fill. This will add a second fill for your shape. Select it and use the linear gradient shown below. The yellow zero from the gradient image stands for opacity percentage. Finally, reselect the entire path and go to Effect > Stylize > Drop Shadow. Enter the data shown below and click OK.

Step 9
Let’s move to the red shape created in the third step. First, disable the Snap to Grid (View > Snap to Grid). Next, select this shape and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and hit the up arrow once. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=131, G=30, B=45.

Step 10
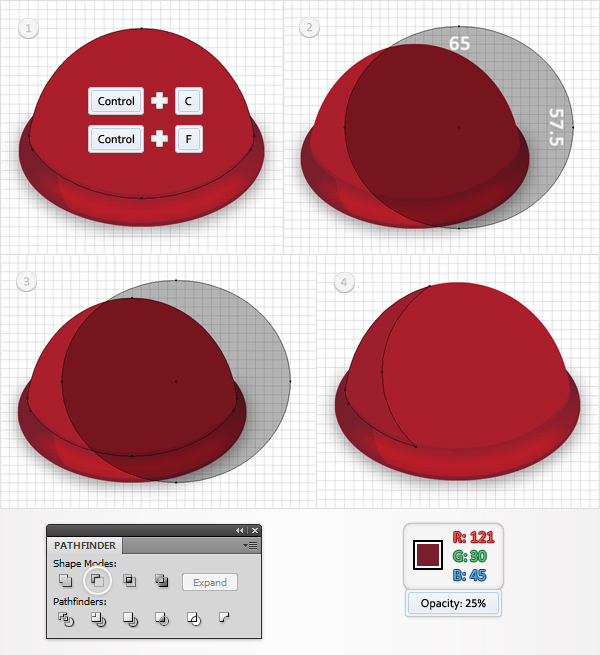
Enable the Snap to Grid (View > Snap to Grid). Reselect the shape created in the third step and make a new copy in front (Command + C > Command + F). Continue with the Ellipse Tool (L), create a 65 by 57.5px shape, and place it as shown in the second image. Select this new shape, along with the fresh copy, and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=121, G=30, B=45. Now lower its Opacity to 25%.

Step 11
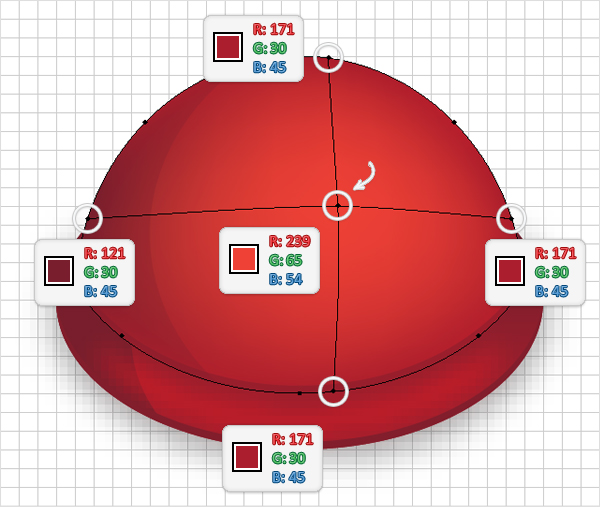
Next, you need to turn the shape created in the third step into a mesh. Grab the Mesh Tool (U) and simply click on the point indicated by the arrow below. Continue with the Direct Selection Tool (A), select the five mesh points, one by one and use the colors shown below.

Step 12
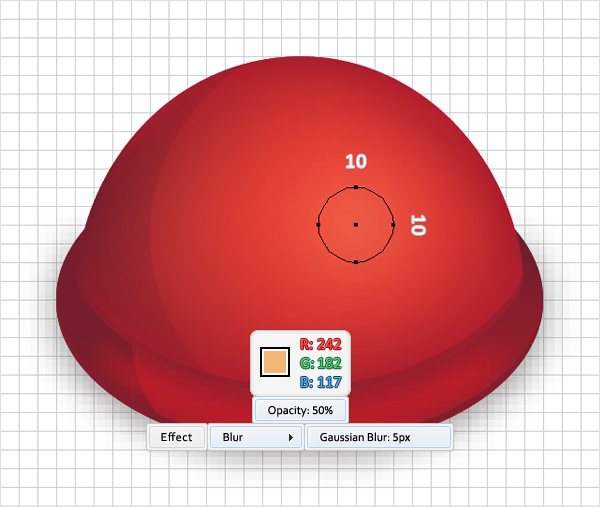
Pick the Ellipse Tool (L), create a 10px circle, and place it as shown in the following image. Fill it with R=242, G=182, B=117. Lower its Opacity to 50% and go to Effect > Blur > Gaussian Blur. Enter a 5px radius and click OK.

Step 13
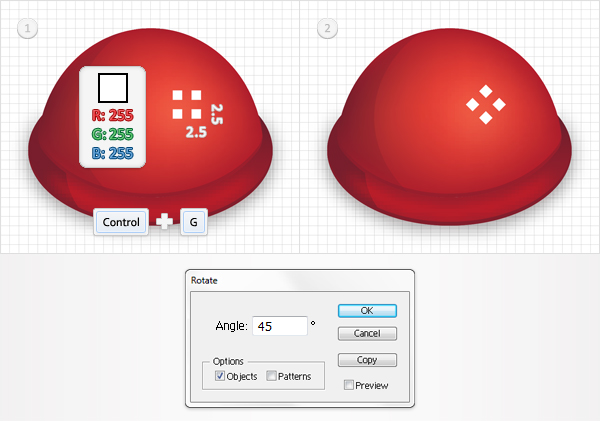
Switch to the Rectangle Tool (M), create four 2.5px squares, and place them as shown in the first image. Fill them with white, group them (Command + G), and go to Object > Transform > Rotate. Enter a 45 degrees angle and click OK.

Step 14
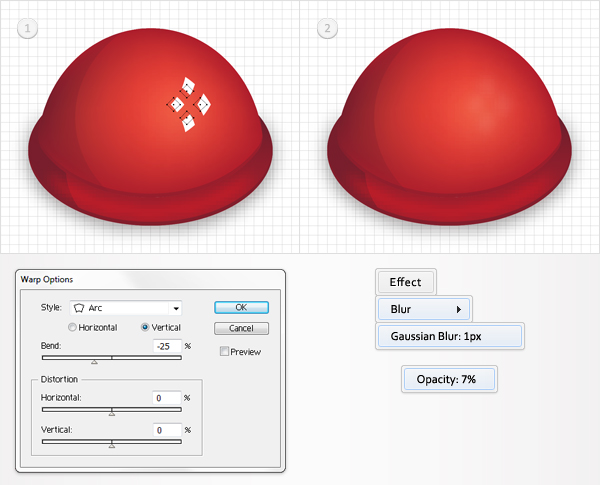
Reselect the group created in the previous step, lower its Opacity to 7%, and go to Effect > Warp > Arc. Enter the data shown below, click OK, then go to Effect > Blur > Gaussian Blur. Enter a 1px radius and click OK.

Step 15
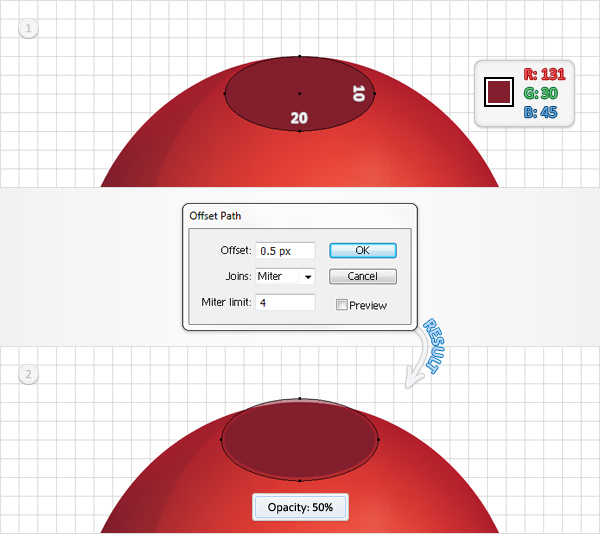
Return to the Ellipse Tool (L), create a 20 by 10px shape, and place it as shown in the first image. Fill it with R=131, G=30, B=45. Now go to Object > Path > Offset Path. Enter a 0.5px offset and click OK. Select the resulting shape and lower its Opacity to 50%.

Step 16
Pick the Rectangle Tool (M), create a 20 by 7.5px shape, fill it with R=131, G=30, B=45, and place it as shown in the first image. Select this rectangle, along with the ellipse created in the previous step (the first one), and click on the Unite button from the Pathfinder panel.

Step 17
Pick the Ellipse Tool (L), create a 20 by 10px shape, fill it with the linear gradient shown below, and place it as shown in the following image. Make a copy of this shape in back (Command + C > Command + B) and make it invisible. You’ll need it later.

Step 18
Select the shape created in the previous step and make a copy in front (Command + C > Command + F). Select this copy, along with the shape created in the sixteenth step, and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=161, G=30, B=45. Now make a copy in back (Command + C > Command + B) and make it invisible. You’ll need it later.

Step 19
Reselect the shape created in the previous step, add two new fills, and use the linear gradients shown below. Don’t forget that the yellow zero from the gradient images stands for Opacity percentage, while the white number stands for location percentage.

Step 20
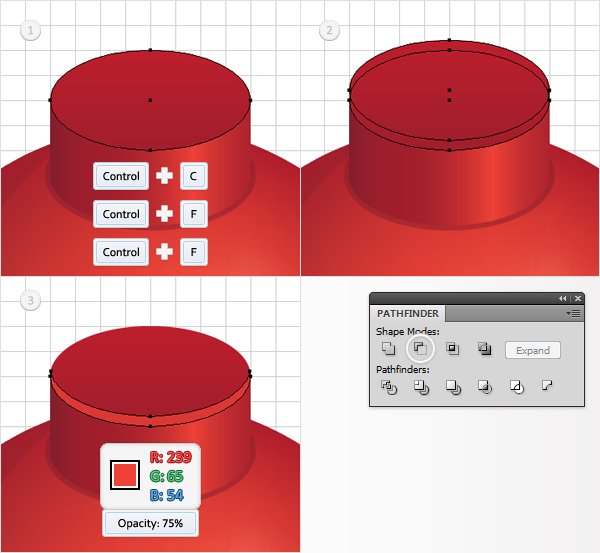
Disable the Snap to Grid (View > Snap to Grid). Return to the shape created in the seventeenth step and make two copies in front (Command + C > Command + F > Command + F). Select the top copy, hit the up arrow once, then reselect both copies, and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=239, G=65, B=54, and lower its Opacity to 75%.

Step 21
Reselect the shape created in the seventeenth step and make two new copies in front (Command + C > Command + F > Command + F). Select the top copy and hit the down arrow and the right arrow twice. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=121 G=30 B=45 and lower its opacity to 50%.

Step 22
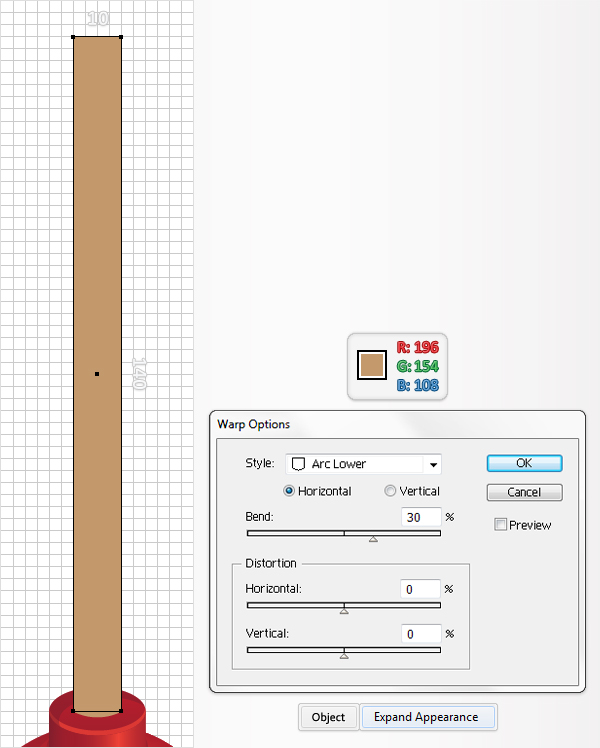
Re-enable the Snap to Grid. Pick the Rectangle Tool (M), create a 10 by 140px shape, fill it with R=196, G=154, B=108, and place it as shown. Select it and go to Effect > Warp > Arc Lower. Enter the data shown below, click OK, and go to Object > Expand Appearance.

Step 23
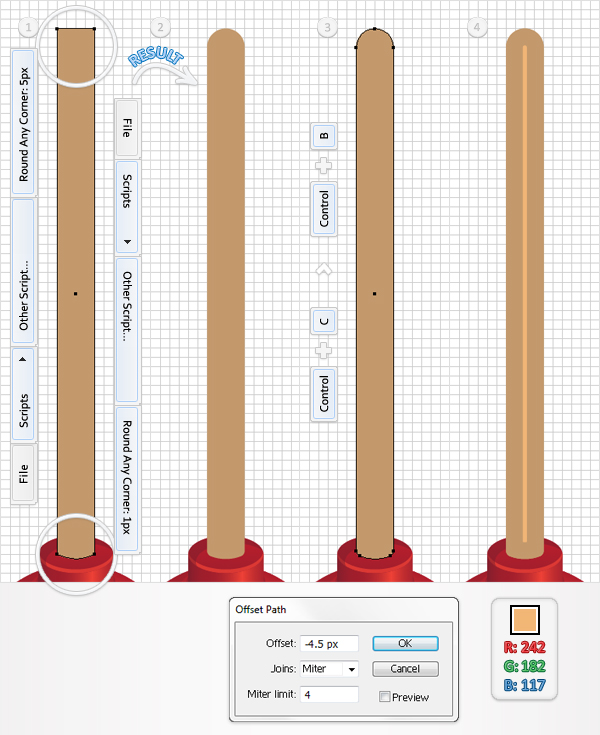
Again, you will need the Round Any Corner script. First, disable the Snap to Grid (View > Snap to Grid) and focus on the shape created in the previous step. Pick the Direct Selection Tool (A), select the top anchor points, and go to File > Scripts > Other Script.
Open the Round Any Corner Script, enter a 5px Radius, and click OK. Move to the bottom anchor points, select them, and go again to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 1px Radius, and click OK. The result should look like the second image shown.
Select it, make a copy in back (Command + C > Command + B), and make it invisible. You’ll need it later. Reselect the remaining visible shape and go to Object > Path > Offset Path. Enter a -4.5px Offset and click OK. Fill the resulting shape with R=242, G=182, B=117. Now move it 1px to the right.

Step 24
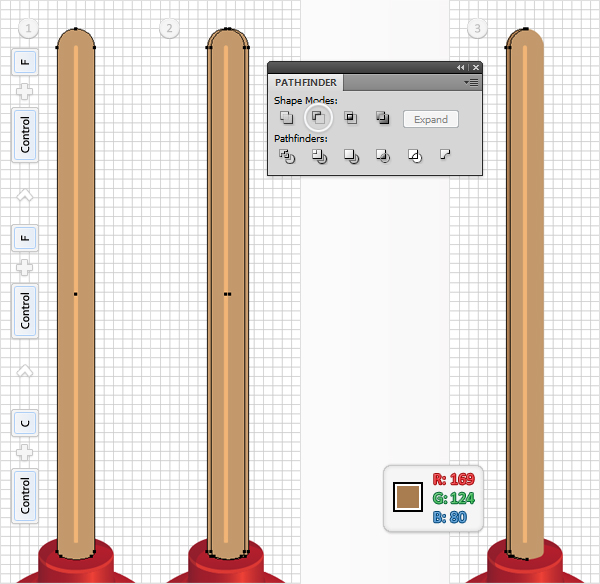
Select the thicker shape created in the previous step and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and hit the right arrow once. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=169, G=124, B=80.

Step 25
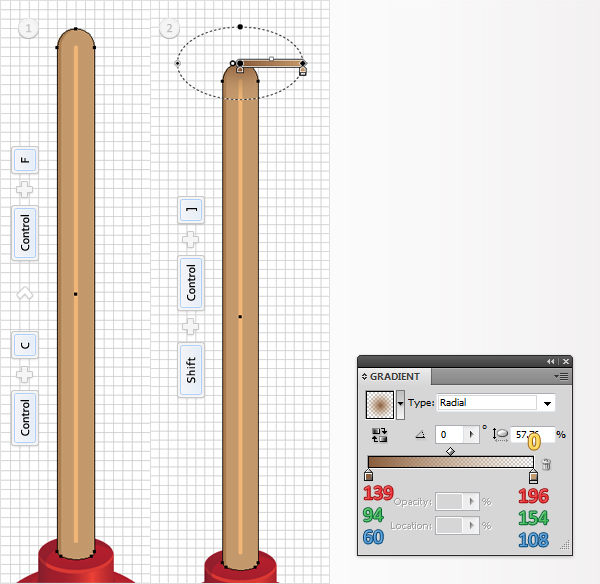
Reselect the thicker shape created in the twenty-third step, make a copy in front (Command + C > Command + F), and bring it to front (Shift + Command + Right Bracket key). Select this copy, go to the Appearance panel, and replace the flat color with the radial gradient shown below. Don’t forget that the yellow zero from the gradient image stands for Opacity percentage.

Step 26
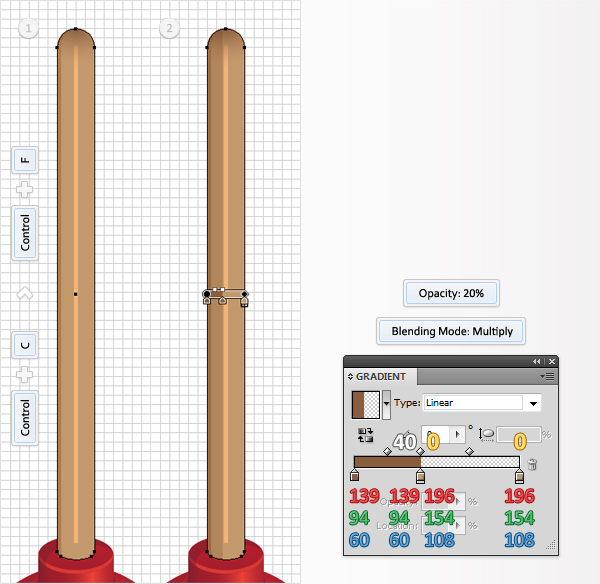
Select the shape created in the previous step and make a copy in front (Command + C > Command + F). Select this copy, lower its Opacity to 20%, and change the blending mode to Multiply. Now go to the Appearance panel and replace the existing gradient with the one shown below.
Have a closer look at the gradient image and you’ll notice that you have two gradient sliders overlapping at 40% (Location). One should have the Opacity set at 100% and the color at R=139, G=94, B=60. The other should have the Opacity set at 0% and the color at R=196, G=154, B=108.

Step 27
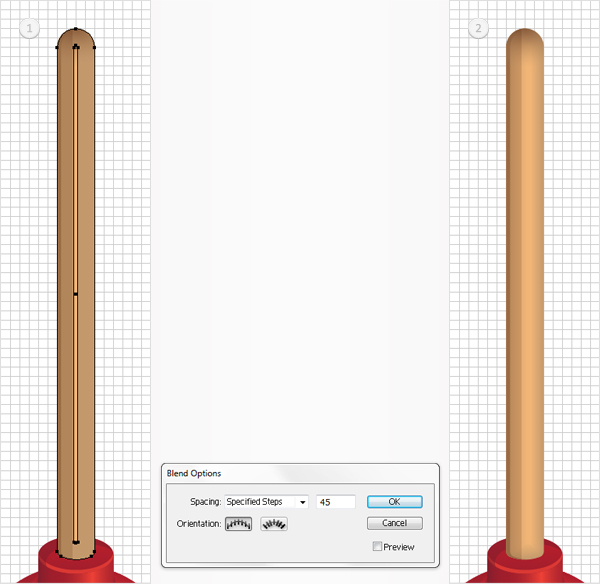
Select the two shapes created in the twenty-third step, go to Object > Blend > Make, then apply Object > Blend > Blending Options. Select Specified Step from the drop down menu, enter 45 in the white box, and click OK. In the end, your blend should look like the second image shown.

Step 28
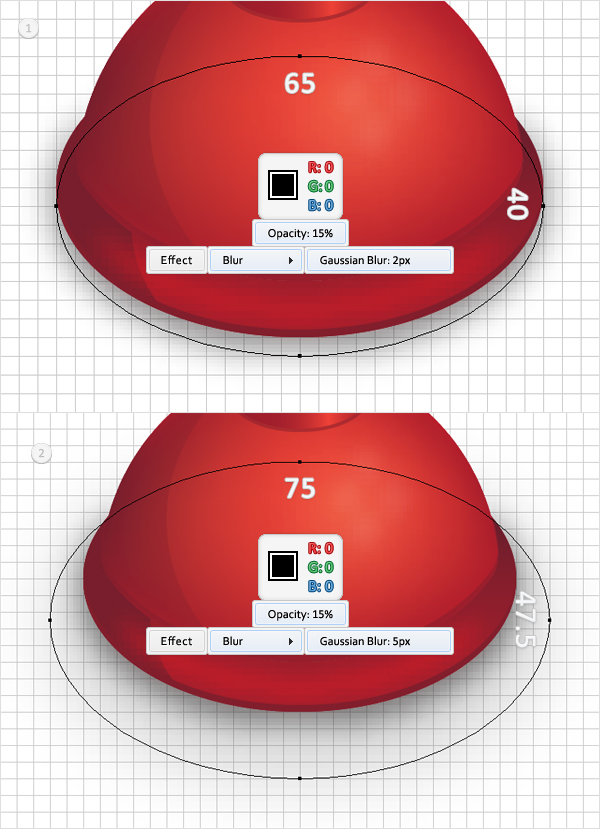
Enable the Snap to Grid (View > Snap to Grid) and focus on the bottom area. Pick the Ellipse Tool (L), create a 65 by 40px shape, and place it as shown in the first image. Fill it with black, lower its Opacity to 15%, and go to Effect > Blur > Gaussian Blur. Enter a 2px radius, click OK, then create a second shape.
Make it 75px wide and 47.5px tall and place it as shown in the second image. Fill it with black, lower its Opacity to 15%, and go to Effect > Blur > Gaussian Blur. Enter a 5px radius and click OK. Reselect both shapes and send them to back (Shift + Command + Left Bracket key).

Step 29
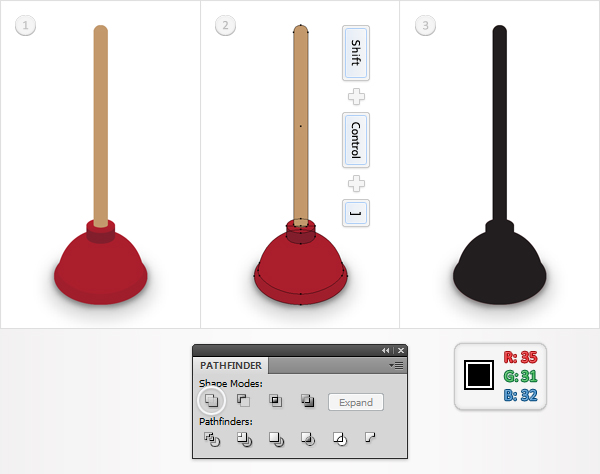
Go to the Layers panel and turn back to visible the invisible shapes created so far. Select all five shapes, bring them to front (Shift + Command + Right Bracket key), and click on the Unite button from the Pathfinder panel. Fill the resulting shape with R=35, G=31, B=32.

Step 30
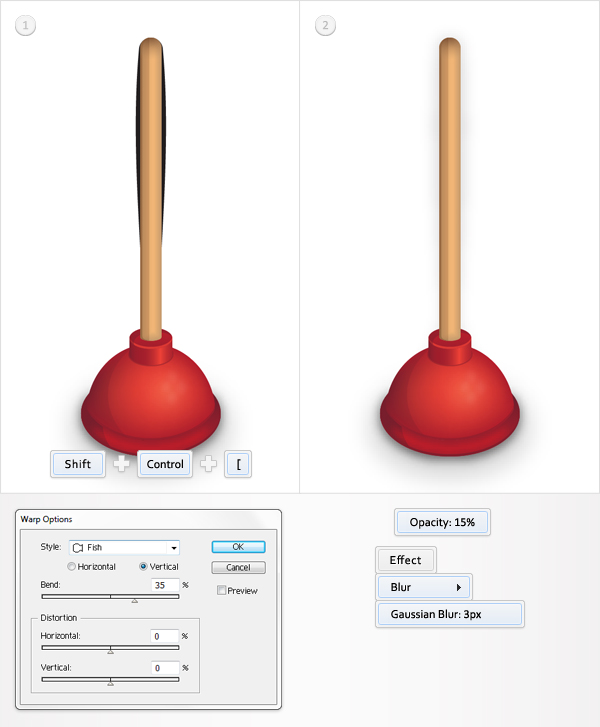
Select the shape created in the previous step, send it to back, and apply Effect > Warp > Fish. Enter the data shown below, click OK, and go to Effect > Blur > Gaussian Blur. Enter a 3px radius, click OK, then lower the Opacity of this shape to 15%.

Step 31
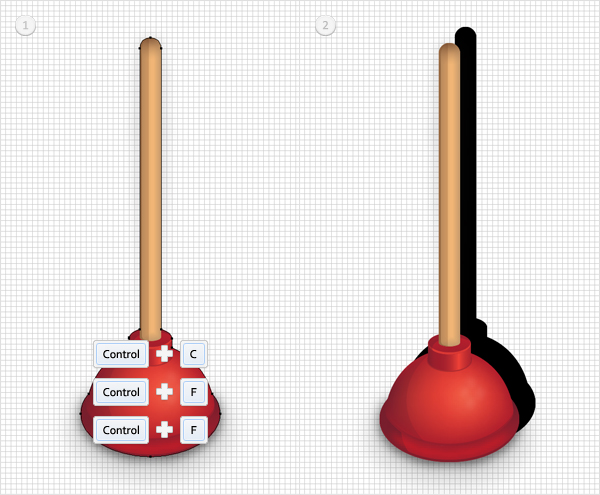
Reselect the shape edited in the previous step and make two copies in front (Command + C > Command + F > Command + F). Select both copies and go to the Appearance panel. Remove the Warp and the Gaussian Blur effect, raise the Opacity to 100%, and move them 7.5px up and to the right. The Snap to Grid will ease your work here.

Step 32
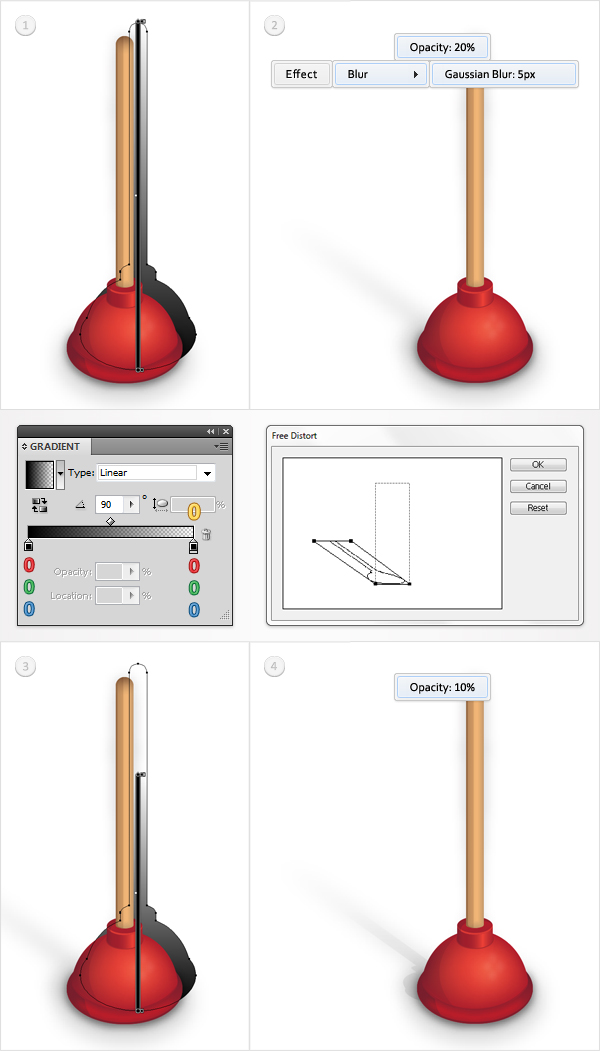
Focus on the two dark shapes created in the previous step. Select the top shape and make it invisible for the moment. Select the remaining visible shape and fill it with the linear gradient, as shown in the first image. Lower its Opacity to 20% and apply Effect > Blur > Gaussian Blur. Enter a 5px radius and click OK.
Turn back to visible the other dark shape, fill it with the same linear gradient (as shown in the third image), and lower its Opacity to 10%. Reselect both shapes and go to Effect > Distort & Transform > Free Distort. Add the angle shown in the following image and click OK.

Step 33
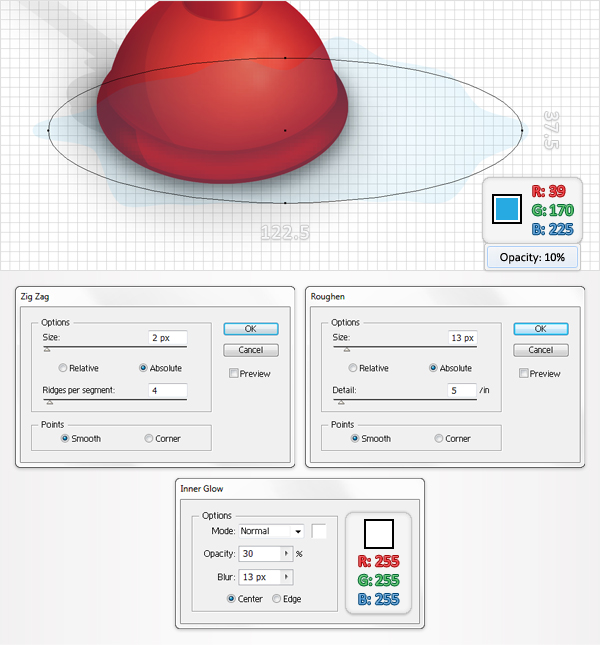
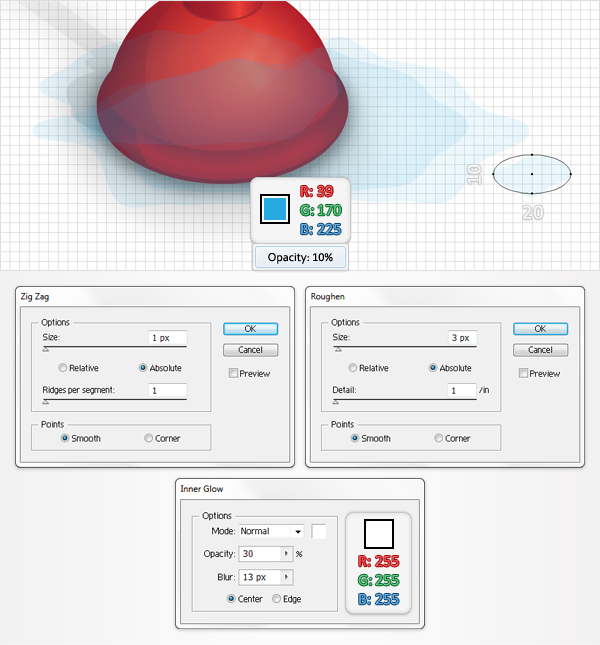
Pick the Ellipse Tool (L), create a 122.5 by 37.5px shape, and place it as shown in the following image. Fill it with R=39, G=170, B=225, lower its Opacity to 10%, and apply Effect > Distort & Transform > Zig Zag. Enter the data shown below, click OK, and apply Effect > Distort & Transform > Roughen. Again, enter the data shown below, click OK, and go to Effect > Stylize > Inner Glow. Once again, enter the data shown below and click OK.

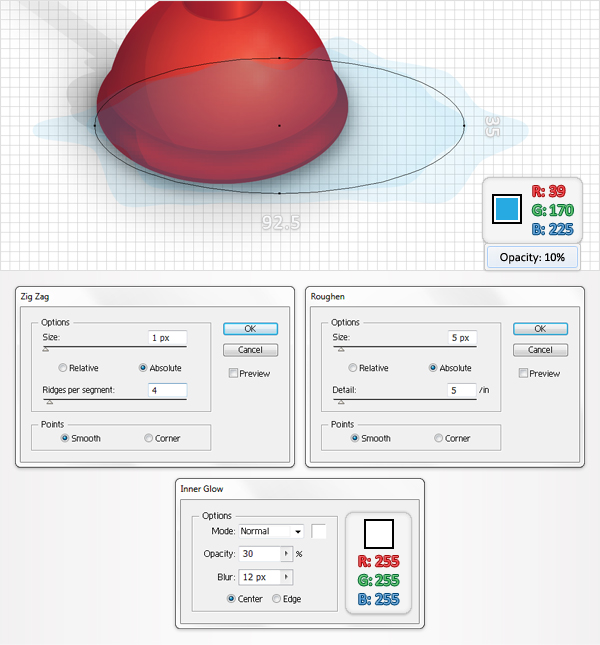
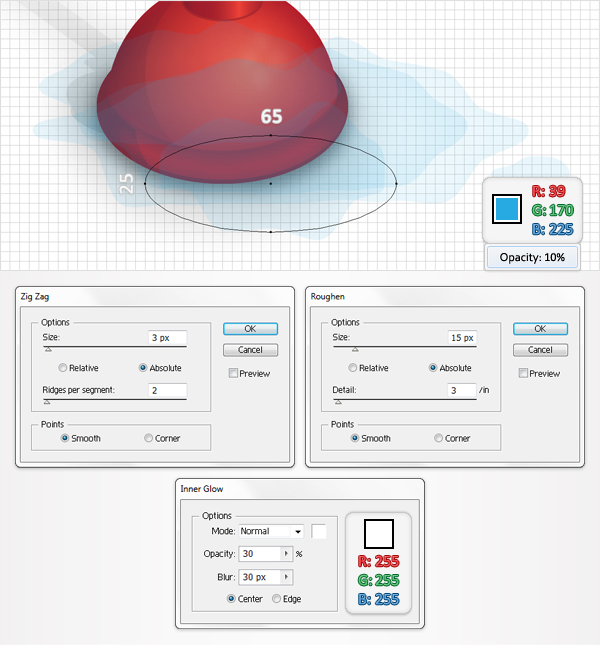
Continue with the Ellipse Tool (L), create a 92.5 by 35px shape, and place it as shown. Fill it with R=39, G=170, B=225. Now lower its Opacity to 10%. Then add the Zig Zag, Roughen and Inner Glow effects.

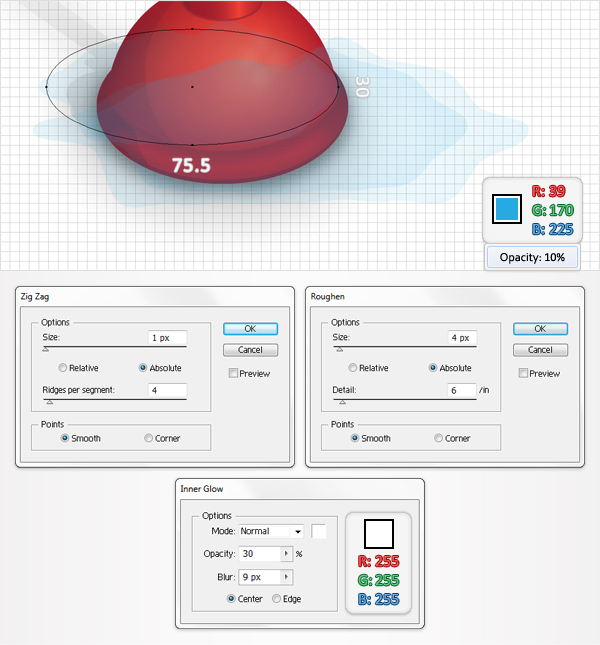
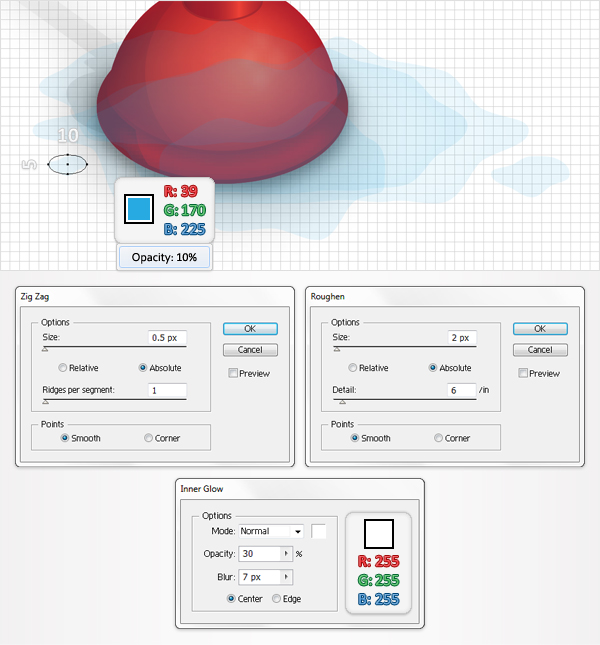
Create a 75.5 by 30px shape and place it as shown. Fill it with R=39, G=170, B=225. Now lower its Opacity to 10%. Then add a the Zig Zag, Roughen, and Inner Glow effects.

Create a 20 by 10px shape and place it as shown in the following image. Fill it with R=39, G=170, B=225 and lower its opacity to 10%. Now add a the Zig Zag, Roughen, and Inner Glow effects.

Create a 65 by 25px shape and place it as shown in the following image. Fill it with R=39, G=170, B=225, and lower its Opacity to 10%. Now add a the Zig Zag, Roughen, and Inner Glow effects.

Create a 10 by 5px shape and place it as shown. Fill it with R=39, G=170, B=225 and lower its Opacity to 10%. Now add a the Zig Zag, Roughen, and Inner Glow effects.

Step 34
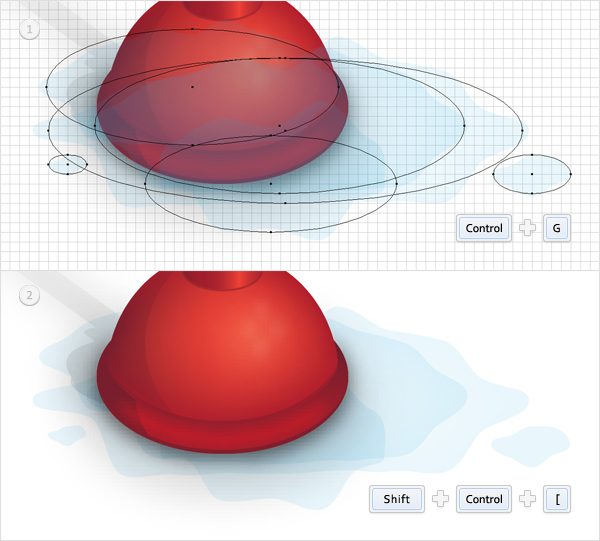
Select all the shapes created in the previous step and group them (Command + G). Select this group and send to back (Shift + Command + Left Bracket key).

Step 35
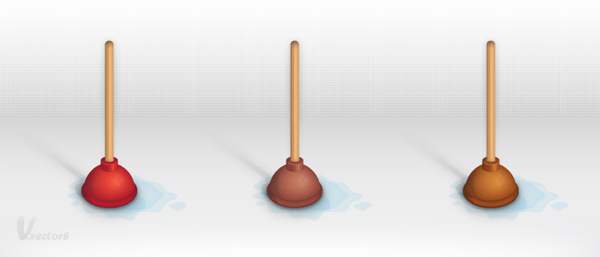
This is how your illustration should look so far.

Step 36
Select all the shapes created so far and group them (Command + G). Make a copy of this group and move it to the right as shown.

Step 37
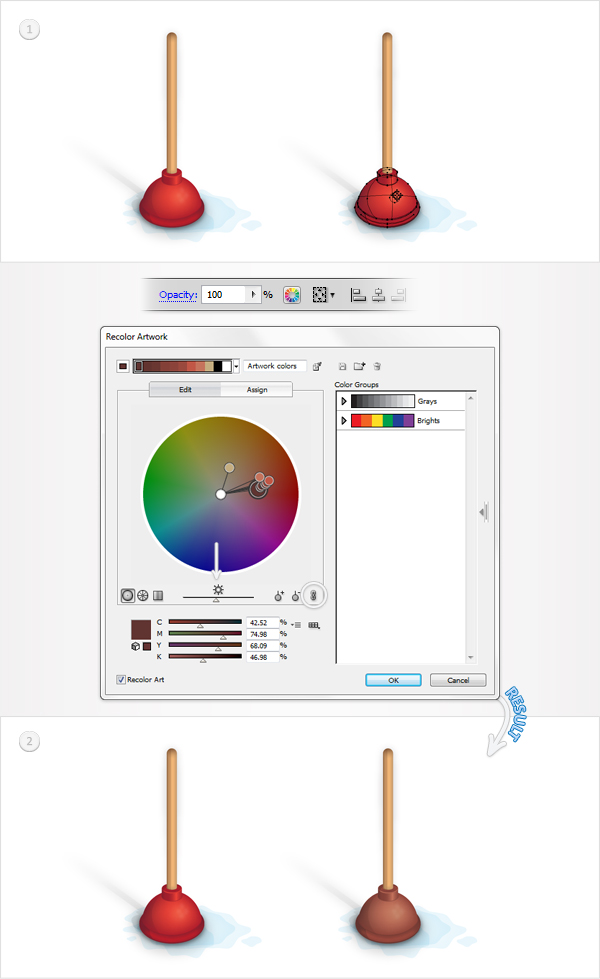
Focus on the second plunger created in the previous step. Select all the shapes that make up the rubber and click on the Recolor Artwork button from the top menu bar. The Recolor Artwork window will open.
Click on the Edit button, check the Link harmony colors button, adjust the brightness slider, then drag the color handles as shown. In the end, the rubber should look like the second image below.

Step 38
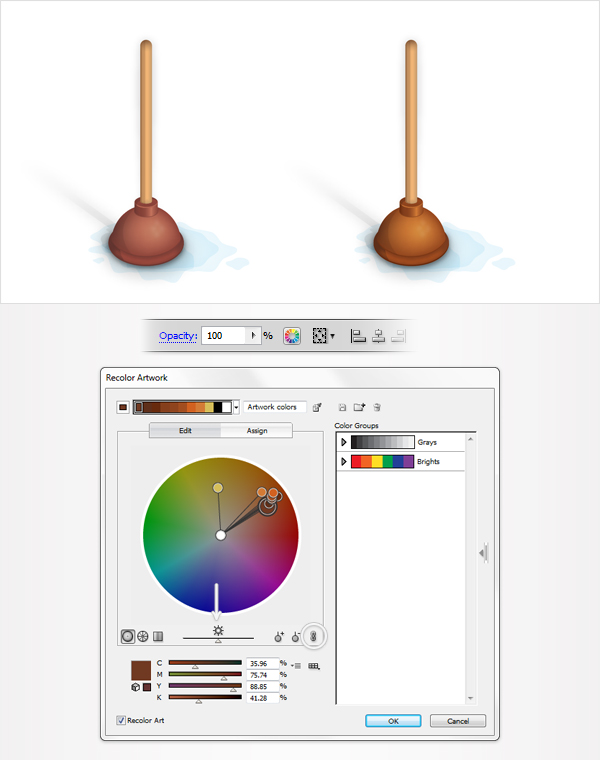
Duplicate the plunger edited in the previous step. Move this copy to the right then select the shapes that make up the rubber and click on the Recolor Artwork button.
Again, click on the edit button, check the Link harmony colors button, adjust the brightness slider, then drag the color handles as shown. In the end, this third plunger should look like the following image.

Step 39
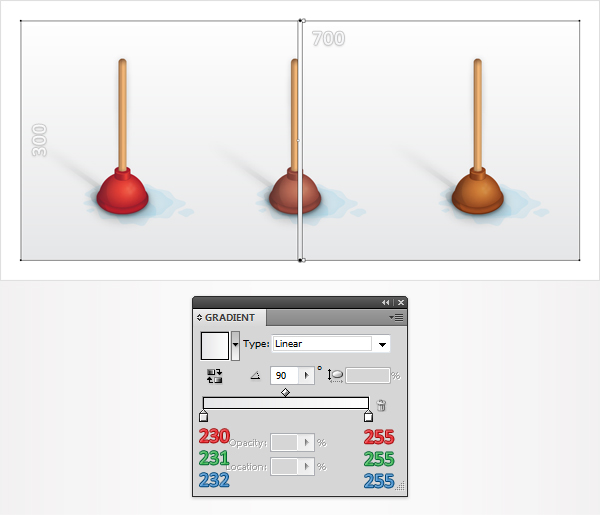
Finally, let’s add the background. Pick the Rectangle Tool (M), create a shape the size of your artboard, and fill it with the linear gradient.

Step 40
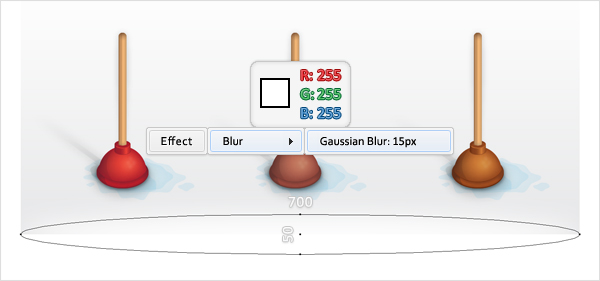
Pick the Ellipse Tool (L), create a 700 by 50px shape, and place it as shown. Fill it with white and go to Effect > Blur > Gaussian Blur. Enter a 15px radius and click OK.

Step 41
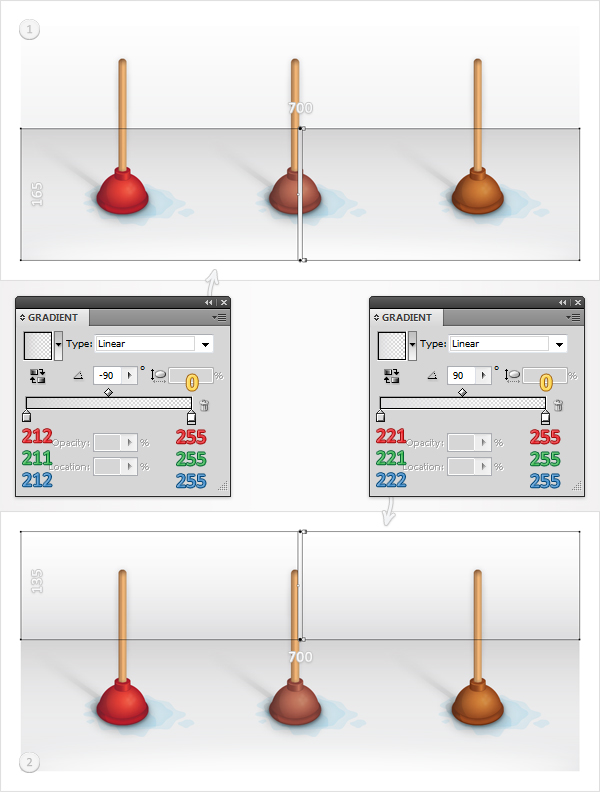
Switch to the Rectangle Tool (M) and create a 700 by 165px shape. Place it as shown in the first image and fill it with the left linear gradient. Continue with the Rectangle Tool (M) and create a second shape. Make it 700px wide and 135px tall. Place it as shown in the second image and fill it with the right linear gradient.

Step 42
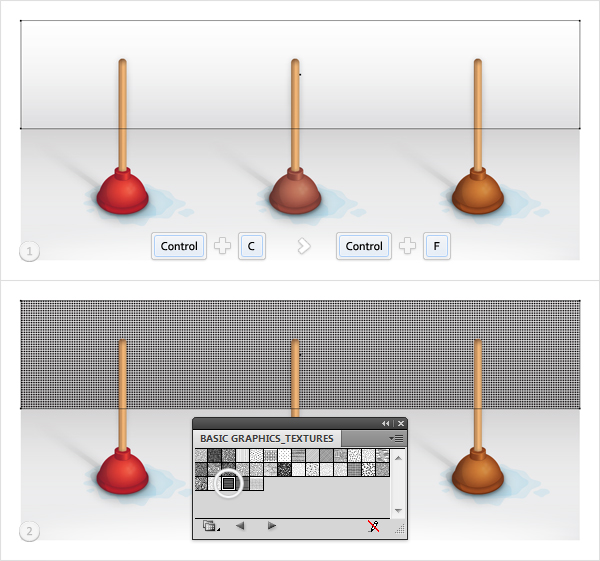
Select the second shape created in the previous step and make a copy in front (Command + C > Command + F). You will need a built-in pattern for this copy. Go to the Swatches panel, open the fly-out menu and go to Open Swatch Library > Pattern > Basic Graphics > Basic Graphics_Textures. This will open a new window with some nice patterns. Reselect the copy and replace the linear gradient with the “USGS 7 Vineyard” pattern.

Step 43
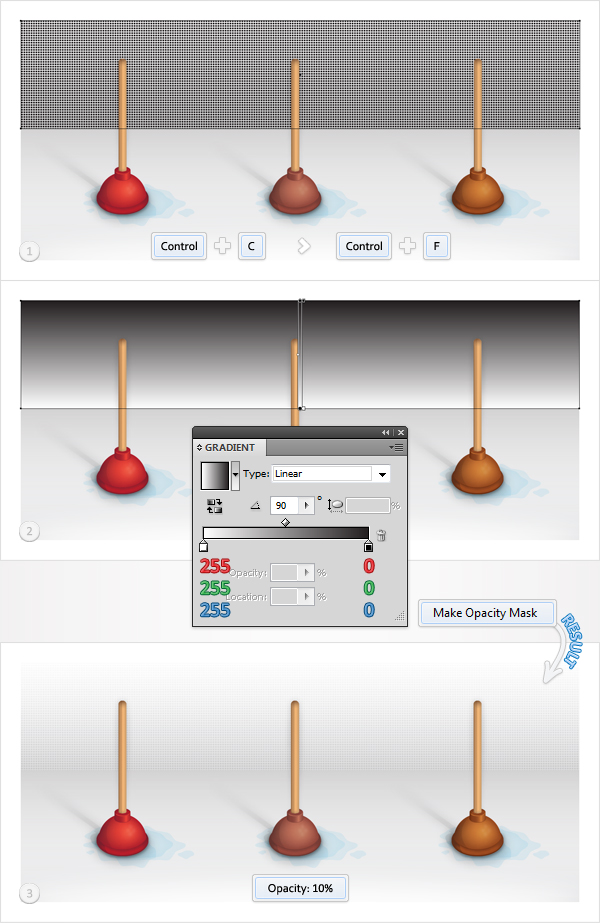
Select the shape created in the previous step and make a copy in front (Command + C > Command + F). Fill this copy with the linear gradient shown in the second image. Select it, along with the patterned shape, and go to the Transparency panel. Open the fly-out menu and click on Make Opacity Mask. Lower the Opacity of this masked shape to 10% and you’re done.

Conclusion
Now your work is done. Here is how it should look.