In the following tutorial you will learn how to create a simple sliders set. First, we’ll use the Rectangle Tool and the Rounded Corners effects to create the base shapes. Next, using some Offset and Pathfinder options we’ll create the highlight shapes. Finally, for the colors we’ll use several linear and radial gradients, some simple effects along with basic blending techniques.
Step 1
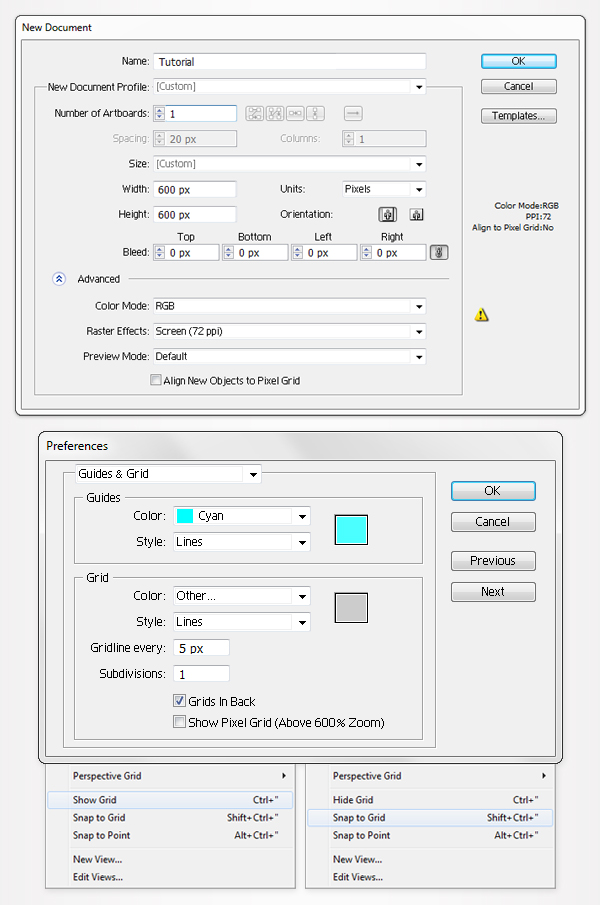
Create a 600 by 600px, RGB document. First, enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid). Next, you’ll need a grid every 5px. Go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box.
You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to replace the unit of measurement to pixels from Edit > Preferences > Unit > General. Al these options will significantly increase your work speed.

Step 2
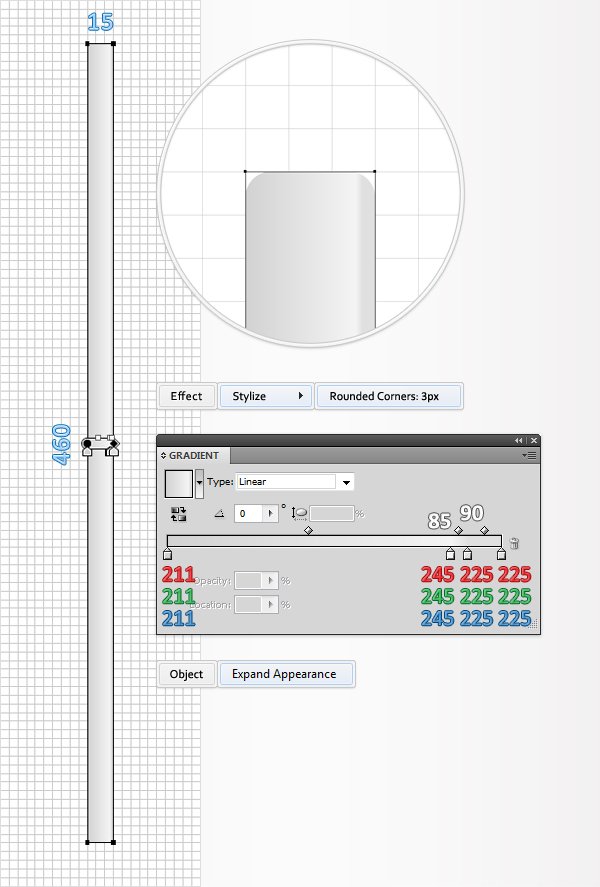
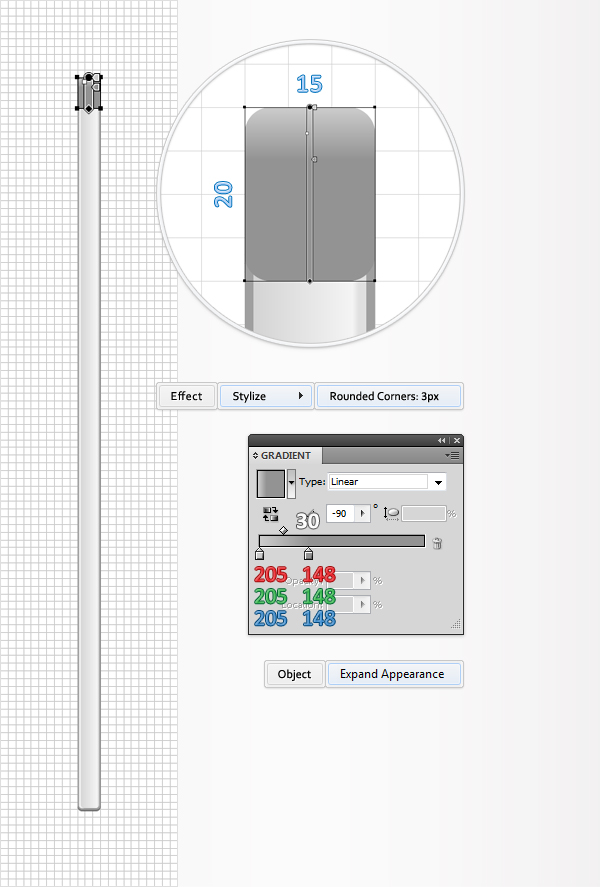
Pick the Rectangle Tool (M) and create a 15 by 460px shape. Fill it with the linear gradient shown below and go to Effect > Stylize > Rounded Corners. Enter a 3px radius, click OK and go to Object > Expand Appearance. The white numbers from the gradient image stand for location percentage.

Step 3
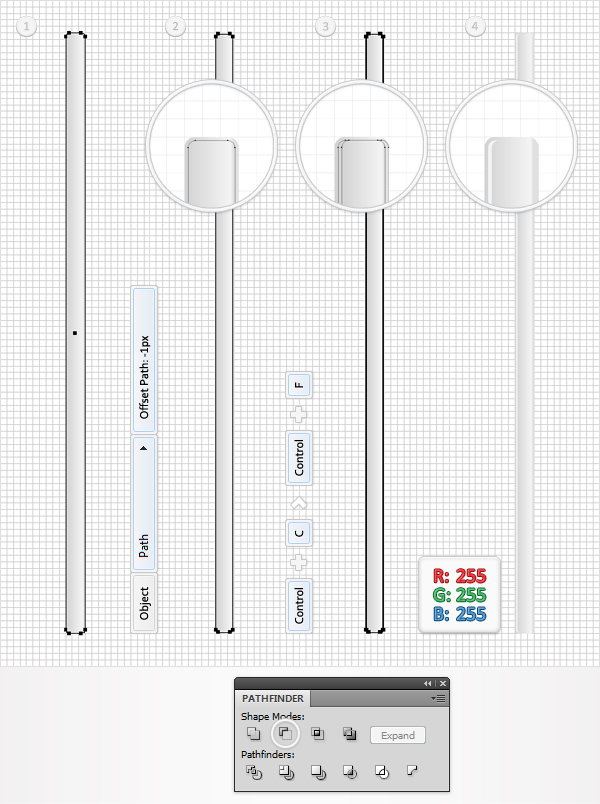
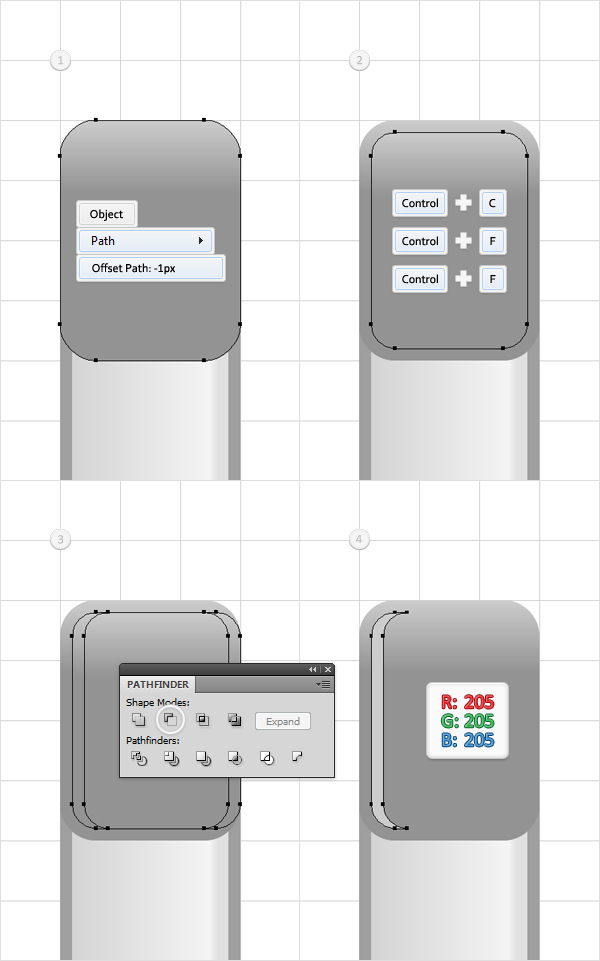
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Reselect the shape created in the previous step and go to Object > Path > Offset Path. Select the resulting shape and make a copy in front (Command + C > Command + F). Select it and hit the right arrow once ( to move it 1px to the right). Reselect these two new shapes, open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button. Fill the resulting shape with white.

Step 4
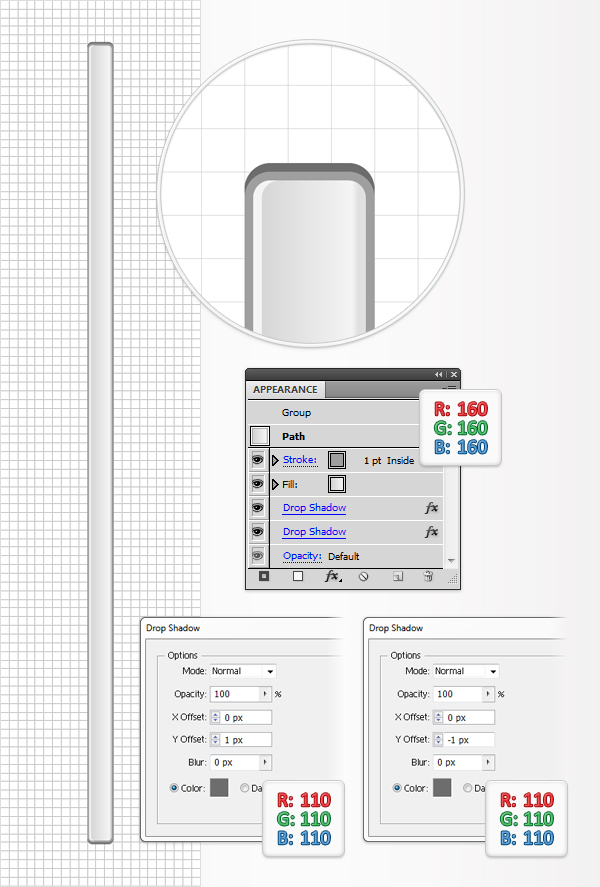
Reselect the rounded rectangle created in the second step and focus on the Appearance panel. First, add a 1pt stroke. Set its color at R=160 G=160 B=160 and align it to inside. Next, make sure that no fill or stroke is selected (in the Appearance panel) and go to Effect > Stylize > Drop Shadow. Enter the data shown in the following image, click OK then go again to Effect > Stylize > Drop Shadow. Again, enter the data shown in the following image and click OK.

Step 5
Re-enable the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool (M), create a 15 by 20px shape and place it as shown in the following image. Fill it with the linear gradient shown below and go to Effect > Stylize > Rounded Corners. Enter a 3px radius, click OK and go to Object > Expand Appearance. Remember that the white number from the gradient image stands for location percentage.

Step 6
Disable the Snap to Grid (View > Snap to Grid), reselect the shape created in the previous step and go to Object > Path > Offset Path. Select the resulting shape, make a copy in front (Command + C > Command + F) and move it 1px to the right. Reselect these two new shapes and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=205 G=205 B=205.

Step 7
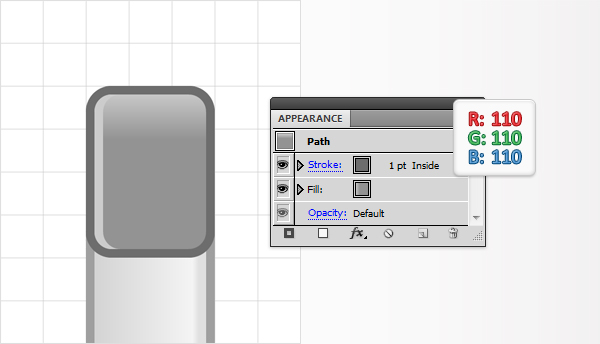
Reselect the rounded rectangle created in the fifth step and add a 1pt stroke. Set its color at R=110 G=110 B=110 and align it to inside.

Step 8
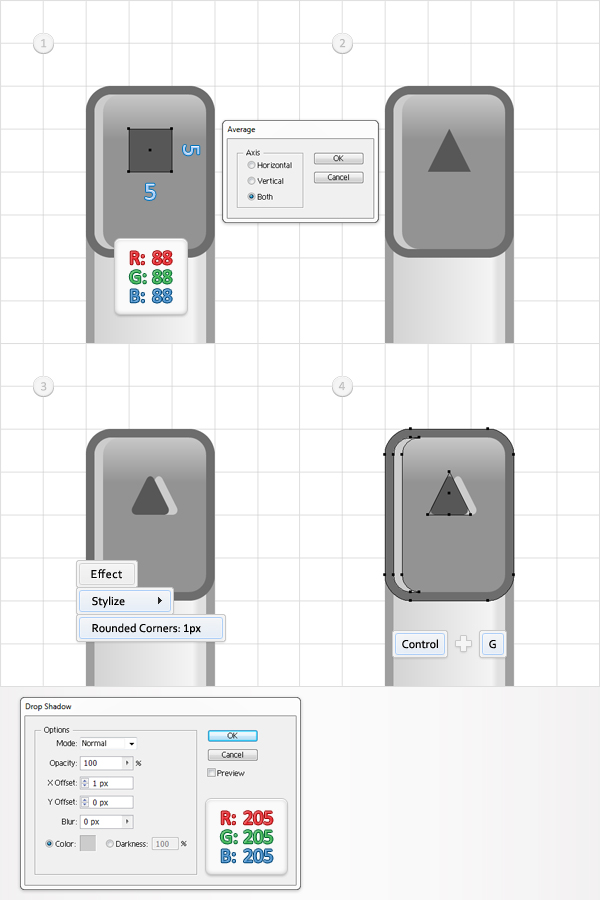
Re-enable the Snap to Grid (View > Snap to Grid). Pick the Rectangle Tool (M), create a 5px square, fill it with R=88 G=88 B=88 and place it as shown in the first image. Switch to the Direct Selection Tool (A), focus on this square, select the top anchor points and go to Object > Path > Average.
Check the Both button and click OK. This should turn your square into a triangle. Select it and go to Effect > Stylize > Rounded Corners. Enter a 1px radius, click OK and go to Effect > Stylize > Drop Shadow. Enter the data shown below and click OK. Reselect this triangle along with the shapes created and edited in the last three steps and group them (Command + G).

Step 9
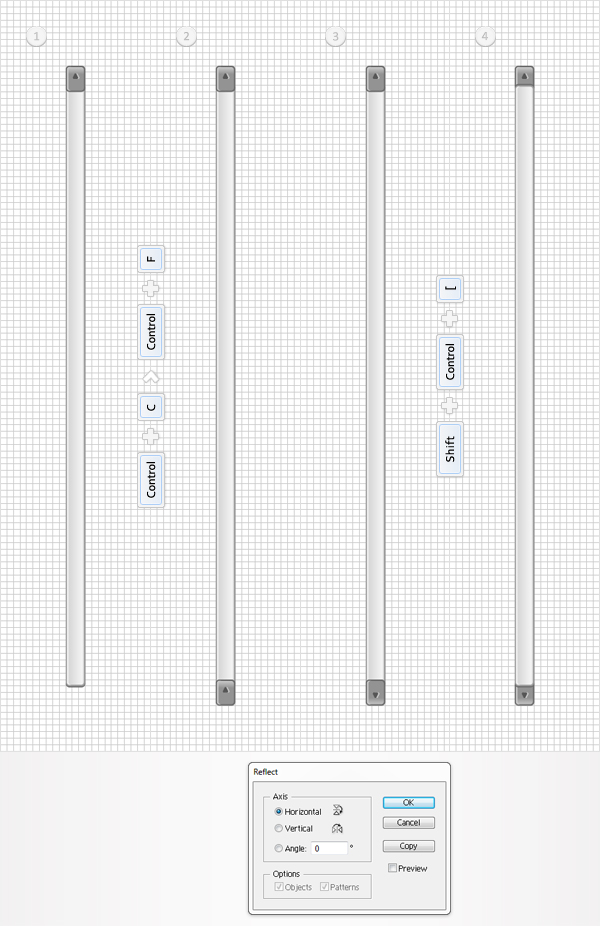
Reselect the group created in the previous step and duplicate it (Command + C > Command + F). Select this new group, drag it down, place it as shown in the second image then go to Object > Transform > Reflect. Check the Horizontal button and click OK. Reselect both groups and send them to back (Shift + Command + Left Square Bracket).

Step 10
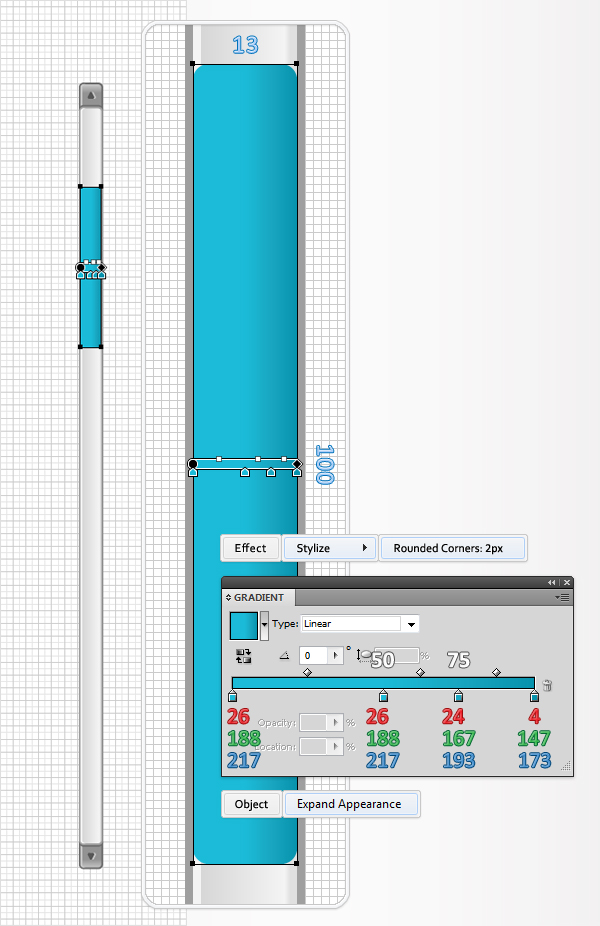
For the following step you will need a grid every 1px. So, go to Edit > Preferences > Guides > Grid and enter 1 in the Gridline every box. Pick the Rectangle Tool (M), create a 13 by 100px shape and place it as shown in the following image. Fill it with the linear gradient shown below and go to Effect > Stylize > Rounded Corners. Enter a 2px radius, click OK and go to Object > Expand Appearance.

Step 11
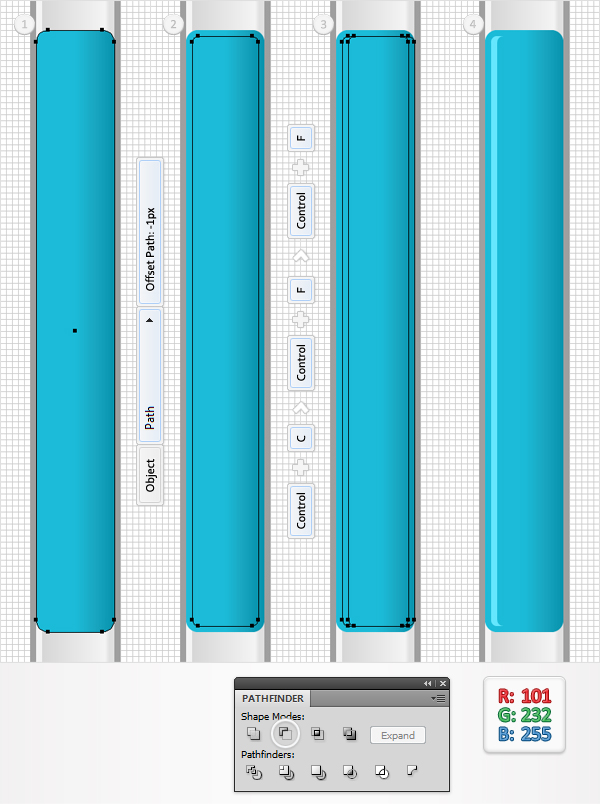
Reselect the shape created in the previous step and go to Object > Path > Offset Path. Select the resulting shape, make a copy in front (Command + C > Command + F) and move it 1px to the right. Reselect these two new shapes and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=101 G=232 B=255.

Step 12
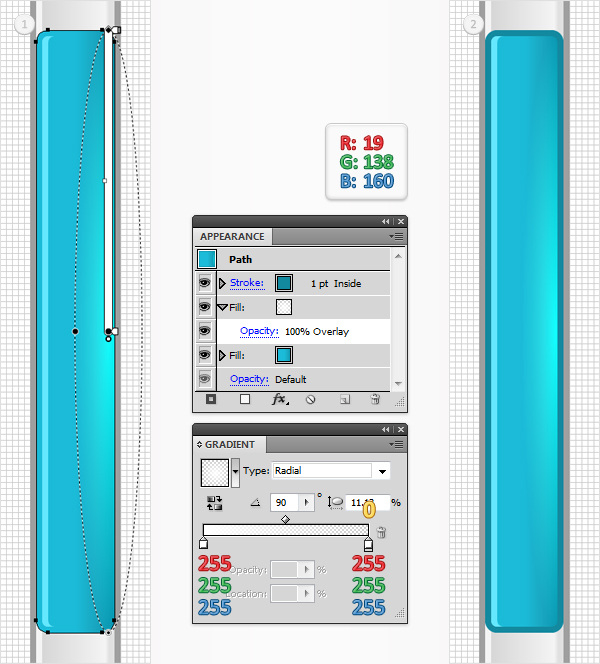
Reselect the rounded rectangle created in step #10, focus on the Appearance panel and add a second fill using the Add New Fill button. It’s the little, white square icon from the bottom of the Appearance panel. Select it, change it blending to Overlay and fill it with the radial gradient shown below. The yellow zero from the gradient image stands for opacity percentage. Make sure that your blue rounded rectangle is still selected and add a 1pt stroke. Set its color at R=19 G=138 B=160 and align it to inside.

Step 13
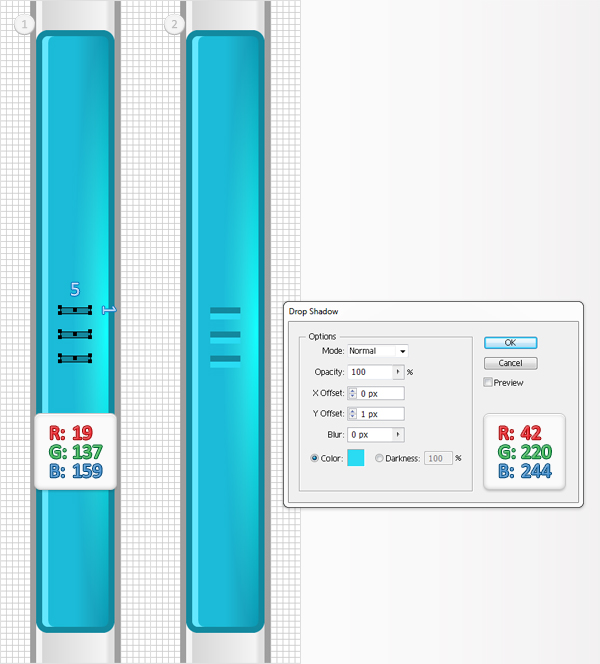
Pick the Rectangle Tool (M) and create three, 5 by 1px shapes Fill them with R=19 G=137 B=159 and go to Effect > Stylize > Drop Shadow. Enter the data shown below, click OK and you’re done.

Conclusion
Now your work is done. Here is how it should look.