Image sliders have been a common element of website design over the past few years, especially in portfolio designs. In today’s tutorial, I’m going to show you how to create an image slider in Adobe Illustrator.
Step 1
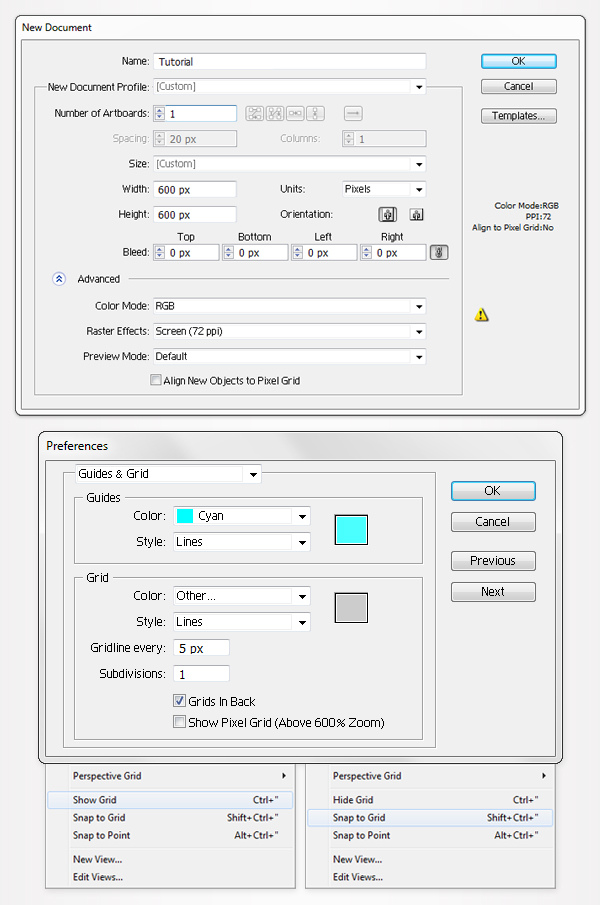
Hit Command + N to create a New document. Enter 600 in the width box and height boxes then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the "Align New Objects to Pixel Grid" box is unchecked before your click OK. Enable the Grid (View > Show Grid) and the Snap to Grid (View > Snap to Grid).
Next, you’ll need a grid every 5px. Go to Edit > Preferences > Guides > Grid, enter 5 in the Gridline every box and 1 in the Subdivisions box. You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to replace the unit of measurement to pixels from Edit > Preferences > Unit > General. Al these options will significantly increase your work speed.

Step 2
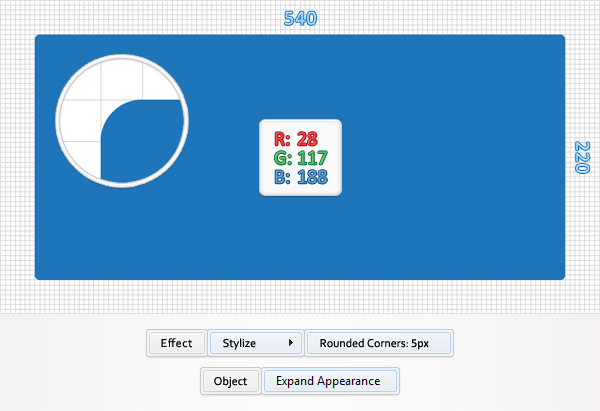
Using the Rectangle Tool (M), create a 540 by 220px shape, fill it with R=28 G=117 B=188 and go to Effect > Stylize > Rounded Corners. Enter a 5px radius, click OK and go to Object > Expand Appearance.

Step 3
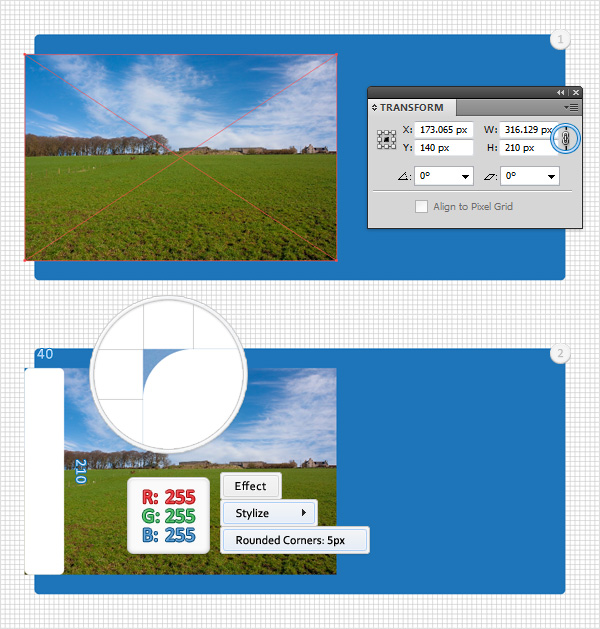
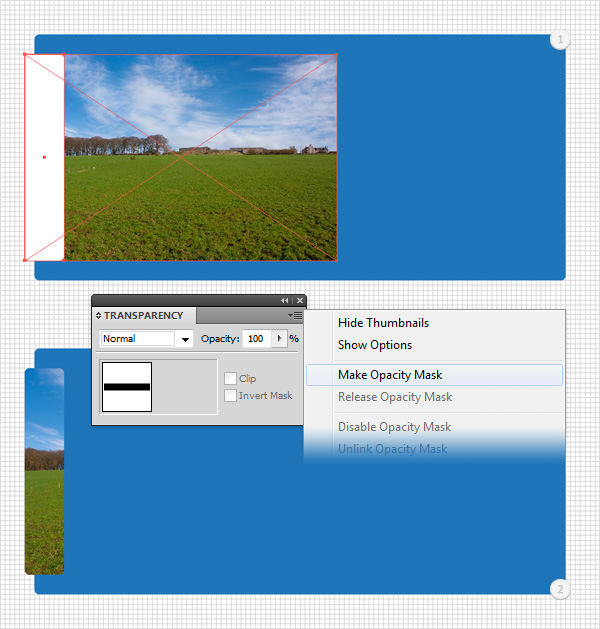
Next, you’ll need this image. Save it to your hard drive and drag it inside your AI file. Select it and focus on the Transform panel (Window > Transform). Make sure that the "Constrain Width and Height Proportions" button is checked, enter 210 in the height box then place your image as shown in the first image. The Snap to Grid should ease your work. Using the Rectangle Tool (M), create a 40 by 210px shape, fill it with white, place it as shown in the second image and go to Effect > Stylize > Rounded Corners. Enter a 5px radius and click OK.

Step 4
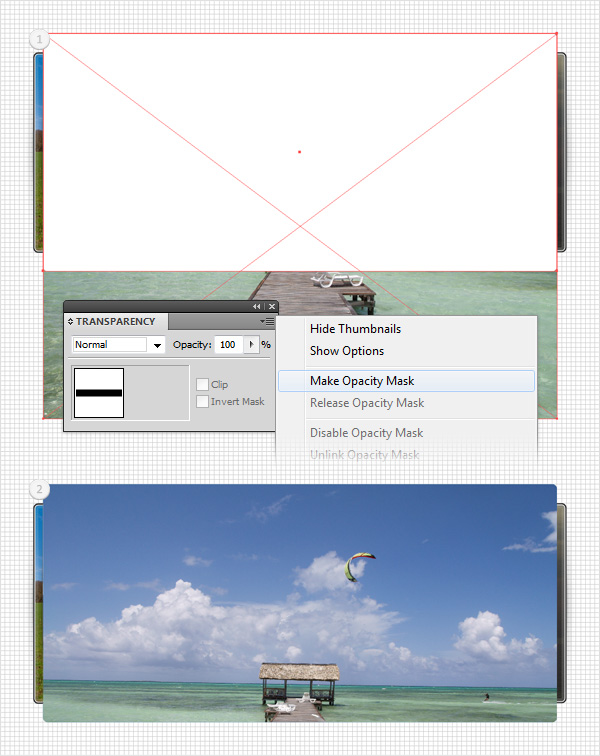
Open the Transparency panel (Window > Transparency). Reselect the image and the white shape made in the previous step, open the fly-out menu of the Transparency panel and click on Make Opacity Mask. In the end your masked image should look like in the second image. Move to the Layers panel and lock it to make sure that you won’t accidentally select/move it.

Step 5
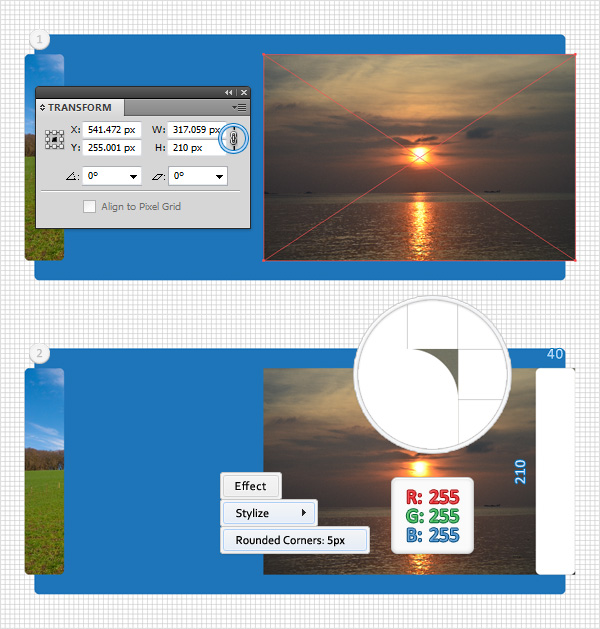
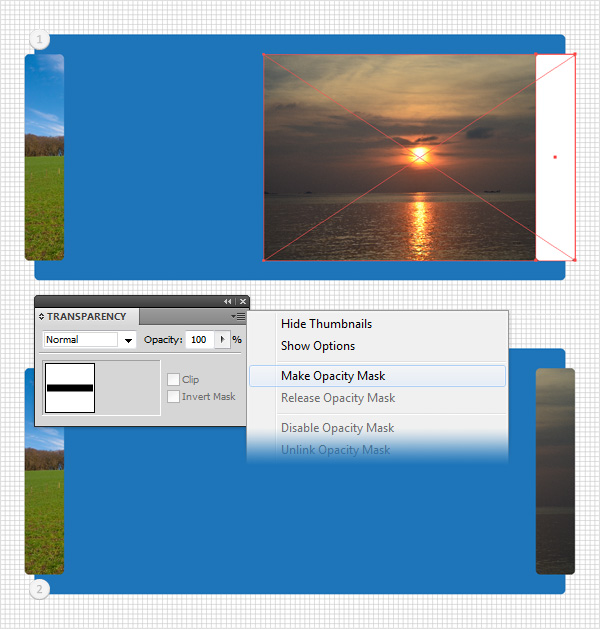
For this step you’ll need this image. Save it to your hard drive and drag it inside your AI file. Resize it like your did in the third step and place it as shown in the first image. Using the Rectangle Tool (M), create a 40 by 210px shape, fill it with white, place it as shown in the second image and go to Effect > Stylize > Rounded Corners. Enter a 5px radius and click OK.

Step 6
Reselect the image and the white shape made in the previous step, open the fly-out menu of the Transparency panel and click on Make Opacity Mask. In the end your masked image should look like in the second image. Move to the Layers panel and lock it.

Step 7
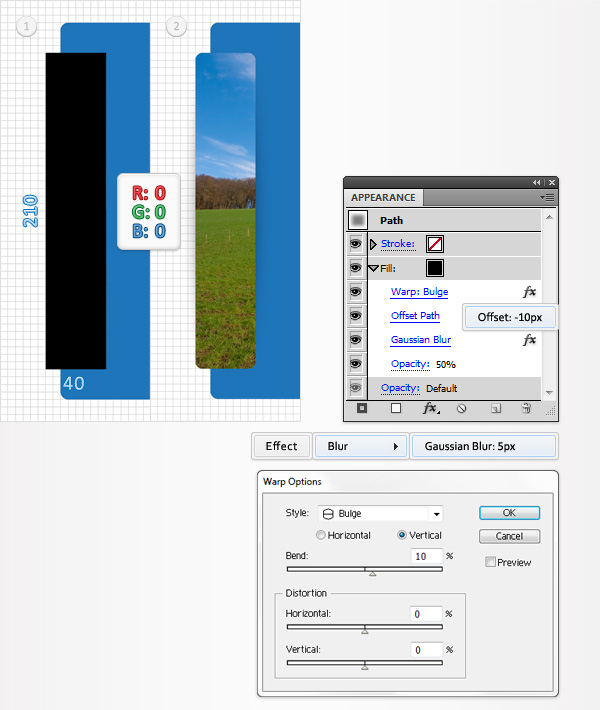
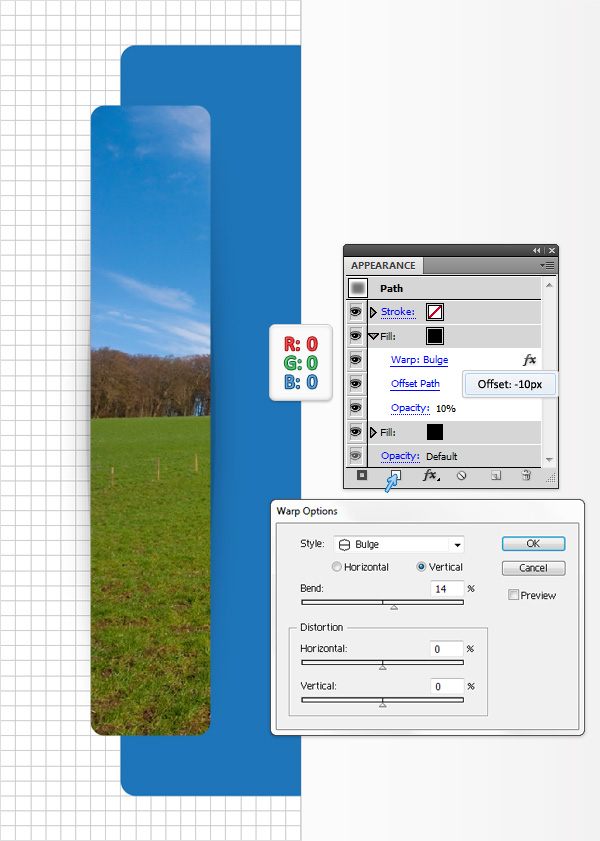
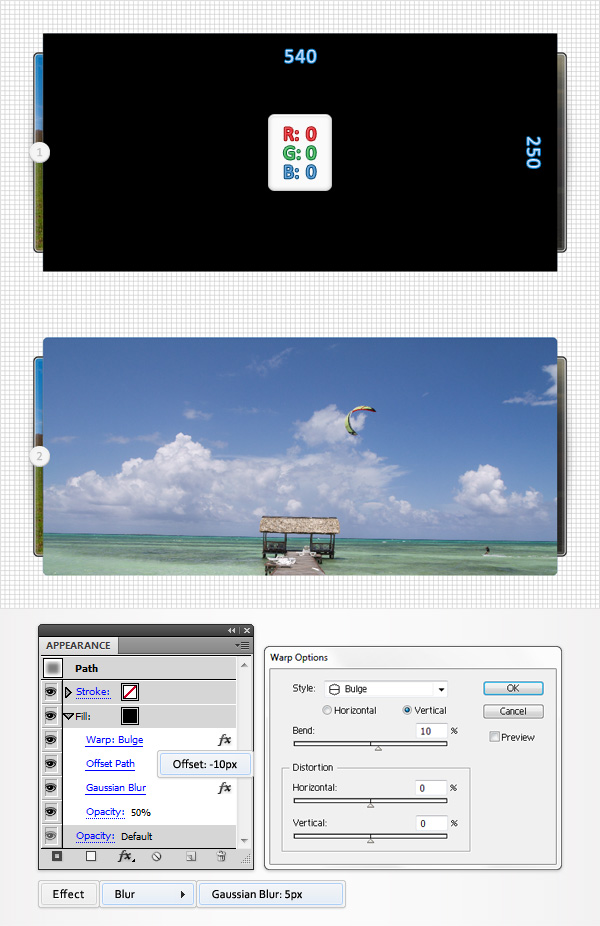
Focus on the left masked image. Using the Rectangle Tool (M), create a 40 by 210px shape, fill it with black and place it as shown in the first image. Move to the Layers panel and drag this new shape below the masked image. Make sure that this black rectangle is still selected and focus on the Appearance panel. Select the fill, lower its Opacity to 50% and o to Effect > Warp > Bulge. Enter the data shown below, click OK and go to Effect > Path > Offset Path. Enter a -10px Offset, click OK and go to Effect > Blur > Gaussian Blur. Enter a 5px radius and click OK.

Step 8
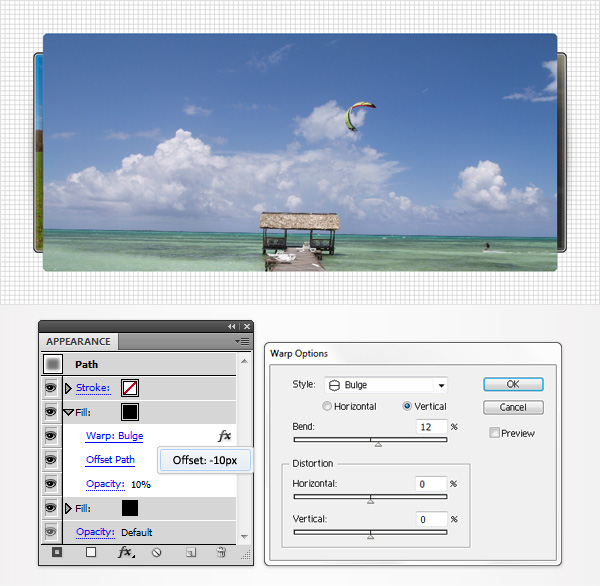
Reselect the black rectangle made in the previous step, focus on the Appearance panel and add a second fill using the Add New Fill button. Select this new fill, make it black, lower its opacity to 10% and go to Effect > Warp > Bulge. Enter the data shown below, click OK and go to Effect > Path > Offset Path. Enter a -10px Offset and click OK.

Step 9
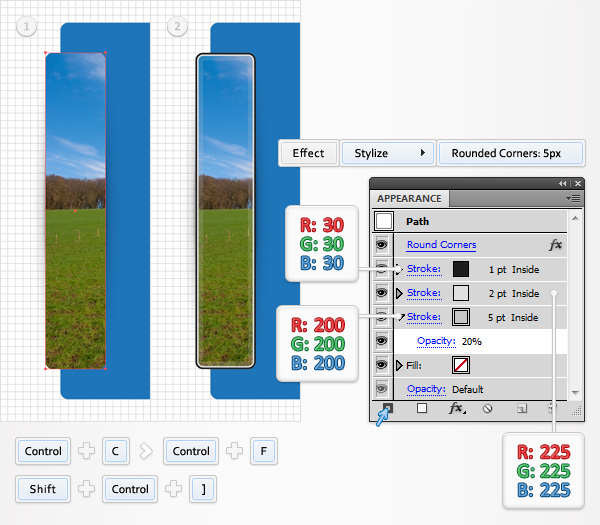
Reselect the rectangle edited in the previous step, make a copy in front (Control + C > Control + F) and bring it to front (Shift + Control + ] ). Select this copy and focus on the Appearance panel. First, remove the two fills. Next, add a 5pt stroke. Set its color at R=225 G=225 B=225, align it to inside and lower its Opacity to 20%.
Keep focusing on the Appearance panel and add a second stroke for this shape using the Add New Stroke button. Select this new stroke, make it 2pt wide, set its color at R=200 G=200 B=200 and align it to inside. Add a third stroke for this shape, set its color at R=30 G=30 B=30, make it 1pt wide and align it to inside. Finally, you need to add a discrete Rounded Corners effect for this shape. Focus on the Appearance panel, make sure that no fill or stroke is selected and go to Effect > Stylize > Rounded Corners. Enter a 5px radius and click OK. In the end things should look like in the second image.

Step 10
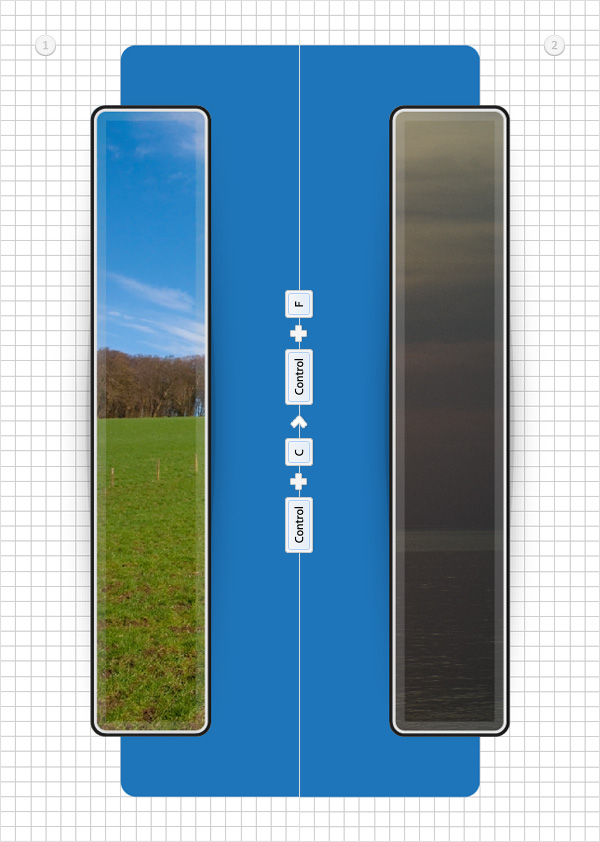
Reselect the two rectangle made and edited in the last three steps and duplicate them (Control + C > Control + F). Drag both copies to the right and place them as shown in the second image. Focus on the Layers panel and make sure that the shape with multiple fills is placed below the masked image while the shape with multiple strokes is positioned above the masked image.

Step 11
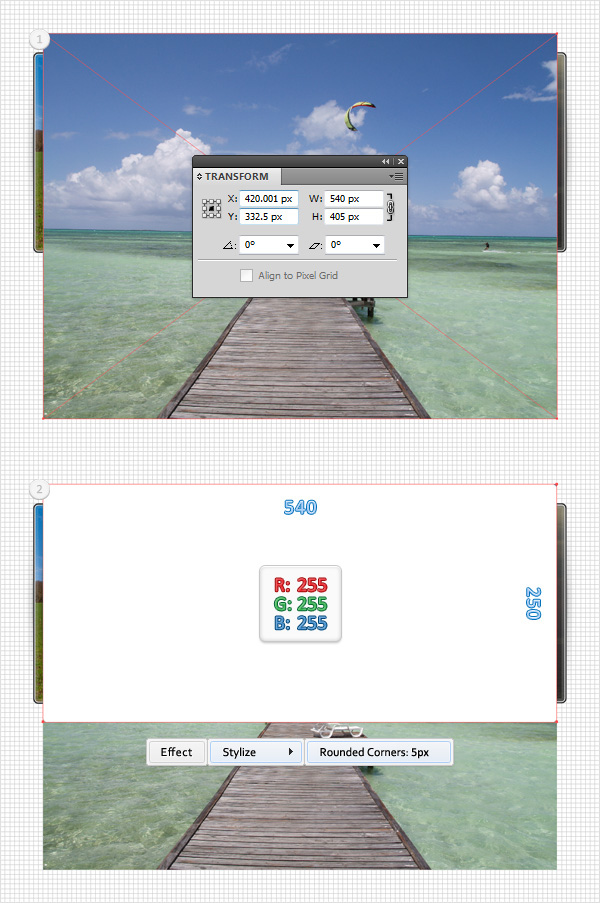
For this step you’ll need this image. Save it to your hard drive and drag it inside your AI file. Select it, focus on the Transform panel (Window > Transform), enter 540 in the width box then place this image as shown in the first image. Using the Rectangle Tool (M), create a 540 by 250px shape, fill it with white, place it as shown in the second image and go to Effect > Stylize > Rounded Corners. Enter a 5px radius and click OK.

Step 12
Reselect the image and the white shape made in the previous step, open the fly-out menu of the Transparency panel and click on Make Opacity Mask. In the end your masked image should look like in the second image. Lock it.

Step 13
Using the Rectangle Tool (M), create a 540 by 250px shape, fill it with black and place it as shown in the first image. Move to the Layers panel and drag this new shape below the masked image added in the previous step. Make sure that this black rectangle is still selected and focus on the Appearance panel. Select the fill, lower its Opacity to 50% and go to Effect > Warp > Bulge. Enter the data shown below, click OK and go to Effect > Path > Offset Path. Enter a -10px Offset, click OK and go to Effect > Blur > Gaussian Blur. Enter a 5px radius and click OK.

Step 14
Reselect the black rectangle made in the previous step, focus on the Appearance panel and add a second fill. Select this new fill, make it black, lower its Opacity to 10% and go to Effect > Warp > Bulge. Enter the data shown below, click OK and go to Effect > Path > Offset Path. Enter a -10px Offset and click OK.

Step 15
Reselect the rectangle edited in the previous step, make a copy in front (Control + C > Control + F) and bring it to front (Shift + Control + ] ). Select this copy and focus on the Appearance panel. Remove the two fills then add a 2pt stroke. Set its color at R=225 G=225 B=225 and align it to inside. Add a second stroke for this shape, make it 1pt wide, set its color at R=30 G=30 B=30 and align it to inside. Finally, make sure that no fill or stroke is selected (in the Appearance panel) and go to Effect > Stylize > Rounded Corners. Enter a 5px radius and click OK.

Step 16
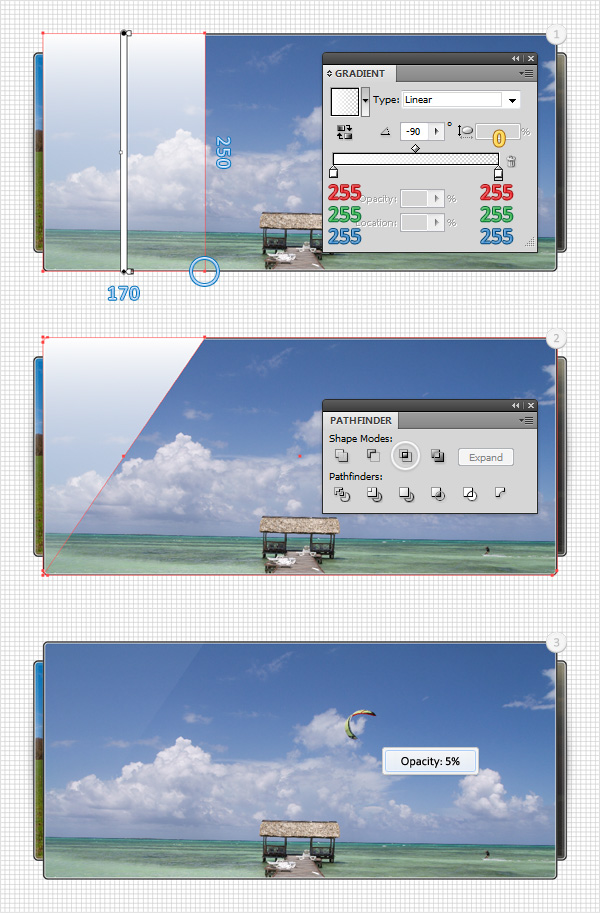
Using the Rectangle Tool (M), create a 170 by 250px shape, fill it with the linear gradient shown below and place it as shown in the first image. Select this new rectangle, switch to the Delete Anchor Point Tool (-) and simply click on the bottom, right anchor point to remove it. This should turn your rectangle into a triangle. Select it along with the blue rounded rectangle made in the second step, open the Pathfinder panel and click on the Intersect button. Lower the Opacity of the resulting shape to 5%.

Step 17
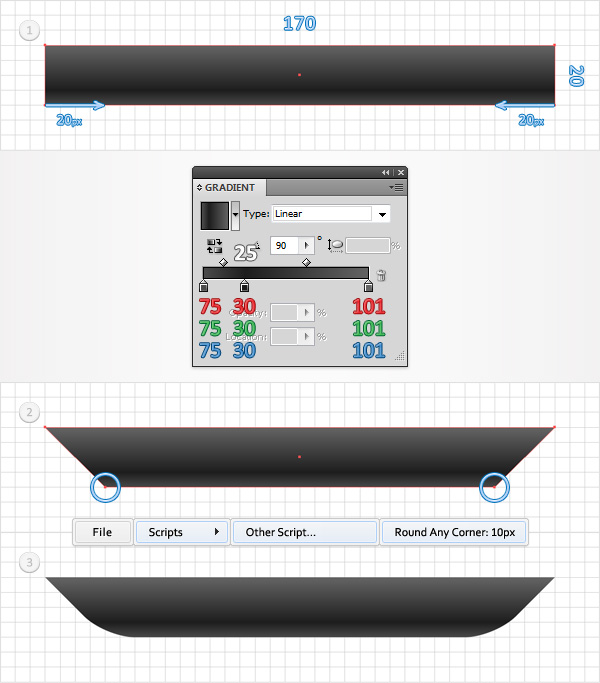
With the Rectangle Tool (M), create a 170 by 20px shape and fill it with the linear gradient shown below. Switch to the Direct Selection Tool (A) and focus on the bottom side of this new rectangle. Select the left anchor point and move it 20px to the right then select the right anchor point and move it 20px to the left.
Next, you’ll need the Round Any Corner script. You can find it in the Vectortuts+ article 20 Free and Useful Adobe Illustrator Scripts. Save it to your hard drive, return to Illustrator and continue with the Direct Selection Tool (A). Select the two anchor points highlighted in the second image and go to File > Scripts > Other Script. Open the Round Any Corner Script, enter a 10px Radius and click OK. In the end your shapes should look like in the third image.

Step 18
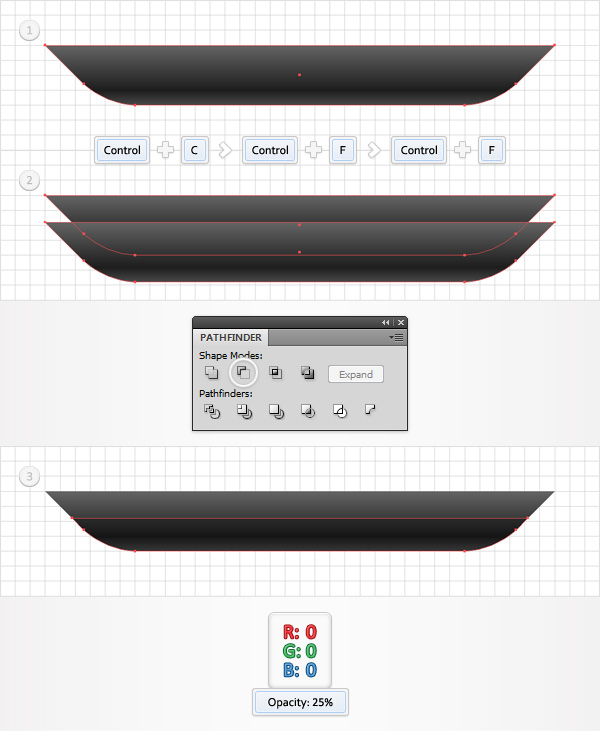
Disable the Snap to Grid (View > Snap to Grid) then go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Reselect the shape made in the previous step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 9px down using the down arrow from your keyboard. Reselect both copies and click on the Intersect button from the Pathfinder panel. Fill the resulting shape with black and lower its Opacity to 25%.

Step 19
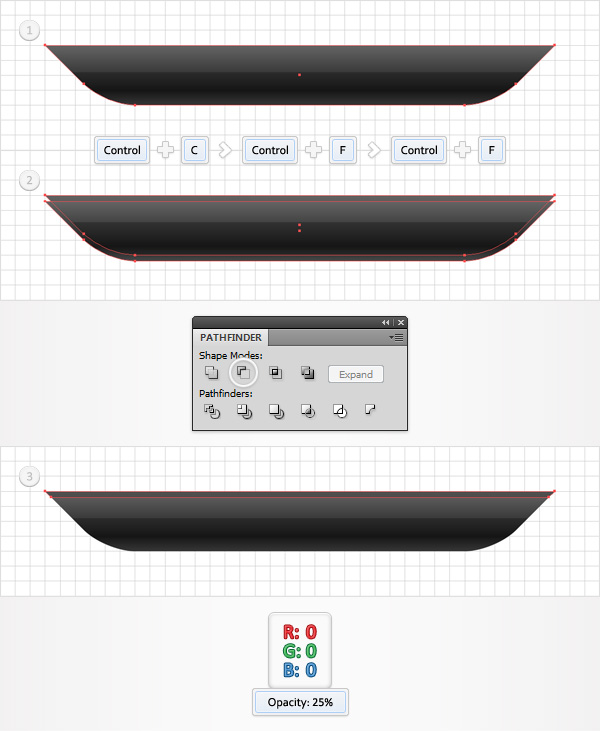
Reselect the shape made in the seventeenth step and make two copies in front (Control + C > Control + F > Control + F). Select the top copy and move it 1px down. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with black and lower its Opacity to 25%.

Step 20
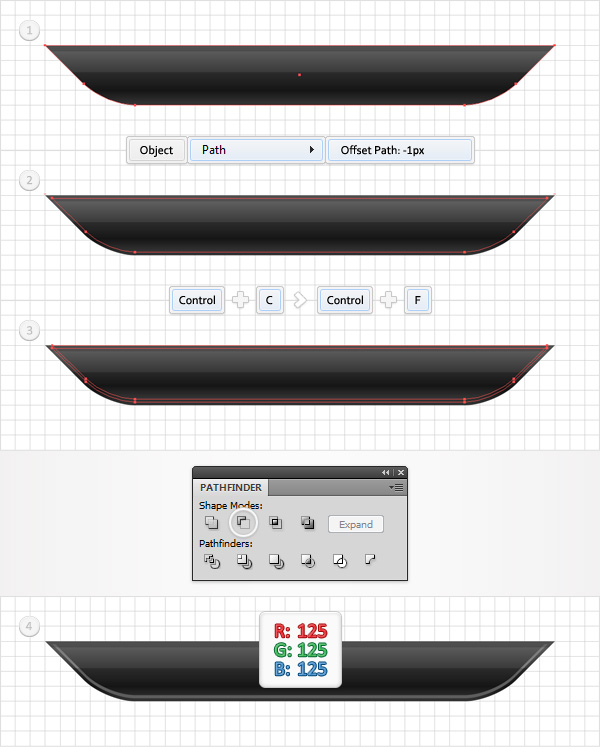
Reselect the shape made in the seventeenth step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Control + C > Control + F). Select this copy and move it 1px up. Reselect both shape made in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=125 G=125 B=125.

Step 21
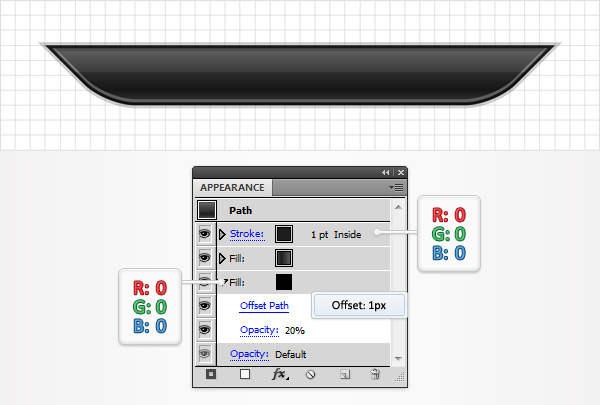
Reselect the shape made in the seventeenth step and focus on the Appearance panel. First, add a 1pt stroke, make it black and align it to inside. Next, add a second fill for this shape and drag it in the bottom of the Appearance panel. Select this new fill, make it black, lower its Opacity to 20% and go to Effect > Path > Offset Path. Enter a 1px Offset and click OK.

Step 22
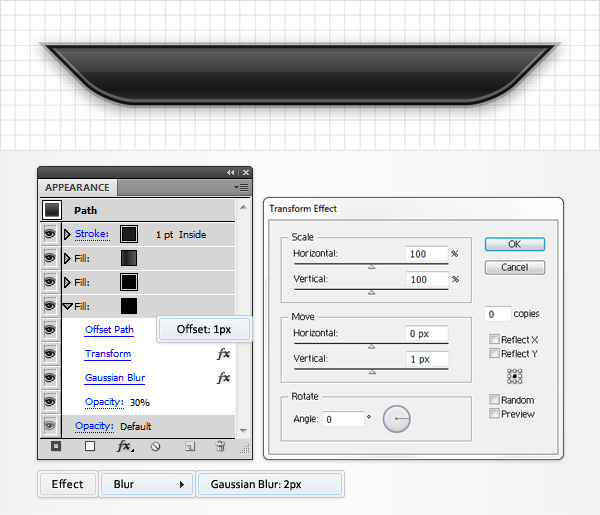
Reselect the shape edited in the previous step, add a third fill and drag it in the bottom of the Appearance panel. Select this new fill, make it black, lower its Opacity to 30% and go to Effect > Path > Offset Path. Enter a 1px Offset, click OK and go to Effect > Distort & Transform > Transform. Enter the data shown below, click OK and go to Effect > Blur > Gaussian Blur. Enter a 2px radius and click OK.

Step 23
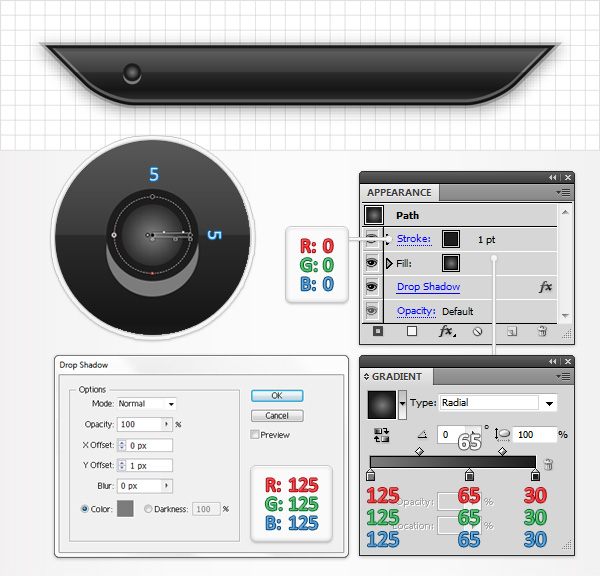
Using the Ellipse Tool (L), create a 5px circle and place it as shown in the first image. Fill it with the radial gradient shown below, add a 1pt, black stroke then go to Effect > Stylize > Drop Shadow. Enter the data shown below and click OK.

Step 24
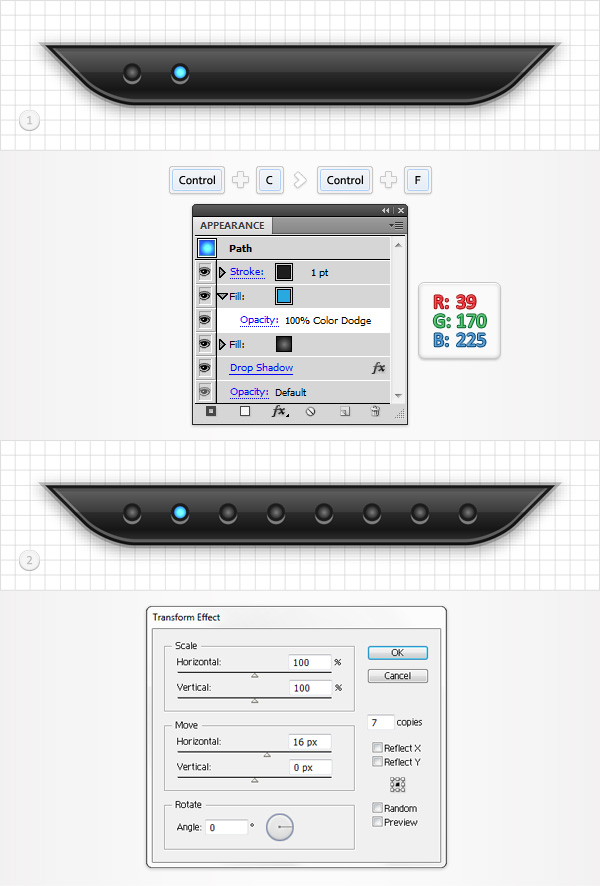
Reselect the circle made in the previous step and duplicate it (Control + C > Control + F). Select this copy, move it 16px to the right and focus on the Appearance panel. Add a second fill for this new circle, set its color at R=39 G=170 B=225 and change the Blending Mode to Color Dodge. Reselect the circle made in the previous step and go to Effect > Distort & Transform > Transform. Enter the data shown in the second image and click OK.

Step 25
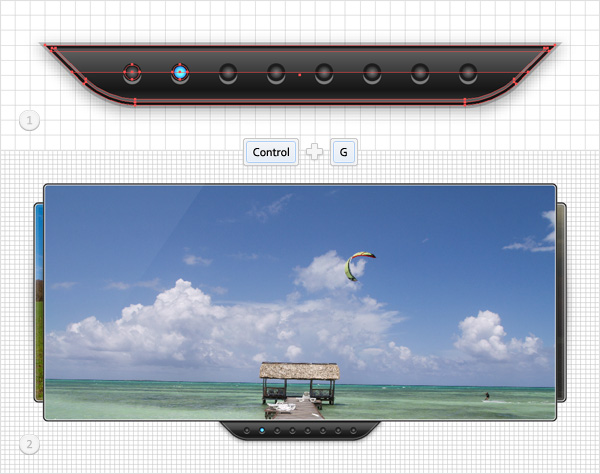
Select all the shapes made in the last eight steps and group them (Control + G). Enable the Snap to Grid (View > Snap to Grid), select this new group and place it as shown in the second image.

Step 26
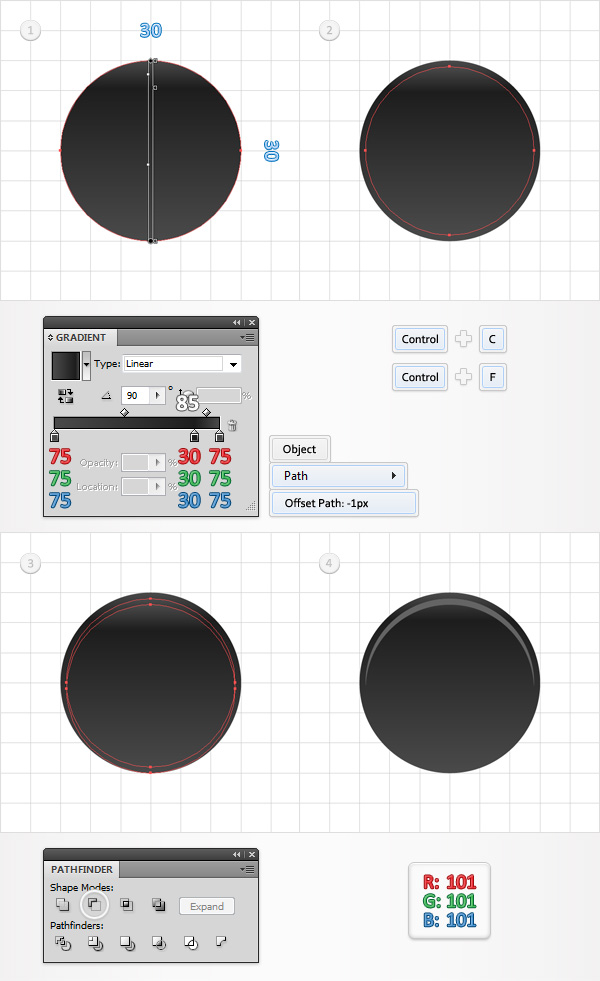
Using the Ellipse Tool (L), create a 30px circle, fill it with the linear gradient shown below and go to Object > Path > Offset Path. Select the resulting shape, disable the Snap to Grid (View > Snap to Grid) and make a copy in front (Control + C > Control + F). Select it and move it 1px down. Reselect the copy along with the original path and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=101 G=101 B=101.

Step 27
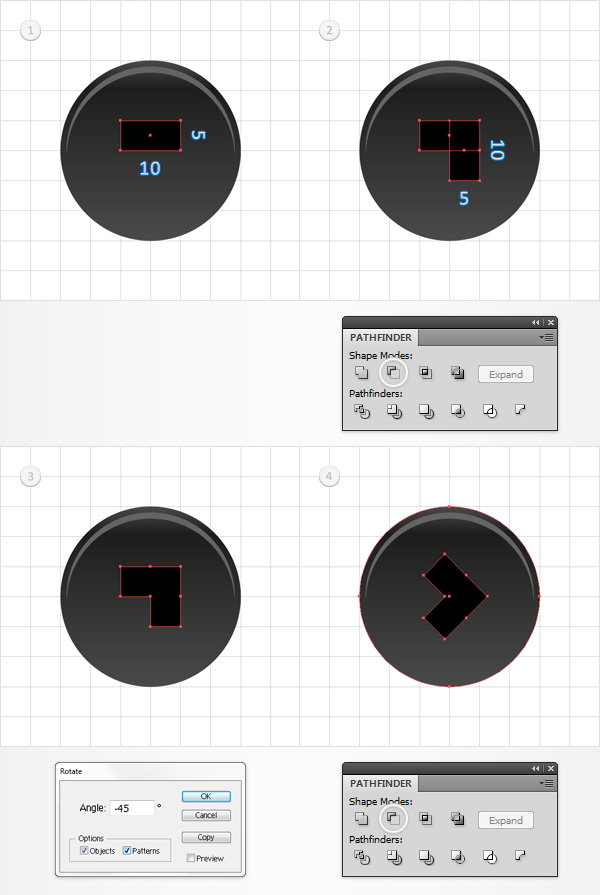
Enable the Snap to Grid (View > Snap to Grid). Using the Rectangle Tool (M), create a 10 by 5px shape and place it as shown in the first image. Continue with the Rectangle Tool(M), create a 5 by 10px shape and place it as shown in the second image. Reselect both rectangle and click on the Unite button from the Pathfinder panel. Select the resulting path and go to Object > Transform > Rotate. Enter a -45 degrees angle and click OK.
Disable the Snap to Grid (View > Snap to Grid) then select this arrow shape and try to place in the middle of the circle. Reselect both shapes (the arrow and the circle) and click on the Minus Front button from the Pathfinder panel. Move to the Layers panel and drag the resulting shape below the thin, grey path made in the finale of the previous step.

Step 28
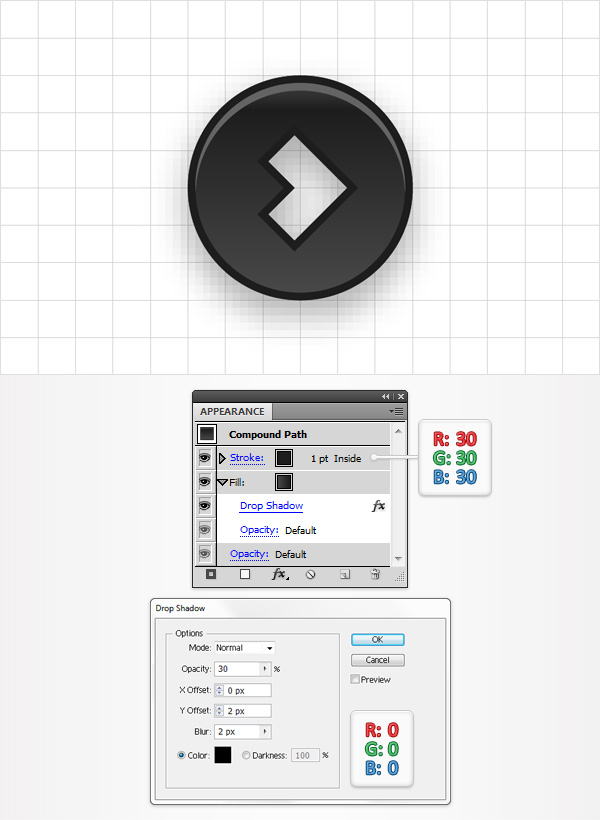
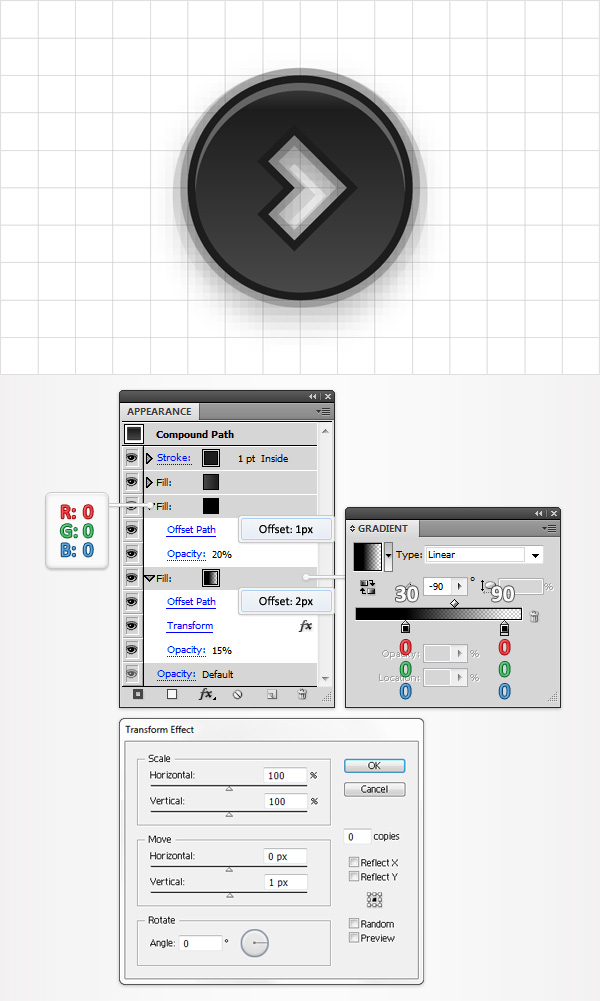
Select the shape made in the previous step and focus on the Appearance panel. Add a 1pt stroke, align it to inside, set the color at R=30 G=30 B=30 then select the fill and go to Effect > Stylize > Drop Shadow. Enter the data shown below and click OK.

Step 29
Reselect the shape edited in the previous step, add a second fill and drag it in the bottom of the Appearance panel. Select this new fill, make it black, lower the Opacity to 20% and go to Effect > Path > Offset Path. Enter a 1px Offset and click OK. Add a third fill for this shape, drag it in the bottom of the Appearance panel and use the linear gradient shown below. Select it, lower the Opacity to 15% and go to Effect > Path > Offset Path. Enter a 2px Offset, click OK and go to Effect > Distort & Transform > Transform. Enter the data shown below and click OK.

Step 30
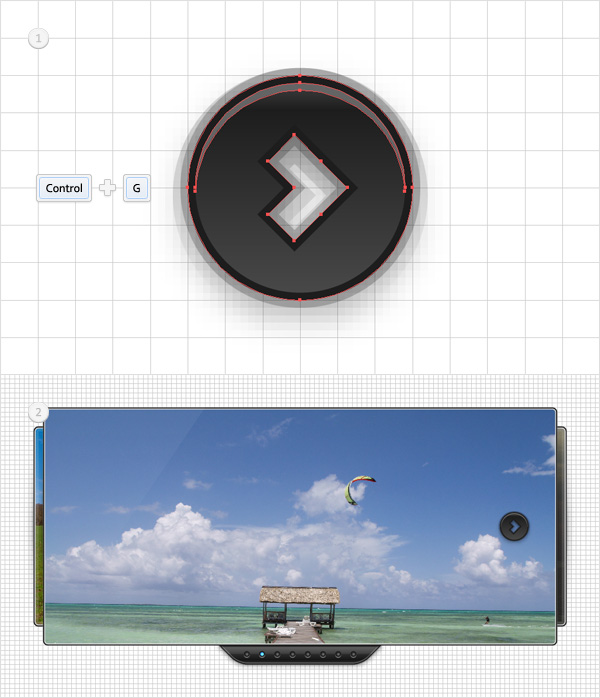
Reselect the two shapes created in the last four steps and Group them (Control + G). Select this new group and place it as shown in the second image.

Step 31
Select the group made in the previous step and go to Object > Transform > Reflect. Check the Vertical button and click on the Copy button. Select the newly created group, drag it to the left and place it as shown in the second image.

Conclusion
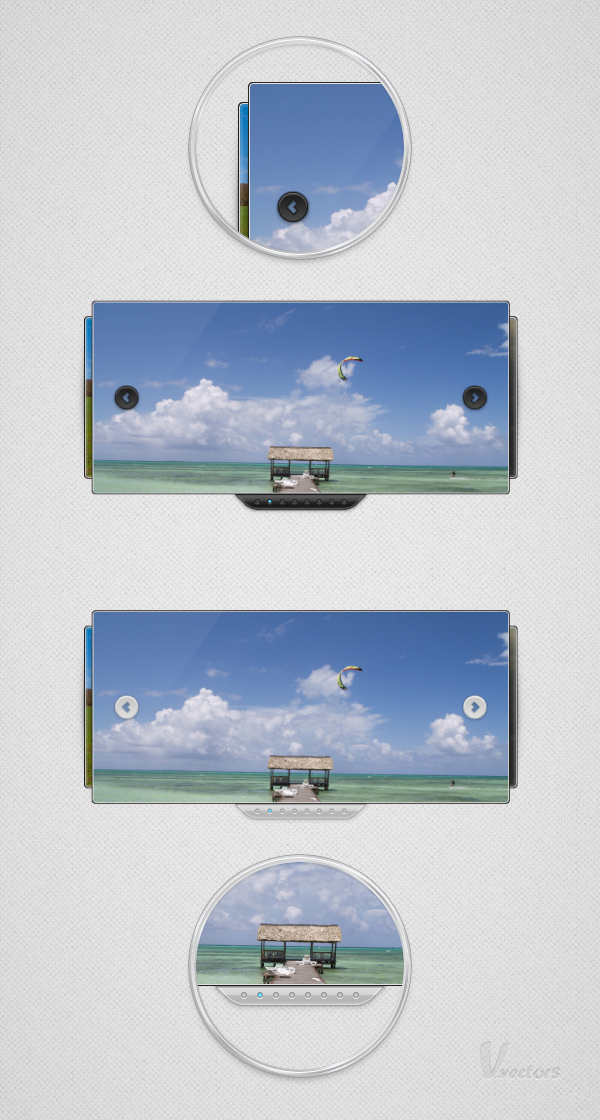
Now your work is done and below is our end result, as well as close ups of the image slider. With small adjustments, you can modify the color scheme to fit any website design.