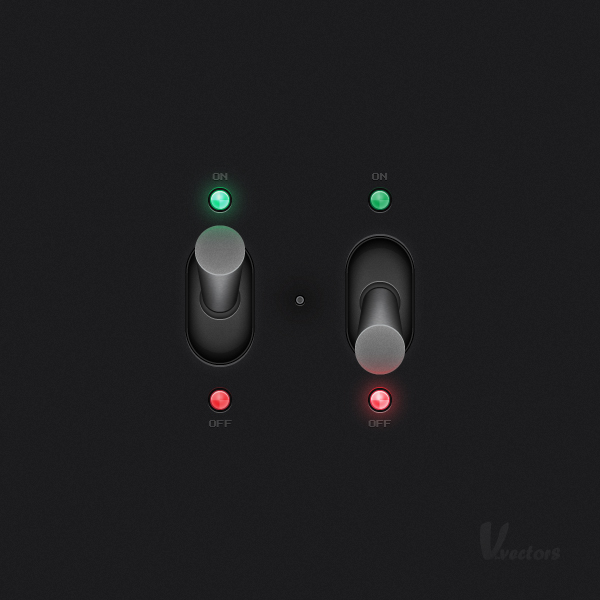
In the following tutorial you will learn how to create a simple switch button in Adobe Illustrator. We’ll build the witch button using pixel perfect alignment, quality vector shape building techniques, and then color the work with Film Grain effect, Opacity Masks, and highlights.
Step 1
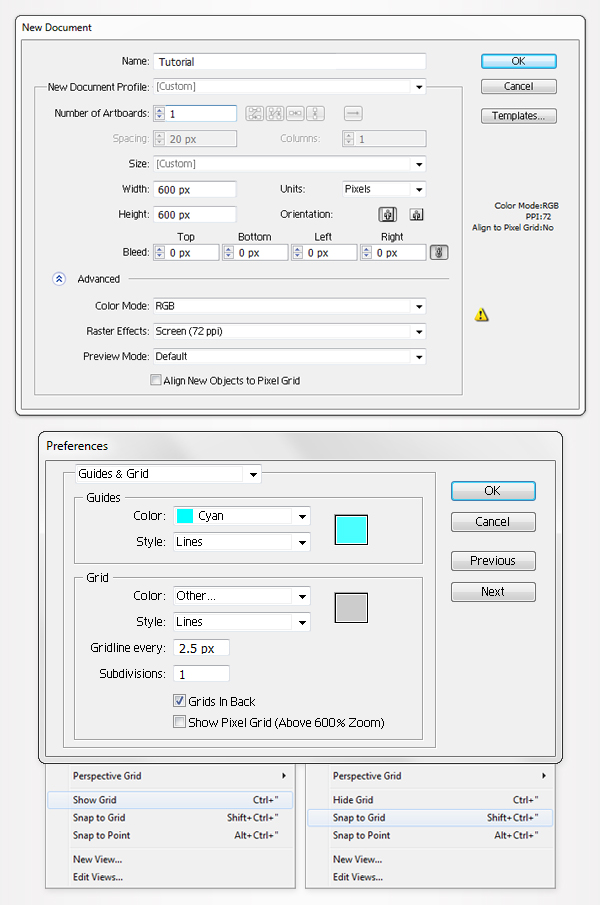
Hit Command + N to create a new document. Enter 600 in the width and height boxes, then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before your click OK.
Now, turn on the Grid (View > Grid) and the Snap to Grid (View > Snap to Grid). Next, you’ll need a grid every 2.5px. Go to Edit > Preferences > Guides & Grid, enter 2.5 in the Gridline every box, and 1 in the Subdivisions box.
You can also open the Info panel (Window > Info) for a live preview with the size and position of your shapes. Do not forget to set the unit of measurement to pixels from Edit > Preferences > Unit > General. All these options will significantly increase your work speed.

Step 2
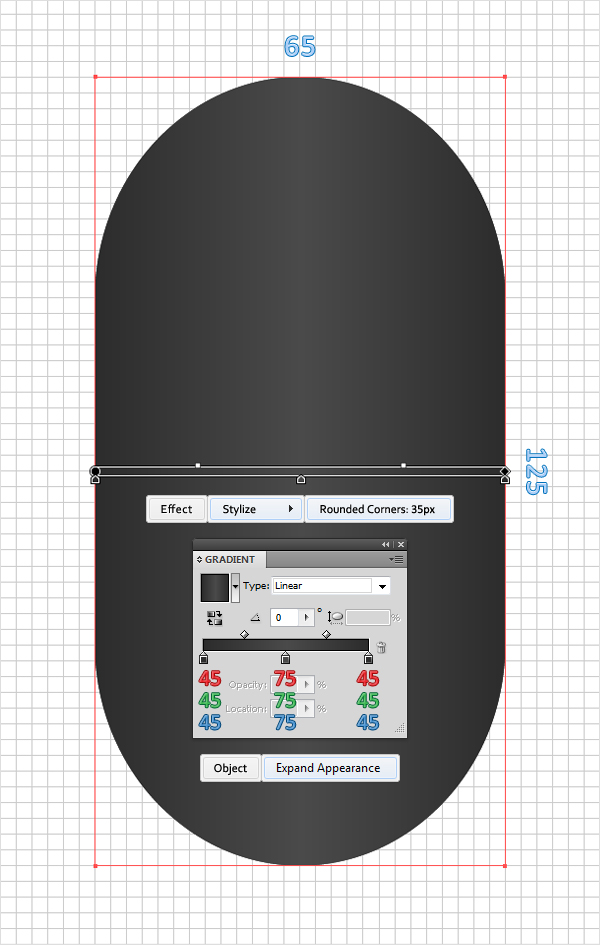
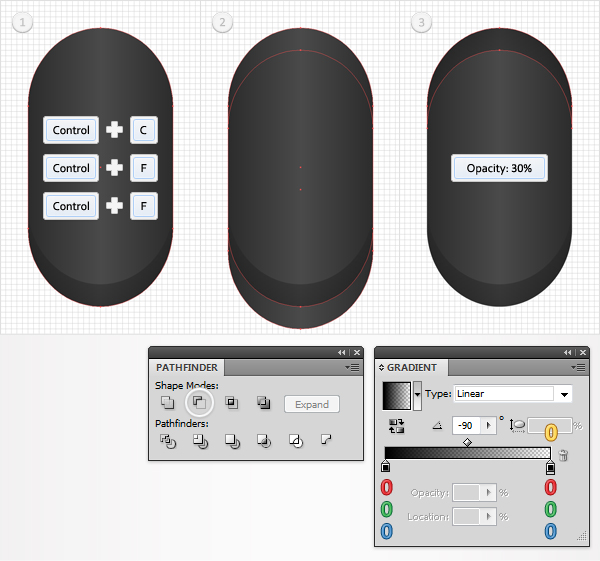
Pick the Rectangle Tool (M) and create a 65 by 125px. Fill it with the linear gradient shown below and remove the color from the stroke. Make sure that your shape is still selected and go to Effect > Stylize > Rounded Corners. Enter a 25px radius, click OK, and go to Object > Expand Appearance.

Step 3
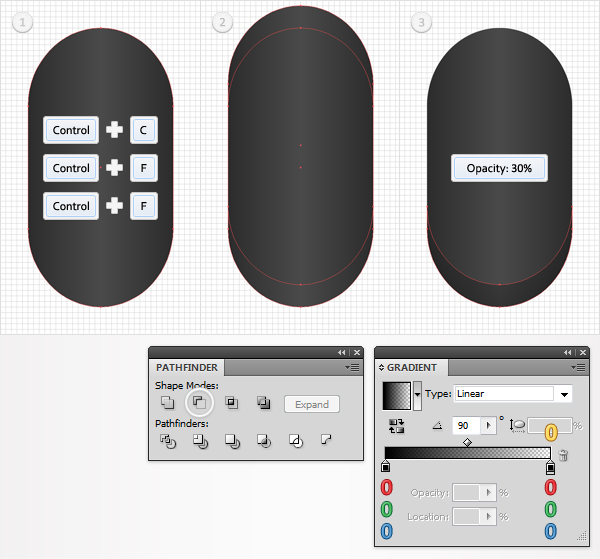
Reselect the rounded rectangle created in the previous step and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and hit the up arrow four times. Thanks to the Snap to Grid your shape will move 10px up. Reselect both copies, open the Pathfinder panel (Window > Pathfinder), and click on the Minus Front button. Fill the resulting shape with the linear gradient shown below and lower its Opacity to 30%.

Step 4
Reselect the rounded rectangle created in the second step and make two new copies in front (Command + C > Command + F > Command + F). Select the top copy and this time hit the down arrow four times. Reselect the two copies, go to the Pathfinder panel, and click on the Minus Front button. Again, fill the resulting shape with the linear gradient shown below and lower its Opacity to 30%.

Step 5
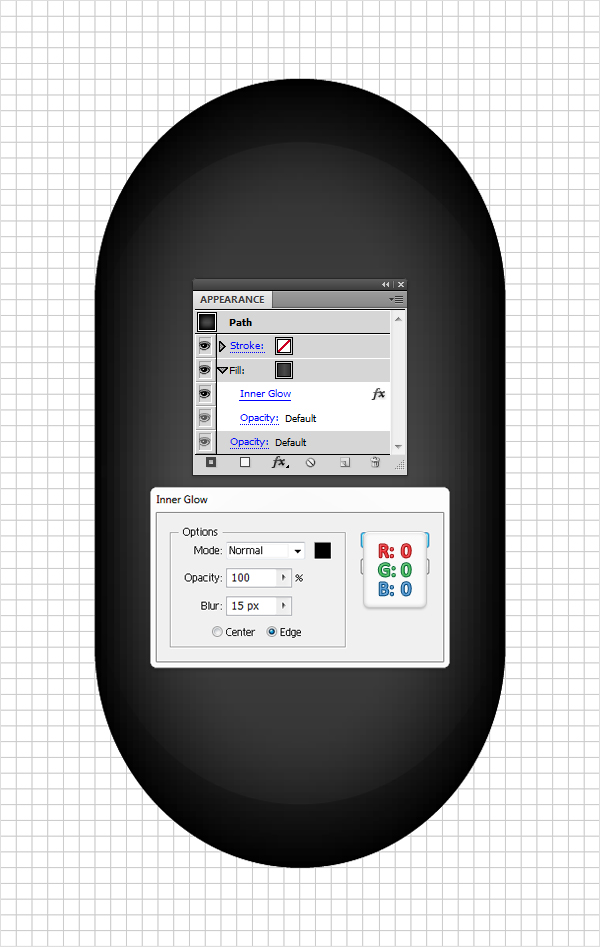
Reselect the rounded rectangle and focus on the Appearance panel. Select the existing fill and go to Effect > Stylize > Inner Glow. Enter the data shown below and click OK.

Step 6
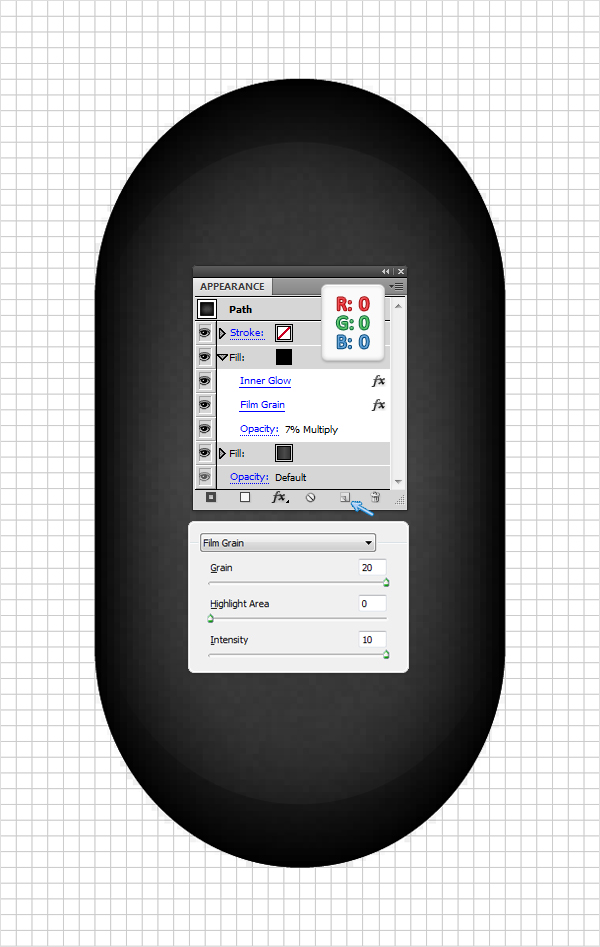
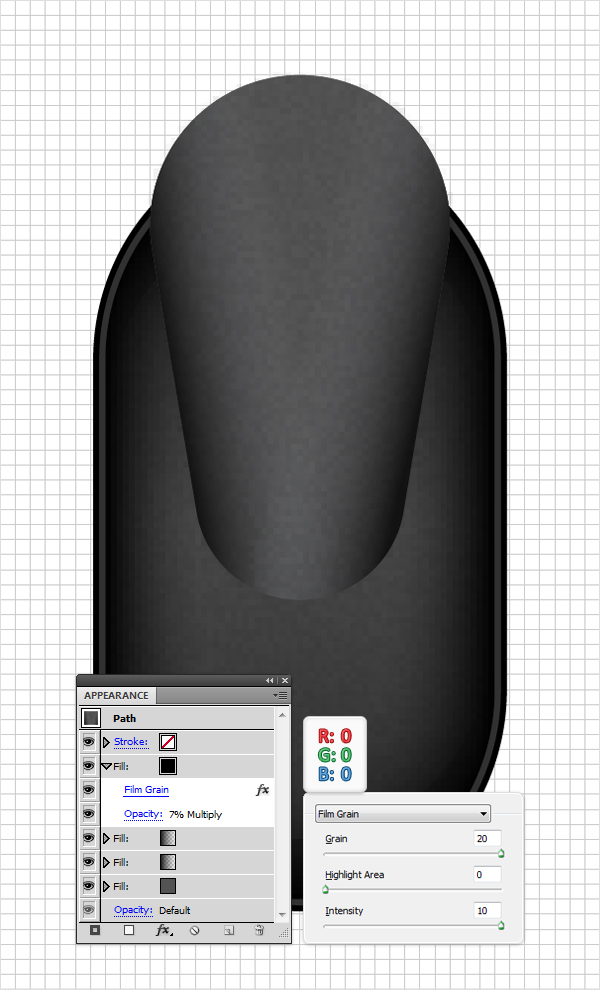
Reselect your rounded rectangle and focus on the Appearance panel. Select the existing fill and click on the Duplicate Selected Item button. It’s the little file icon located at the bottom of the Appearance panel.
Obviously, this will add a copy of the selected fill. Select this new fill, replace the linear gradient with a flat black, lower its Opacity to 7%, change the blending mode to Multiply and go to Effect > Artistic > Film Grain. Enter the data shown below and click OK.

Step 7
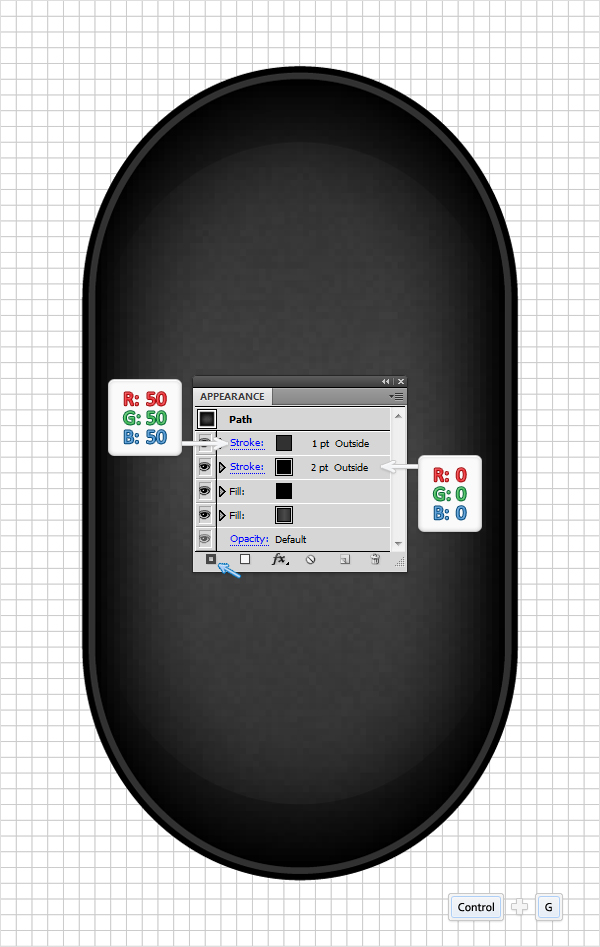
Reselect your rounded rectangle and add a first stroke. Make it black, 2pt wide, and align it to outside. Make sure that your shape is still selected, focus on the Appearance panel, and add a new stroke using the Add New Stroke button. It’s the little black square located at the bottom of the Appearance panel.
Select this new stroke, make it 1pt wide, and set its color at R=50, G=50, B=50. Now align it to outside. Select all the shapes created so far and group them (Command + G).

Step 8
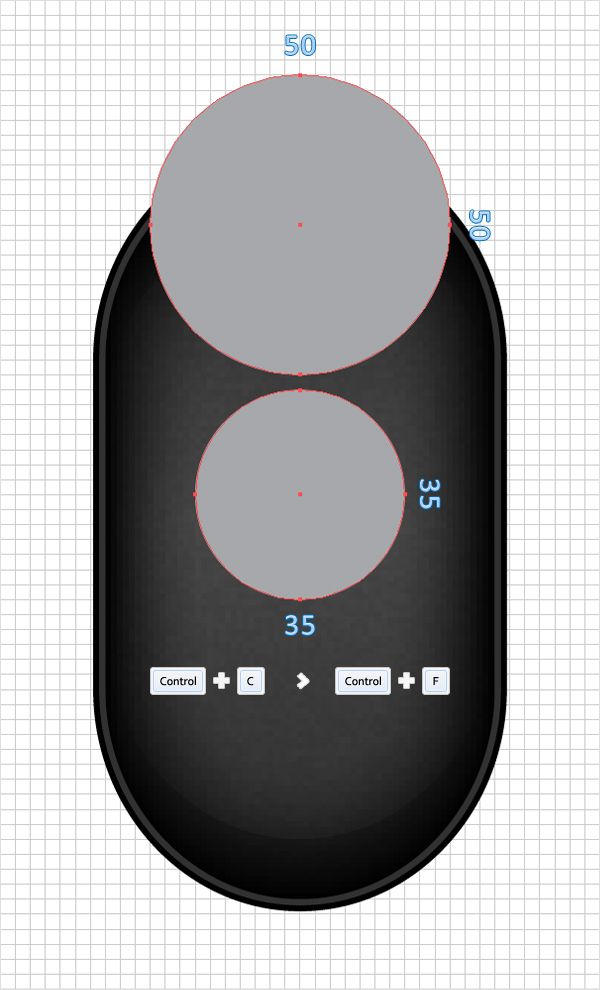
Pick the Ellipse Tool (L) and create two perfect circles. One should be 50px wide and the other should be only 35px wide. Fill them with a random color, remove the color from the stroke, place them as shown in the following image, then duplicate them (Command + C > Command + F).

Step 9
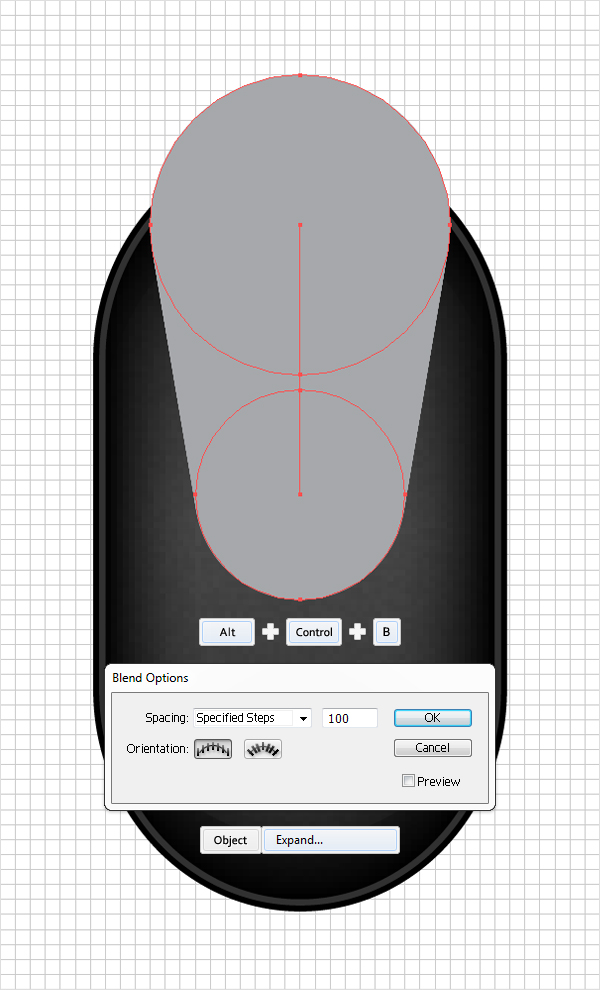
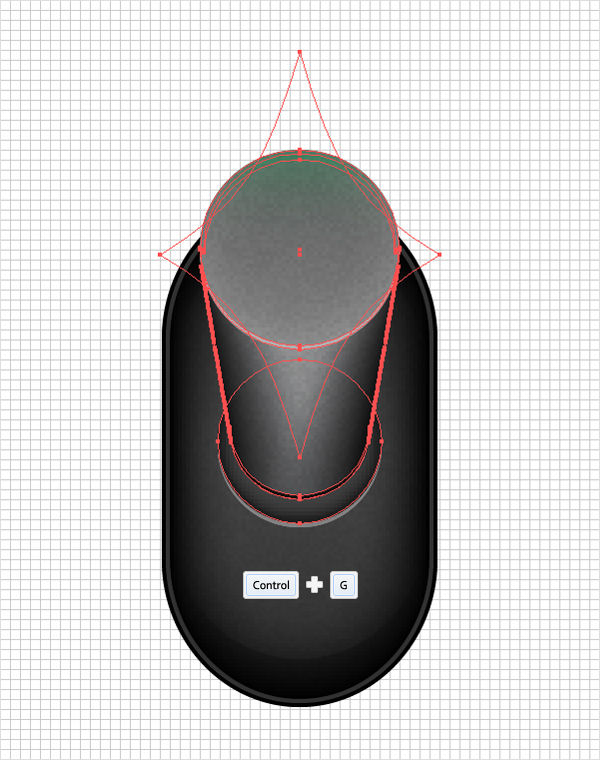
Focus on the two copies created at the end of the previous step. Select these two circles and hit Alt + Command + B. This will add a simple blend between these two shapes. Now you need to edit it. Make sure that your blend is selected and Double-click on the Blend Tool from the Toolbar (or got to Object > Blend > Blend Options).
Select Specified Steps from the Spacing drop down menu, enter 100 in the white box, and click OK. Now your blend should look like the following image. Reselect it and go to Object > Expand.

Step 10
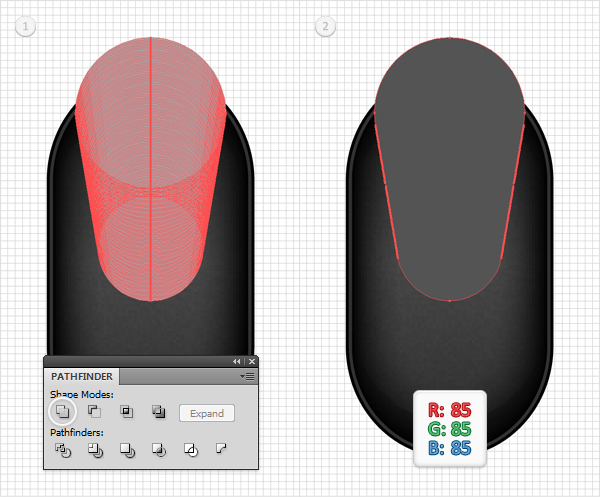
Reselect the group of circles created in the previous step and click on the Unite button from the Pathfinder panel. Fill the resulting shape with R=85, G=85, B=85.

Step 11
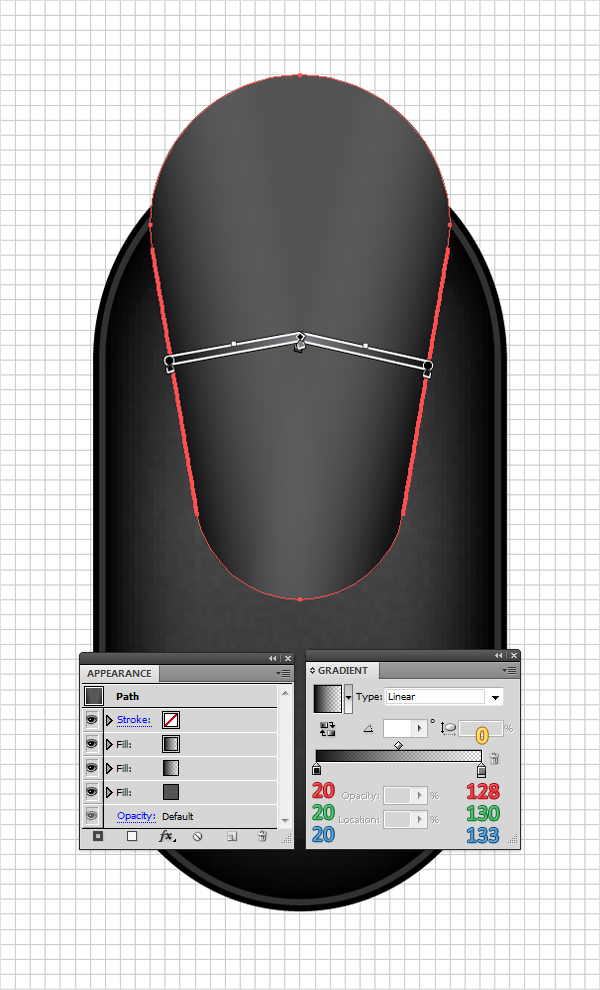
Reselect the shape created in step 10 and add two new fills using the Add New Fill button. It’s the little, white square located at the bottom of the Appearance panel. Select these new fills one by one and use the linear gradient shown in the following image. The yellow zero from the gradient image stands for Opacity percentage.

Step 12
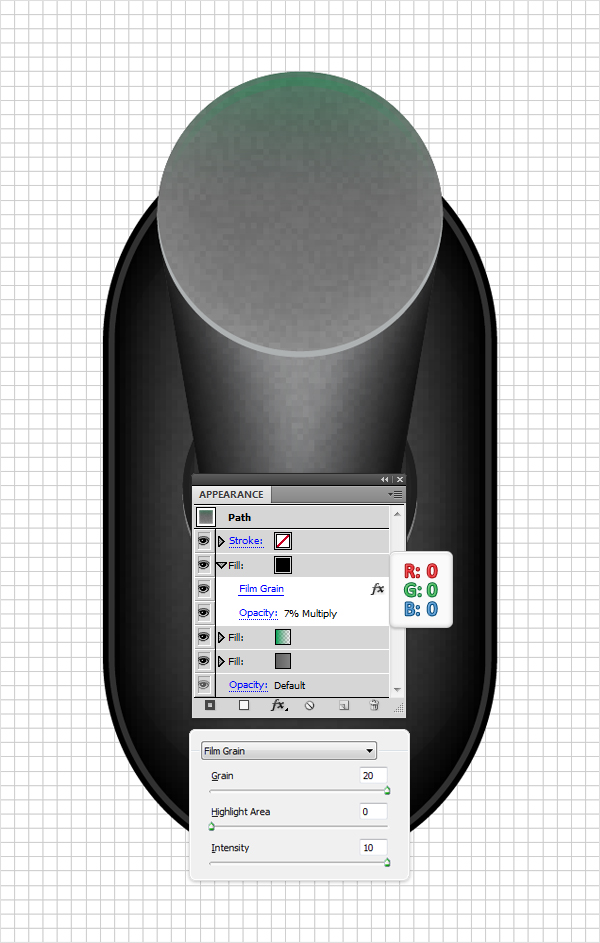
Reselect the shapes edited in the previous step and add a fourth fill. Make it black, lower its Opacity to 7%, change the blending mode to Multiply, and go to Effect > Artistic > Film Grain. Enter the data shown below and click OK.

Step 13
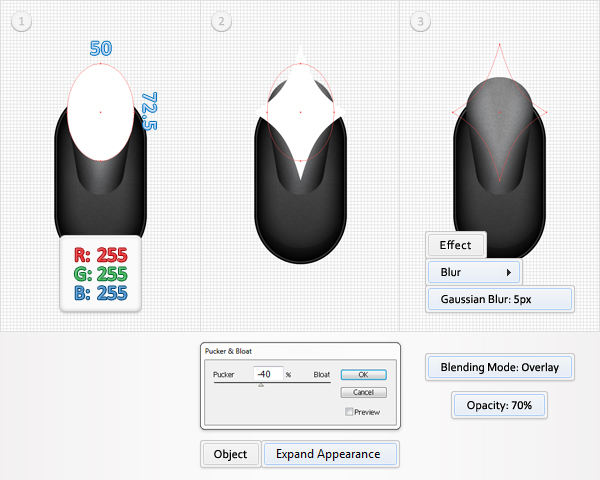
Pick the Ellipse Tool (L) and create a 50 by 72.5px shape. Fill it with white, place it as shown in the first image, and go to Effect > Distort & Transform > Pucker & Bloat. Drag the slider to -40%, click OK, and go to Object > Expand Appearance. Lower the Opacity of the resulting shape to 70%, change its blending mode to Overlay, and go to Effect > Blur > Gaussian Blur. Enter a 5px radius and click OK.

Step 14
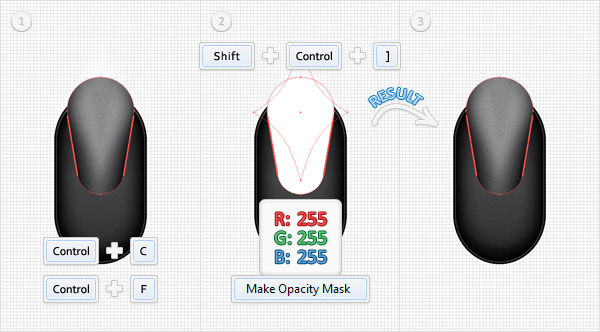
Next, you need to mask the shape created in the previous step. Reselect the shape created in step 10 and make a copy in front (Command + C > Command + F). Select this copy, bring it to front (Shift + Command + Right Bracket key), and hit the D key from your keyboard. This will add the default properties for your shape (white fill and a 1pt, black stroke).
Remove the stroke, then select the remaining white shape, along with the star shape (created in the previous step), and go to the Transparency panel (Window > Transparency). Open the fly-out menu and click on Make Opacity Mask. Move to the Layers panel and lock this masked shape.

Step 15
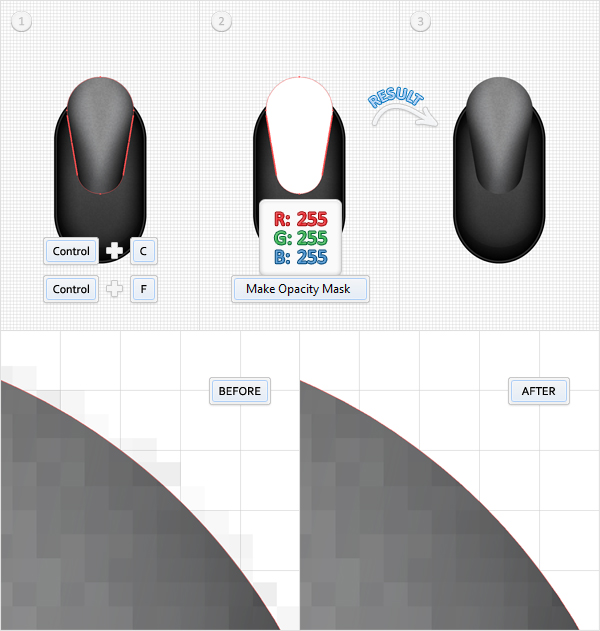
Return to the shape created in step 10. Have a closer look at this shape and you’ll notice that the edges are a bit pixelated. It’s because of the Film Grain effect. It’s not a big deal but it’s better to mask it.
So, make a copy of this shape and fill it only with white. Select it along with the original shape, go to the Transparency panel, open the fly-out menu and click on Make Opacity Mask. Have a new look at the edges of this shape and you’ll notice that the pixelated edges are gone.

Step 16
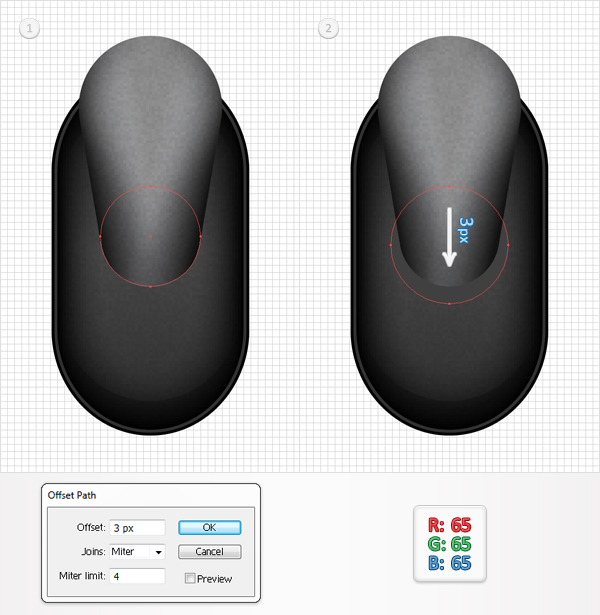
Disable the Snap to Grid (View > Snap to Grid). Go to Edit > Preferences > General and make sure that the Keyboard Increment is set at 1px. Move to the Layers panel and find the 35px circle created in step 8. Select it and go to Object > Path > Offset Path. Enter a 3px radius and click OK. Fill the resulting shape with R=65, G=65, B=65. Now move it 3px down. Simply select your shape and hit the down arrow three times.

Step 17
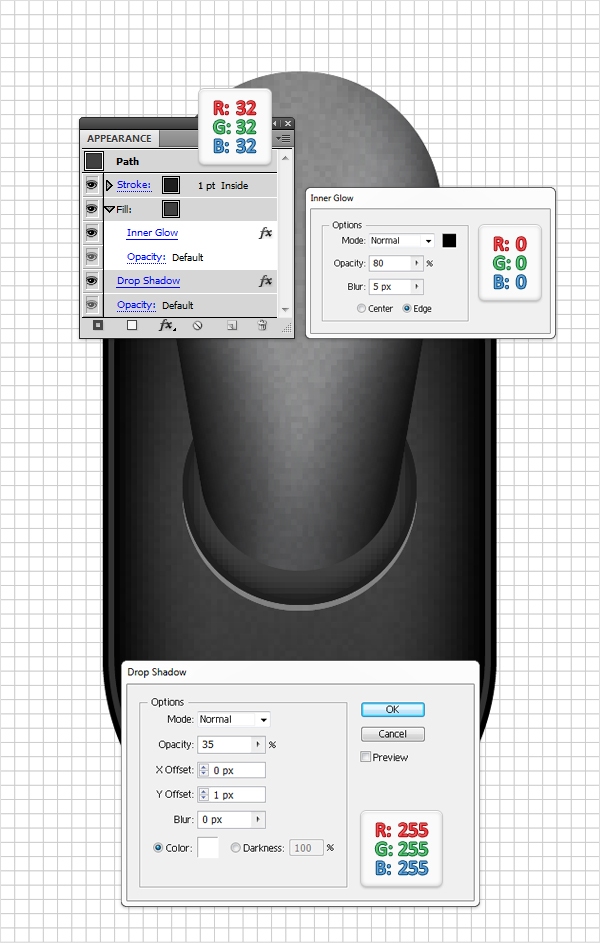
Reselect the shape created in the previous step and focus on the Appearance panel. Select the existing fill and go to Effect > Stylize > Inner Glow. Enter the data shown below, then add a stroke for the circle. Make it 1pt wide and set its color at R=32, G=32, B=32. Now align it to inside. Reselect this circle, make sure that no fill or stroke is selected, and go to Effect > Stylize > Drop Shadow. Again, enter the data shown below and click OK.

Step 18
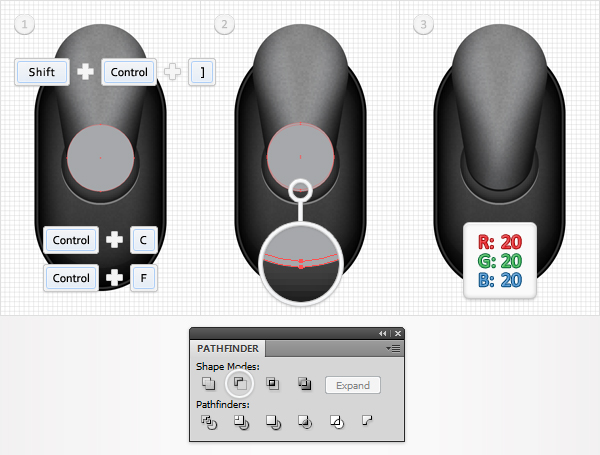
Reselect the 35px circle created in step 8, bring it to front (Shift + Command + Right Bracket key), and make a copy in front (Command + C > Command + F). Select this copy and hit the up arrow once. Reselect both circles and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=20, G=20, B=20.

Step 19
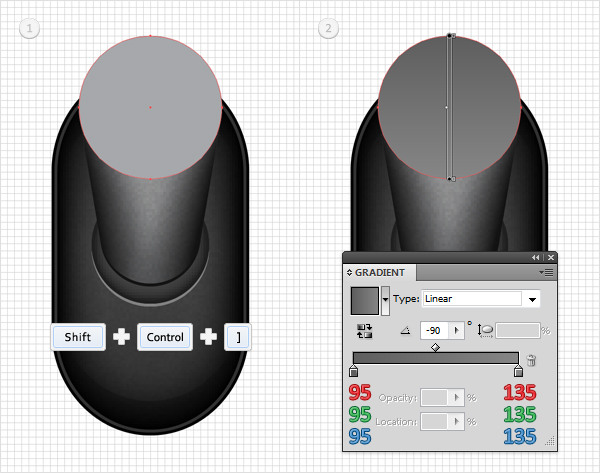
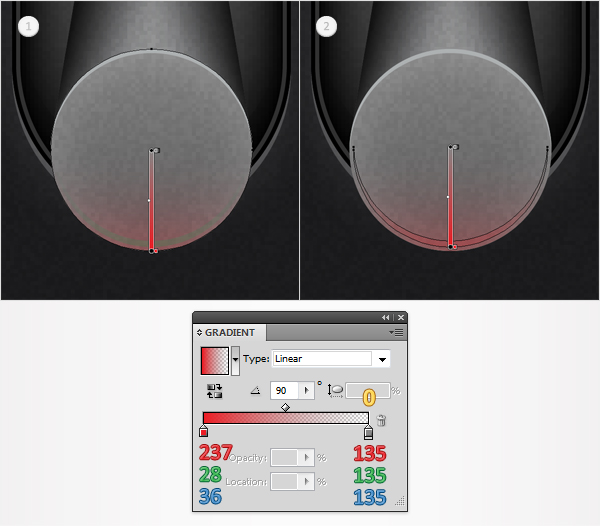
Reselect the 50px circle created in step 8, bring it to front (Shift + Command + Right Bracket key), and replace the flat color with the linear gradient shown below.

Step 20
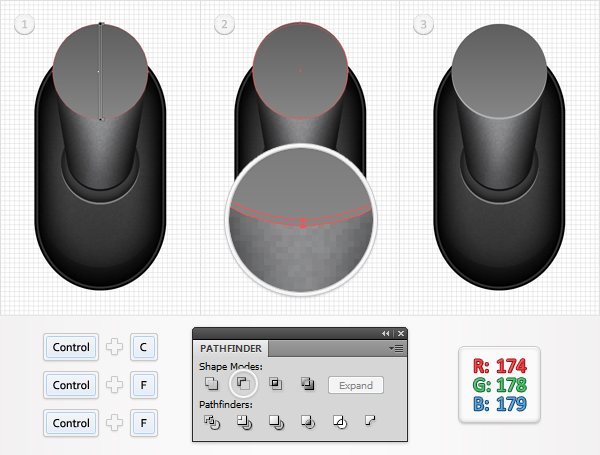
Select the shape edited in the previous step and make two copies in front (Command + C > Command + F > Command + F). Select the top copy and hit the up arrow once. Reselect both copies and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with R=174, G=178, B=179.

Step 21
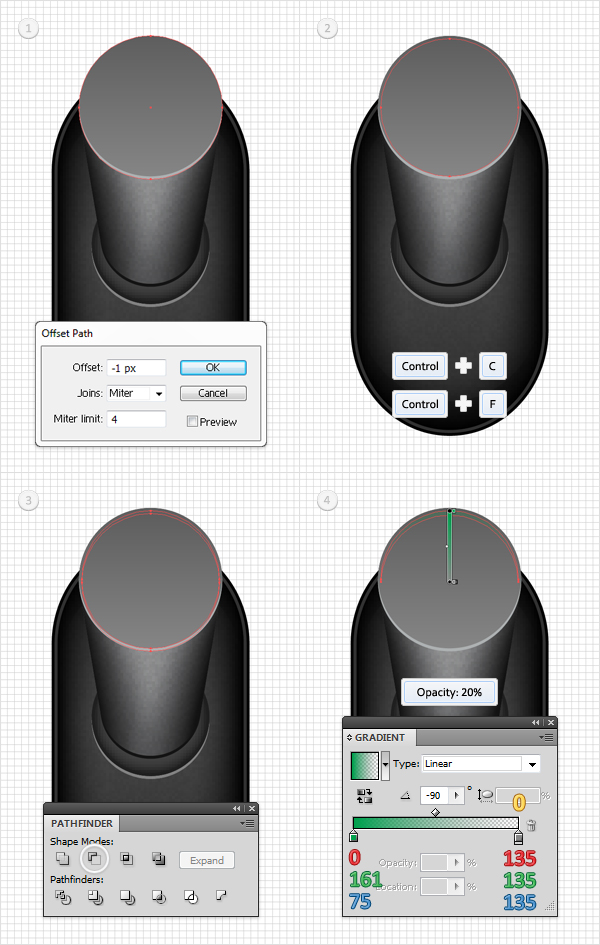
Reselect the shape edited in step 19 and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Command + C > Command + F).
Select this copy and hit the down arrow once. Reselect both shapes and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with the linear gradient shown below and lower its Opacity to 20%.

Step 22
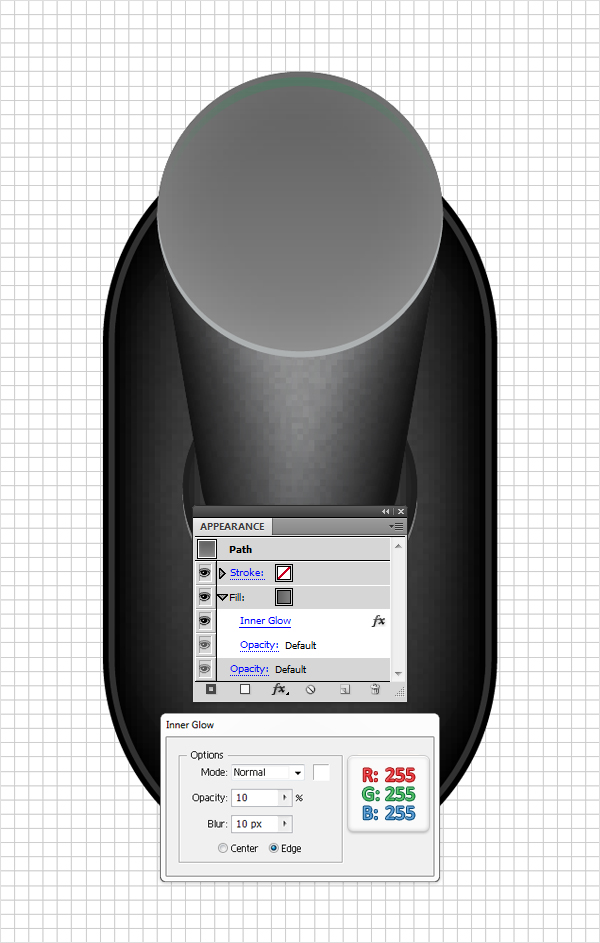
Reselect the shape edited in step 19 and focus on the Appearance panel. Select the existing fill and go to Effect > Stylize > Inner Glow. Enter the data shown below and click OK.

Step 23
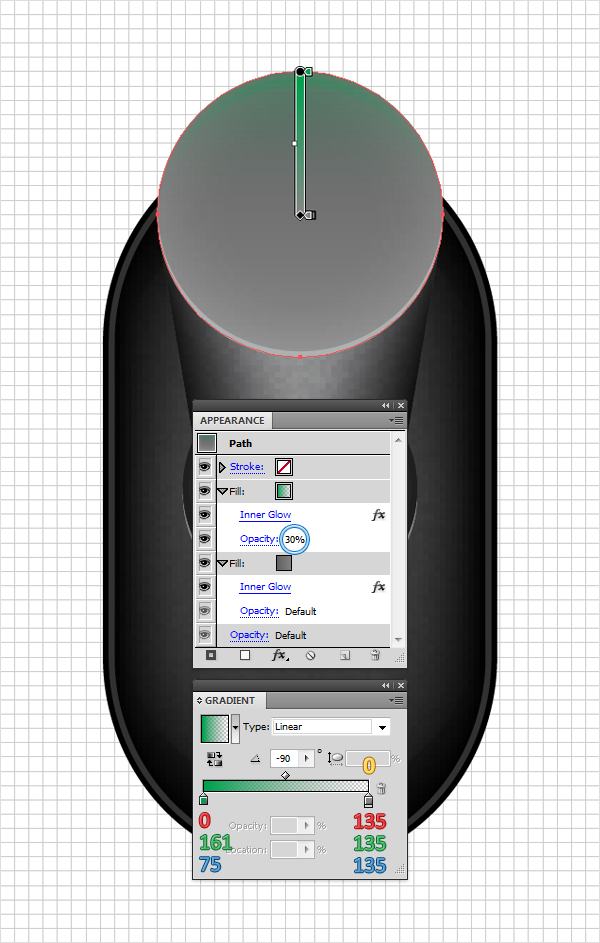
Reselect the shape edited in the previous step and focus on the Appearance panel. Select the existing fill and duplicate it using the Duplicate Selected Item from the bottom of the Appearance panel. Select this new fill from the Appearance panel, lower its Opacity to 30%, and replace the exiting linear gradient with the one shown below. Remember that the yellow zero from the gradient image stands for Opacity percentage.

Step 24
Reselect the shape edited in the previous step, focus on the Appearance panel, and add a third fill. Make it black, lower its Opacity to 7%, change the blending mode to Multiply, and go to Effect > Artistic > Film Grain. Enter the data shown below and click OK.

Step 25
Select all the shapes created in the last seventeen steps and group them (Command + G).

Step 26
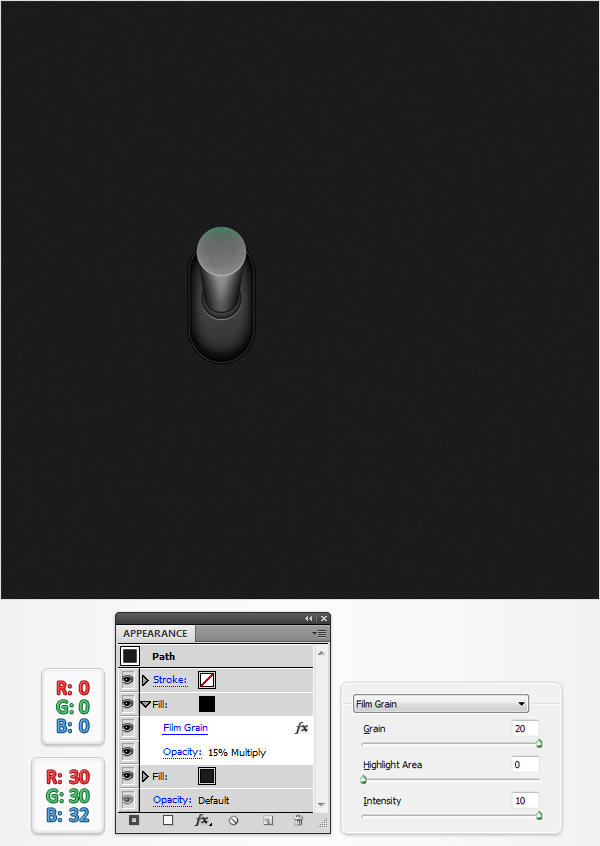
Let’s continue with the background. Pick the Rectangle Tool (M), create a shape the size of your artboard, fill it with R=30 G=30 B=32, and send it to back (Shift + Command + Left Bracket key). Continue in the Appearance panel and add a second fill. Make it black, lower its Opacity to 15%, change the blending mode to Multiply, and go to Effect > Artistic > Film Grain. Enter the data shown below and click OK.

Step 27
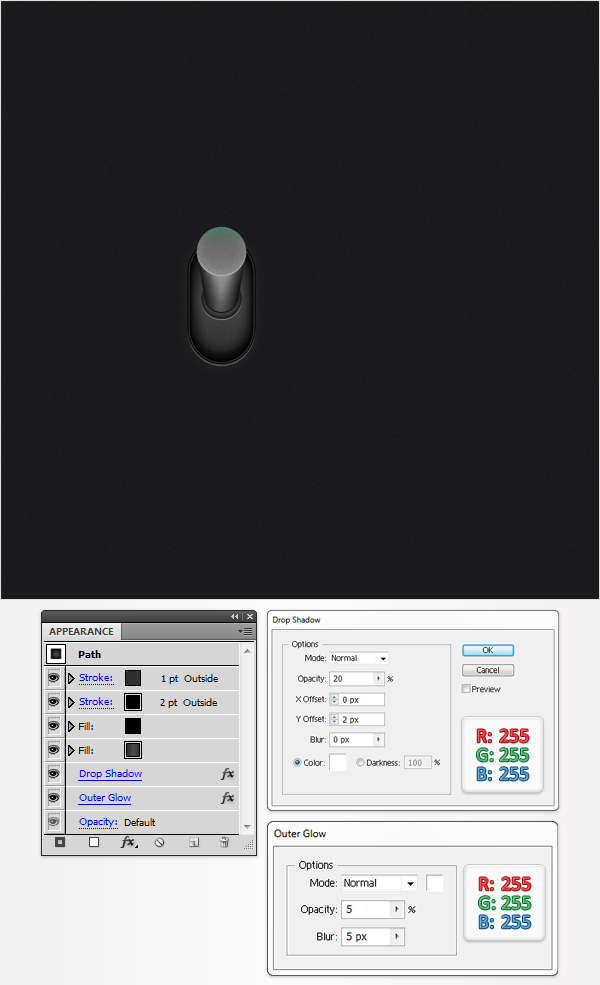
Reselect the rounded rectangle and go to Effect > Stylize > Drop Shadow. Enter the data shown below, click OK, then go to Effect > Stylize > Outer Glow. Again, enter the data shown below and click OK.

Step 28
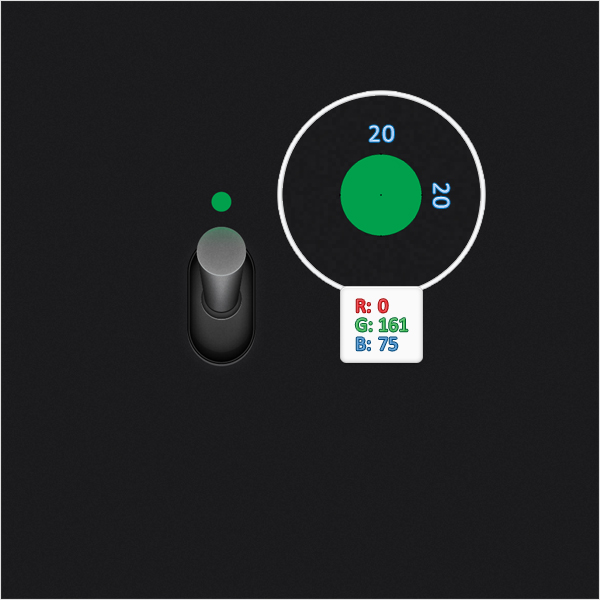
Re-enable the Snap to Grid (View > Snap to Grid). For the following step you will need a grid every 1px. So, go to Edit > Preferences > Guides & Grid and enter 1 in the Gridline every box. Pick the Ellipse Tool (L), create a 20px circle, fill it with R=0 G=161 B=75, and place it as shown below.

Step 29
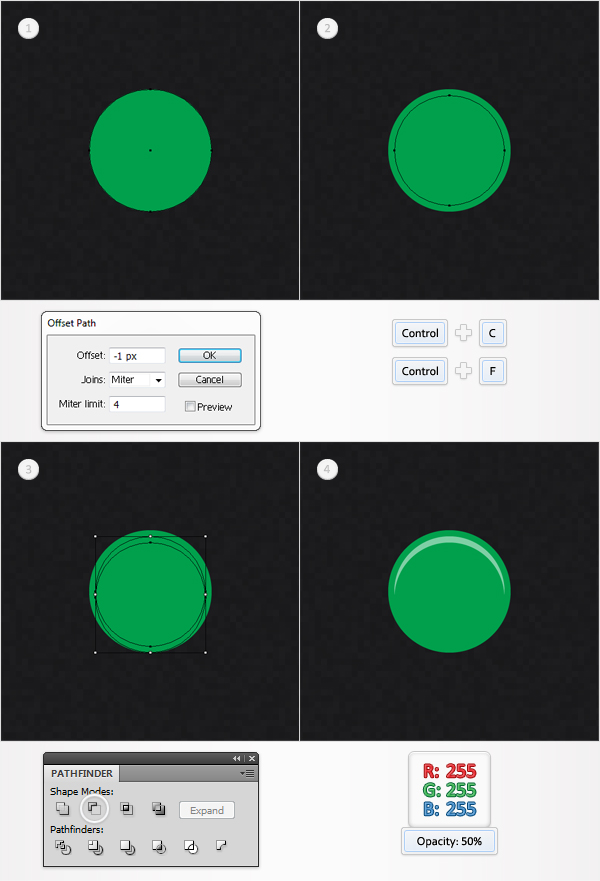
Reselect the green circle created in the previous step and go to Object > Path > Offset Path. Enter a -1px Offset and click OK. Select the resulting shape and make a copy in front (Command + C > Command + F).
Select this copy and hit the down arrow once. Reselect the two shapes created in this step and click on the Minus Front button from the Pathfinder panel. Fill the resulting shape with white and lower its Opacity to 50%.

Step 30
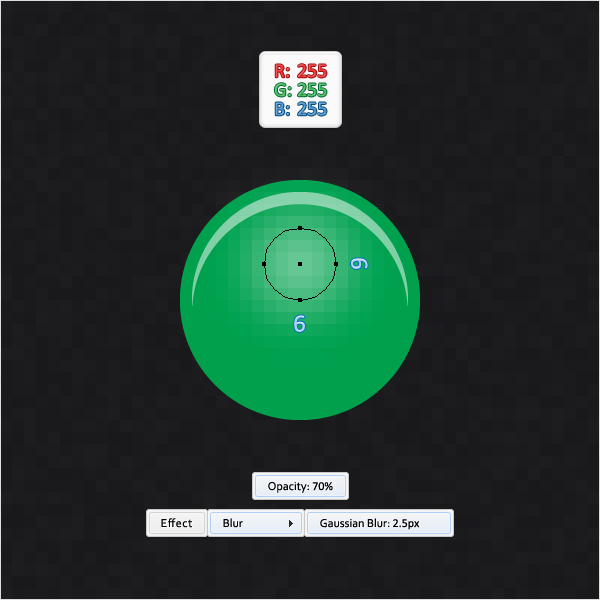
Pick the Ellipse Tool (L), create a 6px circle, fill it with white, and place it as shown below. Lower its Opacity to 70% and go to Effect > Blur > Gaussian Blur. Enter a 2.5px radius and click OK.

Step 31
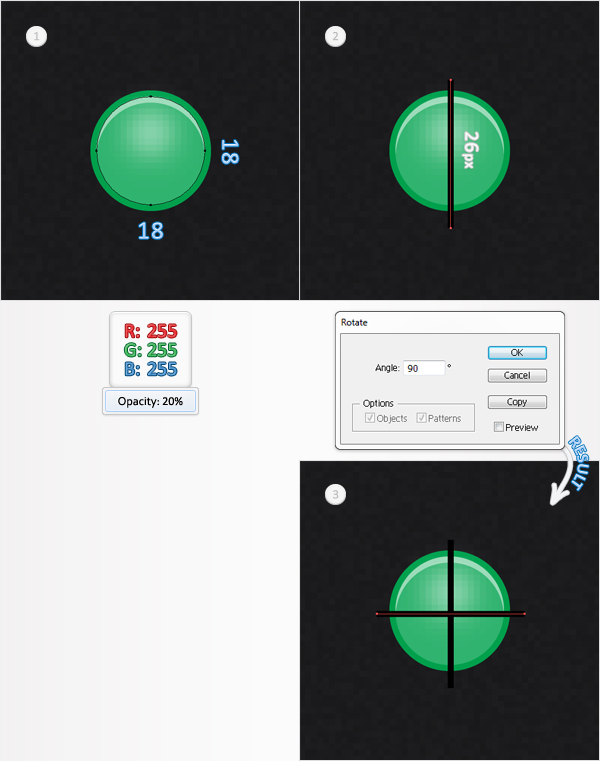
Pick the Ellipse Tool (L), create an 18px circle, and place it as shown in the first image. Fill it with white and lower its Opacity to 20%. Switch to the Pen Tool (P), draw a 26px vertical line, and place it as shown in the second image.
Select it and go to Object > Transform > Rotate. Enter a 90 degrees angle and click on the Copy button. This will add a horizontal line, as shown in the third image.

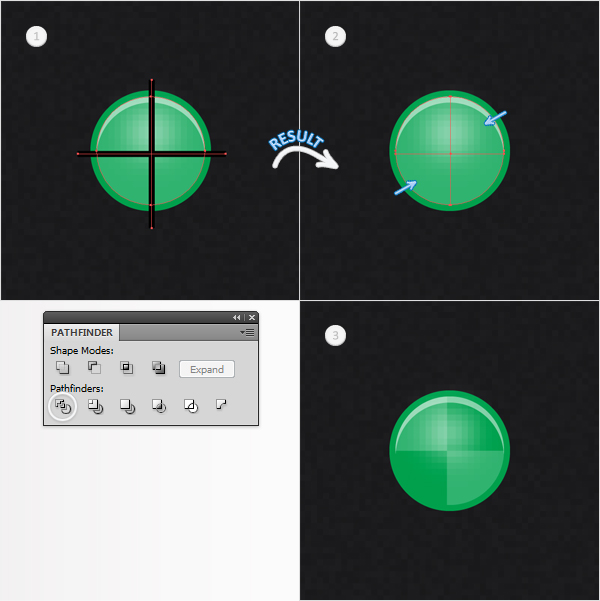
Step 32
Select the circle, and the two lines created in the previous step, and click on the Divide button from the Pathfinder panel. This will divide your circle into four separate shapes. Select the top, right shape and the bottom, left shape and delete them.

Step 33
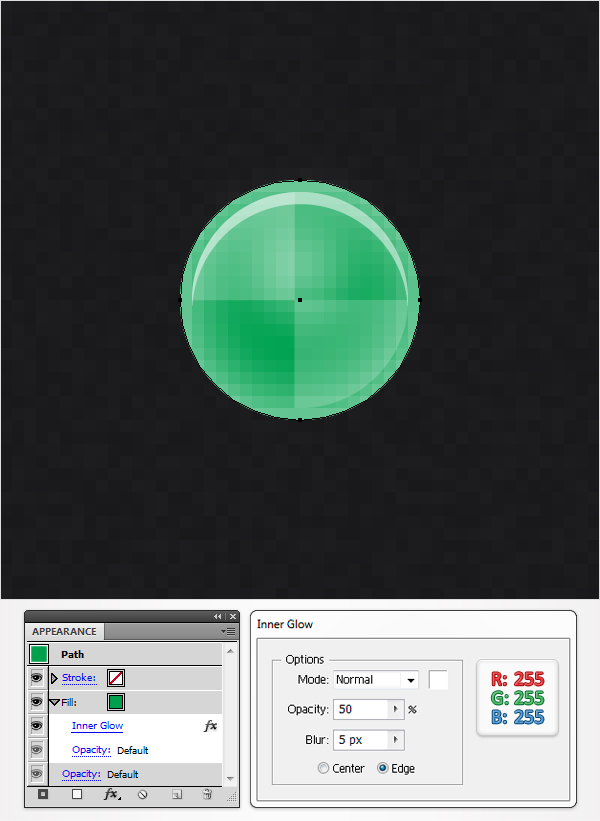
Reselect the green circle and focus on the Appearance panel. Select the existing fill and go to Effect > Stylize > Inner Glow. Enter the data shown below and click OK.

Step 34
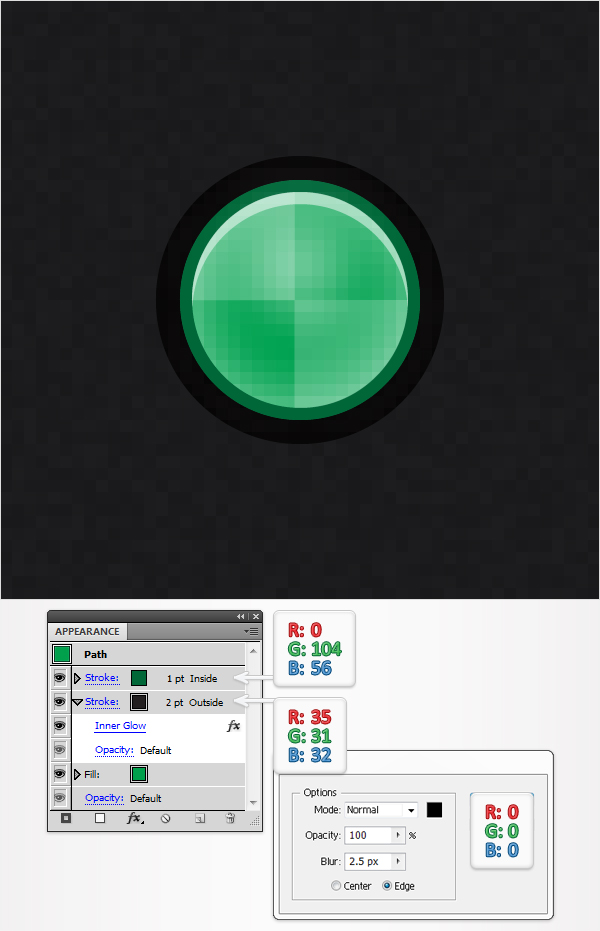
Reselect the green circle and add a first stroke. Select it from the Appearance panel, make it 2pt wide, and set its color at R=35, G=31, B=32. Now align it to outside and go to Effect > Stylize > Inner Glow. Enter the data shown below and click OK. Add a second stroke for your green circle. Make it 1pt wide, set its color at R=0 G=104 B=56, and align it to inside.

Step 35
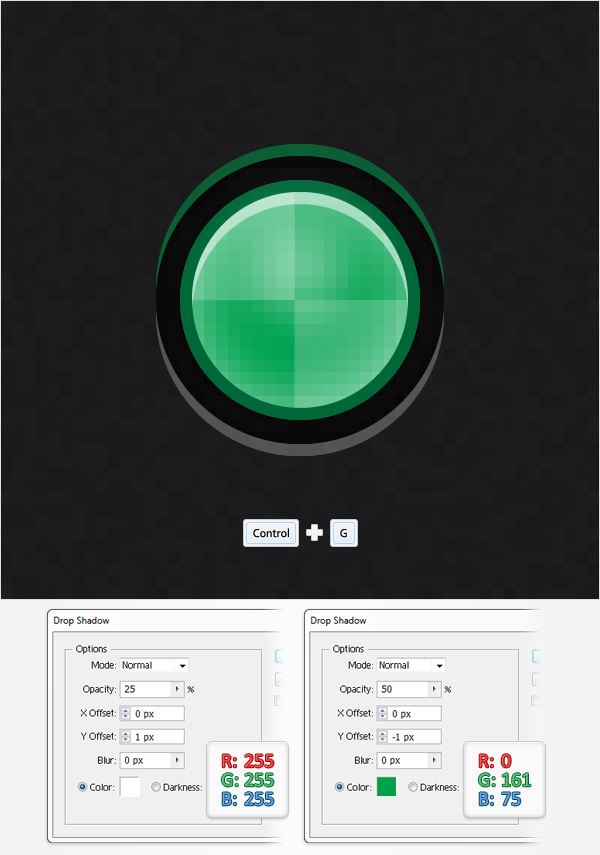
Reselect the green circle and go to Effect > Stylize > Drop Shadow. Enter the data shown in the left window, click OK, then go again to Effect > Stylize > Drop Shadow. Enter the data shown in the right window and click OK. Select all the shapes created in the last seven steps and group them (Command + G).

Step 36
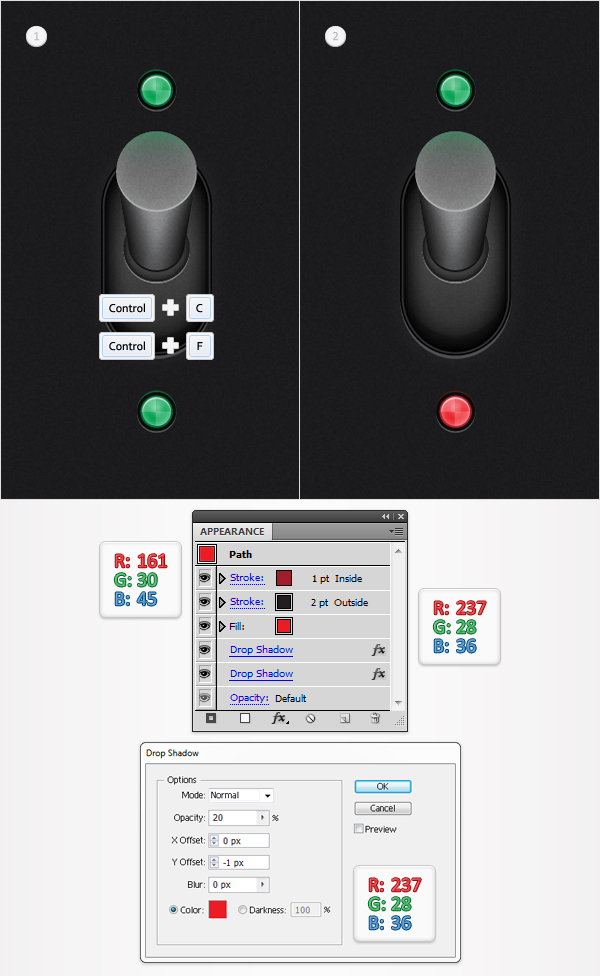
Select the group created in the previous step, duplicate it, and move the copy down as shown in the first image. Select the green circle inside this new group and focus on the Appearance panel. Simply, replace the green tints with the red ones shown in the following image. Also, don’t forget to edit the second Drop Shadow effect applied for the circle.

Step 37
Select the three groups created so far and duplicate them. Select these copies and drag them to the right as shown.

Step 38
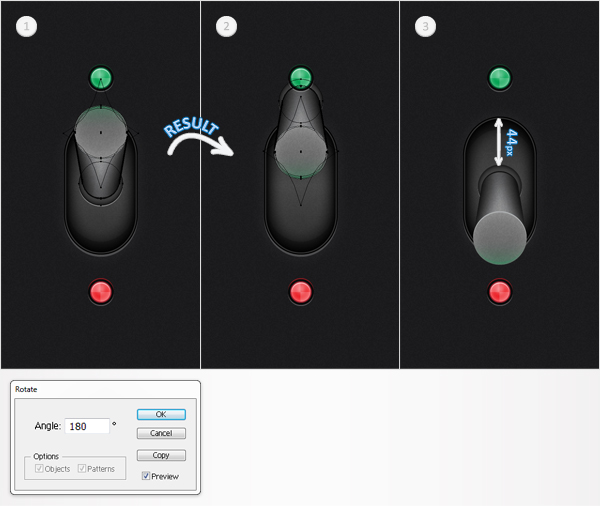
Focus on the group copies created in the previous step. Select the second one and go to Object > Transform > Rotate. Enter a 180 degrees angle and click OK. Now, your group should look like the second image. Select it and drag it down as shown.

Step 39
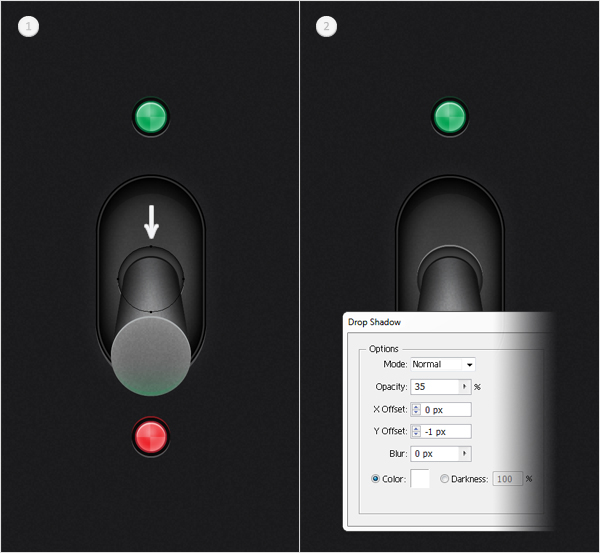
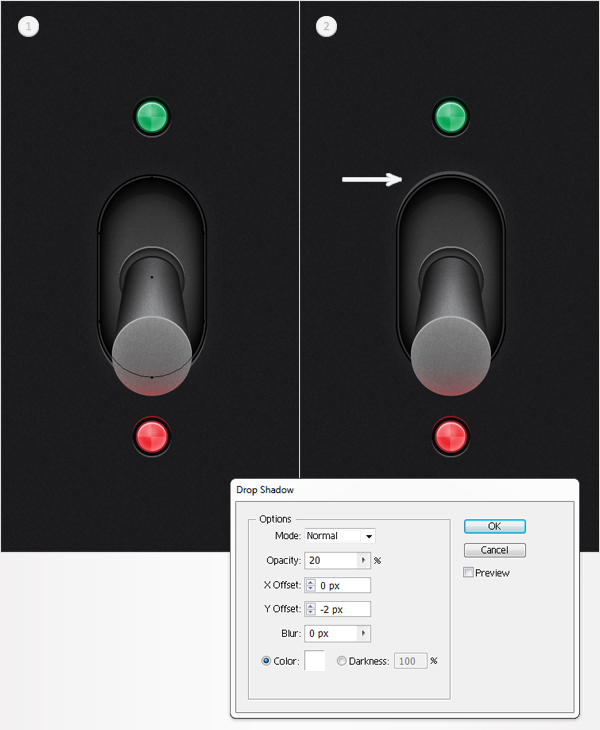
Focus on the group edited in the previous step. Select the top circle inside the group, open the existing Drop Shadow effect, and edit it as shown in the second image.

Step 40
Keep focusing on the group edited in the previous step. Select the bottom circle and replace the green gradient with the red gradient shown below. Also, select the thin, green shape and use the same red gradient.

Step 41
Select the rounded rectangle from the group copy, open the existing Drop Shadow effect, and edit it as shown in the second image.

Step 42
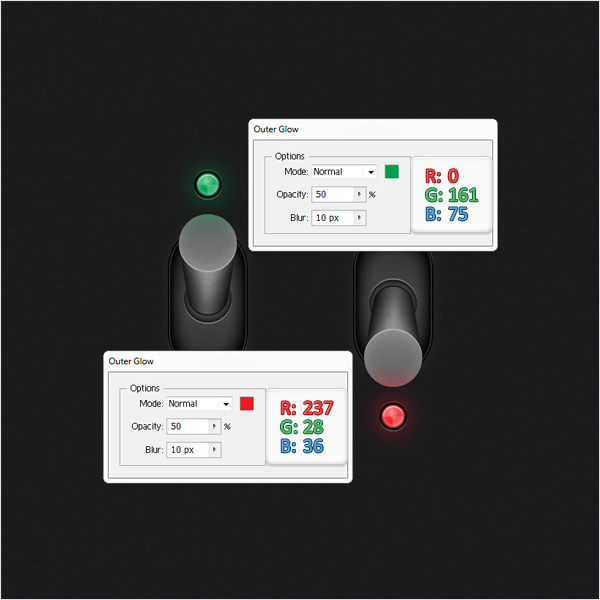
Let’s add some extra details for the light, which are supposed to be turned on. Select the green circle placed above the left button and go to Effect > Stylize > Outer Glow. Enter the data shown below and click OK. Select the red circle placed below the right button and go to Effect > Stylize > Outer Glow. Enter the data shown below and click OK.

Step 43
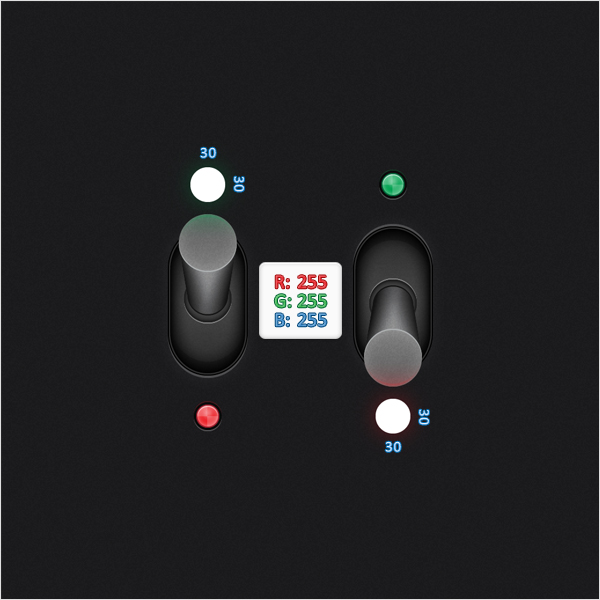
Keep focusing on the two lights edited in the previous step. Pick the Ellipse Tool (L), create two 30px circles, fill them with white, and place them as shown below.

Step 44
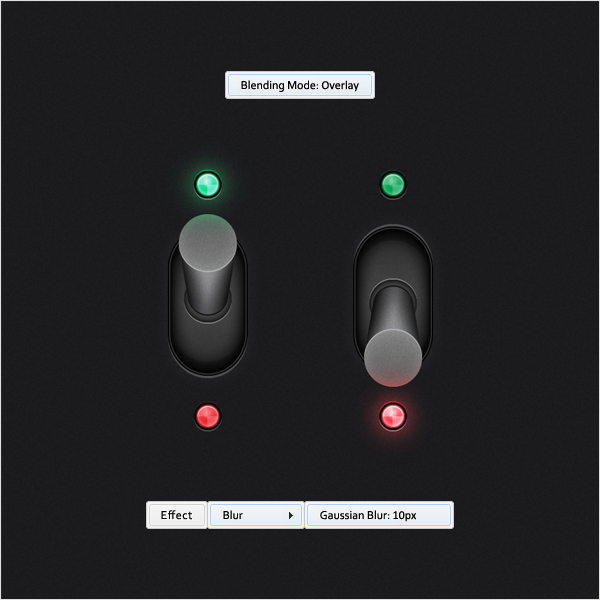
Reselect the white circles created in the previous step, change their blending mode to Overlay, and go to Effect > Blur > Gaussian Blur. Enter a 10px radius and click OK.

Step 45
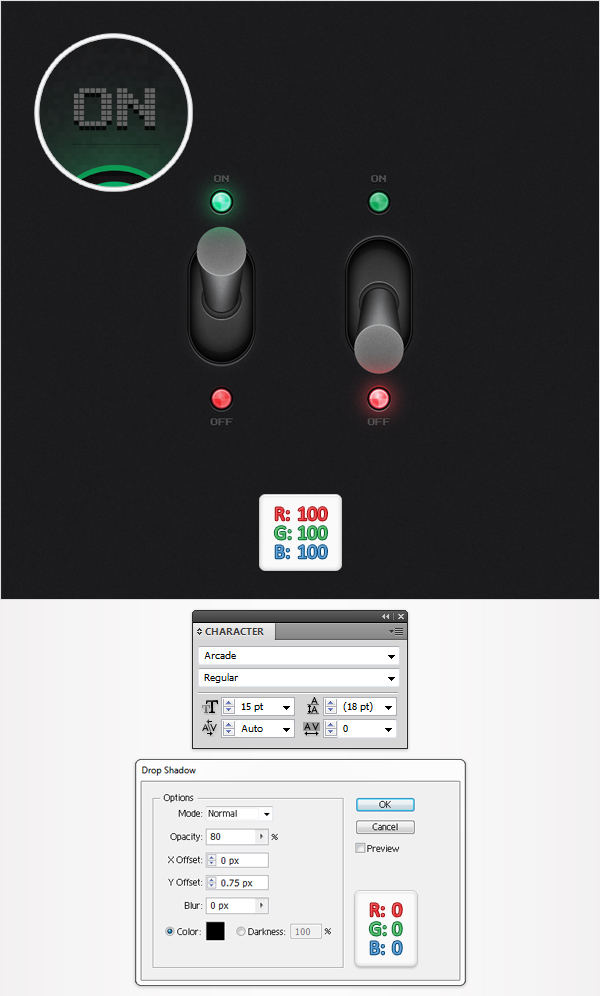
Finally, add some text. Pick the Type Tool (T) and add the On/Off text as shown in the following image. Use the Arcade font with a size of 10pt and set its color at R=100, G=100, B=100. Select all this text and go to Effect > Stylize > Drop Shadow. Enter the data shown below, click OK, and you’re done.

Conclusion
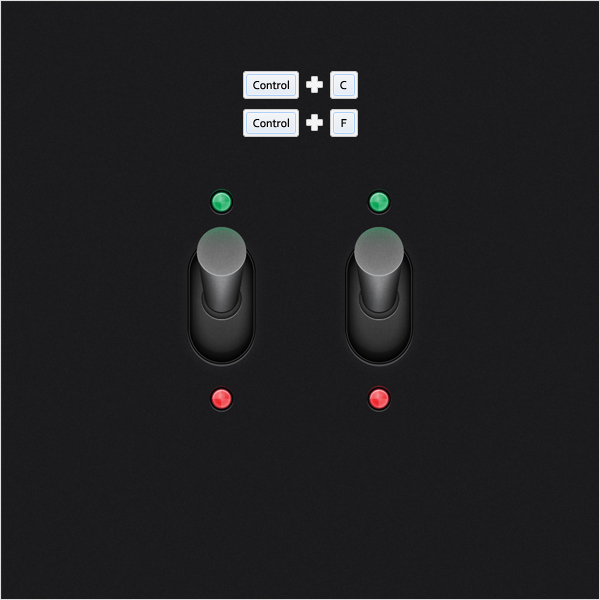
Now your work is done. Here is how it should look.