Once upon a time, the big family of mammals was divided into placentals and marsupials. It was so long ago that most of the mammals we know today, like cats, wolves, bears, rodents, and apes only evolved after this point. They are placentals—the animals that seem normal to most of us, because we can see them all around.
However, in the Land Down Under, marsupials still prevail. The dog and the monkey don't seem to be closely related, and it's the same with the kangaroo and the koala. That's also the reason why the Tasmanian wolf isn't really more of a wolf than you!
Today we're going to learn about the two most popular marsupials, the kangaroo and the koala. It's crucial to take a good look at their anatomy, since they can't be based on any of the animals you usually draw. Prepare for weird stuff like 2-in-1 toes, tail-legs, double thumbs, and foot-thumbs. If you're not scared yet, follow me!
1. Kangaroo
Skeleton
The heavy, muscular bodies of kangaroos are what you see at first, but it's the skeleton that rules the movement and pose of the animal. You don't need to memorize all the bones, but pay attention to the proportions. Here are the elements you need to remember:
- huge hips
- small torso
- long tail
- extremely long calves
- long feet

The skeleton of the kangaroo can be simplified. In this form it's easier to use as a base for a pose, while still being accurate.

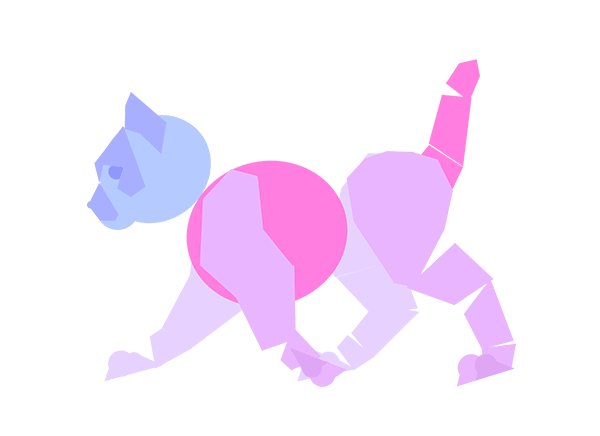
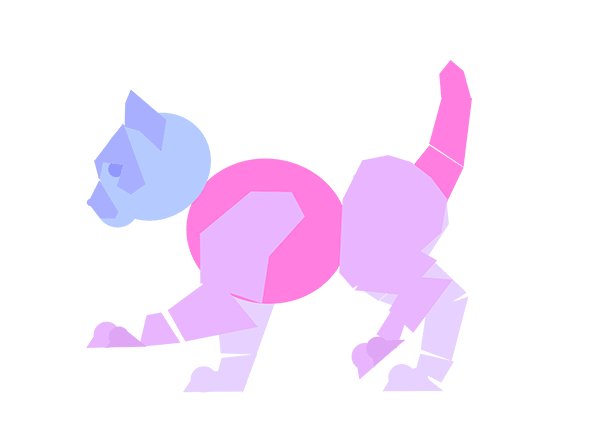
Muscles
Kangaroos are very muscular and heavily built. Fortunately, their fur does a good job of hiding the contours of the muscles, so we don't need to draw them all to make the body look realistic. Use the diagram below to understand the shape of the kangaroo's body, but there's no need to memorize it.

The muscles can be simplified into basic forms, as below. Feel free to create your own simplification that will be easier for you to remember.

The pouch, when stretched, may look like a big egg. Its opening is small, elastic, and it doesn't look like a pocket. Only females have these.

An important part of the kangaroo anatomy is the fluffy hump under the base of the tail. No, it's not what you think. Both males and females have it, and avoiding it for purity's sake will make your kangaroo look less correct.

Movement
Kangaroos use two kinds of movement: bipedal hopping and quadrupedal "crawling". They can't walk with their hind legs!
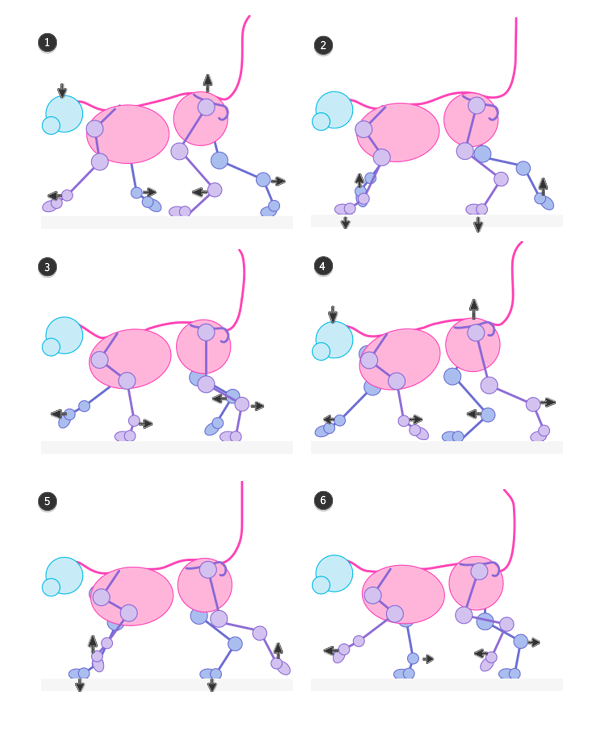
Hopping
A hopping kangaroo uses both its legs simultaneously, "pushing the ground" behind and then pulling them to the front. The rest of the body follows this motion, expanding and coiling up like a coil spring.
- The kangaroo is preparing for landing; that's the pose from the "crossing kangaroos" sign. The whole body is "compressed".
- The kangaroo hits the ground and starts pushing it strongly. The rest of the body expands a little.
- The pushing and expanding goes on...
- ...and on...
- ...until the feet are too far behind the body to push any more. The whole body is completely expanded, and the tail almost touches the heels.
- The legs start coming back to the front, and the body coils up.
- Legs closer to the front, the body keeps on coiling up.
- Almost ready to land.


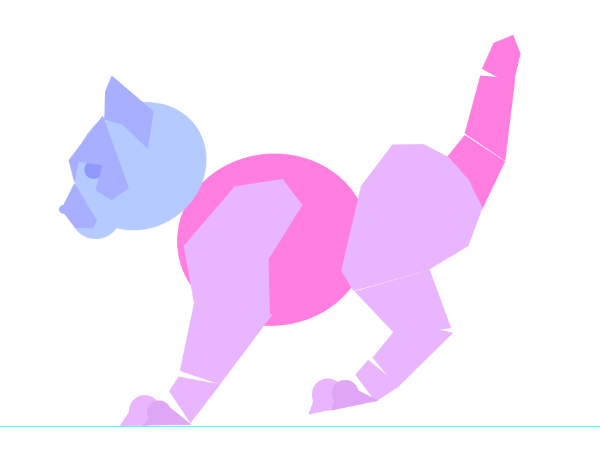
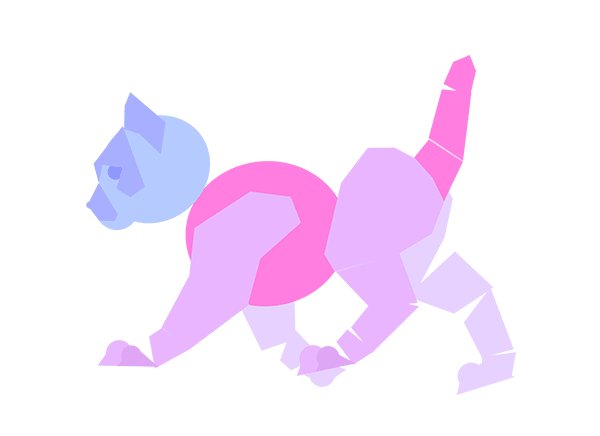
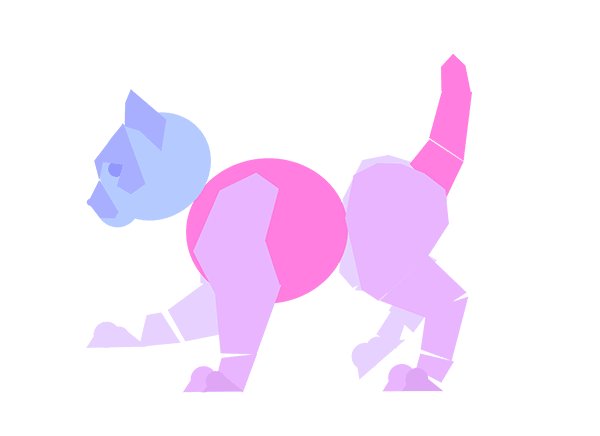
Walking
Kangaroos can "walk" in a quadrupedal way, but it's more like crawling. What's interesting, they use their tail as an additional leg! This way of moving is used for short distances, and it's also quite slow.
- The kangaroo leans down from its normal standing position.
- It pushes the ground with its hind legs, reaching out with its arms. The tail is pulled to the front.
- The kangaroo lands on its hands, and pulls the tail even closer as the legs go farther.
- The kangaroo leans on its arms and the tail.
- The arms push the ground, and the legs are pushed to the front, using the tail as the footing.
- The legs land, the tail stays behind, and the arms finish their pushing phase.


Body Features
- Big, pointy ears
- Five clawed fingers
- Four claws on three toes—read further to learn more!
- Long, muscular tail

Wallaby
Wallabies are smaller relatives of the kangaroo. Their snout is more tapered and rounded (1), the body is more compact (2), and the legs, especially the calves, are shorter (3).

The difference between the kangaroo (A) and the wallaby (B) is most obvious when you put them next to each other, with a similar size:

Colors
The red kangaroo is sexually dimorphic, which means males and females look different. The male (A) is reddish-brown, and the female (B) is bluish-gray, both with white undersides. The female can be even half the size of the male, and her claws are shorter.

A white stripe, less or more visible, comes from the lower jaw to the eye. A darker patch can be seen at the side of the mouth, right where the whisker rows end.

Head
I'm going to show a method of drawing the head that should work for every perspective.
Step 1
Start with a vertically flattened ball. This will be the brain case with the back of the lower jaw.

Step 2
Kangaroos have slightly square mouths, so we can use a square to draw them properly. Start with a smaller ball, and then add a cube (square) inside. This is going to be the upper jaw—the rest of the ball behind it is the lower jaw.

Step 3
Draw a line between the square and the middle of the forehead. Then draw two lines slightly under it, on the sides. Connect the jaws with the brain case.

Step 4
Draw the nose using the guide lines we've just drawn.

Step 5
Draw oval cheeks.

Step 6
Draw the bones around the eyes in the form of ovals.

Step 7
Draw the eyes between them. The corner should touch the "nose line".

Step 8
Add the ears.

Step 9
Now you can clean up the picture, defining only the lines you need to show the form.

Eyes
Step 1
Let's go into details. Start with two ovals as the "eye bones", just as before.

Step 2
Draw the eyelids. Place the corner next to the "nose line".

Step 3
Add the pupil.

Step 4
Outline the bones.

Step 5
You can now sketch the eye using the guide lines. For a proper kangaroo look, make the upper lid sloping. The pupil is slit horizontally, but the iris is so dark that it's not very visible.

Nose
The nose of the kangaroo varies among the species. We'll take a closer look at the red kangaroo, but the others are fairly similar.
Step 1
This is where we stopped after drawing the face. We'll add details to the nose.

Step 2
Draw two rectangles in the middle.

Step 3
Attach two right triangles.

Step 4
Draw two acute rectangles.

Step 5
Draw the nose holes—they're very big, and bordered with dark skin.

Step 6
Outline the mouth. The lips are split.

Step 7
Create the drawing on the base of the guide lines. The front of the snout is not very furry, and piebald, pink-brown skin can be visible here.

Ears
Step 1
Start with two ovals, one for the base and one for the main surface of the ear.

Step 2
Connect both ovals.

Step 3
Draw the outer surface of the ear.

Step 4
Draw the ear with a lot of fine hairs inside.

Feet
Kangaroos are one of the few animals that have actual feet and hands instead of feet only. Their hands are pretty regular, but without opposable thumbs. Their feet, on the other hand (sorry!), are more extraordinary—skeletally, they have four toes. Visibly, they have only three toes with one having a double claw. That double claw is used for grooming and scratching.

Step 1
Let's draw the feet of the kangaroo. Start by placing the heels on the ground.

Step 2
These guide lines will help you draw the contours of the calves.

Step 3
Draw one very long toe in the middle, and add a smaller one next to it. The double claw is placed on the inner side.

Step 4
These circles will help you draw the bones of the toes. The double claw doesn't touch the ground and it looks more like the dew claw of dogs or cats.

Step 5
Use all the guide lines to draw the contours of the legs.

Hands
The kangaroo hands are much simpler to draw than the feet:

2. Koala
Skeleton
Although koalas may look like fuzzy toys, they have a normal skeleton that you need to understand in order to draw them in various poses.
- long forearms and calves
- big skull
- vestigial or non-existent tail
- short body
- plantigrade paws

Here's a simplified form of the koala:

Muscles
All this fuzziness of the koala has one important advantage: there is completely no need to learn the muscles. The body can be easily sketched like this:

Female koalas have pouches, too, although they're not that distinctive because of the quadrupedal position. The opening faces more to the back than with kangaroos.
Body Features
- Big, round, very fluffy ears
- Wide neck with a white patch on the chest. Male koalas have a brown, stone-like scent gland here.
- Five toes, two opposable thumbs included
- Four toes in three—more info below
- Rounded rump with no tail

Colors
Koalas are rather evenly colored, with white patches on the chest and rump. Koalas from the northern side of Australia (A) tend to be gray and smaller than their southern cousins (B), which can be bigger and more brownish.

There are other details you need to pay attention to:
- You can see pink skin around the eyes and at the mouth.
- The nose is black and leathery, but sometimes depigmented in some places, especially at the bottom.
- A darker stripe can be visible behind the mouth.
- Under all this fur the ears are pink, which sometimes can be seen through the hair.
- This longer tuft of hair tends to be lighter in color.

Head
Step 1
Koalas have huge, round heads, so a ball will be a perfect shape for a start.

Step 2
Add another ball for the snout.

Step 3
Draw two flattened balls inside the previous one for the upper and lower jaw.

Step 4
The nose is big and oval, so draw it like this, very close to the upper lip.

Step 5
Add the eyes—they're a bit lower than the nose.

Step 6
Add the ears.

Step 7
Clean up the picture.

Eyes
Step 1
The koala's eyes are small and round, with vertically slit pupils. They're reddish brown in color.

Step 2
Add very small eye corners.

Step 3
Draw the contours of the bones around.

Step 4
Clean up the picture.

Mouth
Step 1
This is what we've drawn while sketching the head. Let's add some details now.

Step 2
Draw two ovals for the nostrils.

Step 3
Add the inside of the nostrils.

Step 4
Define the outlines.

Step 5
Finish the picture. The nose is leathery and usually black, with patches of pink at the bottom.

Ears
The koala's ears are very characteristic, but it doesn't mean they're easy to draw. Let's see why.
Step 1
Start with an oval as the base of the ear, and a circle as the main surface.

Step 2
Connect both objects.

Step 3
Define the inside of the ear.

Step 4
Here's where the fun begins. Draw a long cluster of fur pointing down.

Step 5
Add a lot of fur to the inner edge, too.

Step 6
Draw long hair covering the back of the ear. It's so long that it's visible from the other side, too.

Step 7
This long hair grows inside the ear, too.

Step 8
Clean up the lines. You can make the ear more or less fluffy, like a bunch of fur, or with a bit of the actual, pink ear visible under it.

Feet
What's fascinating, the koala's hands have two opposable thumbs. As if that was not enough, their feet have a thumb too—luckily, only one. They also have a double finger just like kangaroos, used for scratching.

Step 1
To draw the koala's feet. start with simple triangles for the forearms and calves, and ovals for the heels.

Step 2
Add the toes, paying attention to what is visible on the inner and the outer side.

Step 3
Add circles to the tips of the toes.

Step 4
You can now sketch the feet.

3. Draw a Kangaroo and Koala Illustration
Now I'm going to show you an example of how to use all this information in practice.
Step 1
Start with a doodle picturing your idea. Don't think too much about the anatomy or the details—just draw what you have in mind.

Step 2
Use the simplified skeleton diagram to clean up the pose.

Step 3
Add the big blocks of the body, just as described.

Step 4
Draw the heads, following the instructions from before.

Step 5
Do the same with the feet/hands.

Step 6
You should now have all the lines you need to build your line art on them.

We're Done Here!
We did this! Now you should know everything you need to draw an anatomically correct kangaroo or koala, in every pose you wish. You can also use this information to create a completely new marsupial, so different from all the animals people usually draw! If you like other animals too, make sure to check my profile for more tutorials. Until next time!