Reality can't be painted; it's impossible. However, our brains are easy to fool—if something shows certain features of the real thing, we see it as the real thing. We aren't usually aware of this, until we come across pictures presenting optical illusions. Only then do we feel fooled, but the truth is we are being fooled all the time.

This isn't a cube. A cube is a three-dimensional form, and it can be rotated to present other views. What you see are flat lines made out of light dots on your screen. The visual information you receive when looking at this is similar to information coming from a cube seen in a certain view, so your brain assumes this is a cube. What's more interesting is that this information doesn't even need to be fully accurate:

You can see a cube in many views, but this isn't one of them. A cube simply never looks like this! But these lines look close enough to what your brain expects to get from a cube, so you see a cube.
Drawing and painting are the art of illusion. We don't draw/paint a horse—we create something generating visual signals similar to the ones our brain would expect from a horse. To become a great realism artist, you must understand how it works, and optical illusions are a perfect material to learn from. This way you'll be able to use the power of illusion instead of accidentally working against it.
So, what can we learn from optical illusions?
1. We Use the Autocomplete Function
To help us survive, our brain must be very efficient at what it does. It can't wait to get 100% information—most of the time it quickly gathers a few facts and then fill the gaps with assumptions, gaining the most time possible for our reaction. That's why we can notice something after getting only a percentage of information, but it also means we can easily get deceived:


This mechanism is the reason why drawing is so easy, at its most basic level. You draw a line, it reminds you of something, and then you add another line to make this impression more striking. You don't need to learn anything to draw a simple representation of a real object—if you are able to recognize it, your brain knows what should be drawn. You just need to guess it!


When you have a word on the tip of your tongue, you are not able to say it aloud, but if you read it, you'll know it's what you meant. Our vision uses the same mechanism. If you want to guess what you should draw, you need to draw it to see if you're right. If it's wrong, you'll have to start from scratch, but often you won't see your mistakes until you're halfway there.
To avoid fruitless work, use the autocomplete function of your brain. Don't draw full lines—create an illusion of them by drawing dots in crucial places. First, they're simple to draw, and second, you can easily fix their position when you see they make the wrong kind of line. Also, it's so much easier to draw a line when you see both its ends!

You can apply this mechanism to the whole process of drawing an object: start from general lines, and then go towards more specific ones. This way you'll be creating steps for yourself, instead of trying to jump over a gap.
Let's say you want to draw this cat. Don't start from the eyes or paws—these are details. Start big, for example by defining the area where the torso will be with dots. Dots will show you the area even though there's no outline yet.

Connect the dots by simply drawing over the line you already see, even though it's not there. Once you have one part drawn, use it as a point of reference. Add more dots.

Connect the dots or use them as another point of reference. Then go more and more into details.



Finally, when the body is sketched, you can draw the details. Again, these don't have to be all the details! The autocomplete function works here as well, so people will see what hasn't been drawn on the basis of what has been.

This kind of drawing uses visual cues as a support, and this makes the process more precise. What's more, if you don't like the sketch, you can create another in a few minutes. If you did it the classic way (details first), you would have to spend a lot of time drawing without any guarantee that it will look good in the end.
2. Brightness Creates Form
Light is all we can see. Our brains get much information from light reflected from an object, but the most important information is the amount of that light, which hints at the form of the object.
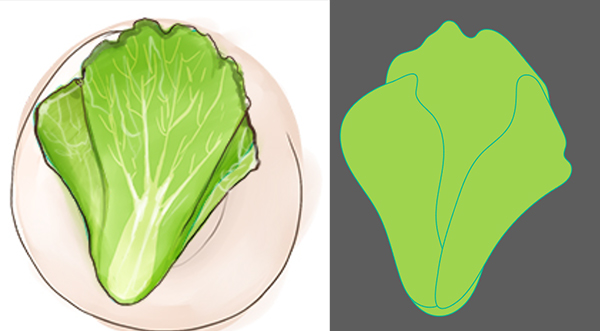
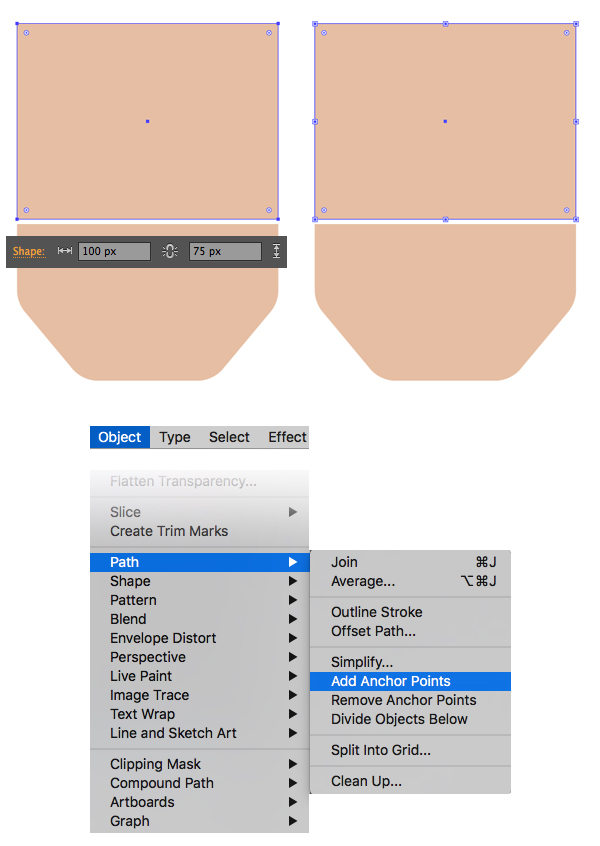
Sound complicated? Just look at this picture. These are both flat shapes—you can't rotate them. However, the one on the right looks as if you could.

It's the same with these shapes. They're both flat, and they're both made of the same lines. Yet, the one on the right looks as if you could hold it in your hand.

This is because your brain has learned to read the form of an object by analyzing the disturbance of the light rays on its surface. This information is presented to you in the form of various shades of gray. It can be simplified to:
- White—light source
- Bright grays—a surface turned to the light source
- Dark grays—a surface turned away from the light source
- Black—a surface blocked from the light source by another surface
It means that once you know where the light source is, the location of everything else can be calculated accordingly. It also means that the brightnesses of every surface of the scene are all closely tied together. This lead to two conclusions important for us:
- You can create a 3D-looking scene without using a single line.
- The brightness of a surface is never random.
We all know, intuitively, that different shades of gray are necessary to create a 3D effect, but again, we need to paint it to see if we guessed right. This may result in getting a fully shaded, but still flat painting. To avoid it, we need to work according to this and the previous mechanisms of vision.
When painting something, imagine that you're actually sculpting it. Imagine a big block of clay or a stone, the most generalized form of what you want to create. Then establish your light source and shade that big block. Once you're done, make that block slightly more specific and adjust the lighting to it. Do it repeatedly, step by step, until there's no more detail left to add.
If you want to learn more about how light and shadow affect what we see, check out Improve Your Artwork by Learning to See Light and Shadow.

3. Brightness Is Relative
This is a very popular type of optical illusion. The squares in the middle are the same brightness, but they certainly don't look this way. You could swear that the one on the left is much darker. And you know what? You'd be right!
Sure, both squares send the same amount of light to our eyes, but the
perceived value is different. And we don't care about the specific amount of
light—it's perception that interests us!

When looking at a scene, your brain searches for the brightest and the darkest shade. They are being used to create the sense of contrast. And it doesn't matter that white is the brightest shade, or that black is the darkest shade we know—if they're not in the scene, some other shades become the extremes.
If you compare both tonal schemes, you'll notice that the same shade of gray is the darkest shade in one scene, and the brightest shade in another. No wonder we perceive them differently! They simply have a different role in their schemes.

This knowledge is really important in painting, because it lets you achieve proper contrast. Contrast is measured in the amount of distinct shades between both extremes. If the contrast is low, it doesn't mean your scene lacks black and white—it means that it has few distinct shades.
Just look: this picture had a seemingly low contrast, so it has been fixed in Photoshop. Both extremes have been switched into, respectively, black and white, but it didn't help the picture. The contrast became too high—the shades are too distinct.


In order to achieve a balanced contrast, you don't need to use black and white.
You only need to remember two rules:
- There should be a lot of distinct shades between the extremes.
- The more extreme the shade, the less of it should be in the scene.


4. Lines Come From Contrast
This illusion is so obvious to us that we don't even notice anything odd about it. But look: the shapes on the left look like a single shape, while on the right we can see two. How does it happen?

Of course, it's the matter of contrast. Our brain uses contrast—the difference of brightness— to analyze edges of the objects. These edges can be then converted to lines:


So, this is where lines come from! Why is it so interesting? Most of us start our artistic journey with a pencil, a line making tool. We draw lines that make sense to us without asking why they do.
If you're this kind of artist and you get a digital tablet, your first impulse is to create paintings by coloring your drawings. You notice that other artists paint without lines, somehow, but if you try to remove lines from your artworks, they start looking bad. Why?
It's because our brain sees lines in the proper changes of contrast. If you want to remove the linework, you must paint the shading that created the lines in the first place. A lineless artwork still has lines—the ones created by contrast.

The lesson to take from this is pretty obvious. If you want to paint something, contrast should be the first thing to consider. Not colors, not details, but the contrasting brightness of various elements in the scene. Use both shading and the local brightness of the elements to achieve this goal. You can learn how to create a painting based on line art here: The Basics of Coloring and Shading Line Art in Adobe Photoshop.
To check the impact of contrast in your scene before spending time on it, you can use thumbnails. These are little sketches consisting of shapes only, without any details. They should look like the final artwork observed at a great distance or with your eyes squinted. Because they are so simple, you can paint a lot of them and move on with the most promising version.
You can read more about thumbnails here: Digital Painting 101: Thumbnail Drawing for Beginners.

One more thing: you are not able to paint something without a background. Whether it's neutral gray or white, it's always a shade that becomes a part of the scene for your brain. Don't ignore it, or it may be used against you!
5. Colors Are Relative
These two purple squares have exactly the same hue, saturation, and brightness. Yet they look pretty different to our eyes.

This isn't only about brightness—colors can change hue and saturation depending on their neighbors! Why? In the real world, colors are affected by light conditions, so you often see the same object colored differently. That difference isn't random—for example, colors in shadow seem darker.
But colors are supposed to be information for us, and it's useless if it changes all the time. Thus, your brain adjusts to various light conditions and makes you believe you see the same color all the time.

But for this to work, the changes must be consistent. Your brain analyzes them like this: colors get darker = colors are in the shadow = remove the darkness from them to show the original colors. That's why the purple square looks brighter on the "shadow" side. If an object in the shadow is as bright as one in the light, it must mean it would be brighter in the light.

What does it mean for us? We must understand that colors don't exist separately, each on their own. Even if you paint a red dot on a white background, a visual relation between red and white is created. And we see that relation, not separate colors.
This is the problem. Once you choose the color of the background, it will affect any other color. You can't just take a color with a certain Hue, Saturation, and Brightness, because its actual look will depend on its environment. We want a certain appearance of a color, but we are only left with certain properties that give different results!
For example, in the illustration above, the colors on the "shadow side" look bright only because they are all equally darkened. When they are put outside, on a white background, they become so dark you can barely recognize them. The same color, #333300 ("dark yellow"), is perceived as two different ones.

So how can you manage colors, if you can't truly see them until they're all in the picture? There are many methods, the efficiency of which depends on your favorite technique of painting.
If you like to start your paintings in grayscale, the best way is to use the value (relative brightness) of colors without considering their hue and saturation. They can be added later using a layer in Color Blend Mode, and if the contrast is proper, every color will look good on it.
You can learn more about value in my tutorial The Secret to Realistic Painting: How to Master Value. Also, if you want to discover the real power of Photoshop's Blend Modes, try one of our courses:

If you're a more traditional kind of artist, and you prefer to use colors from the start, you may find it useful to plan a color scheme first. You can use thumbnail paintings for this—just sketch your idea in a small format and adjust the colors on the fly. Use local colors, i.e. "colors seen on an overcast day", with the potential to be brighter yet.

Thumbnail painting lets you see the relation between all the colors in the scene before you start working on the actual piece. This way you create a color scheme including a percentage of each color in the artwork.
Another thing to consider is that every material has a certain color reached at perfect illumination. "Green" grass and a "green" monster may not be 100% green in perfect light—they all have their own limits. This is another reason to avoid looking at a color as a certain combination of HSB—natural colors rarely reach 100% "global" Brightness, even when they are, "locally", 100% bright:
- Global Brightness of green
- Local monster-green
- 100% bright monster-green
- Local grass-green
- 100% bright grass-green
If it seems confusing to you, you can try my article Color Fundamentals: Shading.

6. Patterns Make Form
This chessboard pattern looks as if it covers hills and valleys. It doesn't, though—it's as flat as any other pattern on your screen.

Our brain relies greatly on the distortions made by perspective, and a pattern is affected by perspective exceptionally strongly. Just compare a plain floor to a tiled one! Patterns are so powerful that they're able to define form without any outlines or even light and shadow.
How to use this knowledge? First, whenever you use a pattern, don't leave it flat. It will make it all worse! Adjust it to the form that you want your viewers to see, and you'll be greatly rewarded.

Patterns can be anything that's repeatable: scales, fur, cloth marks, dirt... Whenever you use them, adjust them to the surface they're placed on. Make them fit the shading, too. A random, half-baked pattern does more harm than good!
In Photoshop, you can use one of these tools to adjust the patterns:
- Edit > Puppet Warp
- The Free Transform Tool (Control-T) in Warp Mode
- Filter > Liquify
Also, keep in mind that most of the time it will be necessary to use a few pattern layers for separate body parts. Don't avoid it! Use a Layer Mask to hide the seams (you can learn about Layer Masks in this quick tutorial: Quick Tip: Layer Mask vs. the Eraser Tool in Adobe Photoshop).

Second, form is revealed by repeating lines, too. For example, here your brain sees a cylinder, even though it's just a set of curves.

Such curves are very powerful. If you create a piece of line art with them, you'll be able to see the form fully, leaving nothing to guess.

Such a "wireframe" of lines affected by perspective can then be used for estimating the direction of fur, and it makes shading obvious as well.
If you want to learn how to create such a wireframe, take a look at Think With Forms, Not Lines: Take Your Drawing to the Next Level.

Conclusion
The human brain is a fascinating structure, but it's not flawless. It does a great job at helping us survive in our reality, but it achieves it often by guessing and estimating. That's actually good for us—otherwise, we wouldn't be able to draw or paint anything realistic!
You have learned what optical illusions tell us about the way our brain works. Now you can use your knowledge to fool it into thinking it's looking at real things even when they're only drawn or painted. Be it drawing, shading, or coloring, every technique can be improved by following the rules of our vision.
But the good news is that our brains are so easy to fool that you can make a lot of mistakes without losing any clarity. That's why we have so many more or less realistic styles! Don't push yourself to achieve photo-realism—it's completely unnecessary. There are countless ways to picture reality, so find your own!